
「せっかく表示したポップアップも、“×ボタン”であっさり閉じられてしまう。」
これは、ポップアップをサイトに設置する多くの人が経験しています。では、離脱防止を成功させてCVRを伸ばすサイトはどのように工夫を行なっているのでしょうか?
実は、離脱防止ポップアップは「閉じられたあと」こそ再アプローチの好機。この記事では、離脱防止に効く再表示テクニックを5つ、実例や心理にもとづいてご紹介します。
離脱防止ポップアップのさらなるテクニック!
なぜユーザーは“閉じるボタン”を押すのか?離脱理由と心理を知る
ポップアップが閉じられる理由は単純ではありません。
「目障り」
「急いでいる」
「今は見たくない」
など、ユーザーの状況や感情によって反応は様々です。しかし、×ボタンが押されたという事実だけで「興味がない」と判断してしまうのは早すぎます。
中には「あとで読むつもり」「タイミングが合わなかった」といった、ポジティブな可能性も含まれています。
離脱防止「閉じられた後のアプローチ」が大切
つまり、ポップアップを閉じられたからといって、その時点でコンバージョンの機会が完全に失われたわけではありません。
離脱防止を考えるうえで大切なのは、“閉じられたあと”のアプローチです。ユーザー心理を理解し、次のアクションを設計することで、再表示によるCV改善は十分に狙うことが可能です。
離脱防止ポップアップ もう1段階深いレベルで設計する
離脱防止ポップアップは、ユーザーの最初のリアクションのみで諦めるのではなく「なぜポップアップが閉じられたのか?」を把握して次のアクションに繋げることが、CVRを最大化への近道です。
×ボタンを押された瞬間を“終わり”にせず、“次のチャンス”と捉えてみてください。
今こそ、あなたのポップアップ設計を一段深いレベルに進めるときです。
”見せるだけ”のポップアップはもう古い。離脱防止の「次の一手」を今すぐ体験
ポップアップは、ただ表示するだけでは思い通りの成果につながりません。閉じられた瞬間こそ、ユーザーとの再接点をつくる好機です。
離脱理由を探り、次のアクションを用意することで、CVRは確実に変わります。今のユーザーは“出されるだけ”のポップアップに慣れています。だからこそ、行動や心理に合わせた設計が必要です。
今すぐ、ポップアップツール・Promolayerで離脱防止の次の一手を体験してみませんか?
閉じられてからが本番!離脱ユーザーへの再アプローチ術5選
ポップアップが閉じられたあと、ユーザーは本当に離れてしまったのでしょうか?
実はその瞬間こそ、もう一度目を引くチャンスが潜んでいます。ここでは、閉じたあとに再アプローチを仕掛けるための具体的な工夫を5つご紹介。
ユーザー体験を損なわず、自然に行動を促すための設計ポイントも解説します。
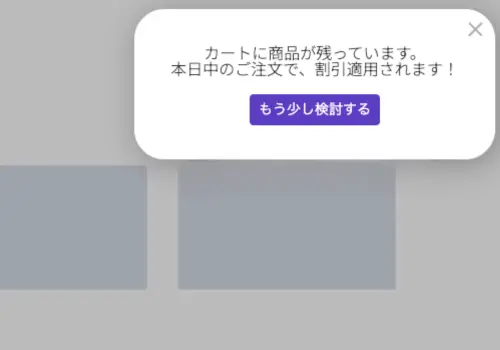
1.離脱防止サブポップアップで『あと一押し』を狙う
目立ちすぎず、離脱を防ぐ“控えめな再提案”
「閉じるボタンを押す=完全な離脱」ではありません。
多くのユーザーは、表示のタイミングが合わなかったり、一度に判断できなかったりすることでポップアップを閉じています。そこで、一度閉じたあとにも視界の邪魔にならない形で再提案する「サブポップアップ」は、心理的抵抗が低く、再アプローチの余地を残す設計として機能します。
特に注目したいのは、“自分のペースで特典にアクセス(ポップアップを表示)できる”という安心感。選択権をユーザーに委ねることで、嫌悪感を持たれずに情報を届けることができます。
設計のポイント

サブポップアップは、画面の右下・左下・フッター中央など、ユーザーの視線の流れを邪魔しない場所に配置します。
大きすぎると“しつこさ”につながるため、面積や色彩は控えめに。内容は「カートに商品が残っています」「〇〇%オフは本日まで」など、行動を促すシンプルな訴求が有効です。
また、ユーザーがスクロールを始めたタイミングや、画面内での静止時間をトリガーにするなど、出し方の工夫も重要です。
タイミングや設定の例
・メインポップアップを閉じたあと、5〜10秒後に右下に自動表示
・スクロール量が50%を超えたタイミングで出す
・一度目はテキスト中心、二度目以降はクーポン提示など内容を変える
・スマートフォンでは、タップしやすさを優先したデザインにする
・訪問2回目以降だけ表示して“しつこさ”を回避する
さらに一歩進める応用例
・チャット形式のサブポップアップで「困っていることはありませんか?」と柔らかく接触
・クリック率が低い場合は、出現位置や文言、背景色を変えてABテストを実施
・ポップアップの代わりにアンケートを表示して離脱理由を可視化
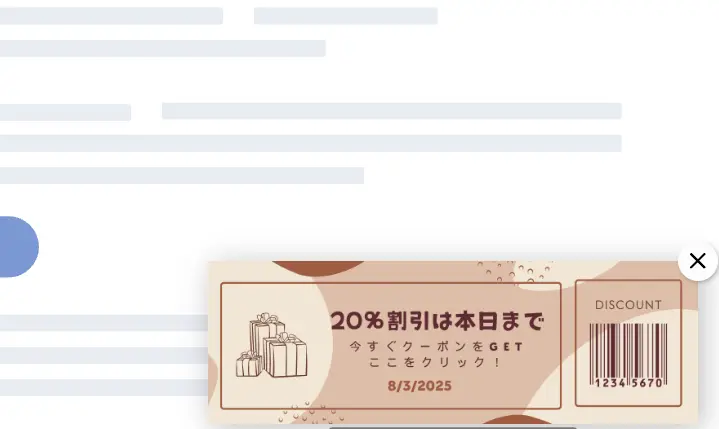
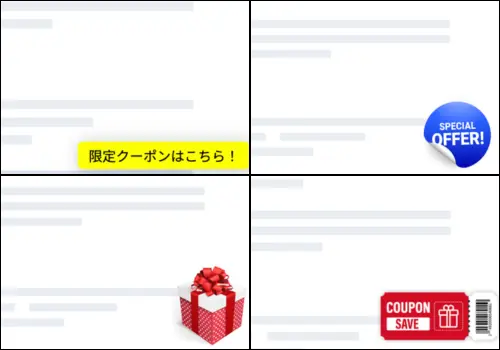
2.ティーザーポップアップ “自分から開かせる”導線 で離脱防止
押しつけずに気づかせる、興味喚起型の訴求法
多くのユーザーは、いきなり全面に表示されるポップアップに警戒心を持ちやすく、反射的に×ボタンを押す傾向があります。
そこで有効なのが、最初に内容の一部だけを見せて、ユーザーの興味を引く「ティーザーポップアップ」です。強制表示ではなく、自発的なクリックで開かせることで心理的なハードルが下がり、内容をしっかり読んでもらいやすくなります。
自分のタイミングで確認できるという選択肢を与えることが、離脱防止において重要な要素となります。
設計のポイント

ティーザーは「続きが気になる」「開いて損はなさそう」と思わせるシンプルなコピーがポイントです。
画面下部や右下に控えめに表示し、ボタンや小バナーに「限定クーポンはこちら」「あとで見る」など、クリックを誘導する導線を設けましょう。
ティーザーはポップアップ本体への“予告”の役割も果たすため、過度に目立たせるよりも、“気になる存在”として適度に溶け込ませる設計が効果的です。
タイミングや設定の例
・「本日限定クーポン、見逃していませんか?」とだけ表示された小バナー
・商品ページを一定時間閲覧したあとにポップアップ表示、下部にティーザー表示
・スクロール50%時点でポップアップ。閉じられた後、「購入前にちょっとだけお得な情報」
・スマホ表示では邪魔にならないサイズで、興味を引くアイコンを設定
さらに一歩進める応用例
・いつでも特典にアクセスできるように、ランディングページやトップページで表示
・A/Bテストで文言や位置を変え、クリック率の高いパターンを検証
・ティーザーつきポップアップをユーザーの属性や流入元に合わせて出し分け(例:広告流入者のみ表示)
3.離脱行動を検知した瞬間、メッセージで思いとどまらせる
離脱前の“ワンクッション”で心を引き止める工夫
ユーザーがブラウザの閉じるボタンにカーソルを合わせるとき、それは“離脱するかどうか”を最終判断しているタイミングです。この瞬間に、軽く引き留めるようなメッセージを表示することで、「もう少し見ていこうかな」という心理の揺らぎを生み出せます。
強制的に引き止めるのではなく、「閉じる前に、ちょっと待ってください」というやさしい声かけが効果的です。離脱の寸前に気持ちを動かす“最後の一手”として機能します。
設計のポイント

離脱直前は、あくまでも控えめで自然な演出が基本です。
離脱防止機能を使って、離脱前にカーソルが画面の外に出て、閉じるボタンの位置に近づいたときだけ画面上部や下部に一言表示します。
重要なのは、“言い方”と“見せ方”。警告のようなトーンではなく、共感や気づきにつながる優しい文言を使いましょう。
タイミングや設定の例
・離脱直前、「今だけの特典、見逃していませんか?」というメッセージを表示
・「あと30秒でクーポンが出現します」というカウントダウン型の案内をボタン上部に
・「閉じる前に、気になっていた商品はありませんか?」といった購入意欲喚起型のひとこと
・スマホではブラウザの戻るボタン押下などで、軽くポップアップ風のメッセージを表示
さらに一歩進める応用例
・ユーザーの行動履歴(例:カート投入済み)に応じたメッセージに切り替え
・“あと1クリックで特典獲得”など、損失回避の心理を活用したコピーにする
・ホバー時メッセージの有無でCVRの違いをA/Bテストで比較検証
4.再訪時にだけ表示される“やり直し型”ポップアップで再接触
再訪時にだけ表示される“やり直し型”ポップアップで再接触
一度サイトを離れたユーザーが、時間をおいて再び訪れることは珍しくありません。その再訪問は“もう一度検討したい”というサインでもあり、コンバージョンの大きなチャンスです。このタイミングに合わせたポップアップを出すことで、再検討中のユーザーに適切な後押しが可能になります。
初回訪問とは異なる文脈で再表示することで、ユーザーに「覚えていてくれている」と感じさせ、サイトへの信頼感も高まります。
設計のポイント

再訪時ポップアップの鍵は、「初回とは違う」ことを前提にした内容設計です。すでにサイトを一度見ている前提で、より一歩踏み込んだ提案や補足情報を表示しましょう。
また、“リピーター”としての行動を認識したような表現が効果的です。例えば「前回カートに入れた商品、まだ気になっていますか?」や「今回は割引が適用されます」といった文言が代表的です。しつこさを避けつつ、再来訪を歓迎するトーンで設計することが重要です。
タイミングや設定の例
・訪問履歴のあるユーザーにだけ、「前回の続きをチェックしませんか?」というポップアップを表示
・カートに商品が残っている場合、「お忘れではありませんか?」というやさしい声かけを実装
・閲覧した商品に基づくレコメンド型ポップアップを再訪時のみ表示
・前回離脱したページに戻ってきた場合、「前回見ていた商品はこちらです」といった導線表示
さらに一歩進める応用例
・再訪ユーザーに限定した特別クーポンを出すことでCVを促進
・初回ポップアップで収集したアンケート回答をもとに、再訪時の内容を出し分け
・訪問間隔(日数)によってメッセージ内容や表示タイミングを変えることで、より自然な接触に最適化

関連記事
この記事では、CVR改善のために、すぐ実践できるポップアップバナーデザインの基本ルールを10と、あわせてやりがちな失敗例も紹介します。
Promolayer.io
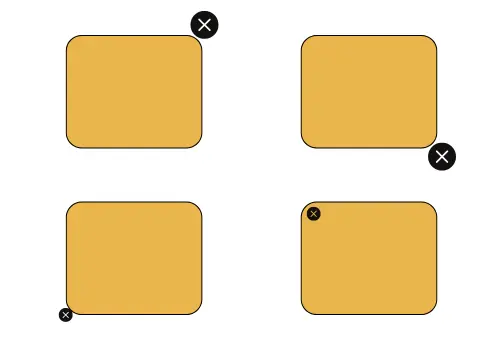
5.ポップアップの閉じるボタンの配置・デザインを見直して離脱防止
すぐ閉じられないための、些細でさりげない工夫
ユーザーは内容を読む前に、反射的にポップアップの閉じるボタンを押してしまうことがあります。せっかく表示されたポップアップが一瞬で閉じられるのは、設計上の“無意識の導線”によるものかもしれません。
そこで重要になるのが、ボタンの配置や大きさの見直しです。×ボタンの視認性を保ちつつ、すぐ押されにくい設計にすることで、ユーザーの滞在時間を少しでも延ばし、メッセージに目を通してもらう可能性を高められます。
設計のポイント

タイミング制御ができない場合でも、×ボタンの位置やサイズを見直すことで、閉じられやすさに一定の影響を与えることができます。
たとえば、右上から左上に配置を変更するだけでも、ユーザーの手の動きをワンクッション挟むことができ、離脱の瞬発力を抑えられる場合があります。
スマートフォン表示では、親指の範囲から少し離した場所にボタンを配置するなど、意図的な「ひと手間設計」が有効です。
タイミングや設定の例
・スマホでは×ボタンを左上に配置し、誤タップによる離脱を減らす
・ボタンサイズをやや小さくして、無意識のタップを避ける
・背景になじむ色味に調整し、目立ちすぎない自然な配置にする
・ボタンの周囲に余白を設け、すぐに押されないよう設計する
さらに一歩進める応用例
・ABテストで×ボタンの配置やサイズを変え、滞在時間やCTRの差を比較
・デスクトップとモバイルで配置パターンを変えて出し分ける
・閉じる前に一瞬だけ視線が止まるような要素を、メインコピーやボタン付近に配置して回遊を促す

Promolayer.io
一歩先の離脱防止へ!反応のないユーザーとの向き合い方
ポップアップ施策では、表示されたその瞬間の反応ばかりに注目しがちですが、見逃してはならないのが“反応がなかったユーザー”の存在です。
ポップアップを閉じた人も、ただ無視してスクロールした人も、いずれも何らかの理由で行動を起こさなかったという点で共通しています。
反応がなかったという事実の裏には、タイミング、訴求内容、ユーザー心理といった改善のヒントが潜んでいます。このセクションでは、その“見えない理由”に向き合い、設計の質を高めていく方法を考えていきます。
1.反応がなかった=興味がなかった、とは限らない
ポップアップを閉じた、無視した、何もクリックしなかった。そうした反応のなかったユーザーを、「興味がなかった」と一括りにするのは早計です。
表示されたタイミングが悪かった、少し考えているうちに消えてしまった、すでに類似情報を見ていた、など。反応しなかった背景には、意外と多くの“検討中”が潜んでいます。すぐに行動しなかっただけで、関心そのものを否定しているわけではありません。だからこそ、このユーザー層をどう捉え直すかが、離脱防止の精度を一段引き上げる鍵になります。
2.“反応しなかった理由”は、アンケートでしか見えない
ユーザーがなぜ反応しなかったのか。その本当の理由は、アクセス解析やクリック率だけでは見えてきません。行動の裏にある「気持ち」や「判断の決め手」を知るには、直接聞くのがいちばん確実な方法です。
たとえば、ポップアップを閉じた直後や再訪時に、1問だけの軽いアンケートを表示するだけでも、「内容が多すぎた」「タイミングが早すぎた」「特典に魅力を感じなかった」など、設計改善のヒントが集まります。選択式の質問に加えて、自由記述で一言だけでもコメントを残してもらえるようにすれば、ユーザーの本音をデータとして活用できます。
3.可視化された声を、次のポップアップ設計に活かす
集まったアンケート結果は、ただ参考にするだけでなく、次のポップアップ設計に具体的に落とし込むことが重要です。
「タイミングが早すぎる」という声があれば表示のトリガーを見直し、「内容が多くて読みにくい」という意見があればテキスト量や構成を改善する、といったように、ユーザーの実感を反映した修正が次のCVにつながります。
また、複数の声が重なる項目は“離脱の主要因”と捉え、優先的に対応することで施策全体の精度が上がります。データから見える傾向をもとにした設計こそが、“反応がなかったユーザー”を再びCV導線に戻すための一歩となります。
※以下のリンクをクリックすると、アンケートツール・Asklayerのサイトが開きます。

Promolayer.io
離脱防止ポップアップに関するよくある質問
ポップアップがすぐ閉じられてしまいます。改善するにはどうすればいいですか?
まず、表示タイミングと内容の量を見直すことが重要です。表示が早すぎたり、情報量が多すぎるとユーザーに拒否されやすくなります。また、ポップアップのデザインや文言も、“今すぐ見る理由”が伝わるように工夫すると、離脱率を抑えることができます。
ユーザーがポップアップに反応しなかった理由を知る方法はありますか?
行動ログだけでは判断が難しいため、アンケートの活用が有効です。ポップアップを閉じたあとや再訪時に簡単な1問アンケートを表示し、反応しなかった理由を直接聞くことで、改善の方向性が見えてきます。
ポップアップが嫌われないように表示するにはどうすればいいですか?
画面の中央にいきなり表示する形式は避け、ティーザーやサブポップアップなど、控えめでユーザーのペースに合わせた形式を検討しましょう。押しつけ感のない表示と、選択肢を与える設計が好感度につながります。
再訪時に別のポップアップを表示することはできますか?
多くのツールで、訪問回数や日時をトリガーにしたポップアップの出し分けが可能です。初回訪問とは違う内容を再訪時に表示することで、リピーターへの適切な再アプローチが可能になります。
ポップアップの“×ボタン”を改善するだけでも離脱率は下げられますか?
はい、完全に改善とはいかなくても、一定の効果があります。×ボタンの配置やサイズを見直すことで、無意識の“即離脱”を避け、ポップアップの内容を読んでもらえる可能性が高まります。スマホでは誤タップ防止の工夫も重要です。
一歩進んだ「離脱防止ポップアップ」の活用
ポップアップは、出すだけでは終わりません。閉じられたあと、反応がなかったあとにこそ、ユーザーの本音や改善のヒントが隠れています。
“離脱された”という結果をただ受け入れるのではなく、そこからもう一度対話を試みる設計こそが、これからの離脱防止施策に求められています。今、自分のサイトにとって足りていないのはどの一手か。そう問い直すところから、CVRの伸びしろは始まります。




