Shopifyポップアップを導入!設定から活用例までご紹介

Shopifyポップアップは、オンラインストアで顧客のエンゲージメントを高め、コンバージョン率を向上させる効果的な手法です。
導入の基本ステップから、デザインの最適化、効果測定まで、知っておくべき重要なポイントを具体例を交えてわかりやすく紹介します。ポップアップを上手に活用し、ビジネスの成果を最大化しましょう。
Shopifyポップアップを設定する
Shopifyポップアップとは何か?
Shopifyで導入するポップアップは、オンラインストア運営者にとって非常に強力なツールです。
ポップアップを活用することで、訪問者に対して魅力的なオファーや情報を提供し、顧客のエンゲージメントを高め、コンバージョン率を向上させることができます。
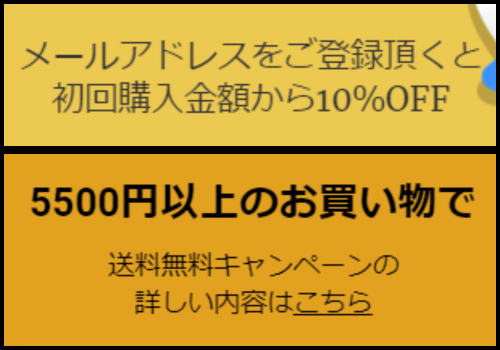
たとえば、新規訪問者に特別な割引クーポンを提供したり、メール購読を促したりすることで、売上やリードの獲得につながります。
初心者でも取り組むべきポップアップ
まだポップアップツールについてよく分からないという方でも、Shopifyポップアップは簡単に導入・設定が可能であり、大きな効果が期待できます。技術的な専門知識がなくても、直感的なインターフェースと豊富なテンプレートを活用することで、短時間で魅力的なポップアップを作成可能です。
また、ポップアップをうまく活用することで、初期段階から顧客体験を向上させ、売上を伸ばすための重要な一歩を踏み出せます。
Shopifyポップアップ活用の利点と基本事項
Shopifyポップアップは、オンラインストアに訪れたユーザーに対してメッセージやオファーを視覚的に表示するツールです。ポップアップを適切に活用することで、顧客エンゲージメントの向上・コンバージョン率の改善と向上・顧客情報収集が可能となります。
どんなアプリを導入すればいい?
Shopifyでポップアップを作成するためには、shopifyアプリストアからアプリをインストールして利用するのが一般的です。アプリを選定する上では、以下の項目を主に参考にするとよいでしょう。
- ノーコード導入可能・・コード不要でドラッグ&ドロップで作成できるアプリ
- 無料プランがある・・・無料プランで使い勝手を確かめることができる
- 料金設定が明瞭でリーズナブル・・・隠れた費用や出費を回避できる
- 日本語対応・・・日本語表示 / 日本語サポート対応のアプリなら問題や課題をすぐに解決できる
- テンプレートが豊富・・・季節のセールの他、アニメーションなど場面場面で使い勝手が良い
Shopifyポップアップアプリ導入手順
以下は、Shopifyポップアップを導入するための基本的な初期設定のステップです。なお、以下の例ではShopifyのポップアップアプリ『Promolayer』を参考に、ポップアップツール導入から運用までをご紹介しています。

1. ツールのインストール
Shopifyアプリストアからポップアップ作成ツールをインストールします。検索窓からポップアップまたは特定の名称 (Promolayerなど)を検索。インストール方法は各ツールの公式ガイドに従ってください。



2. テンプレート選択 / ポップアップ作成
インストールしたツールの管理画面で提供されているテンプレートの中から、目的に合ったものを選びます。デザインや内容を自由にカスタマイズ可能です。
【例】 特典を提供するポップアップの場合、クーポンコードのテンプレートを選択し、テキストや画像を編集。CTAボタン挿入、アニメーションの挿入、カウントダウン機能の挿入など。
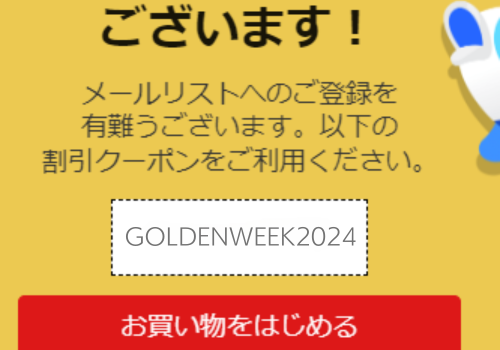
ポップアップはフロントページと、コンバージョン後のサンキューページで構成されており、それぞれに表示する内容を編集します。


3. 表示条件設定・ターゲット設定
ポップアップが表示される条件を設定します。例として、ページに訪問してから一定時間経過後、ユーザーがカートに商品を追加したとき、離脱しようとしたときなどのトリガーがあります。
【例】「ユーザーがサイトに10秒滞在した後に割引ポップアップを表示」「無操作時間が60秒でポップアップで案内を表示」など。



4. テストとプレビュー
設定が完了したら、ポップアップのテストとプレビューを行い、実際にどのように表示されるかを確認します。問題がないかチェックし、必要に応じて調整します。
プレビューでは、ポップアップがモバイル端末でどのように表示されるかも確認できます。プレビューでQRコードを読み込み、スマートフォン等で確認します。
※ デスクトップ版とモバイル版の両方で表示を確認。


5. 公開と運用
最終確認後、ポップアップを公開します。公開後は、ツールの分析機能を使って効果をモニタリングし、必要に応じて設定を調整しながら運用します。
例: 「ポップアップを公開」ボタンをクリックして設定内容を適用。
Shopifyポップアップ 重要な3つの要素
Shopifyポップアップアプリを選ぶ際には、いくつかの重要なポイントに注意する必要があります。適切なアプリを選ぶことで、ストアの販売効果を最大化し、顧客とのエンゲージメントを向上させることができます。
ここでは、ポップアップに必要不可欠な要素という観点から、最適なShopifyポップアップアプリを選ぶためのガイドラインをご紹介します。
1. Shopifyポップアップ デザインの基本
目的別テンプレートの選択
ポップアップの効果を最大化するためには、目的に合ったテンプレートを選ぶことが重要です。Shopifyのポップアップツールには様々なテンプレートが用意されており、それぞれ異なる用途に対応しています。
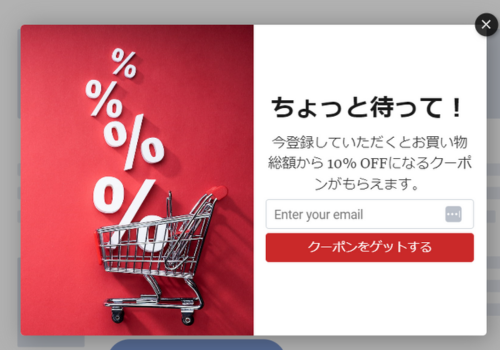
サイト離脱防止・カゴ落ち防止
ユーザーがサイトを離れようとしたときに表示されるテンプレート。引き止めるための強いインセンティブ(例:割引や無料サンプル)を提示します。
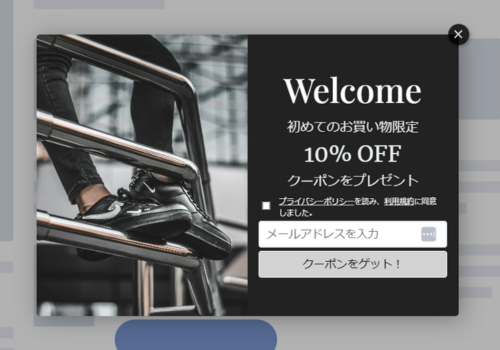
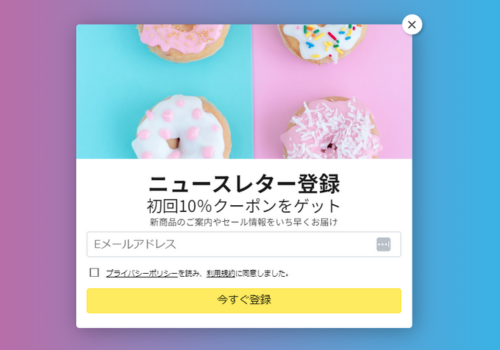
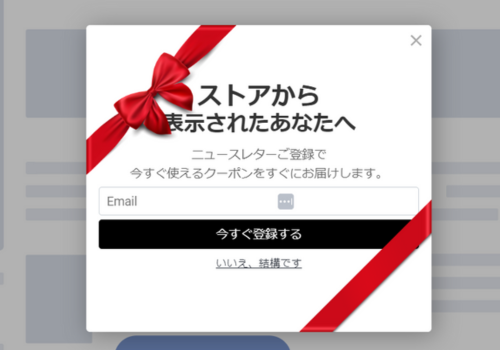
ニュースレター・メールマガジンの登録
メールリストに登録を促すテンプレート。フォームの入力が簡単で、短いメッセージと明確な利点を伝えるデザインが適しています。
商品やサービスのおすすめ
特定の商品を強調するテンプレート。視覚的に魅力的な画像と詳細な商品情報を組み合わせたデザインが効果的です。
ユーザーへの告知
ユーザーに重要な情報を伝える際のテンプレート選びには、情報が効果的に伝わることが重要です。例えば、新機能のリリース、サイトのメンテナンス、特別なイベントなどを告知する場合です。
SNSのプロモーション
SNSアカウントのフォロワー増加やキャンペーン参加を促進するデザインが特徴です。SNSのロゴやシェアボタンを配置し、直感的なCTAでユーザーの行動を誘導します。
アップセル・クロスセル
アップセル・クロスセル用のポップアップテンプレートは、顧客の購入を促進し、カートの価値を最大化するデザインが特徴です。関連商品や高価なオプションを提案し、カート内の商品と組み合わせて特典や割引を提供します。
2. 色とフォントの基本
ポップアップのデザインにおいて、色とフォントの選択はユーザーの注目を集め、行動を促すための重要な要素です。
カラーの選び方
【コントラスト】
背景色とテキストの色に十分なコントラストをつけて、メッセージが読みやすくなるようにします。
<例> 白い背景に黒いテキスト、もしくは青いボタンに白いテキストなど。
【ブランドカラー】
自社のブランドカラーを活用し、ポップアップが全体のデザインと調和するようにします。ブランド認知を高める効果があります。
【心理効果】
色が持つ心理的効果を活用します。例えば、赤は緊急性やアクションを促す色として、青は信頼感を与える色として効果的です。
フォントの選び方
【視認性】
読みやすさを重視したフォントを選びます。シンプルで視認性の高いフォント(例:Arial、Verdana、Helveticaなど)が適しています。
【サイズと調整】
見出しや重要なメッセージは大きめのフォントで強調し、本文は読みやすいサイズに設定します。
【一貫性】
ブランドの他の要素と一致したフォントを使用し、全体的なデザインの一貫性を保ちます。
3. ポップアップトリガーの基本
ポップアップアプリ内で設定できるの表示タイミング(トリガー)は、ユーザーの行動やサイトの利用状況に基づいて設定することが効果的です。適切なトリガーを設定することで、ユーザーの注意を引き、必要なアクションを促すことができます。
時間ベースのトリガー
【一定時間経過後・無操作時間】
ユーザーがサイトを訪問してから一定時間が経過した時点でポップアップを表示します。この設定は、訪問者がコンテンツに関心を持ち始めたタイミングでオファーを提示するのに効果的です。
<例>「ユーザーがサイトに30秒滞在した後にポップアップを表示」
スクロールベースのトリガー
【ページのスクロール深度】
ユーザーがページを一定の割合までスクロールした際にポップアップを表示します。ページの途中や終わり近くで表示することで、コンテンツを読んだ後のタイミングで追加の情報やオファーを提示できます。
<例>「ユーザーがページの50%をスクロールした時点でポップアップを表示」
退出意図のトリガー
【離脱防止・マウス追跡・戻るボタン押下検知】
ユーザーがブラウザのタブを閉じようとしたり、他のページに移動しようとした時にポップアップを表示します。このトリガーは、離脱しようとするユーザーを引き止めるために効果的です。
<例>「ユーザーがブラウザのウィンドウを閉じようとした時にポップアップを表示。
特定の行動に基づくトリガー
【カートに商品を追加】
ユーザーがカートに商品を追加した際にポップアップを表示します。このトリガーは、購入意欲をさらに高めるオファーや追加のインセンティブを提供するのに役立ちます。
<例>「ユーザーがカートに商品を追加した時にポップアップを表示」
【特定のページを訪問】
ユーザーが特定のページに訪問した際にポップアップを表示します。特定の製品ページやキャンペーンページなどでのターゲティングに有効です。
<例>「ユーザーがプロモーションページに訪れた時にポップアップを表示」
4. メッセージの設定と最適化
ポップアップのメッセージは、ユーザーの行動を促すための重要な要素です。魅力的で明確なメッセージを設定し、効果的なCTA(Call to Action)を組み込むことで、コンバージョン率を向上させます。
明確で魅力的なメッセージ
【価値の提供】
ポップアップのメッセージには、ユーザーにとっての具体的な価値を明示します。割引や特典、重要な情報など、ユーザーが行動する動機となる要素を強調しましょう。
<例> 「今すぐ10%オフクーポンをゲット!」、「限定オファー:今日だけ送料無料!」
【短く簡潔に】
メッセージは簡潔で理解しやすいものにします。長すぎるメッセージはユーザーの興味を失う可能性があります。
<例>「メール登録で割引」、「今すぐ購入で特典ゲット!」
【行動を促す表現】
行動を促す動詞(例:ゲット、登録、購入など)を使い、ユーザーに具体的なアクションを取るよう促します。
<例> 「今すぐ登録」、「クーポンを利用」
効果的なCTA(Call to Action)の作成
【目立つデザイン】
CTAボタンは、色やサイズで視覚的に目立つようにデザインします。ページの他の要素に埋もれず、クリックしやすい配置にしましょう。
<例> 赤やオレンジなどの目立つ色を使用し、大きなボタンにする。
【明確な行動を指示】
ボタンのテキストには、ユーザーに何をしてほしいのか明確に示します。具体的なアクションを促す言葉を使用します。
<例> 「今すぐクーポンを取得」、「メールを登録して割引を受ける」
【短いフレーズ】
ボタンのテキストは短く簡潔にします。ユーザーが即座に理解できるように、1〜2語で簡潔に伝えます。
<例>「購入する」「申し込む」
Shopifyポップアップのキャンペーンアイデア
Shopifyポップアップアプリでユーザーにアピールできるキャンペーンは、主に以下のようなものになります。またポップアップはさまざまな用途で使用する事ができ、下記以外にもアイデア次第でユーザーとのコミュニケーションを図る事が可能になります。

初回購入割引
新規訪問者に対して、初回購入時に利用できる割引を提供するポップアップキャンペーンです。これにより、初めての訪問者の購買意欲を高め、購入を促進することができます。

限定タイムセール
特定の時間帯に限定した割引や特典を提供するポップアップキャンペーンです。訪問者に緊急性を感じさせ、早期のアクションを促します。

カゴ落ち防止キャンペーン
ユーザーがショッピングカートに商品を追加したが、購入に至らなかった場合に、特典や割引を提示することで購入を促すキャンペーンです。

リードジェネレーション(見込み客獲得)
ユーザーがショッピングカートに商品を追加したが、購入に至らなかった場合に、特典や割引を提示することで購入を促すキャンペーンです。

プレゼントキャンペーン
訪問者に対して、抽選やプレゼントの参加を促すポップアップキャンペーンです。ユーザーの参加を通じてブランド認知度を高め、エンゲージメントを促進します。

SNSアカウントのプロモーション
ストアに訪問した顧客に対して、ソーシャルメディア登録を促すポップアップです。デザイン次第でLINEやX(Twitter)、Facebookといったアカウントをアピールし、割引クーポンをインセンティブとして登録を促進することができます。
Shopifyポップアップのクーポン提供におけるポイント
利用条件と期限の設定と明示

特典やクーポンには利用条件を設定し、適切なターゲットに提供します。最低購入額や特定の商品カテゴリーへの適用などを明記します。加えてクーポンの使用期限を設定し、早期の利用を促します。緊急性を持たせることで、ユーザーの行動を加速させる効果があります。
プロモーションコードの表示

特典やクーポンの内容をポップアップに明示し、プロモーションコードを表示します。ユーザーが簡単にコピーして利用できるようにします。一例としてフォームにメールアドレスを登録してもらい、ポップアップのサンキューページでクーポンと利用期限を明示します。
【例】
「コード:GOLDENWEEK2024」「当日までにコードを入力して割引を受けよう!」
Shopifyポップアップの最適化と分析
ABテストを実施する
ポップアップの効果を最大化するために、A/Bテストを実施して様々な要素を比較します。ポップアップアプリによってはABテスト機能は有料プランから利用が可能です。テストする要素としてはメッセージ、デザイン、CTA、表示タイミングなどが挙げられます。
【メッセージ】
異なるオファーやメッセージをテストし、どちらがより高いコンバージョン率を示すか比較します。
【デザイン】
色、フォント、画像の異なるバージョンをテストし、ユーザーに最も響くデザインを見つけます。
【CTAボタン】
ボタンのテキストやサイズ、配置を変えて、クリック率に影響を与える要因を特定します。
【タイミング】
ポップアップの表示タイミングを調整し、最適なトリガーポイントを見つけます。
<例>「Aパターン:今すぐ登録で10%オフ」 vs 「Bパターン:初回購入で20%オフ」
ポップアップのパフォーマンスを追跡・分析
ポップアップの効果を継続的にモニタリングし、パフォーマンスデータを追跡します。これにより、ポップアップがユーザーに与える影響を評価し、改善点を特定します。Promolayerをはじめ、多くのツールではアプリ内に分析機能を備えており、レポートを出力できる機能があります。
追跡する指標
【表示回数】ポップアップが表示された回数を追跡します。
【クリック率(CTR)】 CTAボタンがクリックされた割合を測定します。
【コンバージョン率】ポップアップを通じて実際にコンバージョンに至った割合を評価します。
【離脱率】 ポップアップ表示後にサイトを離れたユーザーの割合を確認します。
Shopifyポップアップアプリを導入
Shopifyポップアップの導入は、初心者でも簡単に始められる効果的なマーケティング戦略です。この記事でご紹介した基本的な設定方法や活用術を参考に、最適なテンプレート選びから効果的なトリガー設定、魅力的なメッセージの作成までを実践し、顧客エンゲージメントとコンバージョン率の向上を目指しましょう。ポップアップをうまく活用して、Shopifyストアをより魅力的で収益性を高めましょう。