
ポップアップバナーは、ただ目立たせれば効果が出るわけではありません。クリック率やCVRを高めるには、見た目のデザインに明確な意図があることが大切です。
誰に向けて、どんなタイミングで、どのような構成で見せるか。そのすべてが成果を左右します。
この記事では、初心者でも実践できるポップアップバナーの作り方とデザインのコツをわかりやすく解説します。
ポップアップバナーの作り方のコツ!
ポップアップバナーはなぜ「見た目」が大切なのか?
ポップアップバナーは、ユーザーの目に最初に飛び込む「第一印象」を担います。
どれほど優れたキャンペーン内容や割引情報を用意しても、見た目の作り込みが甘ければクリックにはつながりません。
ポップアップバナーは”1秒以下”で判断される
なぜなら、ユーザーはポップアップをわずか1秒以下で判断しているからです。
視認性が悪い、何を伝えたいか分からない、ボタンが押しにくい。こうした印象を与えてしまうと、バナーは「無視される存在」になります。
見た目が洗練されたバナーは、ユーザーに「わかりやすさ」と「安心感」を与えます。これは、ECサイトにおけるコンバージョン率の向上にも直結します。特にスマートフォンでは画面サイズが限られるため、見た目の工夫は欠かすことができない核心的な要素です。
「デザイン設計力」のあるツールを選ぶ
また、デザインには「行動を促す力」があります。
視線の誘導、ボタンの強調、配色のバランス。それぞれに目的を持たせることで、自然なクリックへと導けます。
ポップアップバナーのデザインを「飾り」ではなく「設計」として捉えること。そして、これらが実行できるツールを選ぶこと。それがCVRを高める第一歩です。

【ポップアップデザインに役立つ記事】
【2026】ポップアップデザインの最新トレンド10選
この記事では、2026年に成果を出すために押さえておきたいポップアップデザインの最新トレンドと、実装時の考え方を整理して解説します。
Promolayer.io

【ポップアップデザイン】
【2026】ポップアップデザインの最新トレンド10選
この記事では、2026年に成果を出すために押さえておきたいポップアップデザインの最新トレンドと、実装時の考え方を整理して解説します。
Promolayer.io
売れるポップアップバナーはここが違う。今すぐ無料で体験!
クリックされないバナーに、もう悩まない。
ポップアップバナーは、デザインと出し方を最適化するだけでCVRが確実に変わります。
ポップアップツール・Promolayerは、コンバージョン率300%向上実績あり。実際に多くのECサイトで成果を出しているポップアップバナー施策、あなたのサイトでもすぐに試せます。
登録はたったの1分で完了。無料プランから始めて、売れる仕組みを体感してみてください。

デザイン自由自在!
CVを最適化・最大化!
初期費用は不要。今すぐ施策開始!
・業界最先端の技術で離脱防止。
・完全モバイル対応。
・不明点はチャットサポートで解決。

デザイン自由自在!
CVを最適化・最大化!
初期費用は不要。今すぐ施策開始!
・業界最先端の技術で離脱防止。
・完全モバイル対応。
・不明点はチャットサポートで解決。
成果につながるポップアップバナーの基本構成とは?
ポップアップバナーで成果を出すには、視覚的なデザインだけでなく、構成そのものが戦略的である必要があります。
ここではクリック率やCVRを高めるために欠かせない、3つの基本要素について解説します。
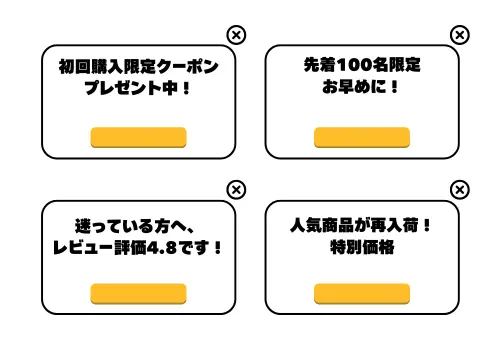
1.見出し(コピー)は一瞬で伝わる言葉を選ぶ

ユーザーの目に最初に入るのが見出しです。ここで関心をつかめなければ、その先は読まれません。
訴求したいことを一言で伝え、ユーザーのメリットが明確に伝わる表現が効果的です。「今だけ割引」「人気商品が再入荷」など、ベネフィットや限定性を意識しましょう。
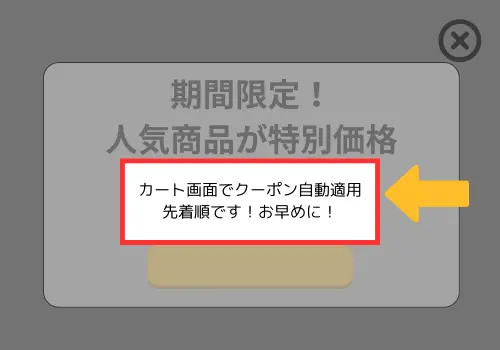
2.本文(補足説明)はシンプルかつ行動を促す内容に

見出しに続く本文では、詳細な説明よりも「だから今すぐ行動すべき理由」を伝えることが大切です。
文章は2~3行程度にまとめ、購入手順や適用条件を簡潔に伝えます。「カート画面で自動適用」「先着順で終了」など、緊急性や安心感を与える表現が有効です。
3.CTAボタンはデザインと文言の両面で工夫する

バナーの最終的な目的は、ボタンをクリックしてもらうことです。そのためには視認性の高いボタン色を選び、周囲とのコントラストを意識しましょう。
文言は「詳細はこちら」では弱く、「今すぐ申し込む」「限定クーポンを受け取る」など、具体的なアクションを促すものにします。

Promolayer.io
ポップアップバナー 効果的なデザイン設計のコツ
ポップアップバナーは、どんなに内容が良くても「見た目」でスルーされてしまうことがあります。
そこで重要なのが、デザインの最適化です。色やフォント、レイアウトなど、基本的なルールを押さえるだけでもクリック率やCVRに大きな違いが生まれます。
この章では、成果を上げているバナーに共通するデザインの工夫を、実例を交えてわかりやすく紹介します。
1.色と配色の基本ルールを押さえる

色の使い方は、ポップアップバナーの印象を大きく左右します。背景と文字のコントラストが弱いと視認性が下がり、ユーザーの反応も鈍くなります。
一方で、強調したい要素に補色やアクセントカラーを使うことで、視線を自然に誘導できます。目的に応じた配色設計が成果につながります。
2.フォントと文字サイズは読みやすさ重視

どんなに魅力的な内容でも、文字が小さかったりフォントが読みにくければ、ユーザーの離脱につながります。
特にスマートフォンでは、画面上で一瞬で読み取れるかどうかがクリック率に直結します。見出しは太く大きく、本文は視認性の高いフォントで整え、ボタンは押しやすく目に留まるサイズにしましょう。
3.レイアウトと視線誘導で伝える順序を設計する

ポップアップバナーは、限られたスペースの中で情報を整理して伝える必要があります。視線の流れを意識したレイアウトにすることで、ユーザーは迷わず情報を理解し、行動に移りやすくなります。
左上から右下に流れるZ型、または情報量の多いページで効果的なF型レイアウトを意識すると、自然にCTAボタンへ視線を導けます。

【ポップアップデザインに役立つ記事】
クリックされるポップアップバナーのデザインルール&NG 例10選
この記事では、CVR改善のために、すぐ実践できるポップアップバナーデザインの基本ルールを10と、あわせてやりがちな失敗例も紹介します。
Promolayer.io

【ポップアップデザインに役立つ記事】
クリックされるポップアップバナーのデザインルール&NG 例10選
この記事では、CVR改善のために、すぐ実践できるポップアップバナーデザインの基本ルールを10と、あわせてやりがちな失敗例も紹介します。
Promolayer.io
良いデザイン VS 悪いデザインを比較
良いデザイン
- メリットが一目でわかる
- シンプルに行動を促す
- 見やすいコントラスト
- 自然にCTAに向かう構成

悪いデザイン
- 内容がぼんやりして不透明
- 行が崩れている
- コントラストが弱い
- 全体のバランスが悪い

実際に成果を出しているポップアップバナーには、共通するデザインの工夫があります。
悪い例では文字が小さすぎたり、色が背景と同化して視認性が低いケースが見られます。一方、良い例では見出しとボタンがしっかり強調され、視線の流れもスムーズに設計されています。
実際にポップアップを2種類作成しテストすれば、見た目の小さな違いがクリック率にどれほど影響を与えるかを視覚的に理解できます。具体的な改善点を掴む手がかりとして、事例を参考にすることは非常に効果的です。
ポップアップバナーのスマホ最適化で押さえるべき3つのポイント
ECサイトの多くは、スマートフォンからのアクセスが過半数を占めています。そのため、パソコンで見たときに美しくても、スマホで読みにくい・押しにくいバナーは大きな機会損失になります。
ここでは、スマホ表示で成果を出すために最低限押さえておくべき3つのポイントを紹介します。
1.タップしやすいCTAボタンのサイズと配置にする

スマホでは、指で操作することを前提に設計する必要があります。ボタンが小さいと押しにくく、誤タップの原因にもなります。
一般的に幅40ピクセル以上を目安にし、ボタン同士の間隔も十分に確保しましょう。また、画面下部や親指の届きやすい位置に配置すると、直感的に操作しやすくなります。
2.読みやすい文字サイズと余白を保つ

スマホ画面はPCよりも小さく、文字が詰まっていると読み飛ばされがちです。
見出しは16px以上、本文は14px以上を目安にし、行間や上下の余白も十分に取ることで視認性が向上します。改行や段落分けを適度に行い、情報が一目で整理されている印象を与えることが大切です。
3.画面サイズや縦長表示に対応したレスポンシブ設計にする

スマホは端末ごとに画面サイズが異なり、縦長表示が基本です。ポップアップバナーが画面全体を覆いすぎてしまうと、閉じられる原因になります。
要素の大きさや配置をレスポンシブに調整し、表示の崩れやスクロール不要な配置にすることで、快適な操作性と情報伝達のバランスを保つことができます。

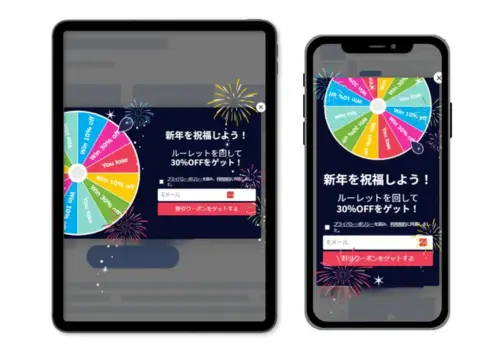
【モバイルのポップアップデザインに役立つ記事】
モバイルポップアップ作成方法とデザイン例
【SEO対策+コンバージョンUP】
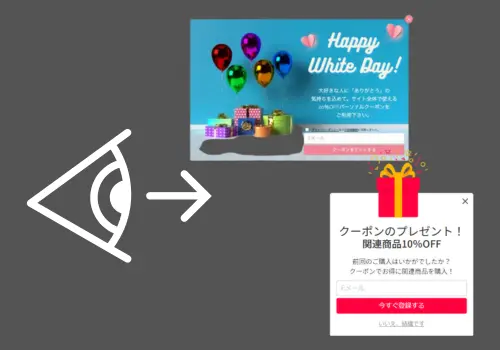
スマホ利用者の増加に伴い、ポップアップのモバイル表示対応は今や必須事項です。効果的なモバイルポップアップのデザインと活用法を解説します。
Promolayer.io

【デザインに役立つ記事】
モバイルポップアップデザイン作成方法とデザイン例
スマホ利用者の増加に伴い、ポップアップのモバイル表示対応は今や必須事項です。効果的なモバイルポップアップのデザインと活用法を解説します。
Promolayer.io
ポップアップバナー ユーザー視点でデザインを見直すためのチェックリスト
ポップアップバナーのデザインを完成させたら、制作者ではなく閲覧者の目線でチェックします。
ここでは、ポップアップバナー制作後に確認したい3つの視点を紹介します。
1.ひと目で内容が理解できるかを確認する
ユーザーはポップアップバナーを1秒もかけずに判断します。
伝えたいことが直感的に伝わらないバナーは、内容を読まれることなく閉じられてしまいます。見出しや画像、CTAが明確に連携しており、伝えたい情報がパッと見て伝わるかを自分の目で確かめましょう。
2.安心してボタンを押せる設計になっているかを確認する
ポップアップバナーは情報を見せるだけでなく、ユーザーの行動を引き出すことが目的です。しかし、文言やボタンの位置によっては「本当に押していいのか」と不安を与える場合もあります。
CTAの周辺に補足情報があるか、怪しさや誤解を招く表現がないかを確認しましょう。ユーザーに安心感を与える設計が、クリック率とCVRを左右します。
3.自分がターゲットだったら、思わずクリックしたくなるかを考える
制作者としての目線ではなく、あえて一歩引いて「自分がこの商品を探していたらこのバナーに反応するか?」と問い直してみましょう。
感情やニーズに沿った言葉選びができているか、押しつけがましさや無関心を感じさせていないか。ユーザー心理に立った設計かどうかが、成果の分かれ目になります。
ポップアップ施策の効果を高めるために、海外ECの離脱防止成功例もチェックしましょう。

【離脱防止に役立つ記事】
海外ECに学ぶ!グローバルサイトの離脱防止ポップアップ成功例
海外の有名ECサイトが実践している離脱防止ポップアップの成功例を紹介します。自社サイトに応用できるポイントを探しながら、ヒントを見つけてみてください。
Promolayer.io

【離脱防止】
海外ECに学ぶ!グローバルサイトの離脱防止ポップアップ成功例
海外の有名ECサイトが実践している離脱防止ポップアップの成功例を紹介します。自社サイトに応用できるポイントを探しながら、ヒントを見つけてみてください。
Promolayer.io
ポップアップバナーは「デザイン×出し分け
」が効果を高める
ポップアップバナーは、「誰に」「いつ」「どのページで」見せるかが適切でなければ、ユーザーの反応は得られにくくなってしまいます。
ユーザーの行動や意図は皆同じではなく、訪問回数や閲覧履歴、アクセス時間帯によって求める情報や心理状態は異なります。
その違いに合わせてバナーの表示内容を切り替える「出し分け施策」は、CVRを高めるうえで欠かせない要素です。このセクションでは、出し分けの考え方と活用例について解説します。
1.同じバナーを全ユーザーに表示するのは非効率
ポップアップバナーは、すべてのユーザーに同じ内容を見せればいいというものではありません。
例えば初回訪問者は、まず商品やサービスについて知りたい段階にいます。一方で、過去に何度も訪問しているユーザーは、具体的な購入のきっかけや後押しを求めていることが多いです。
こうした行動の違いを無視して同一のバナーを表示しても、どちらのユーザーにも響かない可能性があります。成果を高めるには、ユーザーごとに表示内容を最適化する「出し分け」が必要不可欠です。
2.ユーザーの行動や状況に応じて出し分ける
出し分けの軸として効果的なのが、ユーザーの行動履歴やアクセス状況です。
初回訪問時には「まず知ってもらう」ためのバナーを、2回目以降にはクーポンや人気商品の案内を表示するなど、訪問回数に応じた切り替えができます。また、閲覧ページごとに内容を変えるのも効果的です。商品ページでは購入促進、ブログ記事ではメルマガ登録など、コンテキストに合わせて設計することで、違和感のない訴求が可能になります。
さらに、表示する時間帯に応じて夜間限定クーポンを出すなどの工夫も、ユーザーの反応を引き出す手段になります。

Promolayer.io
3.出し分けとデザインの掛け合わせで成果を最大化
ポップアップバナーの効果を最大限に引き出すには、「誰に見せるか」と「どう見せるか」の両方を戦略的に設計することが大切です。
出し分けによってユーザーに最適な内容を届け、デザインによって視線を誘導し、迷いなくクリックしてもらう。この二つが組み合わさることで、単なるクリックではなく購入や登録といった本質的な成果へとつながります。逆に、見た目は良くてもターゲットがズレていたり、出し分けはしていても視認性が悪いと、効果は半減してしまいます。
CVRを継続的に改善していくためには、出し分けとデザインをセットで捉えることが欠かせません。

【Promolayer活用事例】
株式会社 山本山 - Promolayer導入でLINE 会員300%増加!戦略的ポップアップの使い方
株式会社 山本山では、Promolayerの多彩なターゲティング機能を活用し、商品の認知度と販売実績を向上させています。マーケ担当者に役立つ事例です。
Promolayer.io

【Promolayer活用事例】
株式会社 山本山 - Promolayer導入でLINE 会員300%増加!戦略的ポップアップの使い方
株式会社 山本山では、Promolayerの多彩なターゲティング機能を活用し、商品の認知度と販売実績を向上させています。マーケ担当者に役立つ事例です。
Promolayer.io
ポップアップバナー設計に関するFAQ
ポップアップバナーは派手な方がクリック率が上がりますか?
必ずしも派手であれば成果が出るとは限りません。大切なのは、ユーザーが内容を一瞬で理解できて、安心してクリックできる見た目にすることです。ブランドイメージやターゲットに合わせた色使いとレイアウトを意識しましょう。
出し分け設定は難しそうですが、初心者でもできますか?
ツールによっては、ユーザーの訪問回数や閲覧ページに応じて、直感的な設定画面から出し分けが可能です。事前にテンプレートやルールが用意されているツールを選べば、コード不要で実装できます。
バナーのサイズや文字数に決まりはありますか?
厳密なルールはありませんが、スマホユーザーを意識した設計が基本です。文字は読みやすく、本文は2〜3行以内、ボタンは親指で押しやすいサイズが目安です。内容を詰め込みすぎず、1つの目的に絞った設計が成果につながります。
1つのページに複数のポップアップバナーを出しても大丈夫ですか?
出し分けを適切に設定していれば、ユーザーによって表示を切り替えることは可能です。ただし、同時に複数のバナーが表示されると混乱や離脱の原因になるため、1ページにつき1つまでに絞るのが一般的です。
ランダムに広告としてポップアップを出すのは効果がありますか?
ランダム表示は一時的に目を引く可能性はありますが、ユーザーの行動や関心と無関係な内容が表示されると、逆に不快感や離脱を招く恐れがあります。
広告目的のポップアップであっても、閲覧ページや訪問履歴、時間帯などに応じて出し分けることで、ユーザーにとって意味のある情報として受け取られやすくなります。成果を求めるなら、無作為な表示よりも「誰に・いつ・なぜ」出すのかを明確にした設計がポイントです。
見た目×出し分けで成果を出すポップアップバナーへ
ポップアップバナーは、ただ表示するだけでは期待する成果につながりません。
クリック率やCVRを高めるには、見た目のデザイン、メッセージの伝え方、スマホ対応、そして出し分けの工夫がすべて噛み合っていることが重要です。ユーザーの視点で仕上げることで、バナーの印象は大きく変わります。
ポップアップバナーの出し分け施策を組み合わせることで、ポップアップの効果は何倍にもなります。誰に、どのタイミングで、どんな見た目で伝えるか。それを考えることが、売上や登録数といった具体的な成果へとつながっていきます。
なお、ポップアップツール・Promolayerを使えば、デザインや出し分けが簡単に実行可能です。成果を出すポップアップバナーを活用しましょう。
