ライトボックスポップアップの使い方
オンラインストア・ウェブサイトに簡単にポップアップを表示させコンバージョン獲得を目指しましょう。
ライトボックスポップアップはいつ使うべき?
優先順位の低いものをプロモーションする場合は、スライドインの使用をおすすめします。直帰率を気にせずに最大のインパクトを与える必要がある場合は、フルスクリーンを使用が良いでしょう。
それ以外のほとんどすべての場合にライトボックスポップアップを使いましょう。
使用例
- サイト離脱・カゴ落ち防止
- 新規顧客獲得
- CVR(コンバージョン率)の向上
- AOV(平均注文金額)を伸ばす
ライトボックスポップアップ例

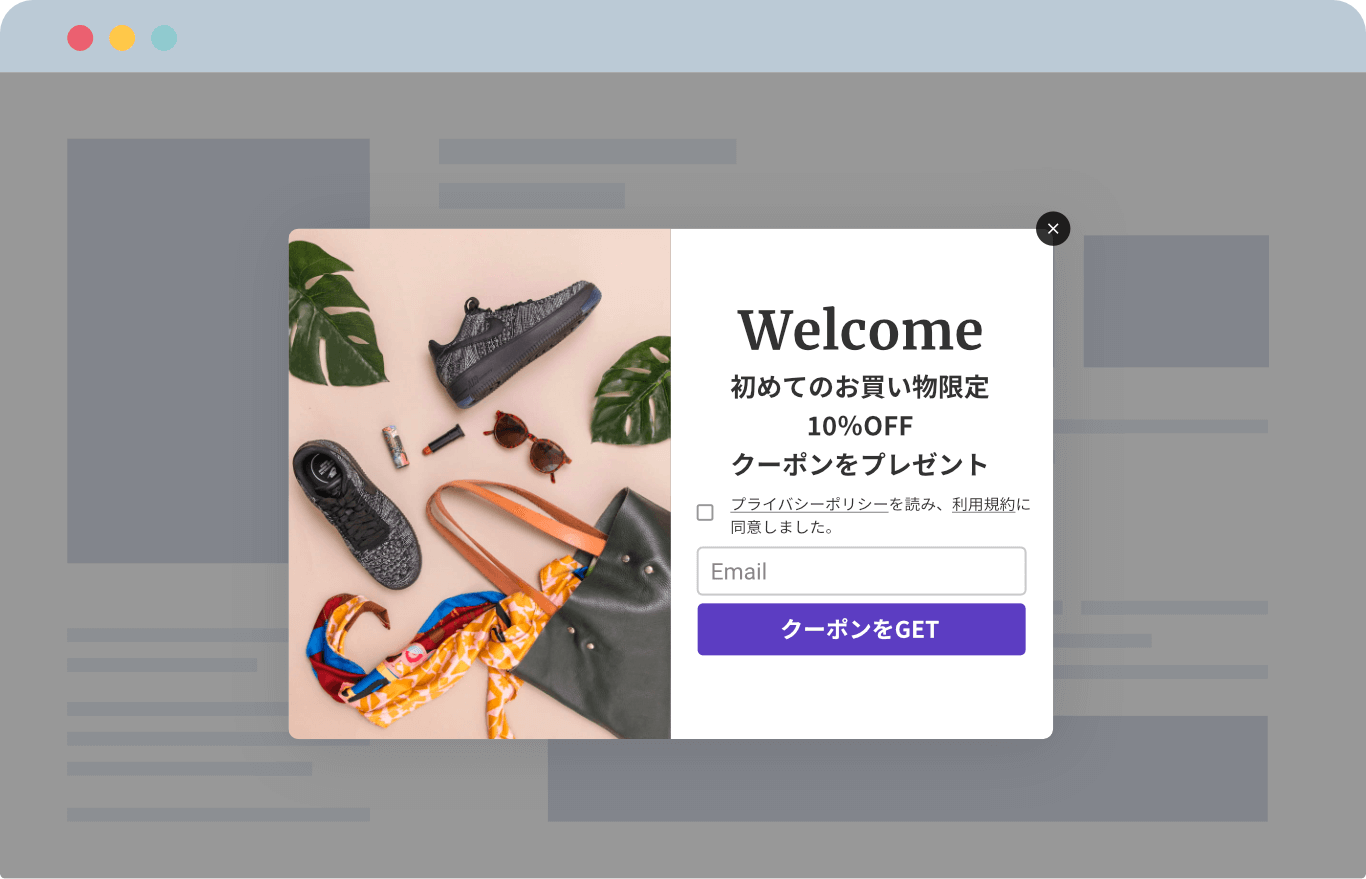
メールアドレス収集
リード獲得やメルマガ登録者数を増やすための申し込みフォームの設置が可能です。
ウェブ上で最もコンバージョンの高いフォームを使って、Eメールアドレス、名前、番号などを収集します

クーポン表示
まさに今カゴ落ちしそうなユーザー向けにライトボックスポップアップで絶妙なタイミングでクーポンを配信し、CVRの向上と離脱率の低減を実現します。

CTAポップアップ
ポップアップを使用して、ユーザーにアクションを促します。詳しい情報を求める、カタログをダウンロードする、電子書籍をダウンロードする、サンプルを受け取るなど、さまざまなアクションを促します。