CTAボタンデザインが与える心理的効果!ポップアップ上のボタンを改善

ポップアップのCTAボタンはコンバージョン率を大きく左右する要素のひとつです。色と形が与える影響の大きさにきっと驚くでしょう。
この記事では、効果的なボタンの色と形の選び方を解説し、成功するポップアップを作るためのベストプラクティスを紹介します。
コンバージョン向上のためにCTAボタンについて知る!
CTAボタンは行動を促す重要な要素
ポップアップのCTAボタンは、訪問者の行動を促すための重要な要素です。
色と形が与える影響は以外にも大きく、CTAボタンのデザイン一つでコンバージョン率が劇的に変わることがあります。効果的なボタンの色と形を選び、そして成功するポップアップを作成するためには、適切なデザインを知ることが重要です。
これによりユーザーの注意を引いて行動を促進することで、より高いコンバージョン率を達成できるようになります。

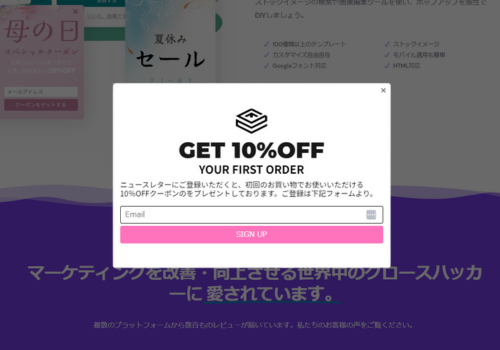
ユーザーがホームページを訪問。ページ滞在時間やサイト離脱、画面スクロールなどがトリガーとなり、メルマガ登録促進ポップアップを表示。


アイキャッチなCTAボタンを設置して、クリックとエンゲージメントを促進。
ユーザーを遠ざけないポップアップの使い方
ユーザー体験を無視してポップアップをいくつも設置すると、ホームページ閲覧の邪魔になってししまい、かえってユーザーを遠ざける事になってしまう可能性があります。
ポップアップを設置する際はユーザー目線を心掛け、必要な場所に、必要なタイミングで設置することが必須です。
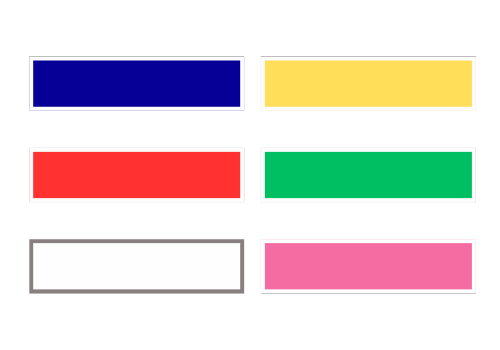
CTAボタン 色の心理学を上手く活用する
ポップアップのデザインのカラーバランスは非常に大切です。
そしてCTAボタンの色は、ユーザーの視覚的な注意を引き、心理的な影響を与えるため、さらに重要です。各色が持つ意味と効果を理解することで、目的に応じた最適なボタンの色を選択できます。
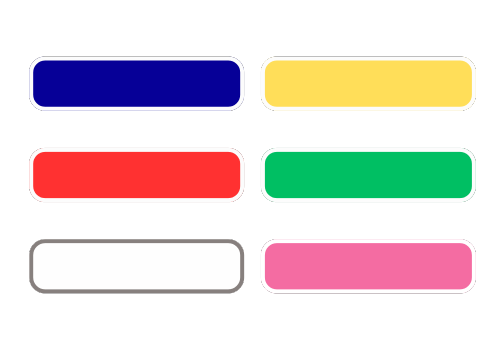
以下に、各色に応じた効果と具体例をご紹介していきます。
CTAボタン 赤色 / 緊急性を伝え、行動を喚起する
赤は強い緊急性を感じさせ、ユーザーに即座の行動を促します。視覚的に非常に目立つため、重要なアクションを示すのに適しています。
また、赤はエネルギーや情熱を象徴し、決断を即させる効果があります。

【赤色CTAの具体例】
セール中の「登録する」ボタンに赤を使用することで、購買意欲を高め、特に限定オファーやタイムセールでの効果が期待できます。
CTAボタン 緑色 / 安心感や自然な印象を与える
緑は安心感を与え、自然な選択を促します。自然環境や健康に関連するイメージを持ち、穏やかでリラックスした気持ちを与えます。
また、緑は「進む」「許可」の象徴としても使われ、ポジティブなアクションを連想させます。

【緑色CTAの具体例】
クリスマス特集商品のセールへの誘導において、「クリスマス特集」ボタンに緑を使用することで、信頼感を高め、ユーザーが安心して行動を起こせるようになります。
CTAボタン オレンジ色 / 活力と楽しさの印象
オレンジは活力や楽しさを感じさせ、行動を促進します。エネルギッシュでフレンドリーな色であり、積極的な行動を誘導する効果があります。
エンターテインメントやアクティビティ関連のアクションに適しており、ポジティブで明るい印象を与えます。

【オレンジ色CTAの具体例】
ハロウィンセールイベントの「ルーレットに挑戦する」ボタンにオレンジを使用することで、参加意欲を高め、ユーザーが積極的にイベントに参加するようになります。

【ハロウィンセール戦略に役立つ記事】
ハロウィンセール対策2025|効果的なポップアップの作り方
この記事では、ハロウィンバナーの最新デザインのポイントと、配信方法や文言テンプレを組み合わせた実践的な施策をご紹介します。
Promolayer.io

【ハロウィンセール戦略】
ハロウィンセール対策2025|効果的なバナーとポップアップの作り方
この記事では、ハロウィンバナーの最新デザインのポイントと、配信方法や文言テンプレを組み合わせた実践的な施策をご紹介します。
Promolayer.io
CTAボタン 黄色 / 注意を喚起・明るさを伝える
黄色は注意を引きやすく、明るさを感じさせます。楽観的でポジティブなイメージを持ち、幸福感や創造性を連想させます。
また、黄色は注意喚起の色としても使われ、重要なメッセージやオファーを強調するのに適しています。

【黄色CTAの具体例】
特別キャンペーンの「ギフトを見る」ボタンに黄色を使用することで、視認性を高め、クリック率を向上させます。
CTAボタン 紫色 / 高貴さと創造性を連想
紫は高貴さや創造性を象徴し、エレガンスやミステリアスな雰囲気を与えます。
クリエイティブなプロジェクトや高級ブランドのアクションに適しています。また、精神性や直感を刺激する効果もあります。

【紫色CTAの具体例】
高級ブランドセールの「今すぐ購入する」ボタンに紫を使用することで、高級感を強調し、ブランドの価値を高めることができます。
CTAボタン ピンク色 / 優しさや愛情を表現
ピンクは優しさや愛情を象徴し、親しみやすくフレンドリーな印象を与えます。
美容やファッション、女性向けサービスに適しています。また、ポジティブで楽しい気分を誘う効果があります。

【ピンク色CTAの具体例】
母の日キャンペーンの「クーポンをもらう」ボタンにピンクを使用することで、親しみやすさを強調し、ユーザーのエンゲージメントを高めることができます。
CTAボタン 黒色 / 洗練性や高級感がただよう
黒は高級感や洗練を象徴し、力強さやエレガンスを感じさせます。
高級ブランドやプロフェッショナルなサービスに適しており、強い印象を与えます。また、シンプルでモダンなデザインを好む場合にも有効です。

【黒色CTAの具体例】
高級時計の「詳細を見る」ボタンに黒を使用することで、製品の高級感を強調し、購入意欲を高めることができます。
CTAボタン 白色 / 純粋さや清潔感、シンプルさ
白は純粋さやシンプルさを象徴し、清潔感や透明性を感じさせます。ミニマリストなデザインやクリーンなブランドイメージに適しています。また、他の色と組み合わせることで、コントラストを強調し、視認性を高める効果があります。

【白色CTAの具体例】
医療系サイトの「今すぐ予約」ボタンに白を使用することで、清潔感と信頼性を強調し、ユーザーが安心して予約できるようになります。
CTAボタン グレー色 / 中立性やバランスを示す
グレーはバランスや中立性を象徴し、落ち着いた印象を与えます。控えめでプロフェッショナルな印象を持たせるため、ビジネスやテクノロジー関連のアクションに適しています。また、他の鮮やかな色を引き立てる効果もあります。

【グレー色CTAの具体例】
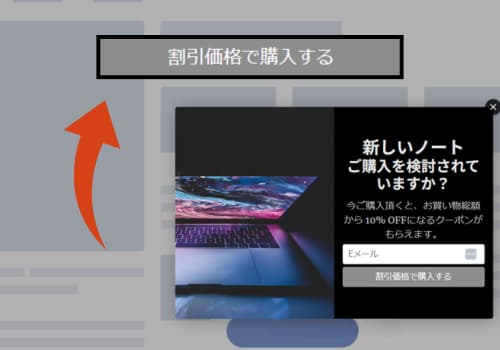
テクノロジー製品の「割引価格で購入する」ボタンにグレーを使用することで、プロフェッショナルで落ち着いた印象を与え、ユーザーが冷静に購入を検討できるようになります。
クリックされるCTAボタンの知識をクリスマスセール戦略に追加。今年のセールを成功させるための販売戦略とポップアップ施策は、以下の記事をご覧ください。

【クリスマスセール戦略に役立つ記事】
ECサイトのクリスマスセール販売戦略 2025|ポップアップとアンケートで成果を最大化
この記事では、クリスマスセールの顧客傾向と、実際の販売フェーズに合わせたセール設計とポップアップ活用例を解説します。
Promolayer.io

【クリスマスセール戦略】
ECサイトのクリスマスセール販売戦略 2025|ポップアップとアンケートで成果を最大化
この記事では、クリスマスセールの顧客傾向と、実際の販売フェーズに合わせたセール設計とポップアップ活用例を解説します。
Promolayer.io
CTAボタンの形状が与える印象
CTAボタンのカラーが心理的な影響を及ぼす事が分かりましたが、形状によっても印象は変化します。
ユーザーの視覚的な印象やクリック意欲に大きく影響します。ボタンの形を工夫することで、意図したメッセージを強調し、ユーザーの行動を促すことができます。
丸みを帯びた形状 親しみやすさと柔らかさ
丸みを帯びた角のボタンは、柔らかく親しみやすい印象を与えます。
人間工学的に心地よい形状であり、クリックしたくなる心理を誘発します。特に、ユーザーに対してフレンドリーでウェルカムな印象を与える場面で有効です。

【丸みを帯びたCTAの具体例】
サービスの無料トライアルの「今すぐ試す」ボタンに丸みを帯びた角を採用することで、ユーザーが気軽に試してみたくなる心理を刺激します。
ピル型の形状 モダンさとシンプルさ
ピル型のボタンは、モダンでシンプルな印象を与えます。
流線型のデザインは視覚的にすっきりとしており、現代的なウェブデザインにマッチします。特に、シンプルで洗練された印象を与えたい場合に適しています。

【ピル型CTAの具体例】
サブスクリプションサービスの「今すぐ登録」ボタンにピル型を採用することで、モダンでスタイリッシュな印象を与え、ユーザーの関心を引きます。
四角型の形状 力強さやプロフェッショナルさ
四角形のボタンは、力強さとプロフェッショナルな印象を与えます。
直線的なデザインは信頼性と堅実さを象徴し、重要なアクションを示すのに適しています。特にビジネスや公式な場面での使用に向いています。

【四角形のCTAの具体例】
ビジネスサービスの「今すぐ申し込む」ボタンに四角形を採用することで、信頼性とプロフェッショナルな印象を与え、ユーザーが安心して申し込むことができます。
CTAボタンの配置位置
効果的なCTAボタンには、色や形に加え、配置する位置の要素も加わります。
よりクリック率を高めるにあたっては、ユーザー目線でCTAの配置位置を決定するのが得策と言えるでしょう。ここでは、一般的なガイドラインに沿って、CTAボタンの配置位置について解説します。
目立ちやすい位置へ配置・サイズも考慮する
ポップアップのCTAボタンは、ユーザーの視線が自然と向かう位置に配置することが重要です。
一般的にはポップアップの中央や下部に配置することで、視認性を高めます。また、スクロールしないで見える範囲に配置することも効果的です。
またCTAボタンのサイズは、44×44ピクセル以上が推奨されます。これにより、モバイル環境での指でのタップやクリックが容易になります。特にタッチスクリーンデバイスでは、48×48ピクセル以上のサイズが快適です。大きすぎない適度なサイズを選ぶことで、ユーザーが自然とクリックしたくなるデザインに仕上げます。

【CTA配置位置の具体例】
オンラインストアで、プロモーション用のポップアップに「今すぐ購入」ボタンを中央に配置。ユーザーの視線が自然とボタンに向かい、行動を促します。
Shopifyでポップアップツールを活用。ポップアップツール、その他Shopifyストアで各種セールや年末商戦に勝つためのアプリについては、以下の記事をご覧下さい。

【Shopifyアプリ選びに役立つ記事】
Shopifyおすすめアプリ10選【2025年版】高評価ツール活用で年末商戦に勝つ
2025年、Shopifyで利用すべきアプリを目的別に10カテゴリで厳選しました。
Promolayer.io

【Shopifyおすすめアプリ】
Shopifyおすすめアプリ10選【2025年版】高評価ツール活用で年末商戦に勝つ
2025年、Shopifyで利用すべきアプリを目的別に10カテゴリで厳選しました。
Promolayer.io
ABテストで施策の成果を向上させる
CTAボタンの最適化 ABテストを実施
A/Bテストは、異なるデザインや要素を比較して、どちらがより高いコンバージョン率を達成するかを測定するための方法です。
それぞれのサイトユーザーによって傾向は異なるため、これ一つという答えはないため、ABテストによる検証が非常に実用的です。CTAボタンの色や形、配置、文言などの要素をテストすることで、ユーザーの行動にどのような影響を与えるかを理解し、最適なデザインを見つけることができます。
以下に、ABテストの「単変量テスト」「多変量テスト」をご紹介します。

【単変量テストの具体例】
一度に一つの要素を変更してテストします。例えば、ボタンの色だけを変更して比較する方法です。

【多変量テストの具体例】
複数の要素を同時に変更してテストします。例えば、テキストに加えてボタンの色と形を同時に変更して比較します。
ABテストの信頼性はデータ量で決まる
A/Bテストの信頼性はデータ量に大きく依存します。十分なサンプルサイズを確保することで、テスト結果が統計的に有意となり、誤差や偶然の影響を最小限に抑えることができます。データ量が少ないと、結果が偏りやすく、信頼性が低下します。
一般的に、各バリアントごとに少なくとも数百のサンプルが必要とされます。これにより、テスト結果の信頼性が向上し、意思決定に役立つ正確なインサイトを得ることが可能です。

【ABテストが分かる記事】
ABテストの基礎知識とテスト事例
「ABテスト」はCROに向けて異なった複数のアイデアがある場合、その中から最も効果的なアイデアを選び出すのに優れた効果を発揮します。
Promolayer.io

【ABテストが分かる記事】
ABテストの基礎知識とテスト事例
「ABテスト」はCROに向けて異なった複数のアイデアがある場合、その中から最も効果的なアイデアを選び出すのに優れた効果を発揮します。
Promolayer.io
ポップアップのCTAに関するFAQ
CTAとはどういう意味ですか?
CTAは “Call to Action” の略で、ウェブサイトやアプリでユーザーに特定の行動を促すための要素を指します。これは、ボタン、リンク、バナーなどの形で表示され、「今すぐ購入」「登録する」「詳細を見る」などの行動を促します。
ポップアップでCTAの配置はどのようにしたら効果的ですか?
ポップアップでCTAの配置を効果的にするためには、以下のポイントを考慮します:
目立つ位置に配置
ユーザーの視線が自然と集まる中央部や、ポップアップの下部に配置する。
シンプルで明確なデザイン
ボタンのデザインはシンプルで、明確な行動を示すテキストを使う。
コントラストのある色を使用
背景色と対比させてボタンを目立たせる色を使用する。
短いテキスト
CTAのテキストは短く、ユーザーが瞬時に理解できる内容にする。
視覚的ヒントを追加
矢印やアイコンなどの視覚的な手がかりを使って、ユーザーがどこをクリックすればよいかを示す。
ポップアップにおけるCTA行動とは何ですか?
ポップアップにおけるCTA行動とは、ポップアップウィンドウ内に配置されたCTAボタンやリンクをクリックすることによってユーザーが行う特定の行動を指します。例えば、「ニュースレターに登録する」「割引クーポンを受け取る」「特別オファーを見る」などがあります。
ポップアップにおけるCTAボタンのメリットは?
ポップアップにおけるCTAボタンのメリットは以下の通りです:
ユーザーの注意を引きやすい
ポップアップは他のコンテンツの上に表示されるため、ユーザーの注意を引きやすい。
コンバージョン率の向上
具体的な行動を促すことで、購入、登録、ダウンロードなどのコンバージョン率が向上する。
緊急性を伝える
限定オファーやタイムセールなど、緊急性を伝えることでユーザーの行動を促しやすい。
リードの獲得
ニュースレターの登録や問い合わせフォームへの誘導など、リードの獲得に役立つ。
ユーザーエンゲージメントの向上
ユーザーに価値ある情報や特典を提供することで、エンゲージメントを高める。
以上のポイントを踏まえると、ポップアップにおけるCTAボタンは、適切に配置され、効果的にデザインされることで、ユーザーの行動を促し、ビジネス目標の達成に貢献します。
ポップアップで最適なCTAを活用
ポップアップCTAボタンの色、形状、位置の選び方は、コンバージョン向上には欠かせない要素です。
出来る限り目立つ色を選び、シンプルで明確な形にすることが大切になってきます。ボタンはユーザーの視線が集まる中央部や下部に配置し、短くわかりやすいテキストで行動を促すのが理想的です。加えて、ABテストによりCTAを最適化することで、結果を最大化することが可能です。
最適なCTAをポップアップ上に配置して、ビジネスを向上させましょう。
