よくある問題点:ユーザーのサイト離脱
サイト運営で目標とする成果を上げるには、まず最初に訪問ユーザーの存在が必要不可欠です。そのためユーザーのサイト離脱やカゴ落ち離脱、直帰離脱などは、どんな形やいかなるタイミングであってもコンバージョンに対して良い結果をもたらしません。
また、集客施策によりサイトにどれだけユーザーを集めることができたとしても、訪問したユーザーがすぐにサイトを離脱してしまう状況ではコンバージョンの獲得目標の達成は難しくなるため、ポップアップによる離脱防止対策が必須です。
ECサイトのカゴ落ち離脱率は平均して約7割と言われており、さらにカゴ落ち離脱したユーザーの約9割は1時間以内に連絡を絶ってしまう傾向が明らかになっています。
商品を一度カートに入れたユーザーを説得し、可能な限り迅速に購入のプロセスを踏んでもらうことが、コンバージョンを向上させる大きなチャンスに繋がります。
解決策:「フルスクリーン・ポップアップ」と”アニメーション”でユーザーの視線を捉える
ユーザーのサイト離脱を防止するには、
『視界に入りやすく、なおかつユーザーの視覚に訴えかける離脱防止ポップアップ』
の表示がより効果的です。そのため画面上で目立つことはもちろん、ユーザーの視線を最も捉えやすいフルスクリーンポップアップの活用がサイト離脱防止に向けた有効な選択肢になります。また、後述の戻るボタン検知機能をONにすることで、さらに効果的に離脱防止を行うことが出来ます。
ユーザーの「サイト離脱防止」のポイント
フルスクリーンポップアップは最も効果が高い離脱防止策
「フルスクリーン・ポップアップ」の表示は、離脱防止に最も有効な方法のひとつになります。例えばユーザーがブラウザのウインドウを閉じるなどのアクションを取る前に、
『メールアドレスの登録はお済みですか?登録で15%の割引をゲットしよう!』
といったテキストを挿入したポップアップをフルスクリーンで表示すれば、メッセージがユーザーの目に留まる可能性は高く、ユーザーの離脱防止へと繋がります。
フルスクリーン以外のポップアップでも離脱防止できる?
フルスクリーン以外のポップアップも離脱防止に使用することは可能です。
しかしながら、ユーザーがサイトを離脱しようとする際、ユーザーの視線がブラウザの「閉じるボタン」に集中していれば、小さく目立たないスライドインやバナーなどのポップアップによる離脱防止策は見過ごされてしまう可能性が高く、その効果は低くなる傾向があります。
フルスクリーン以外のポップアップを離脱防止の目的で使用する際は、後述するアニメーションポップアップなど、ユーザーの目に付きやすいポップアップを選択しましょう。
離脱防止ポップアップは”モバイルフレンドリー ”が必須
2022年のある調査では、インターネット利用者の約55%以上はモバイル端末からアクセスしていることが明らかになっています。
効果的に離脱防止を行うには、ポップアップ表示が”モバイルフレンドリー”であることが肝要です。 後述する「ルール設定」で、モバイルユーザーにもポップアップが機能するように設定しましょう。
ユーザーの視線を捉える”アニメーション”を活用する
アニメーションポップアップは風船が飛んだり、また画面内にキャラクターが走り込んでくるなど、誰の目にも止まりやすいアイキャッチなポップアップです。
通常のポップアップと比較して動的なポップアップであり、ユーザーの視線がブラウザの閉じるボタンなど画面上のどこにあってもつい目線が行ってしまうアニメーションが特徴です。またサイト自体の雰囲気作りにも効果があります。
フルスクリーンポップアップによる離脱防止対策をより効果的に使用するには、アニメーション入りのポップアップを選択します。
割引クーポン・タイムリミットでさらに効果的に
離脱防止のためのポップアップに、さらに割引クーポン進呈とタイムリミット機能を併用することで、離脱防止効果がさらにアップします。例としてポップアップに、以下のようにタイムリミット、もしくは時間が制限されていることを知らせます。
「10分以内のご購入で15%割引!制限時間内にクーポンコード”PROMOLAYER”を入力してご購入ください!」
このような文言をポップアップ内に挿入することで、割引サービスの希少性を強調でき、離脱防止・コンバージョン獲得に繋がる可能性が高まります。

ユーザーの「サイト離脱防止」
のポイントまとめ
- フルスクリーンポップアップは最も効果が高い離脱防止策
- 離脱防止ポップアップは”モバイルフレンドリー
”が必須 - ユーザーの視線を捉える”アニメーション”を活用する
- 割引クーポン・タイムリミットでさらに効果的に
離脱防止用の「フルスクリーンポップアップ」作成手順
① フルスクリーンポップアップを新規作成
Promolayerログイン後、画面右上の「⊕ディスプレイを新規作成」を選択します。

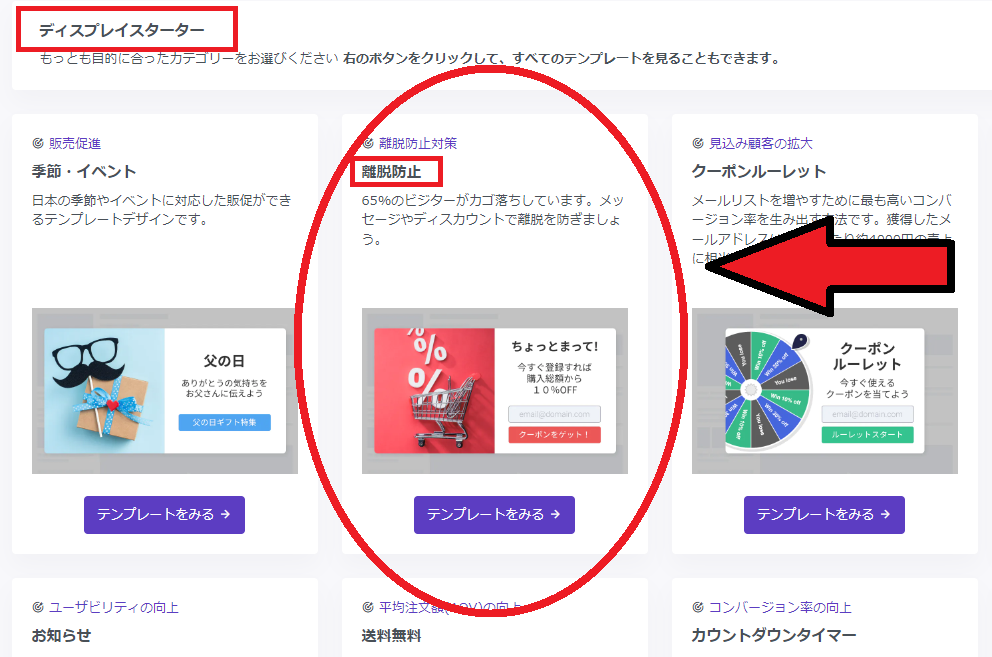
次の画面の”ディスプレイスターター”から「離脱防止対策/離脱防止」の「テンプレートをみる」をクリックします。

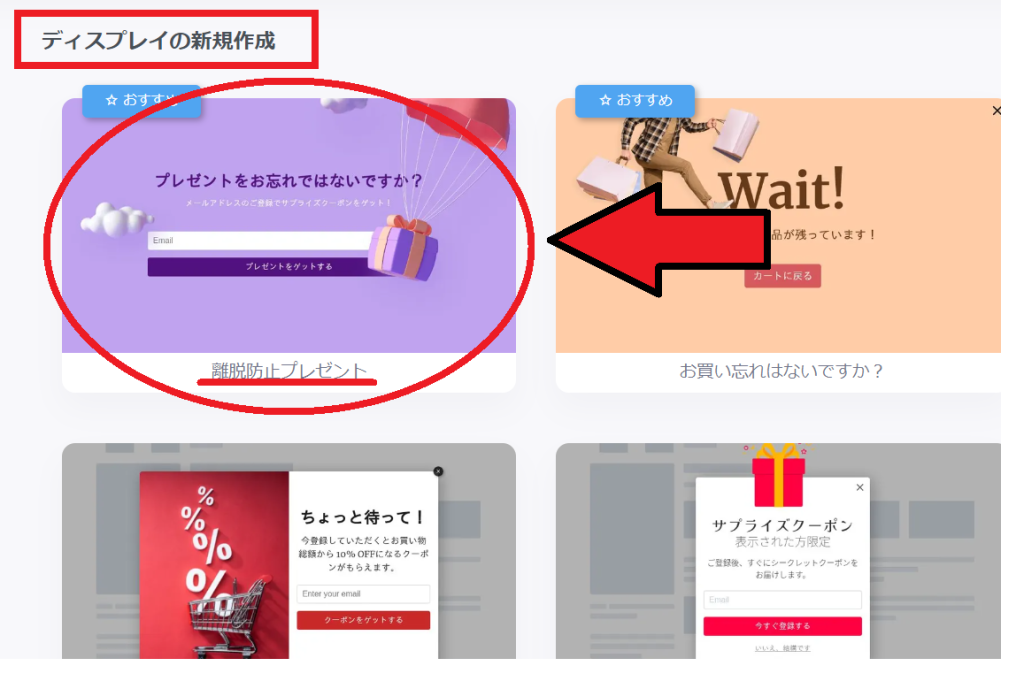
そして次の画面の”ディスプレイの新規作成”画面から、「離脱防止プレゼント」を選択。

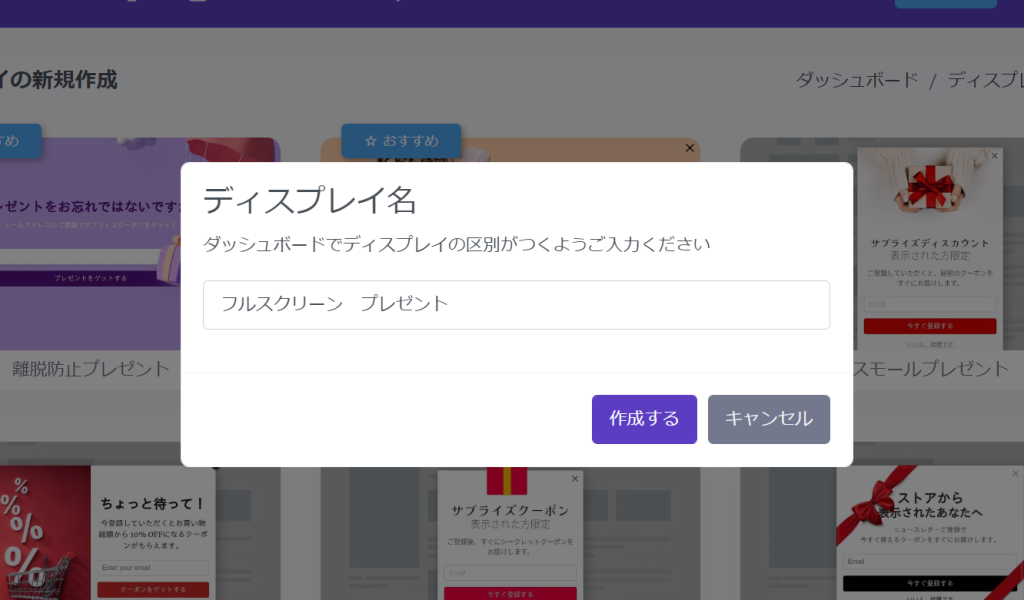
編集するポップアップのディスプレイ名(ファイル名)を入力し、「作成する」をクリックします。

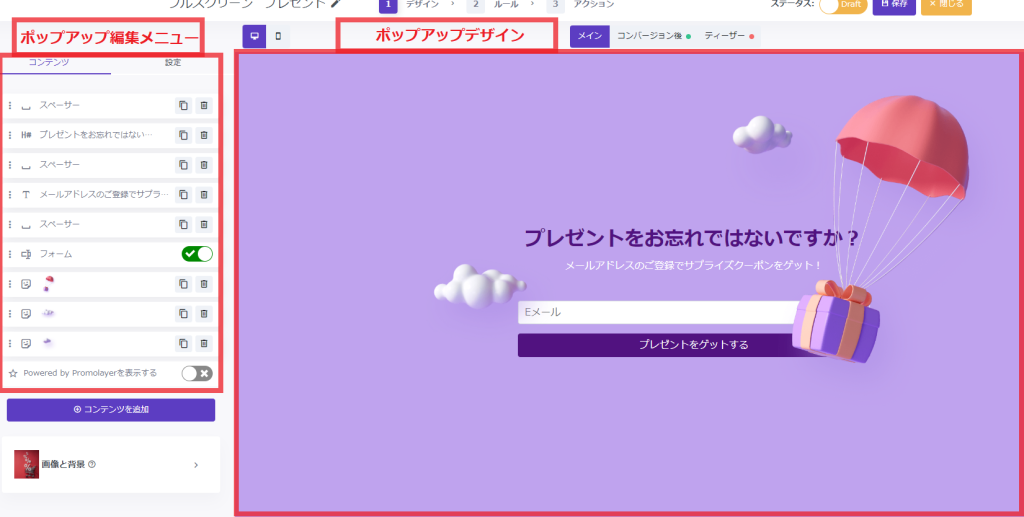
② 編集画面でポップアップデザインを編集し、カウントダウン機能を加える
次に表示される編集画面では、画面左手にポップアップの編集メニュー、画面右手に実際のポップアップデザインが表示されます。

ポップアップのテキスト、チェックボックスの有無、ボタンデザイン、背景画像などの編集を行い、目的に沿ったポップアップに編集します。
FOMO(買い逃しの恐れ)を誘発するには:
メインページのメッセージには、「割引クーポンが期限切れになる前に、お買い物をしましょう」と書かれています。ここではFOMO(Fear of Missing Out:買い逃しの恐れ)の感覚を作り出すために、メインページでクーポンコードの使用制限時間10分について言及していません。その理由として、もしユーザーが前もって10分の制限を目にしたら、購入の準備ができるまで待つ可能性があり、コンバージョン率の低下につながる可能性があります。その代わりにコンバージョン後ページで制限時間を明らかにすることで、ユーザーはそれ以上商品やサービスを他で調べることなく、購入を促されます。

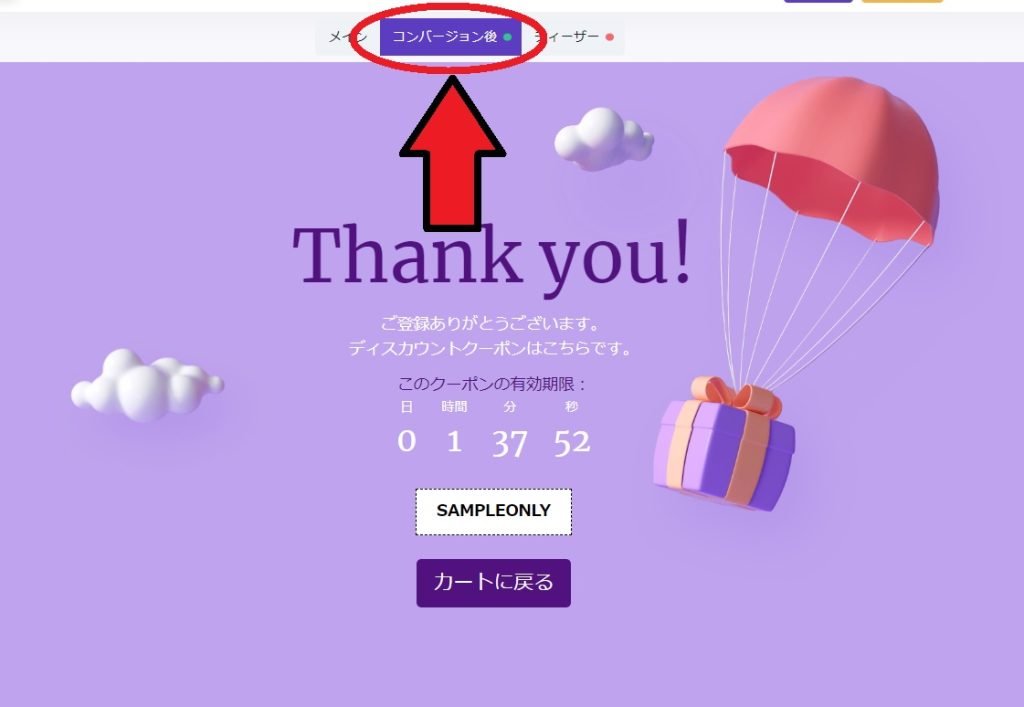
③「コンバージョン後」のポップアップを編集する
また同じく、ユーザーがボタンをクリックした後、コンバージョン後のポップアップデザインも編集します。画面上部の「コンバージョン後」を選択し、お礼の言葉やデザインを編集します。

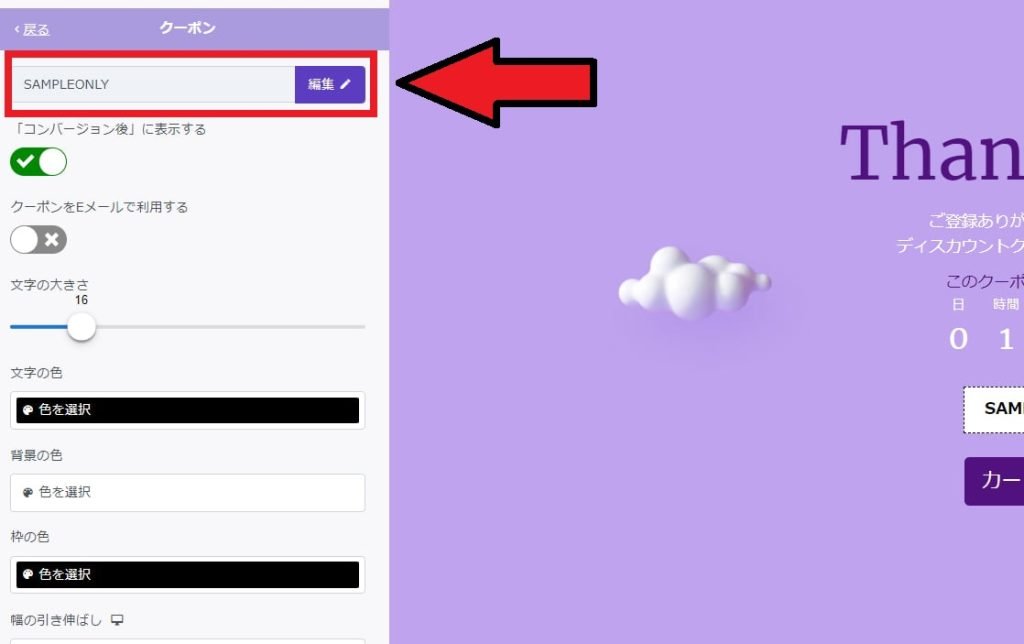
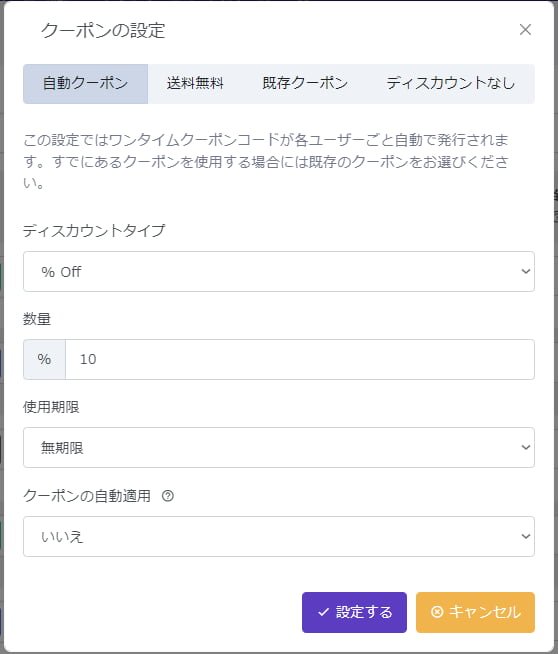
左手の編集メニューの「クーポン」から、クーポンコードや割引率を設定します。なお、ShopifyやWixといったプラットフォームを使用している場合、自動生成クーポンを割り当てる事ができます。


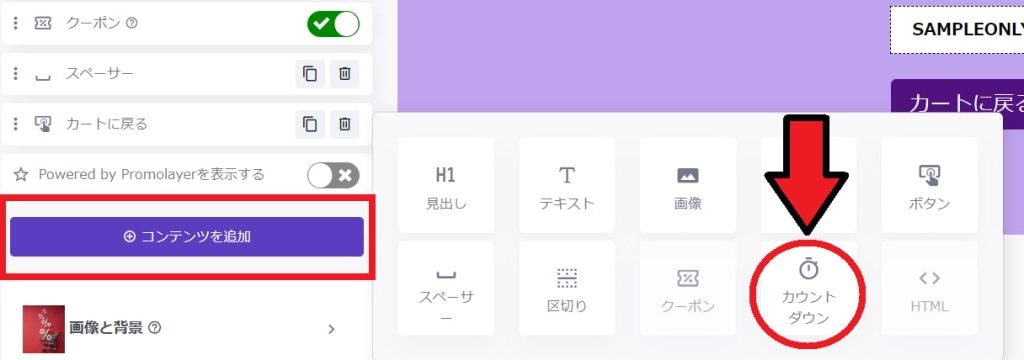
続いて画面左手の編集メニューから「コンテンツの追加」をクリックし、「カウントダウン」のコンテンツをコンバージョン後のポップアップに加えます。

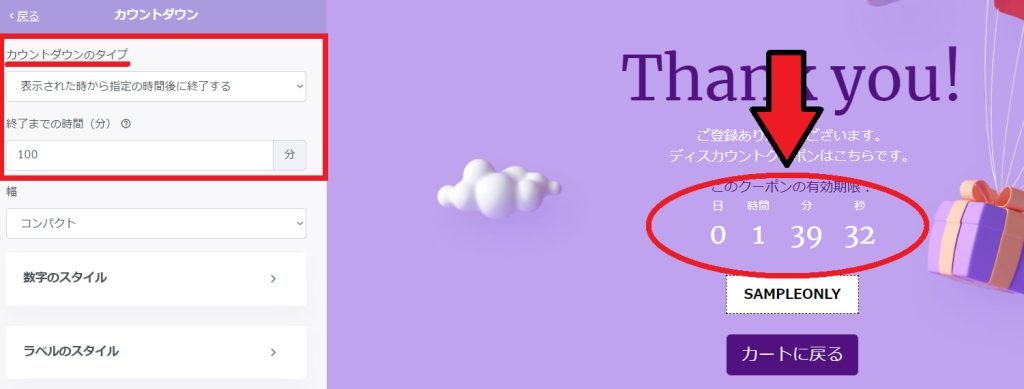
カウントダウン編集メニューから各種設定を行い、クーポン利用の制限時間を設定します。”カウントダウンのタイプ”から、「特定の日時で終了する」「表示された時から指定の時間(分)後に終了する」のいずれかを選択し、時間設定を行います。

④ モバイル端末での表示を確認する
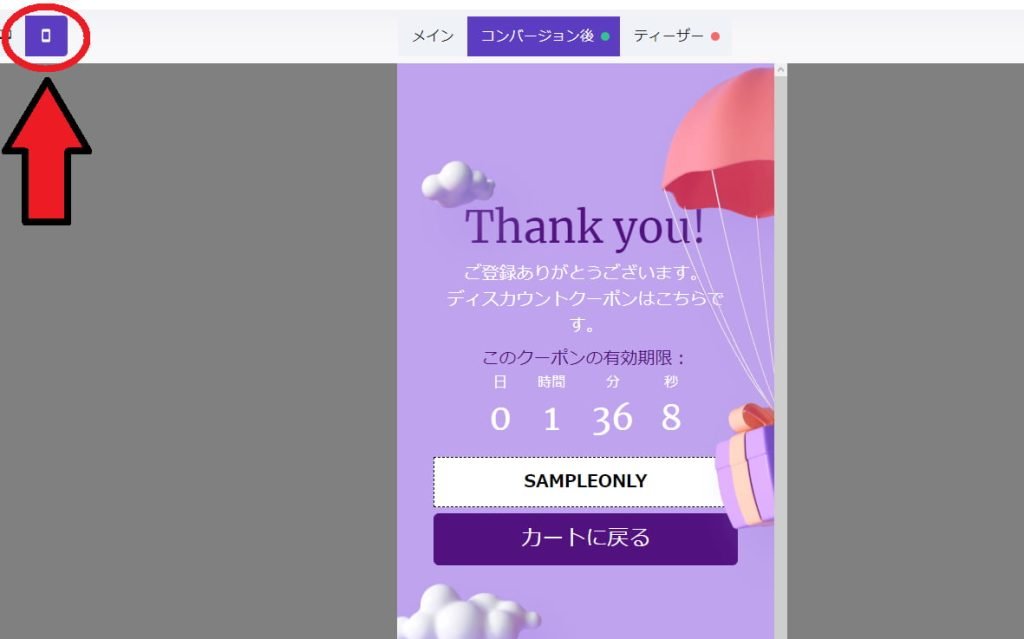
モバイル端末でどのようにポップアップが表示されるかを確認するには、画面左手上部の「モバイル端末のアイコン」をクリックします。なおモバイル端末での表示は「メイン画面・コンバージョン後」の両方を確認しましょう。

④ ポップアップの表示ルールを設定する
ポップアップデザインの編集が完了したら、画面上部 の「2 ルール」 を選択し、ポップアップの表示ルールを決定していきます。

ルール設定画面では、ポップアップ表示のタイミング等が設定できます。
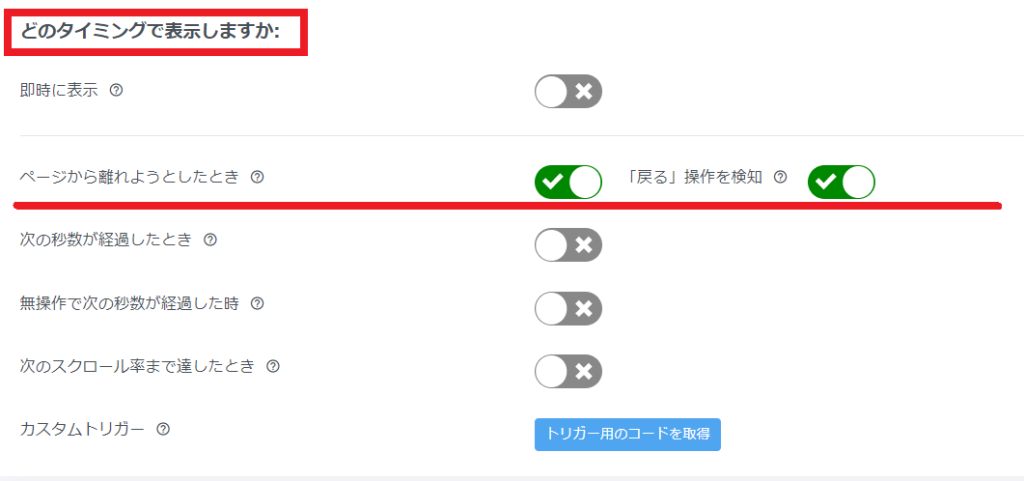
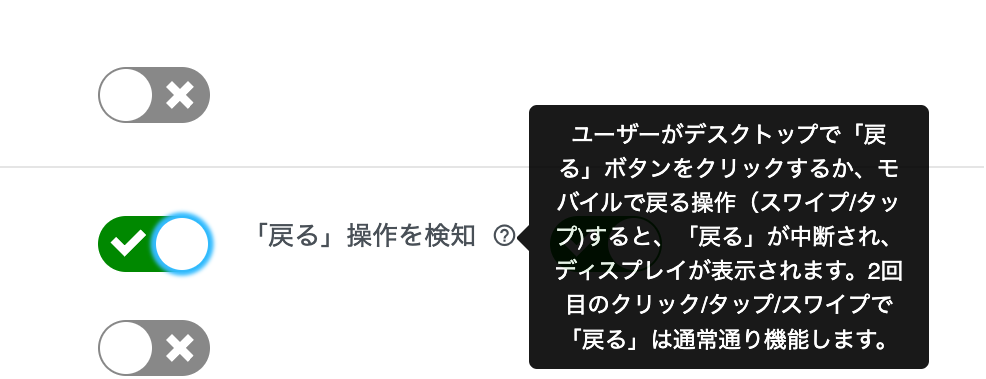
離脱防止の場合は、”どのタイミングで表示しますか”のメニュー下、「ページから離れようとした時」と、その隣に表示されている「「戻る」操作を検知」にもチェックが入っていることを確認します。

「「戻る」操作を検知」にチェックが入っていると、ユーザーがパソコンやモバイルで「戻る」の操作を行った時、「戻る」を中断しポップアップを表示します。なお、ユーザーが「戻る」を2回クリックもしくはタップ・スワイプすることで通常通り機能します。
これにより、ユーザーのカーソルが画面右上に移動した時、またはユーザーが「戻る」ボタンをクリックまたはタップした時などのサイト離脱前にポップアップを表示することができるようになります。

⑤ ポップアップのアクションを設定する
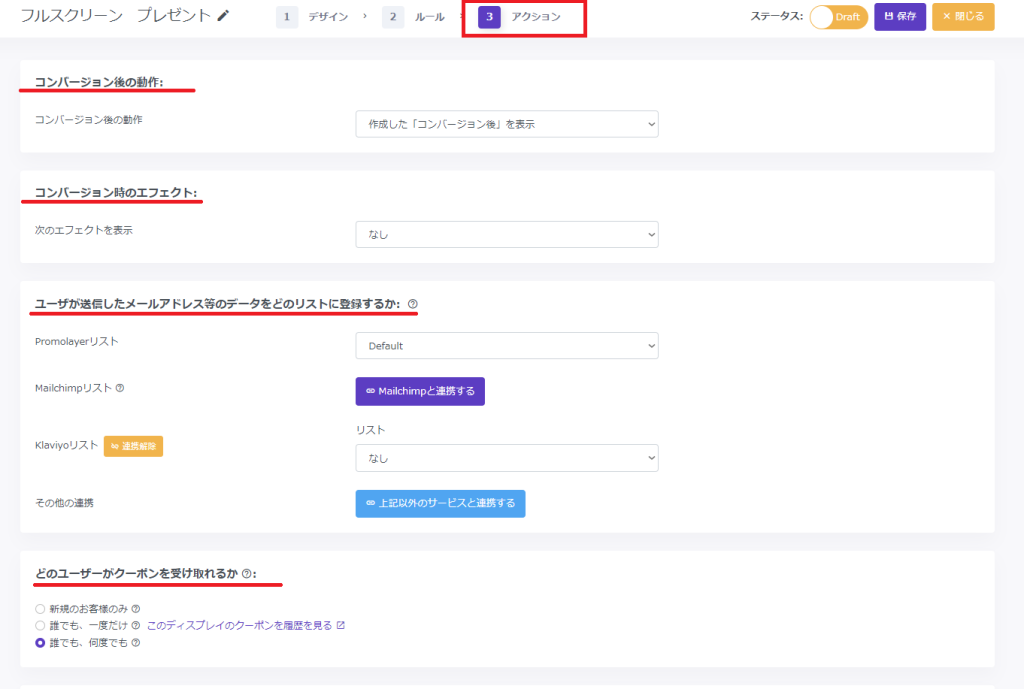
続いて、画面上部の「3 アクション」を選択します。この項目でコンバージョン後のポップアップに関わるアクションを設定します。
”コンバージョン時のエフェクト”で「アニメーション」を選択すれば、紙吹雪や花火を表示する事ができ、より特別感を演出できて効果的です。またユーザーのメールアドレス等をどのリストに登録するかを選択でき、クーポンを受け取ることが出来るユーザーの設定を行うことができます。
その他希望であればフォローアップEメールの送信、コンバージョン通知の設定が可能です。

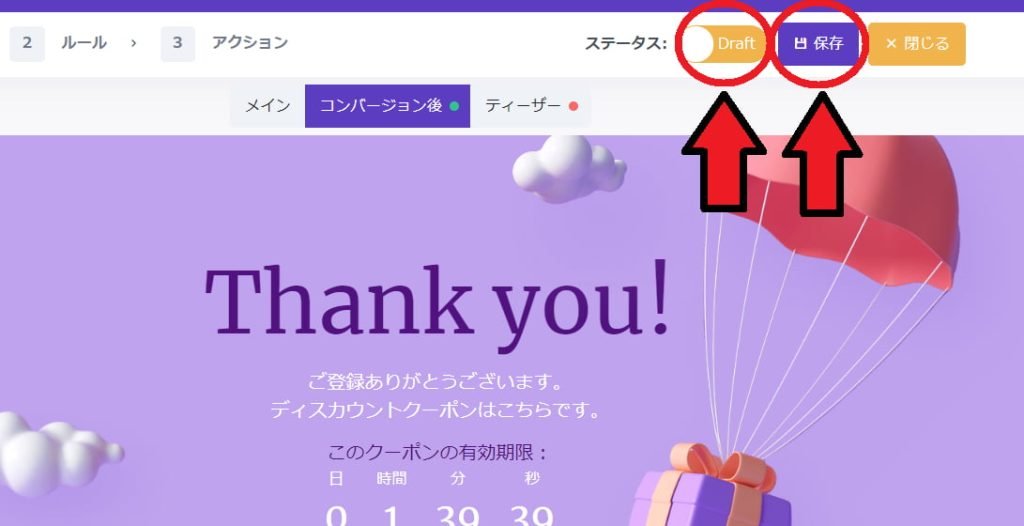
⑥ 作成したポップアップを保存し、運営サイトに反映する
ポップアップの編集と各種設定が完了したら、ステータス欄の「保存」を押してポップアップを保存するか、若しくは「Draft(ドラフト)」をクリックして「Live(ライブ)」に切り替え、運営サイトにポップアップを反映します。

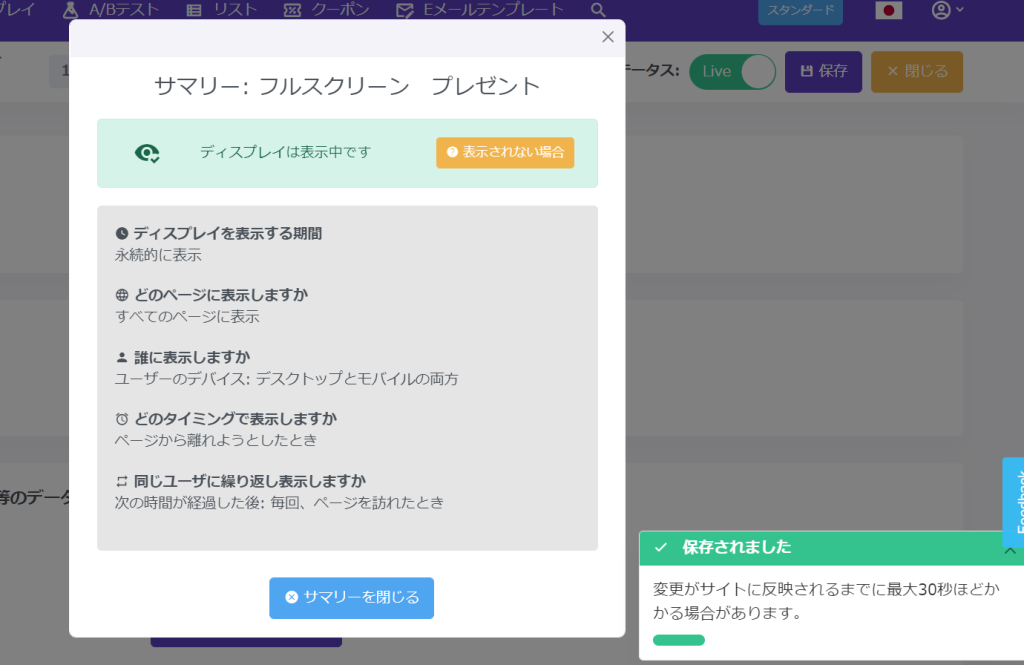
「Draft」から「Live」に切り替えるとポップアップの概要が確認でき、自動的に保存されます。なお保存または反映には最大30秒程度の時間が掛かります。切り替え後に表示されるサマリーも確認しておきましょう。
最後に、運営するサイトにポップアップが反映されているか、また正常に作動しているかを確認します。ポップアップが正常に動作しない場合は、プロモレイヤー・チャットサポートに連絡し解決します。