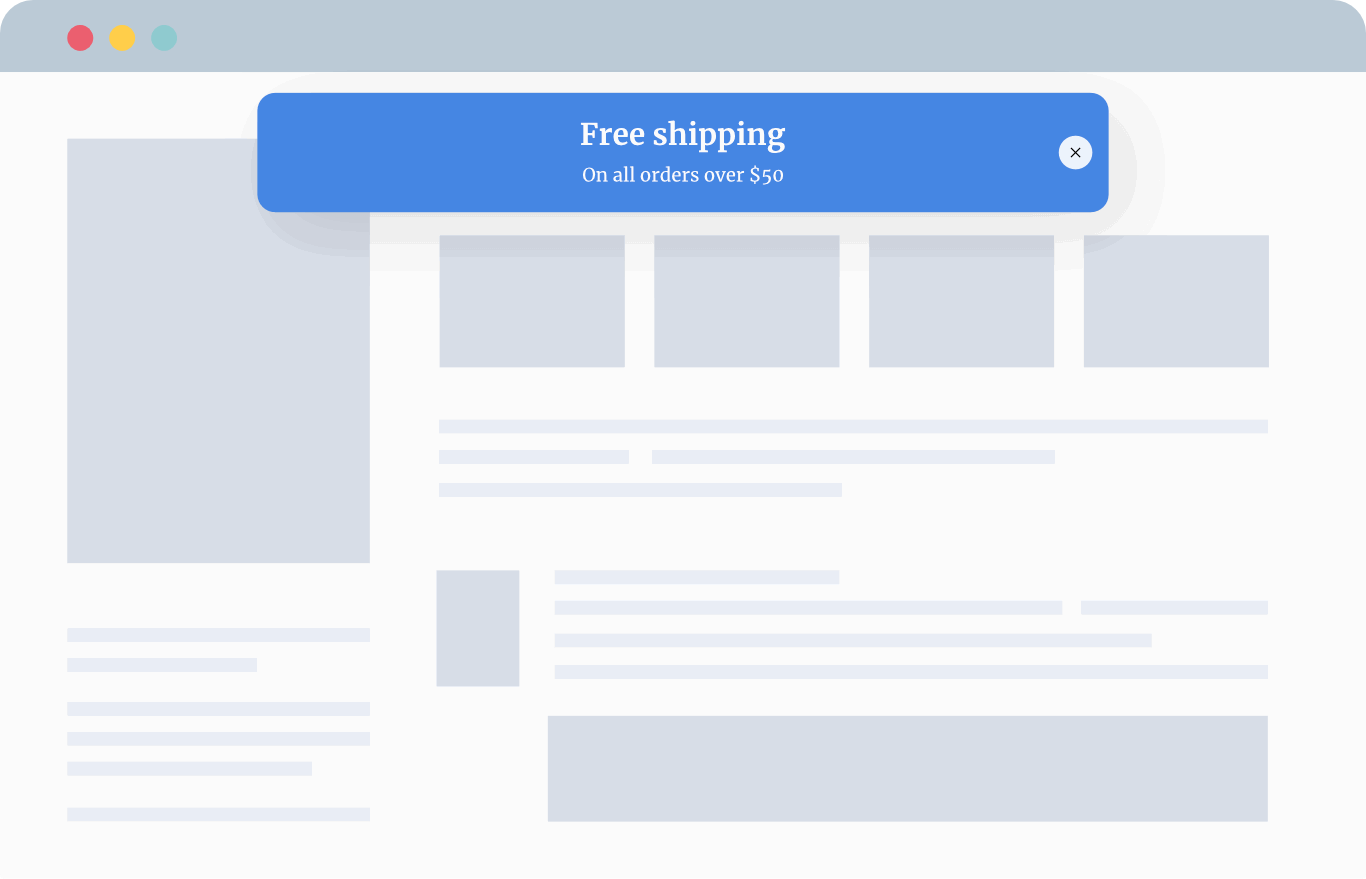
Floating bars
Floating bars appear at the top or bottom of the page and provide information while obscuring a minimal amount of screen real estate. A popular choice for notifications and sale countdowns.

What can I do with a floating bar?
Promolayer makes it easy to add floating headers and footers to your website.
When should I use a floating bar?
Floating bars are best used for non-critical information such as sale countdowns and notifications where the user experience can only be minimally interrupted.
Example use cases
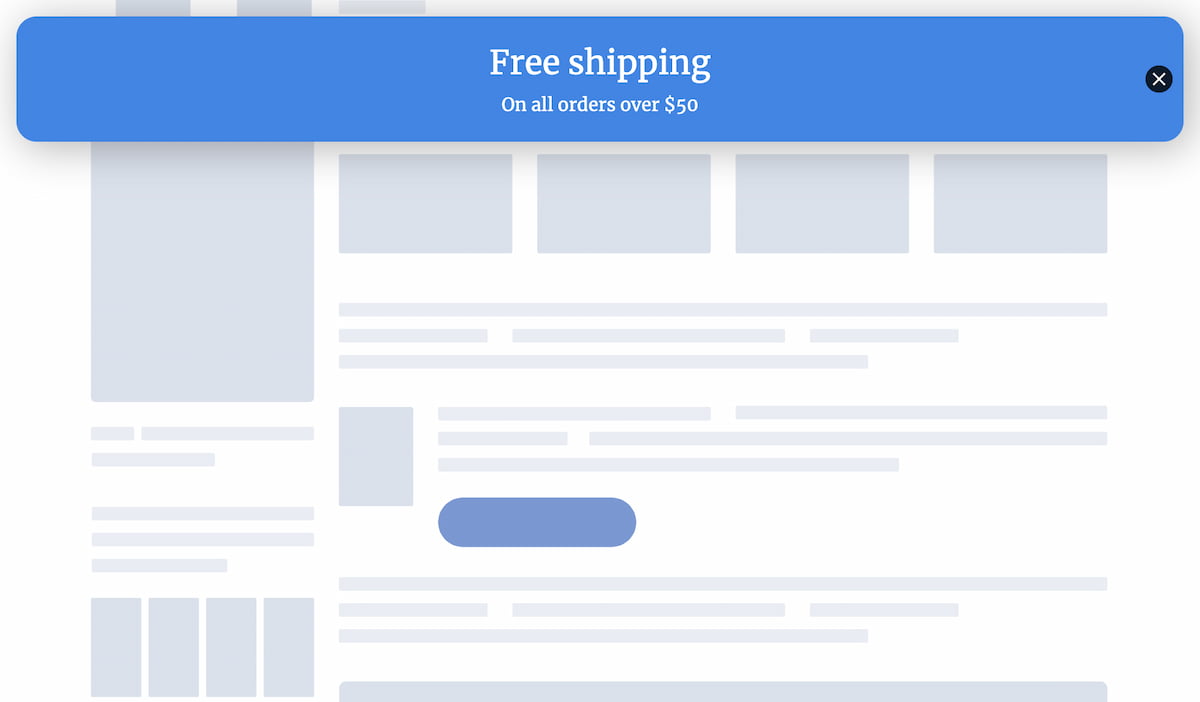
- Free shipping bars
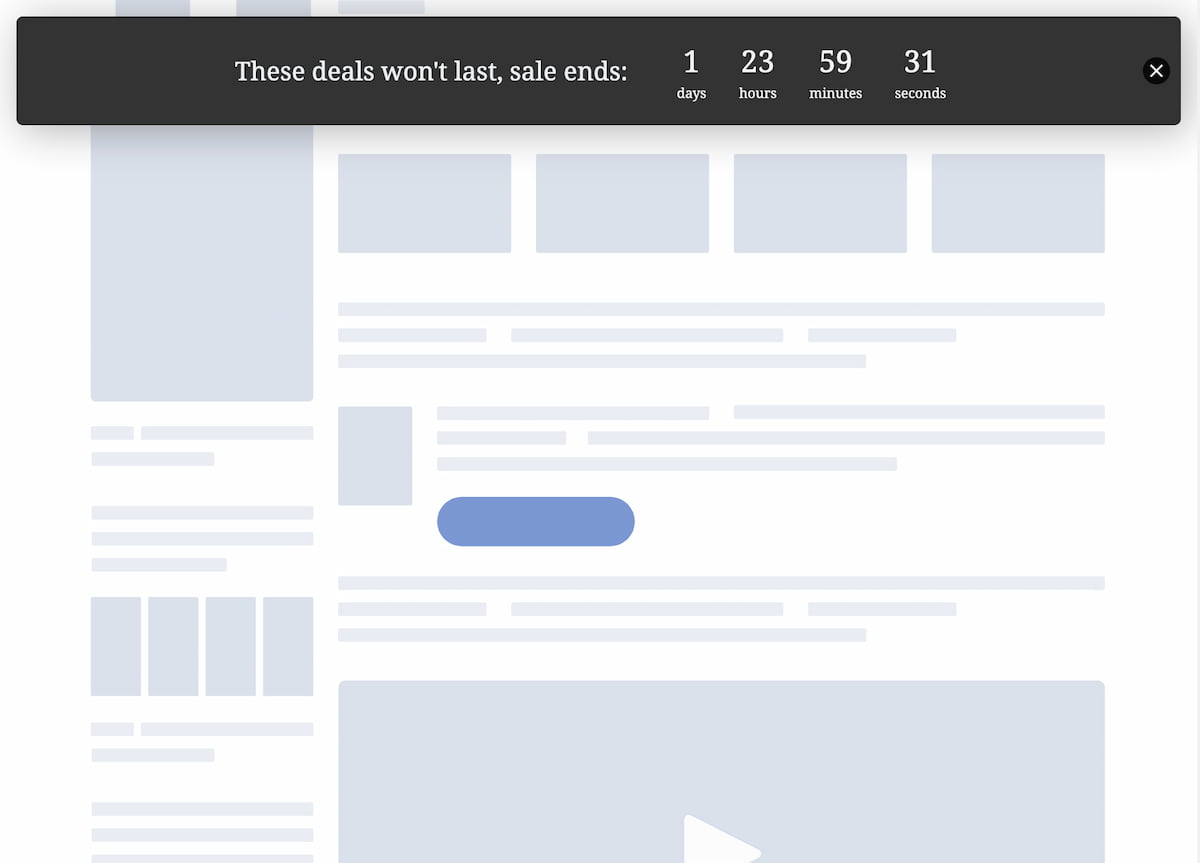
- Countdowns / sales
- Notifications
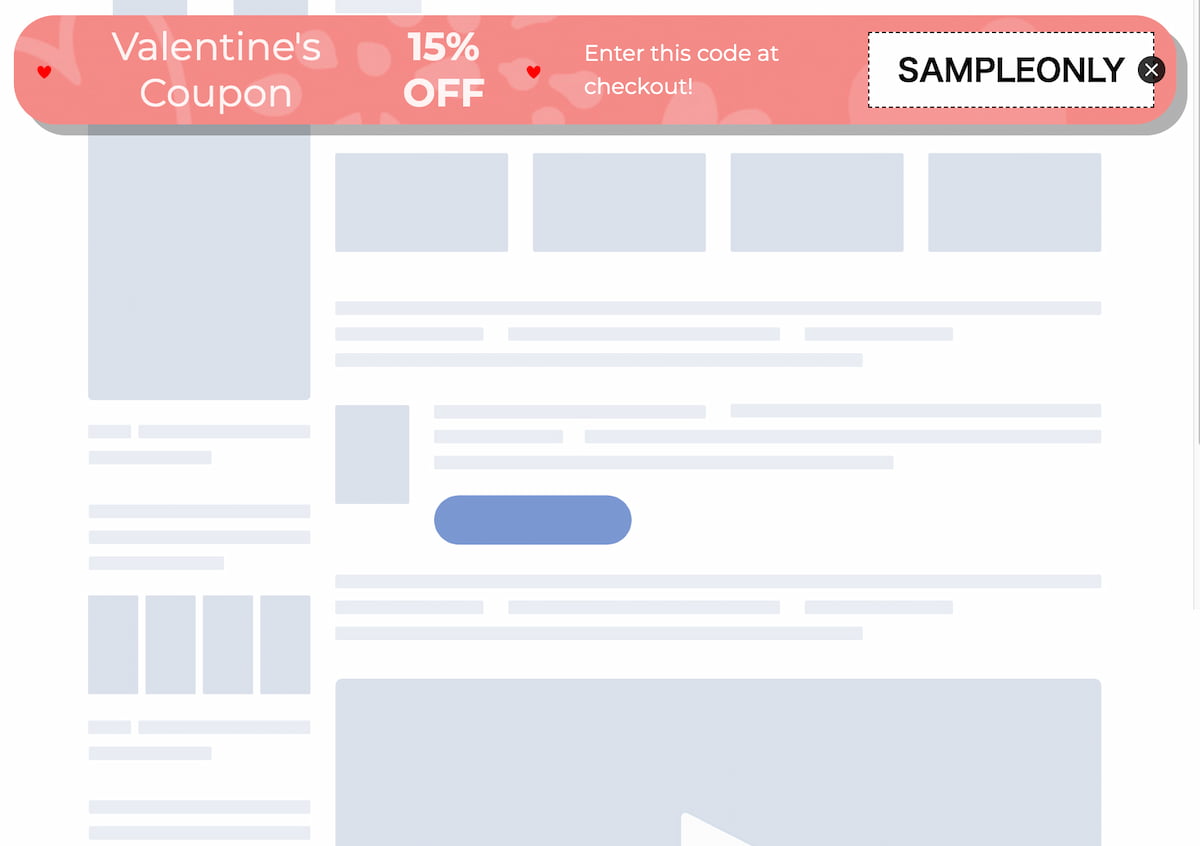
- Coupons
Example floating bars

Sales / events
Make an exciting banner that matches your brand or sale in just a few clicks.

Free shipping bars
Let your customers know about your free shipping limit and use it to increase your average order value.

Coupon display
Approach users with an eye-catching popup at the perfect time. Use a coupon and countdown to prevent them abandoning.
