
「WordPressでポップアップを活用したいけど、どのプラグインが適切か分からない・・・。」
そんなユーザーの方々のために、実際に導入後、効果が期待できるポップアッププラグインを厳選しました。
WordPressウェブサイトの効果的な運営には、ユーザーの目を惹くポップアップ・プラグインが欠かせません。この記事ではポップアップ目的別の活用例から、選定ポイント、人気の無料&有料プラグインまで、WordPressサイトで成果を出すためのヒントをお届けします。
Wordpressのポップアップ・プラグイン
WordPressのポップアップとは?使い方例と結果
WordPressにおけるポップアップ・プラグインは、訪問者の行動に応じて表示する”案内表示ツール”であり、訪問ユーザーへのWeb接客の役割を果たします。
ベストタイミングでベストオファーを提示!
例えば、ページを離脱しようとした時に「割引クーポンをお忘れなく」といったバナーが表示された経験がある人も多いのではないでしょうか。
通常の投稿や固定ページとは異なり、ポップアップは一時的・限定的にメッセージを届ける手段で、ユーザーの行動を後押しするのに非常に有効です。
ポップアップでコンバージョンを最適化・最大化
WordPressではプラグインを使えば、ノーコードで簡単にポップアップを作成できます。
【ポップアップのオファー例】
・離脱直前にクーポンを表示
→コンバージョンに繋げる
・商品を閲覧するユーザー
→クーポンコードを提示・購買を促す
・一定時間サイトに滞在したユーザー
→メールアドレスの登録を促す
・ブログ記事を読んだ後
→資料ダウンロードを促す
→関連記事をレコメンド
このように、ポップアップは「ただ目立たせる」だけでなく、「適切なタイミングで適切な提案」を届けるツールとして非常に効果的です。

ユーザーが特定のページを訪問


ページ滞在時間やサイト離脱、画面スクロールなどがトリガーとなり、ポップアップが表示される。
控えめなポップアップ
かつてユーザー体験を無視して乱用されていたポップアップは、一部のユーザーにはサイト閲覧の邪魔になることから、現在でも敬遠されているという事実があります。
ポップアップをサイト上に過剰に設置すると、かえってユーザーを遠ざける事になります。
ポップアップを設置する際は、ユーザー目線を心掛け、必要な場所に、必要なタイミングで設置することが必須です。
成果が変わる!Wordpressサイトでポップアップを使う6つのメリット
Web接客ツールとして、もはや欠かせない存在となったポップアップ。しかし、どのように活用するかは、サイトの目的によっても変化します。Wordpress上のウェブサイトでポップアップを導入するメリットを確認しましょう。
1.ユーザーの注意を引き、伝えたい情報が伝わる

ポップアップはページの中央やスクロール途中などに表示されるため、バナーやテキストリンクよりも視認性が高く、重要な情報を確実に届けられます。
例えば、季節のセールや送料無料キャンペーンの告知などで効果的です。
2.コンバージョン率の改善につながる

訪問者に適切なタイミングでオファーを提示することで、購入率や申し込み率の向上が期待できます。
実際にポップアップを導入することで、CVRが平均3倍以上になった事例もあり、多くのECサイトや企業サイトなどで活用されています。
ブラックフライデーセールでCVRを改善するためのポップアップ設計と文言例はこちら↓

【ブラックフライデー戦略に役立つ記事】
【2025年】ブラックフライデーのポップアップバナー設計とデザイン|事例・文言テンプレ付き
この記事では、ポップアップやバナーを活用してCVRを高める具体的な戦略とデザイン事例、さらにすぐ使える文言テンプレをまとめました。
Promolayer.io

【ブラックフライデー戦略】
【2025年】ブラックフライデーのポップアップバナー設計とデザイン|事例・文言テンプレ付き
この記事では、ポップアップやバナーを活用してCVRを高める具体的な戦略とデザイン事例、さらにすぐ使える文言テンプレをまとめました。
Promolayer.io
3.離脱を防ぎ、サイト内回遊を促進できる

「割引クーポンがあります。このまま離れますか?」というような離脱防止型ポップアップを使えば、訪問者のサイト離脱やカゴ落ち離脱を防ぐことができます。
また、「特別セール開催中!」といった文言とリンクボタンを設置し、商品ページやキャンペーンページへと遷移させ、回遊を促すことができます。

【カゴ落ち防止対策に役立つ記事】
カゴ落ち防止“最後の一押し”4つの施策とチェックリスト
カゴ落ちの“惜しい離脱”を防ぐには、決済の瞬間に背中を押す「最後の一押し」が効果的。すぐに導入できる離脱防止ポップアップ施策をご紹介します。
Promolayer.io

【カゴ落ち防止施策】
カゴ落ち防止“最後の一押し”4つの施策とチェックリスト
カゴ落ちの“惜しい離脱”を防ぐには、決済の瞬間に背中を押す「最後の一押し」が効果的。すぐに導入できる離脱防止ポップアップ施策をご紹介します。
Promolayer.io
4.メールアドレスや情報が獲得しやすい

期間限定の特典やクーポンと引き換えにメール登録を促せば、メルマガリストを自然に増やすことが可能です。
またこれによりユーザーをセグメント化でき、後々のマーケティング施策に役立てることができます。
5.エンゲージメント向上で滞在時間を伸ばす

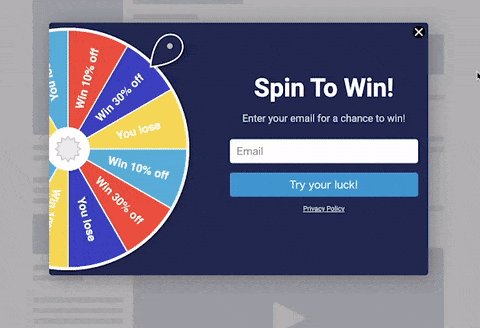
ゲーミフィケーション要素を取り入れたポップアップ(例:クーポンルーレット)は、訪問者とのインタラクションを促進し、サイト滞在時間を延ばす効果があります。
この種類のポップアップは高いコンバージョン率が期待でき、実績も報告されています。
6.コーディング不要で運用できる

WordPressでは多くのポップアッププラグインが提供されており、コーディング不要。専門知識がなくても数クリックで設置可能です。
A/Bテストや表示条件の細かい設定にも対応しており、手軽に施策を試せます。

Promolayer.io
WordPressで表示するポップアップの種類
サイト上に表示するポップアップ。
ポップアップと一口に言っても、使用する目的や用途に合わせて幾つかのポップアップの種類があり、それらは形状によって分けられます。
代表的なポップアップの種類について、ポップアッププラグイン・Promolayerを参考にご紹介します。
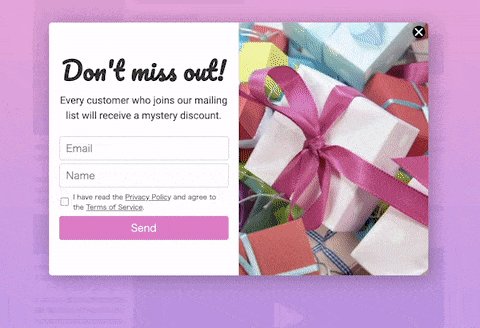
1.ライトボックス・ポップアップ

ライトボックスは、画面中央に表示される最もスタンダードなポップアップです。
背景はオーバーレイで暗くすることができ、ユーザーの注目がポップアップに集まります。
ライトボックスの使用例
ビジュアルコンテンツや重要なコンテンツを効果的にユーザーに伝える事が可能です。
2.スライドイン・ポップアップ

スライドインは画面の右端や左端などからスライドして現れるポップアップです。この動作がユーザーの視線を集めます。
画面の一部のみを占有するため、ユーザーのサイト閲覧を邪魔することなく伝えたい内容を表示できます。
スライドインの使用例
スライドインは、ユーザーの体験を向上させ、必要な情報や機能を効果的に提供するための便利なUI要素です。
ユーザーの注意を引きつけ、プロモーションを行うことが出来ます。
3.フローティングバー

フローティングバーは画面の上部、下部、または側面に配置され、伝えるべき内容を表示します。
こちらもスライドイン同様、メインコンテンツの閲覧の邪魔にならないように設計されています。
フローティングバーの使用例
邪魔にならない小さなウィンドウで必要な情報を伝えるフローティングバーは、ユーザーへのナビゲーションや告知などに適しています。
4.フルスクリーン・ポップアップ

フルスクリーンポップアップは、ユーザーの画面全体を覆うポップアップウィンドウであり、特定の情報やアクションを強調するために使用されます。
フルスクリーンの使用例
フルスクリーンポップアップは、その強い視覚的インパクトから、特に重要なメッセージやコンテンツをユーザーに確実に伝えたい場合に効果的です。

Promolayer.io
効果的なポップアップを作るための要素
ウェブサイト運営者の意図や効果によって使い分けられるポップアップですが、どのポップアップにおいても、『ユーザーの注意を惹きつけて行動を促す・伝えたい事を伝える』ということが主要な使用目的になります。
以下のような使い方が可能なポップアッププラグインなら、目的に対して非常に有効に活用することができます。
プラグインを選ぶ際に参考にしたいポップアップの効果を高めるための要素を、ポップアッププラグイン・Promolayerを参考にご紹介します。
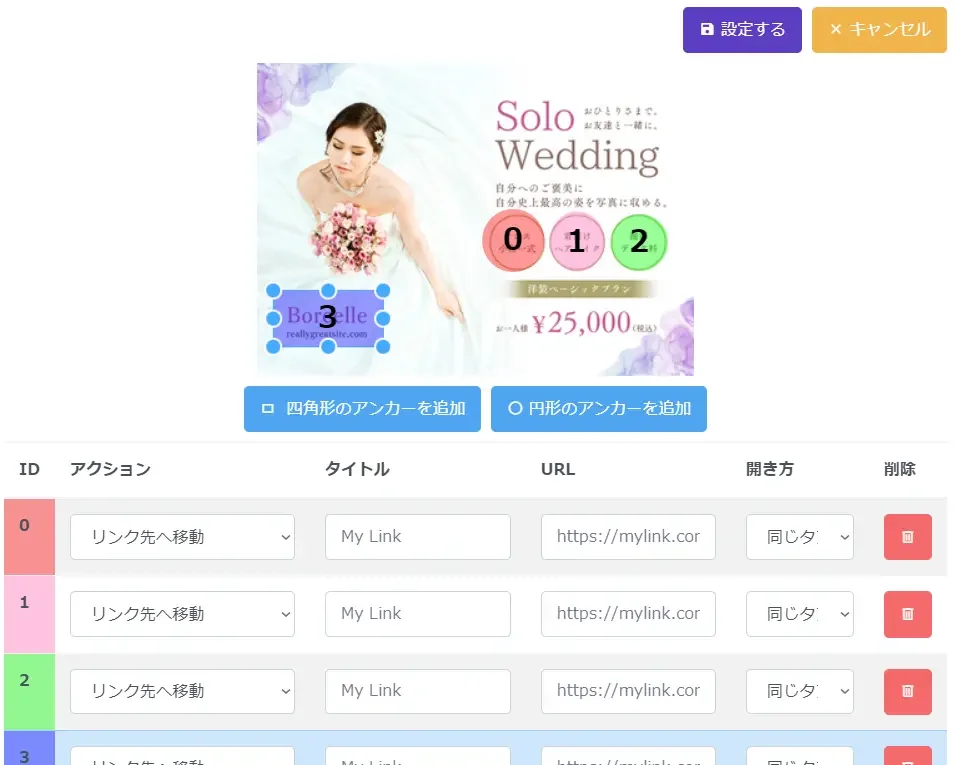
1.一枚画像ポップアップ
インパクト勝負のシーン(セールなど)に最適!


画像がメインのポップアップです。サイトデザインに合った画像を使うことで、サイトデザインを邪魔しないポップアップを設定できます。
またあらかじめ作成された広告画像を使用すれば、各要素に対してリンクを設定する事も可能です。
またあらかじめ作成された広告画像を使用すれば、各要素に対してリンクを設定する事も可能です。
2.アニメーションポップアップ
動きをつけてユーザーの目線をさらに惹く


【ハロウィンセール戦略に役立つ記事】
ハロウィンセール対策2025|効果的なポップアップの作り方
この記事では、ハロウィンバナーの最新デザインのポイントと、配信方法や文言テンプレを組み合わせた実践的な施策をご紹介します。
Promolayer.io

【ハロウィンセール戦略】
ハロウィンセール対策2025|効果的なバナーとポップアップの作り方
この記事では、ハロウィンバナーの最新デザインのポイントと、配信方法や文言テンプレを組み合わせた実践的な施策をご紹介します。
Promolayer.io
3.ティーザーアイコン
目立ちすぎず、ユーザーに”気づかせる”仕掛け

ティーザーは、プラグイン選びでチェックしたい機能です。
画面端に表示されるアイコンであり、ユーザーがポップアップを閉じた後、右下に分かりやすいアイコンを表示し、いつでも特典にアクセスできるように工夫できます。この機能がエンゲージメント向上に繋がります。
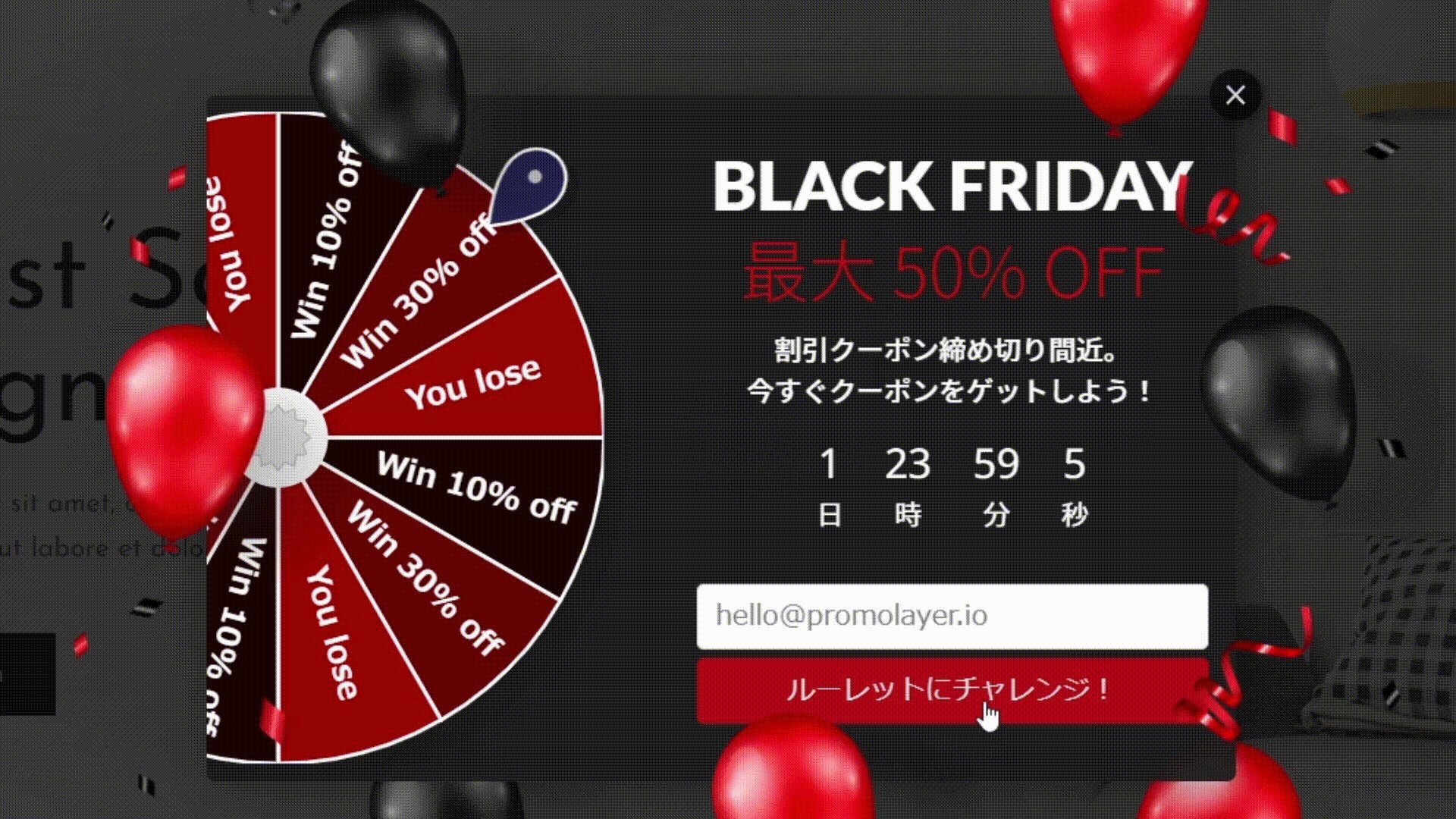
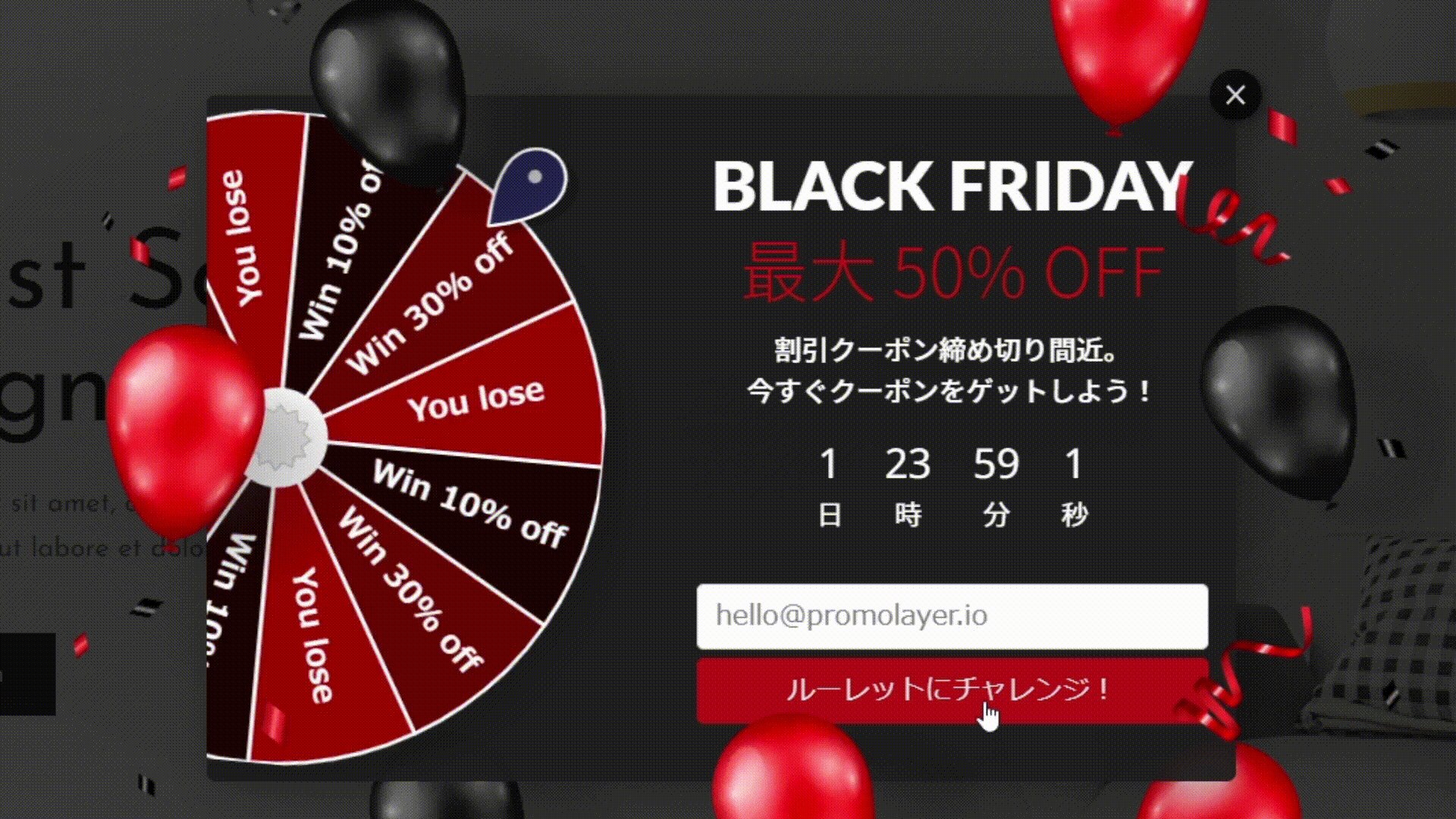
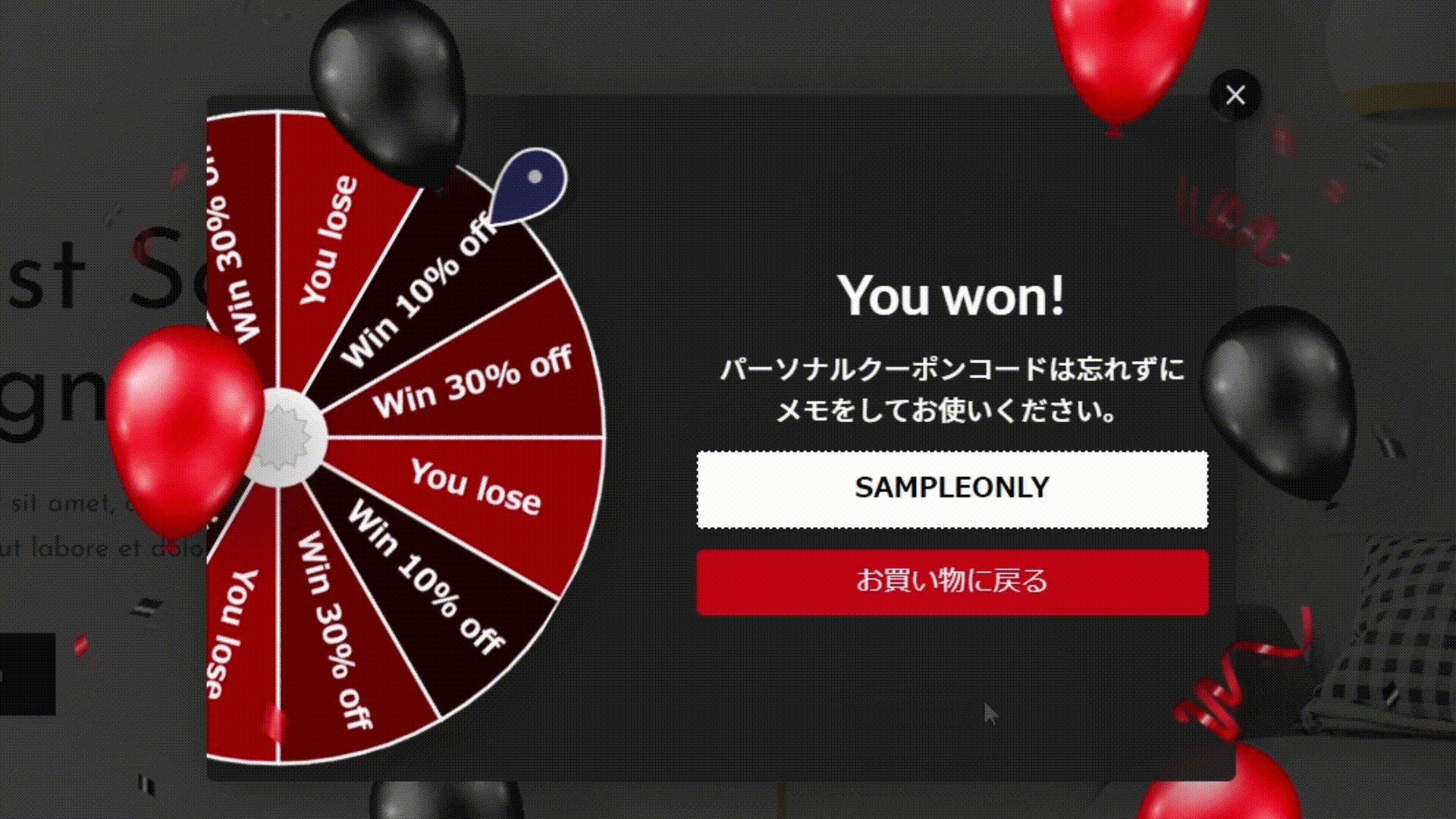
4.クーポンルーレット
”楽しさ”を提供してエンゲージメントとCVRを引き上げる

クーポンルーレットは、ユーザーが楽しみながら特典を引き当てることができるポップアップです。
ゲーミフィケーション効果としてエンゲージメント率が高く、当選率や特典の内容は設定画面から調整する事が可能です。当選後の紙吹雪エフェクトも、特別感を演出するのに有効です。
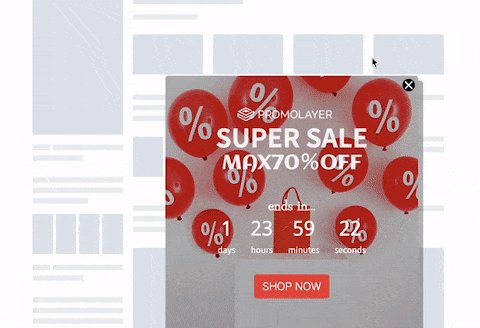
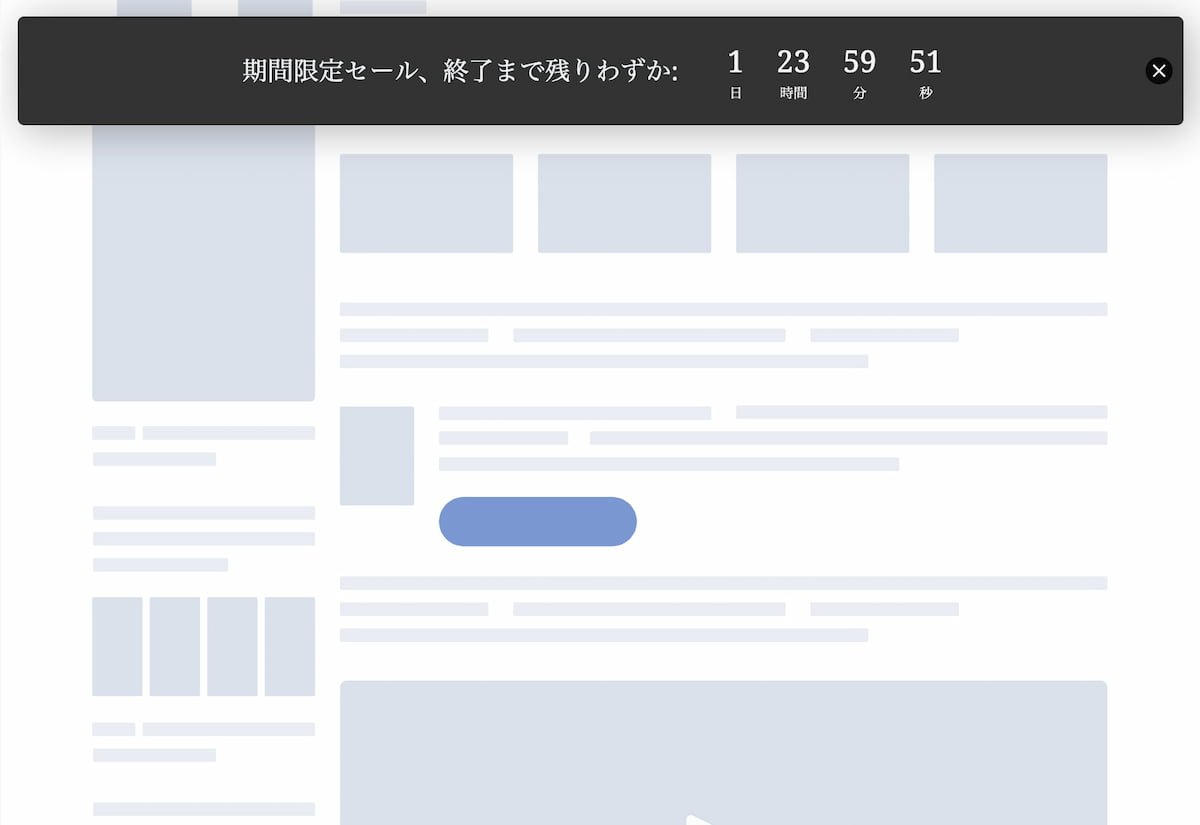
5.カウントダウンタイマー
制限時間を設けて決断を後押しする

カウントダウンタイマーは、特典やサービス終了までの時間を表示することで、ユーザーの心理に働きかけます。
ユーザーはお得な機会を逃したくないと考える傾向(FOMO)があり、より高いコンバージョン率が期待できます。
5.レスポンシブデザイン
全てのデバイスで見やすく操作しやすい

近年スマホ利用率が増える中、ウェブサイトのレスポンシブ対応は必須です。
ポップアッププラグインを選ぶ際も、完全レスポンシブ対応のツールを選んで活用することで、さまざまなデバイス上で鮮明なポップアップ表示が可能です。

【モバイルのポップアップデザインに役立つ記事】
モバイルポップアップ作成方法とデザイン例
【SEO対策+コンバージョンUP】
スマホ利用者の増加に伴い、ポップアップのモバイル表示対応は今や必須事項です。効果的なモバイルポップアップのデザインと活用法を解説します。
Promolayer.io

【デザインに役立つ記事】
モバイルポップアップデザイン作成方法とデザイン例
スマホ利用者の増加に伴い、ポップアップのモバイル表示対応は今や必須事項です。効果的なモバイルポップアップのデザインと活用法を解説します。
Promolayer.io
6.高度な表示設定とトリガー設定
「誰に・いつ・どのように」をコントロールして成果を最大化

ポップアップをいつ、どのように、誰に表示するかは非常に大切な要素です。
ターゲティングやポップアップ表示の設定、その他高度なルール設定が行えるプラグインであれば、サイト独自の目的に沿ったルールのカスタマイズが可能になり、結果へと繋げられます。
WordPressポップアップの使い方 各種サイトでの例
ポップアップはウェブサイトのジャンルを問わず、ユーザーの行動や体験を考慮して設置すれば、必ず何かしらの形でサイト運営に貢献することが出来ます。
サイト種別によるポップアップの使い方の例は以下のようになっています。
1.オンラインストア・ECサイト

- 新規登録を促進
- 割引クーポンを提供
- カートリマインダー
- 各種セールの告知
- 商品アンケート調査
- 再来訪者の歓迎メッセージや特典
- 推奨したい商品を紹介
【使用例】
割引クーポンを提示して購入意欲をアップ!
商品ページで30秒滞在したユーザーに「10%オフクーポンをゲット!」のポップアップを表示。 離脱率を抑えてコンバージョン率が1.8倍に。
2.企業公式サイト/コーポレートサイト

- ニュースレター登録
- ウェビナーやイベントの告知
- 特典やキャンペーンの告知
- 重要なお知らせ
- 資料ダウンロードの促進
- フィードバック収集
- 顧客サポートの案内
【使用例】
資料請求や問い合わせをスムーズに!
サービス紹介ページにアクセスした法人ユーザーに「無料資料を今すぐダウンロード」のバナー型ポップアップを出す。
3.実店舗ホームページ

- 特別セールの告知
- クーポン提供
- メール登録の促進
- 新商品や新サービスの紹介
- イベント情報の告知
- 顧客レビューの収集
- 店舗位置や営業時間の案内
【使用例】
SEOにも効果的な口コミ投稿のお願い!
「いつもご来店ありがとうございます!よかったらGoogleの口コミ投稿をぜひお願いします。クーポンをプレゼント!」というポップアップをトップページに表示。ローカルSEOの最適化と信頼性の向上に貢献。
4.ブログサイト

- メールマガジン登録
- 人気記事の紹介
- 新記事の通知
- コメントの促進
- ソーシャルメディアのフォロー誘導
- 特典コンテンツのダウンロード
- アンケートやフィードバックの収集
【使用例】
読者を”ファン”に変えるメール登録!
記事を最後まで読んだユーザーに「限定PDFを無料でプレゼント!登録はこちら」のポップアップを表示。メールフォームを設置し、メールリスト構築も併せて実施。マーケティング施策に役立てる。
5.ポートフォリオサイト

- 新作発表
- お問い合わせフォーム
- サービス紹介
- ニュースレター登録
- 顧客レビューの表示
【使用例】
訪問者(企業・採用担当者)からの問い合わせ増加!
プロフィールページで60秒以上滞在するユーザーに「この実績にご興味ありますか?」 「お仕事のご相談はこちらからお気軽に!」というポップアップを表示。問い合わせの数が増加。
6.ニュースサイト

- 最新ニュース通知
- ニュースレター登録
- 特集記事の紹介
- 読者のフィードバック収集
- 広告キャンペーン
【使用例】
有料会員の登録を促進!
3記事目を読むユーザーに対して「続きを読むには会員登録が必要です。月額500円で全ての記事が読み放題!」というポップアップを表示。会員登録率が増加。

【ポップアップ戦略に役立つ記事】
ユーザーがポップアップをクリックする心理とは
この記事では、クリック率を高めるためのユーザー心理や、効果的にCVR改善につなげるためのコツをご紹介します。Webマーケティングや離脱防止に悩む方は、ぜひ参考にしてください。
Promolayer.io

【ポップアップ戦略に役立つ記事】
ユーザーがポップアップをクリックする心理とは
この記事では、クリック率を高めるためのユーザー心理や、効果的にCVR改善につなげるためのコツをご紹介します。Webマーケティングや離脱防止に悩む方は、ぜひ参考にしてください。
Promolayer.io
ポップアップの作り方 (Promolayer)

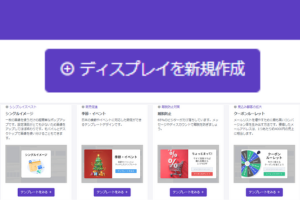
1. 新規作成 → テンプレートを選ぶ
登録後、新規作成をクリックして用途・シナリオに合ったポップアップテンプレートを選択。

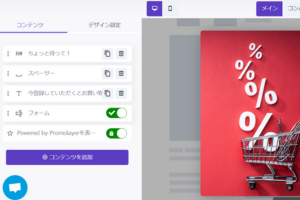
2. ポップアップデザインを編集
テンプレートをもとに、ドラッグ&ドロップで好ましいデザインに編集。ゼロからの編集も可能です。ポップアップのスマホ表示も確認しましょう。

3. 表示ルールやターゲットを設定
ルールセクションでポップアップを表示する対象ユーザーや表示ページ、表示のタイミング等を選択。

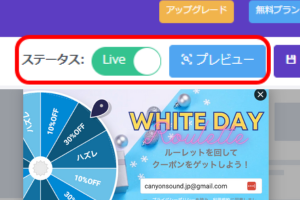
4. プレビュー確認、すぐ施策開始!
プレビューで本番環境での表示を確認。ライブモードに変更すればすぐに施策を開始できます。
WordPressポップアップツールおすすめ6選
WordPressでは、ポップアップツールとしてさまざまなプラグインが提供されています。主要のポップアップ・プラグインの料金やプラン、機能などを比較し、使い勝手に合ったポップアッププラグインを探してみましょう。
1. Promolayer

-
無料プランあり 表示1,000回/月
-
豊富なデザインテンプレート
-
完全レスポンシブ対応 / ドメイン無制限
-
多言語対応 / 英語・日本語サポートあり
-
クレジット表記無しは有料プランから
Promolayerは、ノーコード・ドラッグアンドドロップUIにより非常に簡単、かつ迅速にポップアップを表示できるWordpressプラグインです。
スライドイン、クーポンルーレット、バナー、クッキー同意ポップアップや画像ポップアップなど、種類も多様。業界最高クラスのA/Bテストツールを利用して、継続的な最適化とコンバージョンの改善が行えます。その他高度なターゲティングや表示ルール、トリガー設定、除外設定が可能です。
プロのグロースハッカーやCRO専門家から高く評価されているツールであり、多彩な機能を持ちます。無料プランでは、月間で1000回のポップアップ表示が可能。ドメイン無制限です。
またPromolayerは日本発のツールということから日本語/英語サポートが充実。高い評価を得ています。MailchimpやKlaviyoと統合し、Zapierを通じて多くのサービスと連携可能です。
2. POPUP MAKER

-
無料トライアルあり
-
高度なトリガーとルール設定
-
記事への埋め込み可能
-
コミュニティやドキュメント充実
-
日本語サポートなし
Popup Makerは、WordPressサイトで売上やメールリストの登録を促進するためのポップアップ、スライドイン、バナーなどのコンバージョンフォーカスキャンペーンを作成できるWordpressプラグインです。
多用途で柔軟性があり、あらゆるタイプのポップアップやモーダル、またはコンテンツオーバーレイを作成可能です。例えば、メールオプトインポップアップ、コンテンツアップグレードポップアップ、リード獲得ポップアップ、Eコマースポップアップ、問い合わせフォームポップアップ、COVID-19のお知らせ、クッキー同意など、多彩なポップアップを作成できます。
無料トライアルで使い勝手を試すことができます。有料プランで本格的に使用する事ができます。
3. MyPopUps

-
無料プラン 1サイト 表示2,000回/月
-
デザイン豊富なテンプレート
-
多言語対応 / インテグレーション
-
モバイルフレンドリー
-
日本語サポートなし
MyPopUpsは、WordPressサイトに魅力的なポップアップを簡単に作成・配置できるWordpressプラグインです。
MyPopUps.comとの連携により、メールの収集、割引コードの表示、ソーシャルメディアのシェア促進、クッキー同意ポップアップの表示、広告ブロッカーのブロックなど、多目的なポップアップを作成可能です。強力なビルダー機能でポップアップを自由にデザインし、WordPressダッシュボード内で直接有効化・無効化ができます。
無料プランが2000回表示/月間と充実。ポップアップの表示条件を細かく設定できる機能も追加予定。MyPopUpsはGDPRに準拠したプライバシーポリシーを持ち、データの取り扱いに配慮しています。
4. Optimonster

-
14日間の返金保証
-
高度なターゲティング / アナリティクス
-
知名度が高い
-
カスタマーサポート高評価
-
日本語サポートなし
OptinMonsterは、ポップアップやメール購読フォーム、スティッキーフローティングバー、ルーレットなどを作成できるWordpressプラグイン。
コード不要、デザイナーの必要なく、モバイルにも対応したポップアップを作成可能です。MailChimpやHubspotなどの主要なメールマーケティングサービスやCRM、eコマースプラットフォームと統合可能。
その他、OptinMonsterは離脱ポップアップやカウントダウンタイマー、キャンペーンスケジューリングなどの高度な機能を備えたプロ版も提供しています。ユーザーの行動に基づいたパーソナライズやページターゲティング、A/Bテスト、詳細なアナリティクスも可能です。
無料プランはありませんが、有料プラン登録後の14日間の返金保証があります。
5. Popup Box

-
無料プランあり / テンプレート豊富
-
高度なターゲティング
-
豊富なアニメーション効果
-
モバイルフレンドリー
-
日本語サポート無し
Popup Boxは、WordPressサイトに視覚的に魅力的で高いコンバージョン率のポップアップを簡単に追加できるWordpressプラグインです。
技術的な知識がなくても、多彩な機能を利用してレスポンシブでプロモーションや対話型のポップアップを作成できます。ショートコード、カスタムコンテンツ、サブスクリプション、ビデオ、クーポン、カウントダウン、クッキー同意、Googleマップなど、15種類のポップアップが用意されています。ポップアップの表示タイミングやスタイルを細かく設定でき、ページごとに異なるポップアップを表示可能です。
無料版とプロ版があり、プロ版ではさらに高度な機能を利用できます。無制限のポップアップを作成できるため、マーケティング活動に大いに役立ちます。
6. firebox

-
無料プランあり
-
多彩なキャンペーンオプション
-
高度なトリガーとターゲティング
-
分析 / インテグレーション機能
-
日本語サポート無し
FireBoxは、ウェブサイト訪問者を購読者や顧客に変えるためのWordPressプラグインです。ユーザーは技術的な知識を最小限にしてポップアップを挿入、配置、スタイル設定できます。
スクロールポップアップ、離脱防止ポップアップ、オプトインポップアップ、コンタクトフォームポップアップ、ライトボックス、フローティングバー、スティッキーバーなど、多彩なキャンペーンオプションを提供。また、ユーザーのデバイス、URL、地理的な位置情報に基づいた精密なターゲティングとスマートトリガー機能により、最適なタイミングで適切なメッセージを届けることができます。さらに、高度な分析機能も備えています。
FireBoxは無料プランあり。有料価格は単一サイトライセンス、複数サイトライセンス、無制限サイトライセンスのオプションで分けられています。
WordPressポップアッププラグイン FAQ
WordPressでポップアップを作成する最も簡単な方法は?
ポップアッププラグインを使用することで、コード不要で簡単にポップアップを作成できます。例えば、Promolayerをはじめ上記でご紹介したプラグインを使えば、ドラッグ&ドロップのインターフェースで、数分で設定が可能です。
WordPressで無料のポップアッププラグインはありますか?
はい、WordPressには多くの無料のポップアッププラグインがあります。Promolayerは無料プランがあり、月間ポップアップ表示回数1,000回まで料金が掛かりません。その他のツールでも無料プランがあるツールもあり、基本的な機能を利用できます。
ポップアップがサイトの読み込み速度に影響を与えることはありますか?
表示するポップアップが多すぎたり、ツールによってポップアップが最適化されていない場合、サイトの読み込み速度に影響する可能性があります。Promolayerのようにデータ伝送速度やスクリプトの軽量化、最新フォーマット対応など、適切に最適化されたプラグインは、軽量でパフォーマンスへの影響を最小限に抑えています。
WordPressのポップアッププラグインでコンバージョン率を上げるにはどうすれば良いですか?
コンバージョン率を上げるには、タイミングやターゲティングが重要です。例えば、スクロール率や時間の経過をトリガーにする設定が効果的です。高度なターゲティングオプションを提供するツールであれば、コンバージョンを最大化の可能性が高まります。
モバイルデバイス向けにポップアップを最適化するには?
ポップアップは、モバイルデバイス利用率が向上していることから、モバイルデバイスに最適化する必要があります。レスポンシブデザインを採用し、ユーザビリティを考慮した配置やサイズ設定が重要です。簡単にモバイル最適化が可能なツールを選びましょう。
【2024】Wordpressのポップアップ・プラグインをチェック
オンラインショップやECサイトをはじめ、さまざまな種類のウェブサイトで活用されているポップアップ。WordPressプラグインには、数多くのポップアップツールのラインナップがあります。
それぞれのツールではポップアップデザインや使い勝手が工夫されていますが、日本語で使える、また日本語サーポートがあるプラグインなら、困った時も迅速に問題を解決することが出来ます。WordPressのポップアップ・プラグインから、使い勝手に合うポップアップツールを選びましょう。
