よくある問題点:顧客に必要な情報を告知する
新商品の紹介や製品のアップデート、営業時間やイベント日時の変更で必要になる顧客への大切な情報告知は、その重要度に合わせてポップアップを選ぶのが得策です。サイト閲覧の邪魔にならないポップアップ、サイトに訪れた誰もが確認できるポップアップを使用するなど、選択するポップアップを工夫します。
また大切な情報を滞りなくリアルタイムで、なおかつ分かりやすい形で情報を伝えることは、カスタマーエクスペリエンスを向上させ、セールスの推進へと繋げることができます。
解決策①:比較的重要でない情報は「バナー・ポップアップ」を使用して伝える
タイムセールや季節ごとのセール開催、新商品の入荷や送料無料オプションのお知らせなどの比較的に重要度の低い情報は、メインとなるサイト閲覧の邪魔にならないポップアップを選択しましょう。バナーポップアップはユーザーのサイト閲覧中に画面の上部または下部に表示できます。ユーザーはサイトの商品やサービス概要を閲覧しながら、ポップアップの情報を確認することが可能です。
「重要度の低い情報」告知のポイント
バナーポップアップで画面閲覧を遮らない
ユーザーに伝えたい情報が顧客にとって比較的重要度が低い情報を告知する場合、バナーポップアップを使用します。バナーポップアップは画面の閲覧の邪魔にならないポップアップになるため、ユーザーにとってお得な情報、または知っておいて損は無い情報など、伝えたい情報をさりげなく表示できユーザーの情報へのエンゲージメントも期待できます。
バナーの背景色を工夫する
画面閲覧の邪魔にならないバナーポップアップですが、それでいてポップアップの注目度を上げるためにはバナーの背景色を目立つ色に変更します。寒色系の黒や青はウェブページに溶け込みやすい色になってしまいますが、赤などの暖色系はユーザーにとってより視界に入りやすい色になります。
顧客への情報の告知は”モバイルフレンドリー”が必須
インターネット利用者の約55%以上はモバイル端末からアクセスしています。
顧客にとってさほど重要ではないものの、サイト側から伝えたい情報を伝えるにはモバイルフレンドリーが必須と考えましょう。後述するポップアップの表示確認で、モバイルユーザーにもポップアップが正しく表示されるかを確認しましょう。

「比較的重要ではない情報」告知
のポイントまとめ
- バナーポップアップで画面閲覧を遮らない
- バナーの背景色を工夫する
- 顧客への情報告知は”モバイルフレンドリー”が必須
顧客へ情報を告知する「バナーポップアップ」作成手順
① バナーポップアップを新規作成
Promolayerログイン後、画面右上の「⊕ディスプレイを新規作成」を選択します。

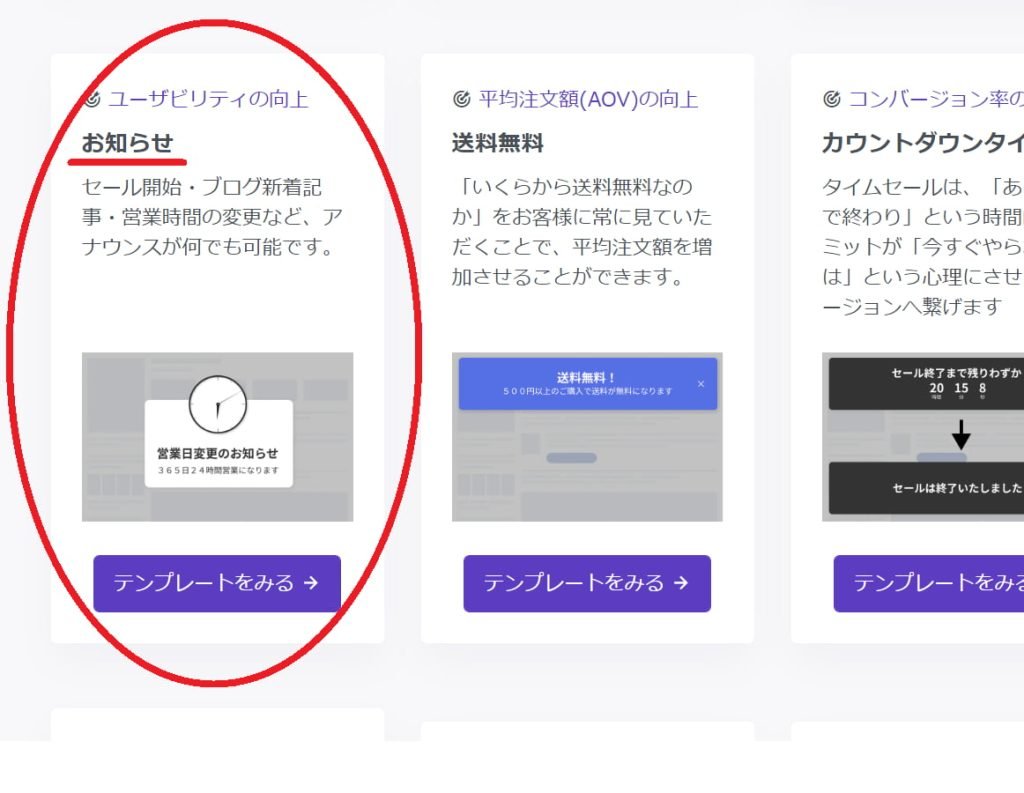
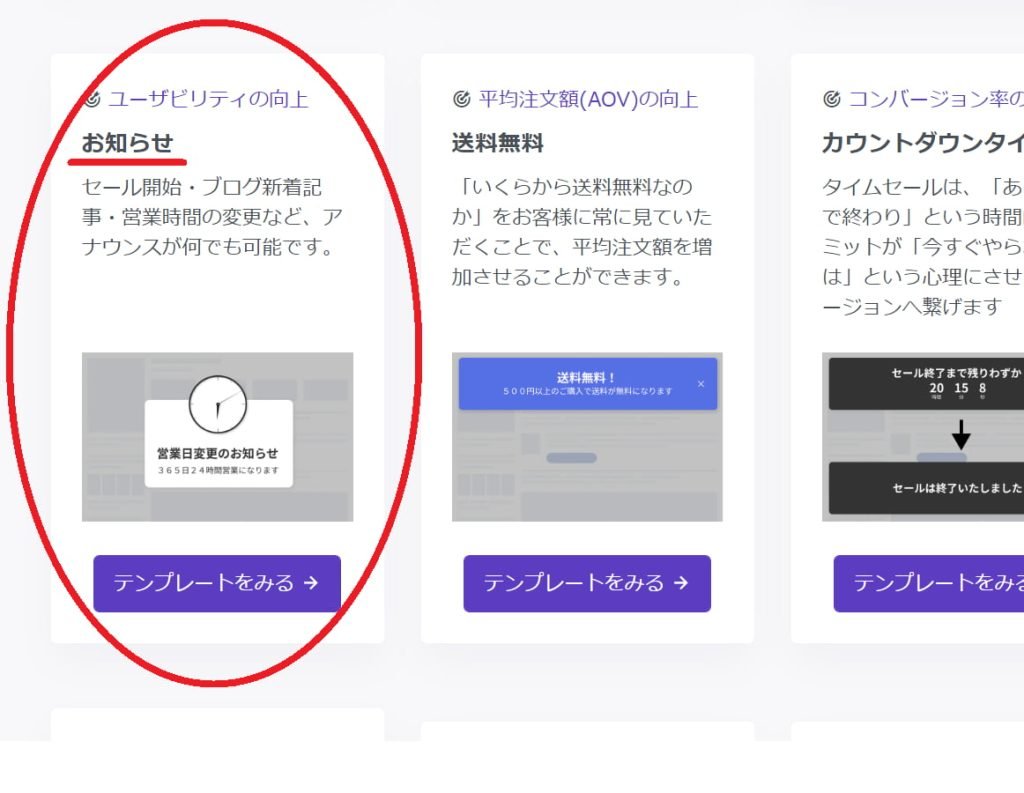
次の画面の”ディスプレイスターター”から「ユーザビリティの向上」の「お知らせ」をクリックします。

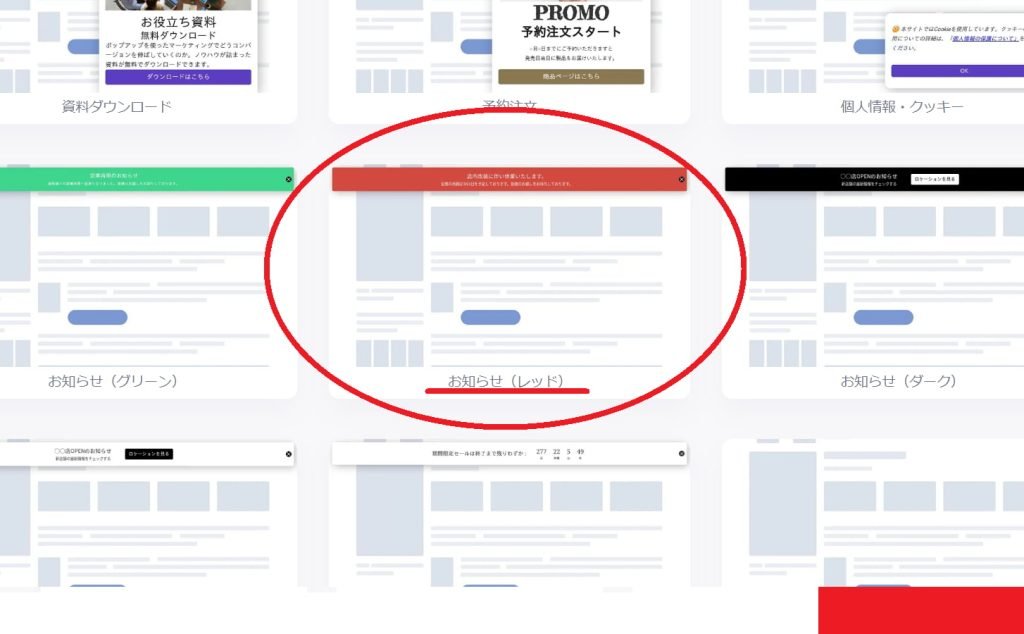
そして次の画面の”ディスプレイの新規作成”画面から、「お知らせ(レッド)」を選択。

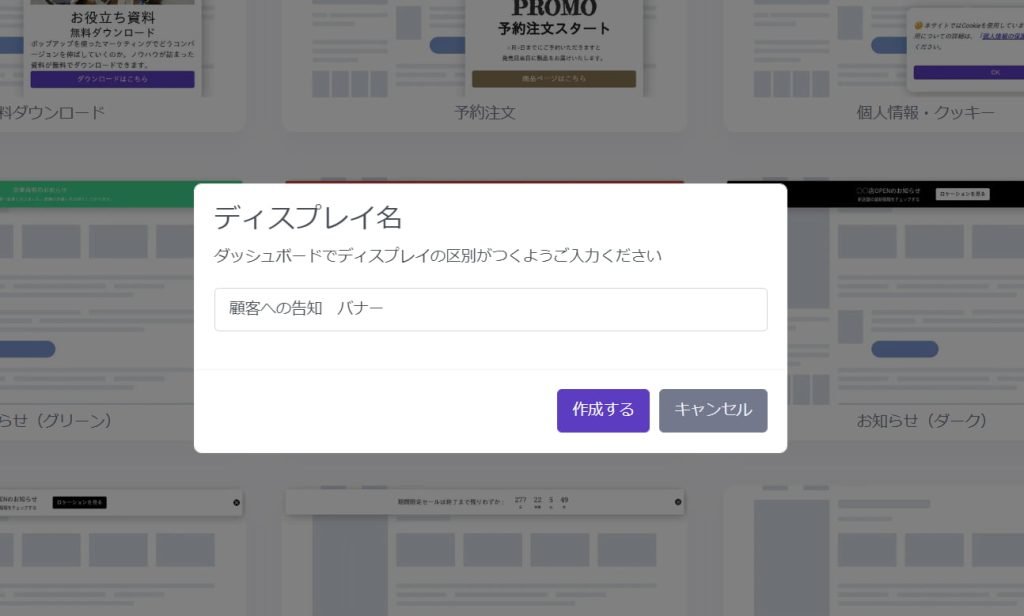
編集するポップアップのディスプレイ名(ファイル名)を入力し、「作成する」をクリックします。

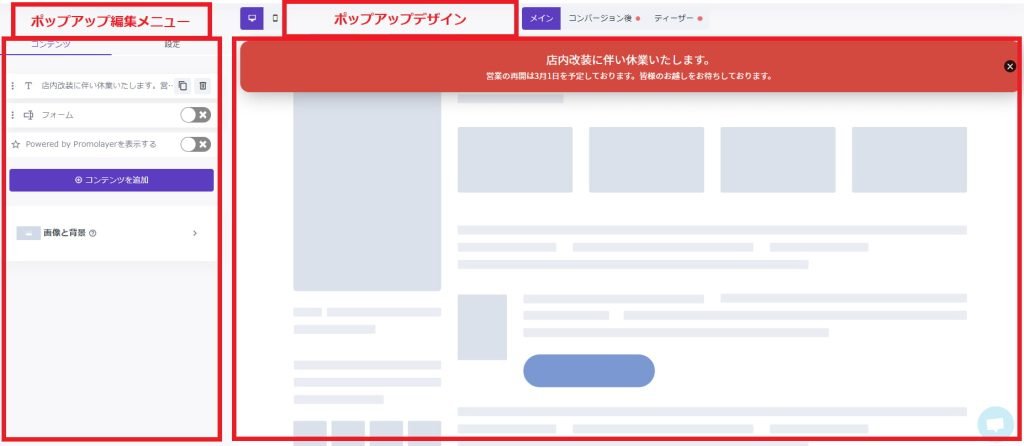
② 編集画面でポップアップデザインを編集する
次に表示される編集画面では、画面左手にポップアップの編集メニュー、画面右手に実際のポップアップデザインが表示されます。

ポップアップのテキストやテキストサイズ、背景画像などの編集を行い、目的に沿ったポップアップに編集します。

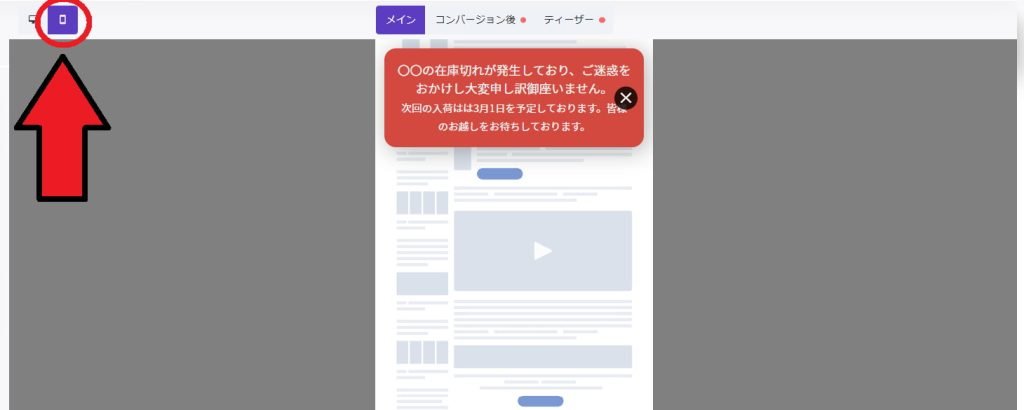
③ モバイル端末での表示を確認する
モバイル端末でどのようにポップアップが表示されるかを確認します。画面左手上部の「モバイル端末のアイコン」をクリックし、正確に表示されているかを確認しましょう。

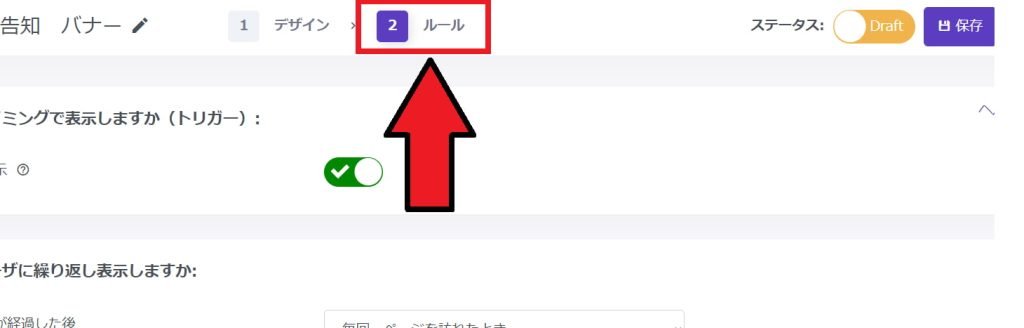
④ ポップアップの表示ルールを設定する
ポップアップデザインの編集が完了したら、画面上部 の「2 ルール」 を選択し、ポップアップの表示ルールを決定していきます。

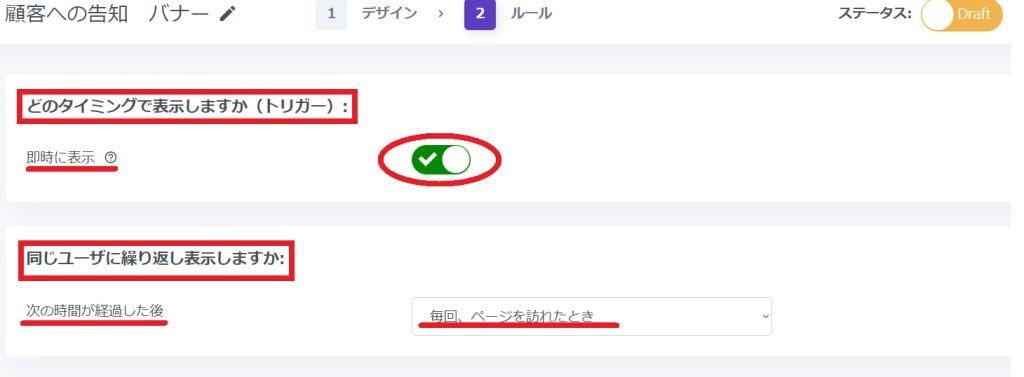
ルール設定画面では、ポップアップ表示のタイミング等が設定できます。
顧客への告知では、”どのタイミングで表示しますか”の欄でユーザーがサイトに訪れてすぐ情報を確認できるように「即座に表示(デフォルト)」にチェックが入っている事を確認します。
加えて”同じユーザーに繰り返し表示しますか”の欄では「毎回ページを訪れたとき」を選択し、ユーザーが情報をいつでも確認できるように設定します。

⑥ 作成したポップアップを保存し、運営サイトに反映する
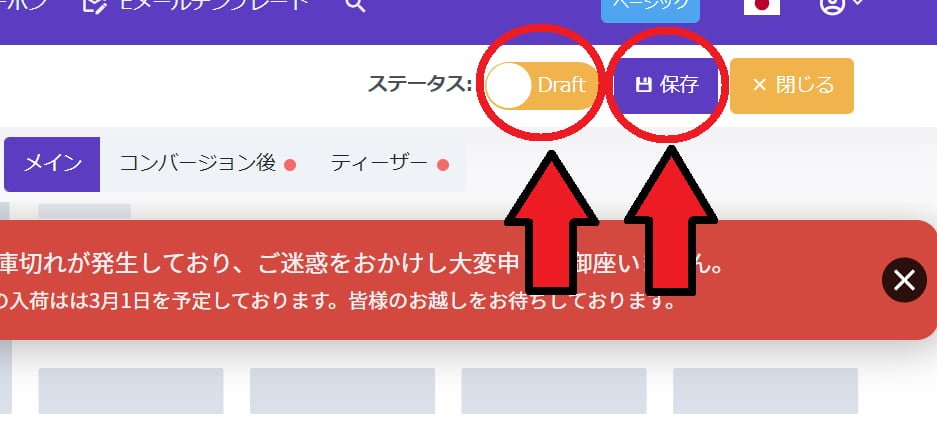
ポップアップの編集と各種設定が完了したら、ステータス欄の「保存」を押してポップアップを保存するか、若しくは「Draft(ドラフト)」をクリックして「Live(ライブ)」に切り替え、運営サイトにポップアップを反映します。

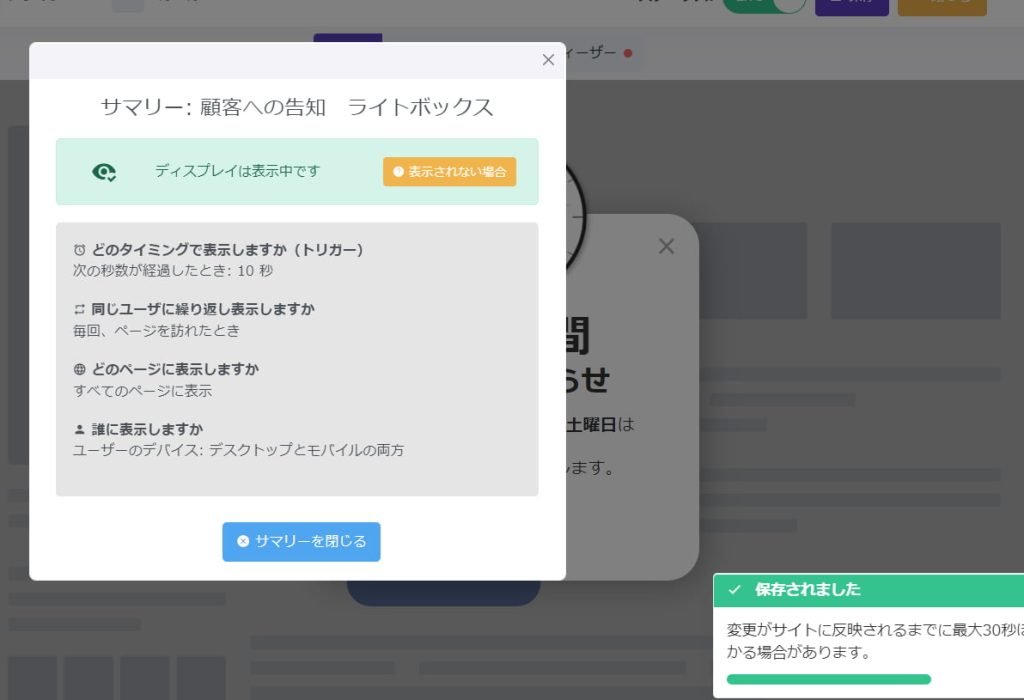
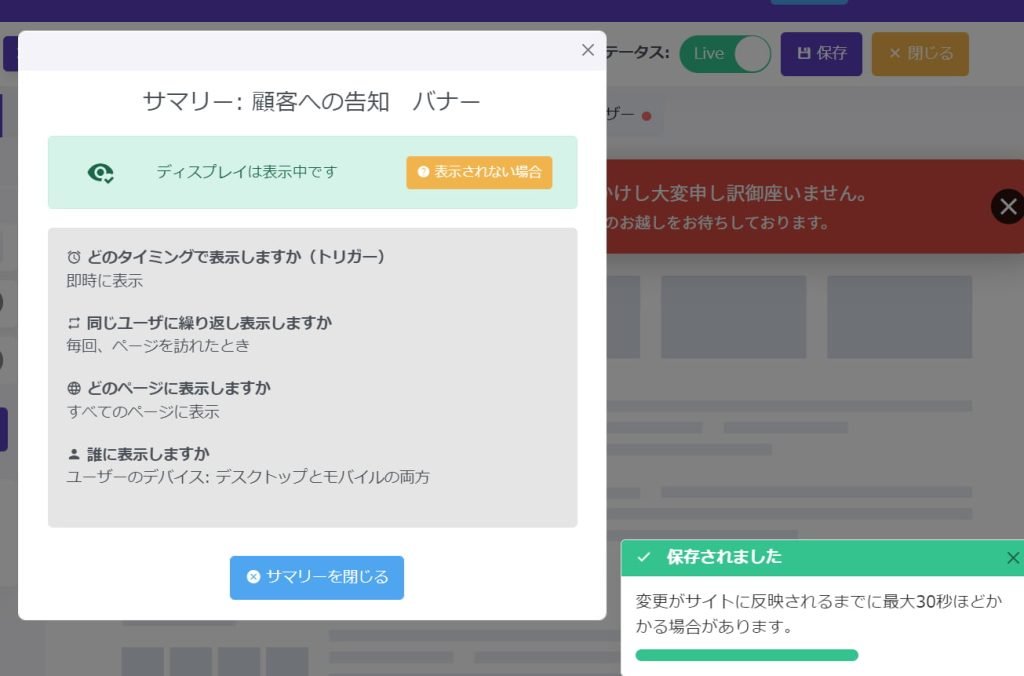
「Draft」から「Live」に切り替えるとポップアップの概要が確認でき、自動的に保存されます。なお保存または反映には最大30秒程度の時間が掛かります。切り替え後に表示されるサマリーも確認しておきましょう。
最後に、運営するサイトにポップアップが反映されているか、また正常に作動しているかを確認します。

解決策②:より重要な情報は目立ちやすい「ライトボックス・ポップアップ」を使用して伝える
イベントの日程変更や中止、店舗の営業やサポート対応時間の変更といったアナウンスは、これらを利用するユーザーにとって比較的に重要度が高い情報になります。運営するサービスを滞りなく利用してもらうためにも、このような大切な情報は画面上でより目立ちやすいライトボックス・ポップアップを活用します。
「重要度の高い情報」告知のポイント
ライトボックス・ポップアップを使って優先的に伝える
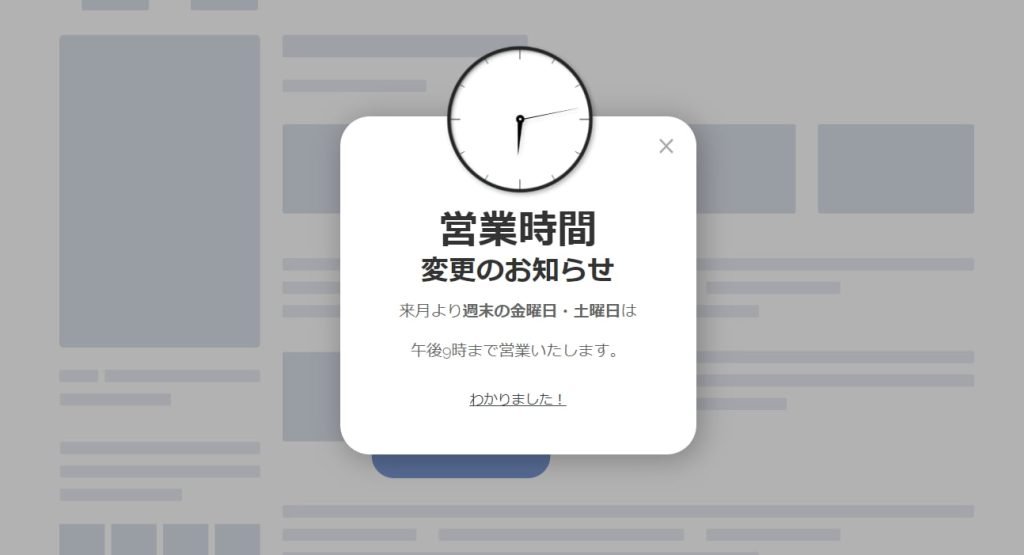
ユーザーが知っておくべき大切な情報を告知する際は、より目立ちやすく表示されるよライトボックス・ポップアップを使用します。ライトボックス・ポップアップはバナーポップアップとは違い画面の最前面に表示されるため、ユーザーは新しい情報を見落とすことなく確認できます。
顧客への情報の告知は”モバイルフレンドリー”が必須
インターネット利用者の約55%以上はモバイル端末からアクセスしています。
顧客にとってさほど重要ではないものの、サイト側から伝えたい情報を伝えるにはモバイルフレンドリーが必須と考えましょう。後述するポップアップの「ルール設定」で、モバイルユーザーにもポップアップが正しく表示されるように確認しましょう。

「比較的重要ではない情報」告知
のポイントまとめ
- ライトボックスポップアップを使って優先的に伝える
- 顧客への情報告知は”モバイルフレンドリー”が必須
重要な情報を告知する「ライトボックス・ポップアップ」作成手順
① バナーポップアップを新規作成
Promolayerログイン後、画面右上の「⊕ディスプレイを新規作成」を選択します。

次の画面の”ディスプレイスターター”から「ユーザビリティの向上」の「お知らせ」をクリックします。

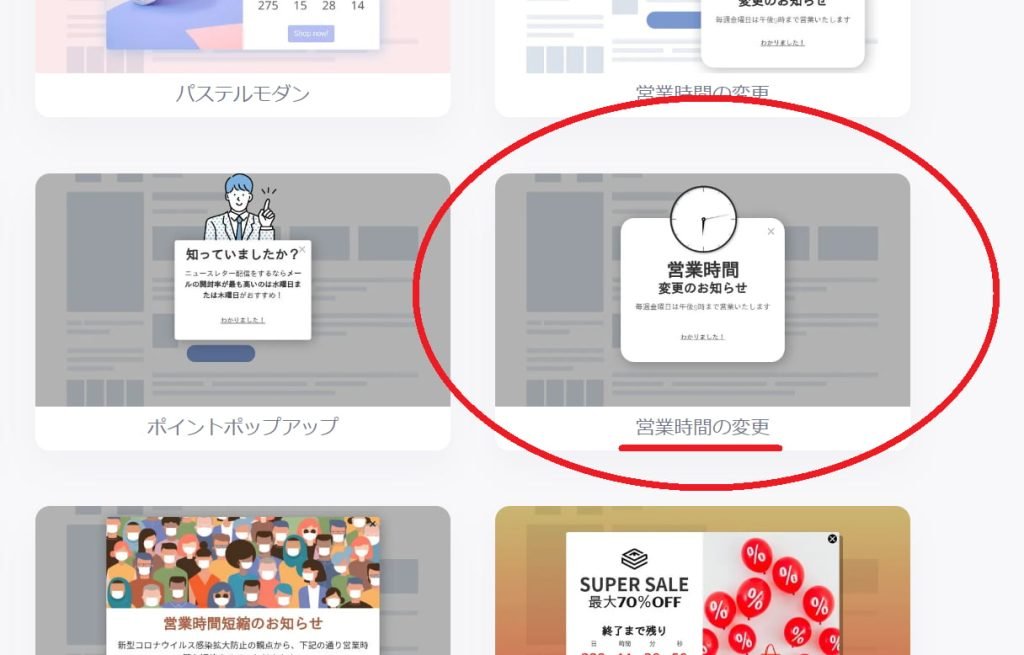
そして次の画面の”ディスプレイの新規作成”画面から、「営業時間の変更」を選択。

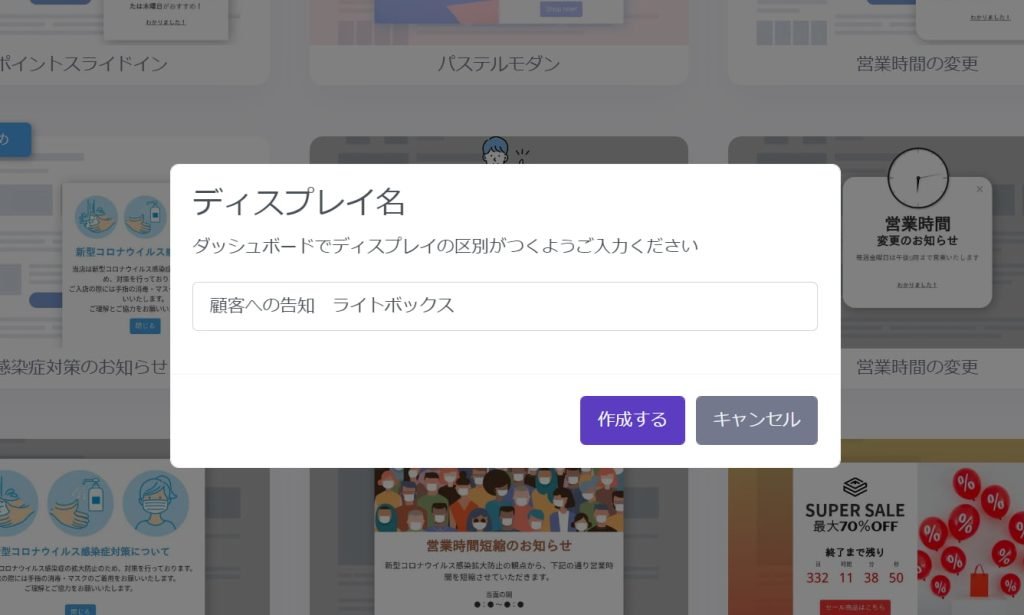
編集するポップアップのディスプレイ名(ファイル名)を入力し、「作成する」をクリックします。

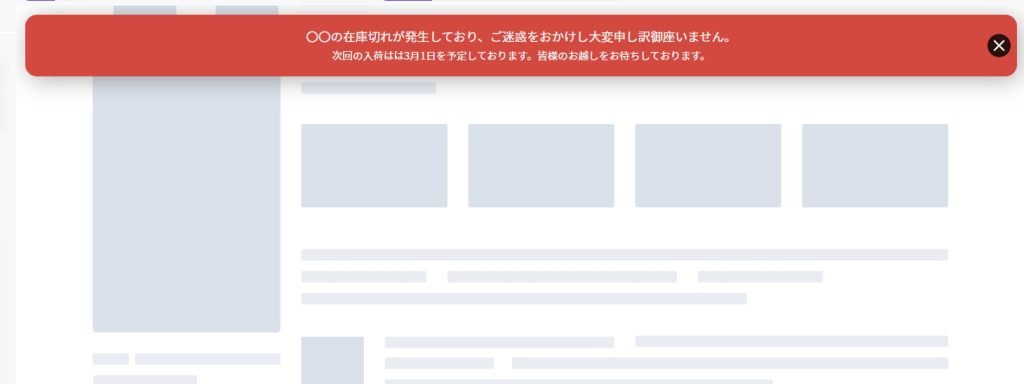
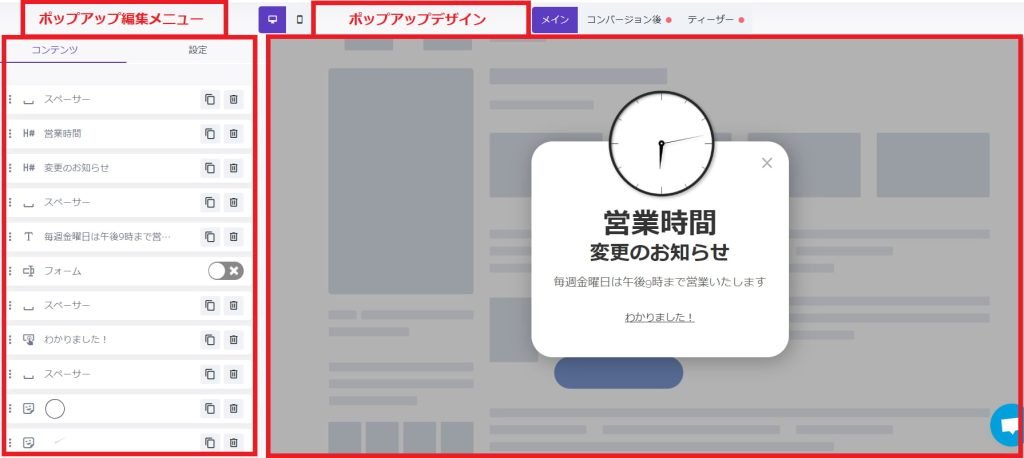
② 編集画面でポップアップデザインを編集する
次に表示される編集画面では、画面左手にポップアップの編集メニュー、画面右手に実際のポップアップデザインが表示されます。

ポップアップのテキストやテキストサイズ、背景画像などの編集を行い、目的に沿ったポップアップに編集します。

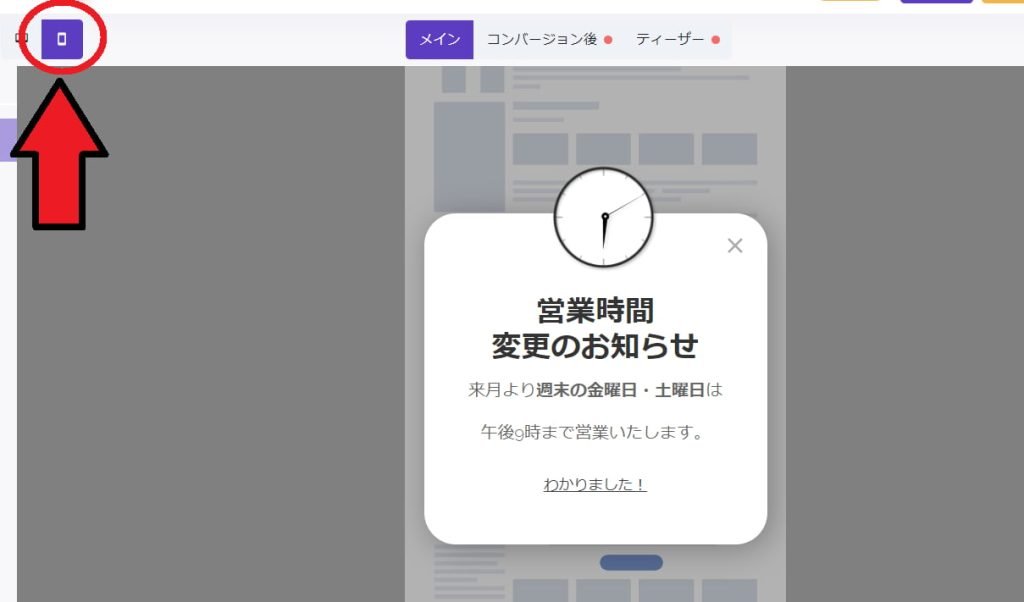
③ モバイル端末での表示を確認する
モバイル端末でどのようにポップアップが表示されるかを確認します。画面左手上部の「モバイル端末のアイコン」をクリックし、正確に表示されているかを確認しましょう。

④ ポップアップの表示ルールを設定する
ポップアップデザインの編集が完了したら、画面上部 の「2 ルール」 を選択し、ポップアップの表示ルールを決定していきます。

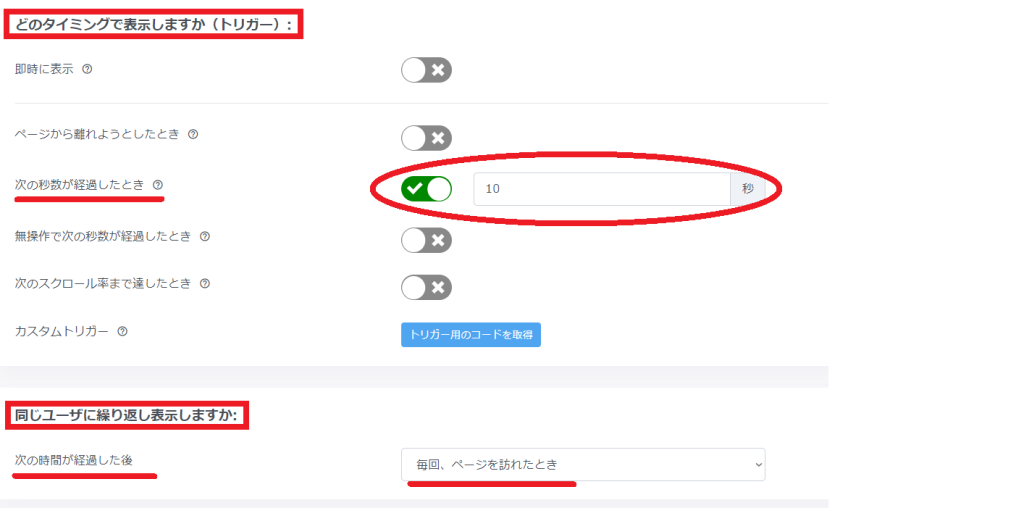
ルール設定画面では、ポップアップ表示のタイミング等が設定できます。
ここではユーザーがサイトを閲覧するタイミングを見計らい、”どのタイミングで表示しますか”の欄で”次の秒数が画経過した時”にチェックが入っている事を確認し、「10秒(デフォルト)」を選択します。
加えて”同じユーザーに繰り返し表示しますか”の欄では「毎回ページを訪れたとき」が選択されていることを確認し、ユーザーが情報をいつでも確認できるように設定します。

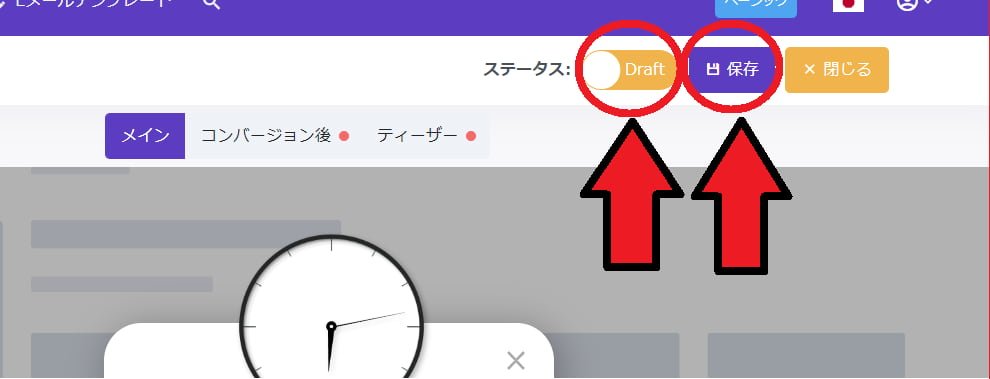
⑥ 作成したポップアップを保存し、運営サイトに反映する
ポップアップの編集と各種設定が完了したら、ステータス欄の「保存」を押してポップアップを保存するか、若しくは「Draft(ドラフト)」をクリックして「Live(ライブ)」に切り替え、運営サイトにポップアップを反映します。

「Draft」から「Live」に切り替えるとポップアップの概要が確認でき、自動的に保存されます。なお保存または反映には最大30秒程度の時間が掛かります。切り替え後に表示されるサマリーも確認しておきましょう。
最後に、運営するサイトにポップアップが反映されているか、また正常に作動しているかを確認します。ポップアップが正常に動作しない場合は、プロモレイヤー・チャットサポートに連絡し解決します。