よくある問題点:平均注文金額(AOV)が上がらない
運営するサイトで”なかなか利益を上げられない”、”もっと利益を上げたい”という場合は、「平均注文金額(AOV)」を向上させることに着目しましょう。
「平均注文金額(AOV)」とは、全ての顧客が1度の購入で使う平均金額のことを指しています。また、これは運営するサイトそのものの経済的価値を示す指標と考えてよいでしょう。
ECサイトを運営する上で長期的に安定した利益を上げるためには顧客の数を増やすというだけでなく、既存顧客に向けた施策によって「平均注文金額(AOV)」を向上させることが大切になってきます。
解決策①:「スライドインまたはバナーポップアップ」を使って”送料無料オプション”を提供する
平均注文金額を向上させるには「スライドイン」または「バナー」ポップアップを使い、顧客がより商品を購入しやすくなる”送料無料オプション”を告知します。
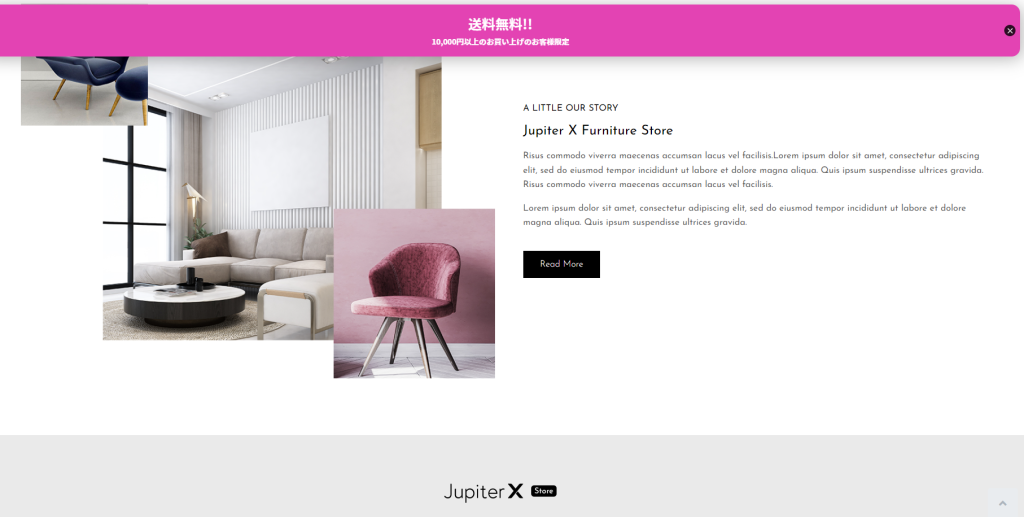
オンラインショップを介した商品購入では、傾向として多くの利用客が”送料無料オプション”に期待しています。Webサイト閲覧の邪魔にならず、ベストなタイミングでディスプレイ表示できる「スライドイン」もしくは「バナー」のポップアップを活用し、”送料無料オプション”をアピールしましょう。
「〇〇〇〇円以上で送料無料」という形でリミット金額を設定し送料無料オプションを提供することで、ユーザーは通常の平均注文金額からプラス数%〜10%以上の購入を行う傾向があります。
「送料無料オプション」提供のポイント
スライドインまたはバナーポップアップで画面閲覧を邪魔しない
「スライドイン・バナー」ポップアップが送料無料をユーザーに知らせるのに適している理由は、先述の通りユーザーのコンテンツや商品閲覧の”邪魔にならない”という点です。
ライトボックスやフルスクリーンといったポップアップはユーザーにとって非常に目立つ形で表示されますが、コンテンツや商品を閲覧したいユーザーには閲覧の邪魔になってしまう可能性が高いでしょう。
リミット金額は平均注文金額のプラス10%程度を目安にする
”送料無料オプション”では、一定金額以上の購入を条件に送料無料を提供します。
なおリミットとなる金額の設定は、基本的に運営するサイトの平均注文金額にプラス10%した金額を目安にします。利益率を考慮し、リミット金額は平均注文金額を上回る形で設定しましょう。
表示トリガーはスクロールダウンで設定する
ポップアップをスライドインまたはバナー表示する際は、トリガーとして「スクロールダウン」を選択します。
スクロールダウンを選ぶ理由としては、ユーザーがサイトの内容や商品に興味を失う前に送料無料ポップアップの表示を行い、商品購入に興味を持ってもらうという目的があります。また、これによりユーザーがサイト閲覧で感じる不快さを解消し、離脱の防止にも繋がります。

「送料無料オプション」提供
のポイントまとめ
- スライドインまたはバナーポップアップを使って画面閲覧を邪魔しない
- リミット金額は平均注文金額のプラス10%程度を目安に設定する
- 表示トリガーはスクロールダウンで設定する
送料無料オプションを提供するための「スライドイン/バナーポップアップ」作成手順
① スライドイン/バナーポップアップを新規作成
Promolayerログイン後、画面右上の「⊕ディスプレイを新規作成」を選択します。

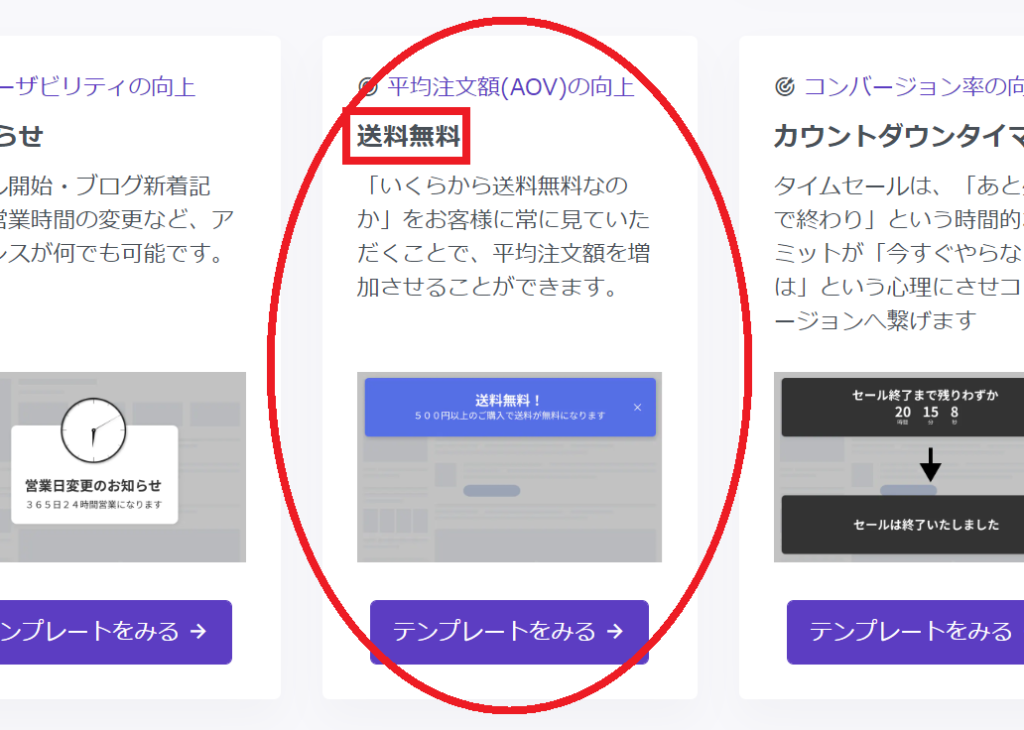
次の画面のディスプレイスターターから「平均注文額(AOV)の向上・送料無料」を選択。

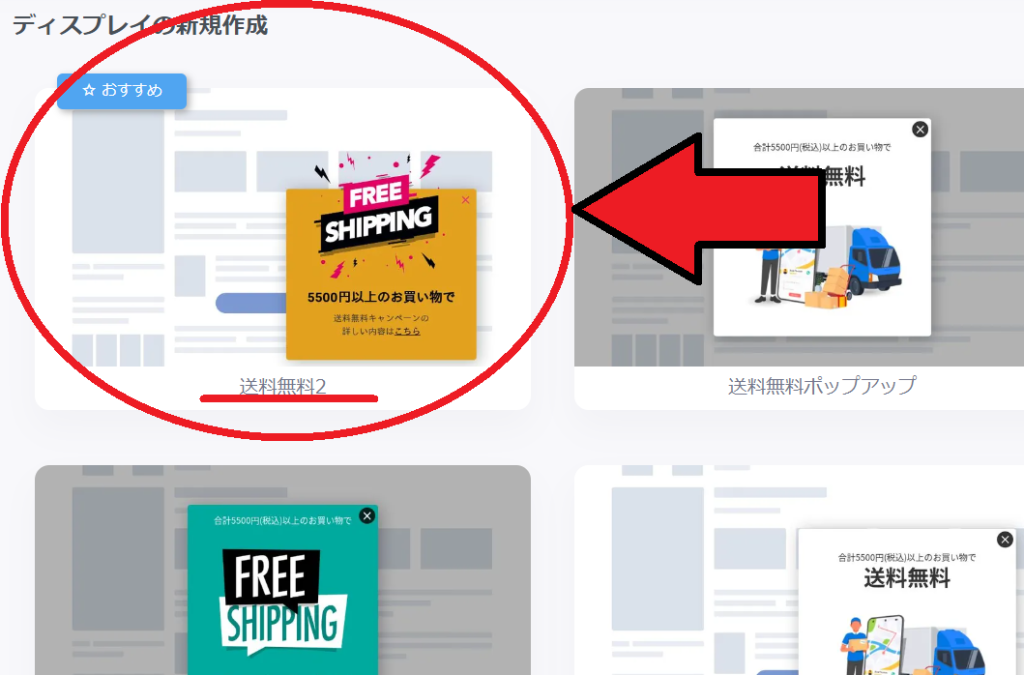
続いて次の画面、スライドインを作成する場合は”ディスプレイの新規作成”からおすすめ表示されている「送料無料2」を選択します。

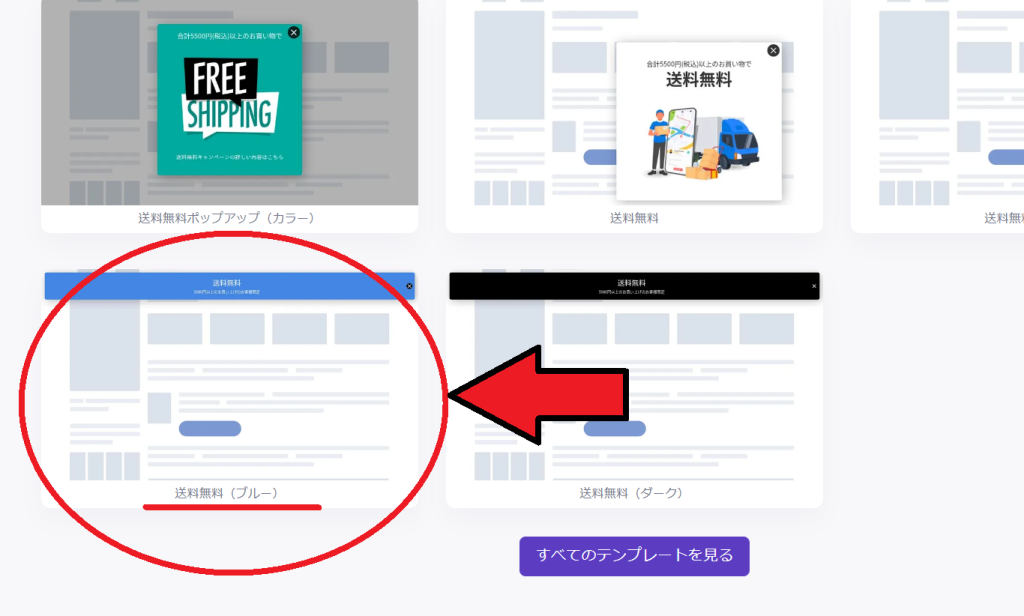
バナーを作成する場合は、「送料無料(ブルー/ダーク)」を選択します。

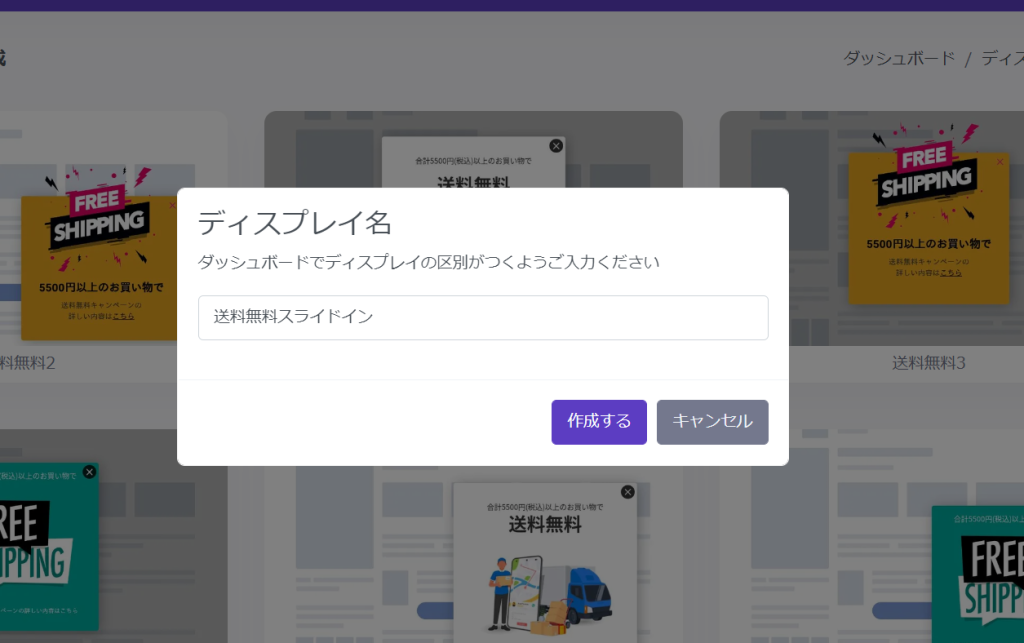
ディスプレイ名(ファイル名)を設定し、編集画面に移行します。

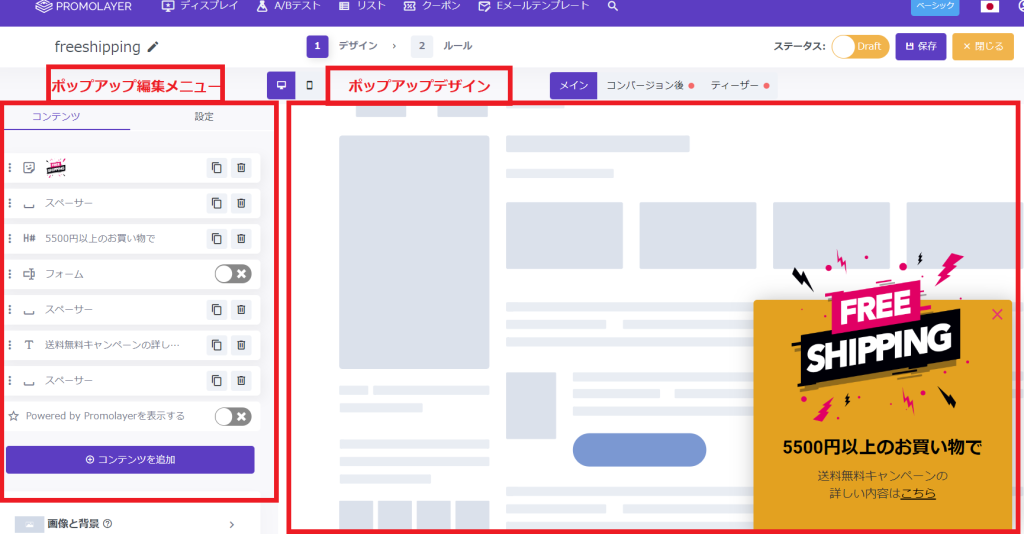
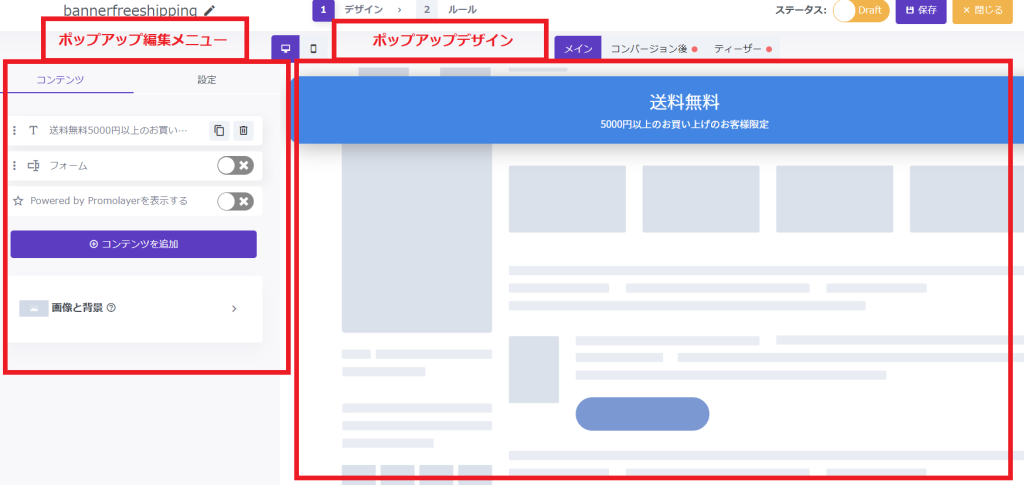
② 編集画面でポップアップデザインを編集する
次に表示される編集画面では、画面左手にポップアップの編集メニュー、画面右手に実際のポップアップデザインが表示されます。
スライドイン編集画面

バナー編集画面

ポップアップのテキスト、チェックボックスの有無、リンク、ボタンデザイン、背景画像などの編集を行い、目的に沿ったポップアップに編集します。テキストを編集する際には、設定した送料無料のリミット金額を告知しましょう。
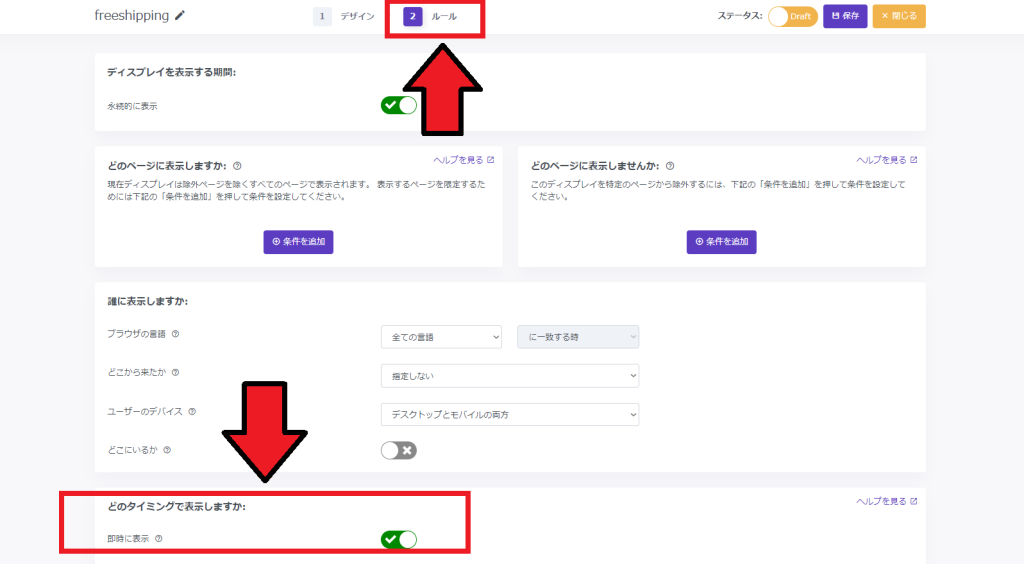
③ ポップアップの表示ルールを設定する
ポップアップデザインの編集が完了したら、画面上部 の「2 ルール」 を選択し、ポップアップの表示ルールを決定していきます。

ルール設定画面では、ポップアップ表示のタイミング等が設定できます。
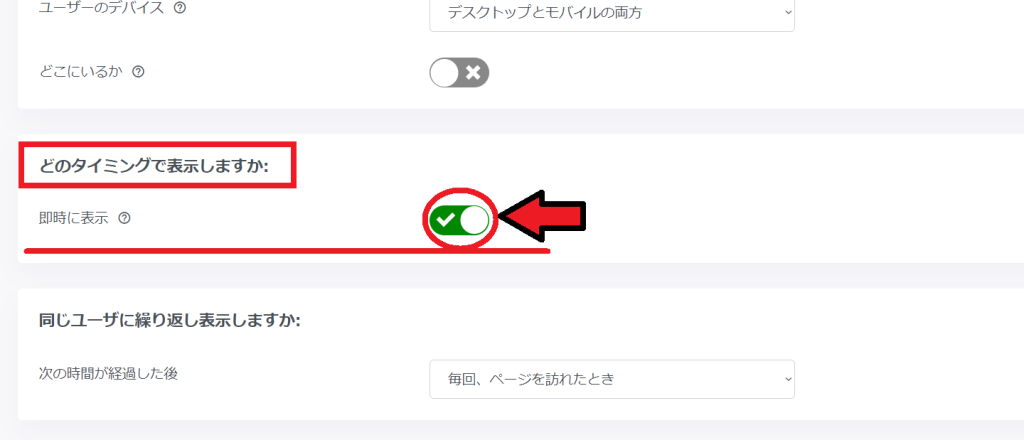
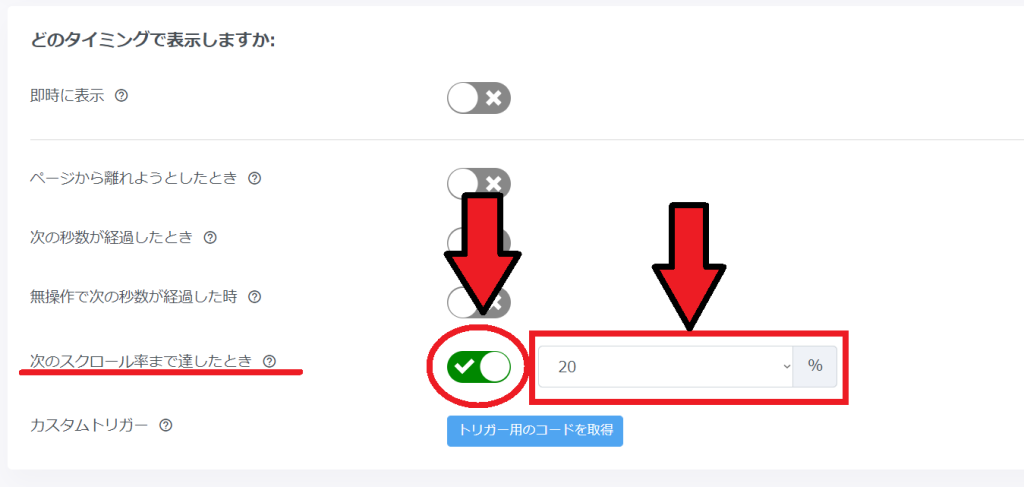
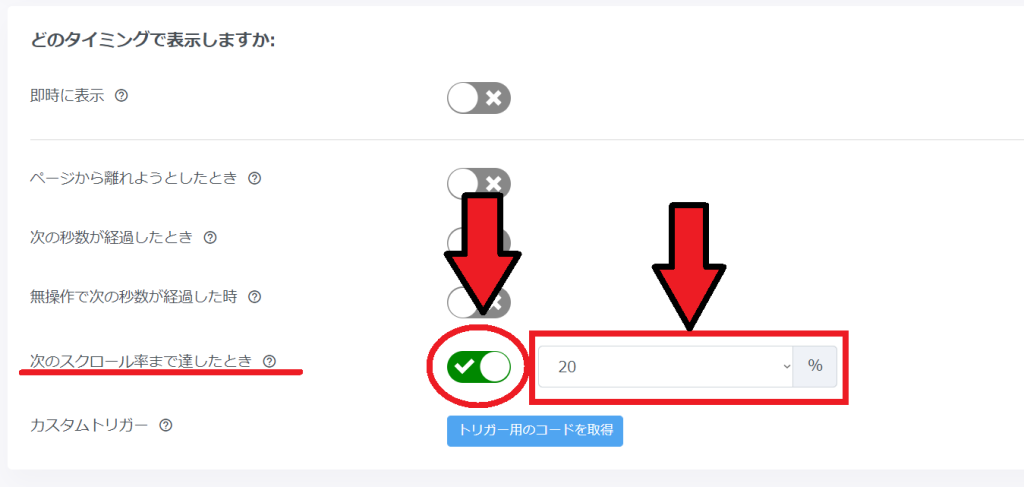
ルール設定の画面下部、ポップアップが表示されるトリガー設定では、”どのタイミングで表示しますか”欄の「即座に表示」がデフォルト設定となっています。トリガーをスクロールダウンにするには、このチェックボックスをOFFにします。

チェックボックスをOFFにすると、その他のオプションが表示されます。「次のスクロール率まで達したとき」をONにして、スクロール率は20%に設定します。

これによりユーザーがサイトを訪問した後、サイト画面を20%スクロールした時点でポップアップが表示されるようになります。
④ 作成したポップアップを保存し、運営サイトに反映する
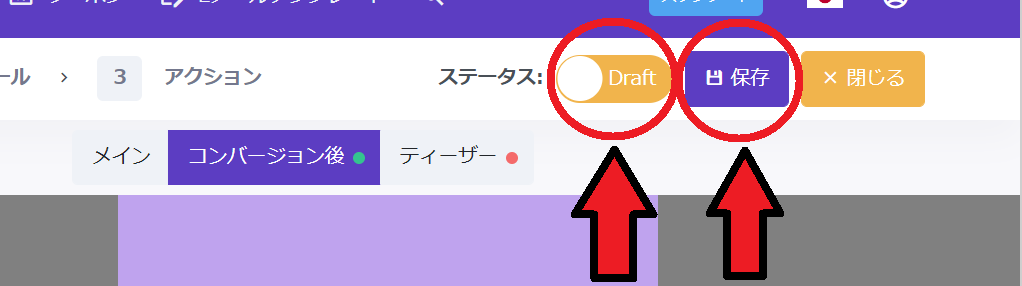
ルール設定が完了したら画面上部の保存を行います。運営サイトにすぐ反映したい場合は「Draft」から「Live」にステータスを切り替えます。

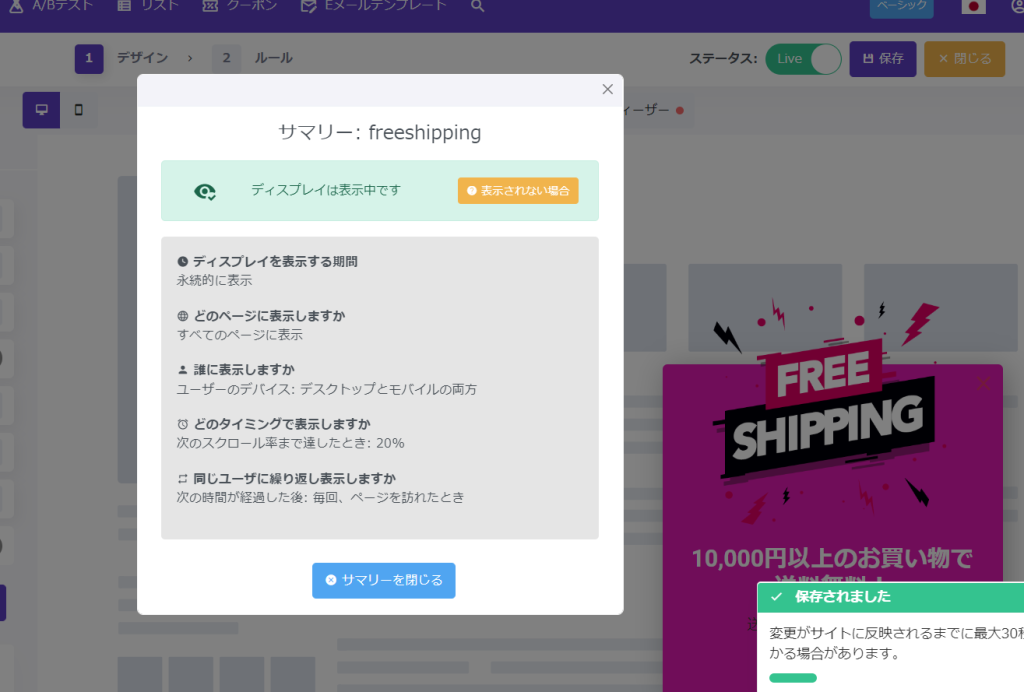
「Draft」から「Live」に切り替えるとポップアップの概要が確認でき、自動的に保存されます。なお保存または反映には最大30秒程度の時間が掛かります。切り替え後に表示されるサマリーも確認しておきましょう。

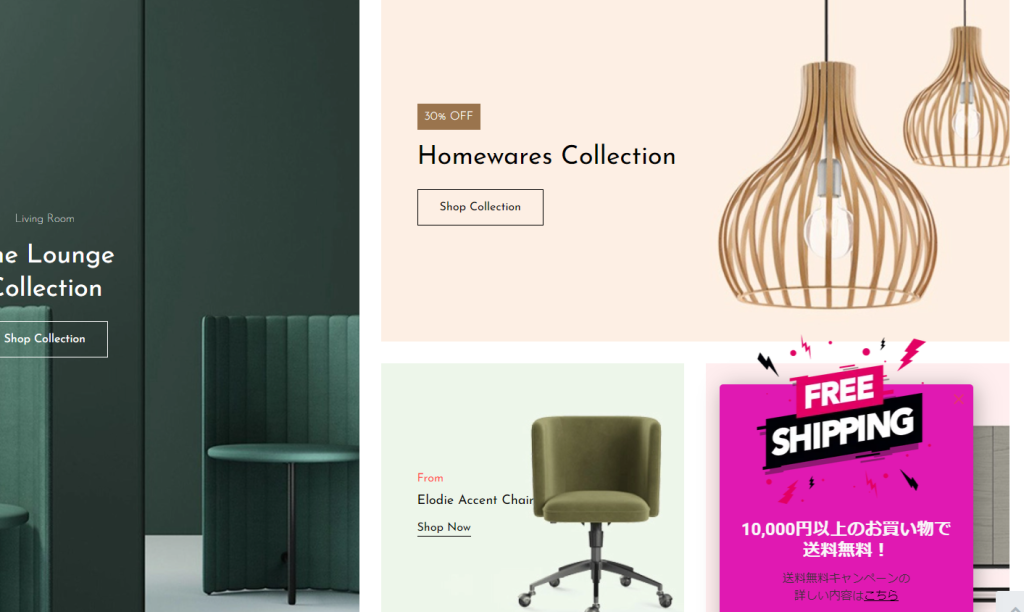
最後に、運営するサイトにポップアップが反映されているか、また正常に作動しているかを確認します。
ポップアップが正常に動作しない場合は、プロモレイヤー・チャットサポートに連絡し解決します。


解決策②:「スライドインポップアップ」を使って”クロスセル販売”を行う
多くのユーザーは検索エンジンやリンクを経由し、サービスや商品などの情報が載っているWebページにダイレクトに流入します。そのため、そのサイトで取り扱っている関連商品や品質・価格が異なる類似商品に気付かないまま買い物を終わらせてしまう可能性があります。
例えばあなたがオンラインの靴屋を運営していた場合、ユーザーはGoogle検索等からダイレクトにあなたの商品ページへとアクセスします。もしユーザーがあなたのショップで取り扱う靴下やアクセサリー類といった他の商品の存在に気付かないまま商品購入を完了してページを離脱してしまうと、結果的に関連商品等を売り逃してしまいます。
このようなケースでは、スライドインのポップアップを活用してユーザーに他の商品を紹介しクロスセル販売を行えば、平均注文金額(AOV)の向上が見込めます。
クロスセルでのポップアップ表示
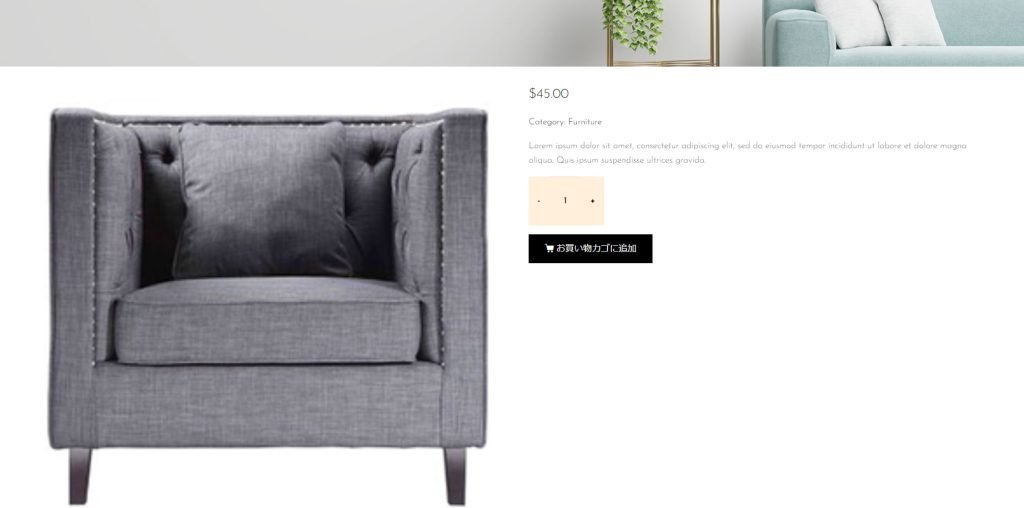
クロスセル販売では、ユーザーが閲覧している商品ページ上にポップアップを表示し、関連するおすすめ商品を提案します。例として以下のような一人用ソファの商品ページがあり、関連商品となるクッションの購入を提案したいとします。

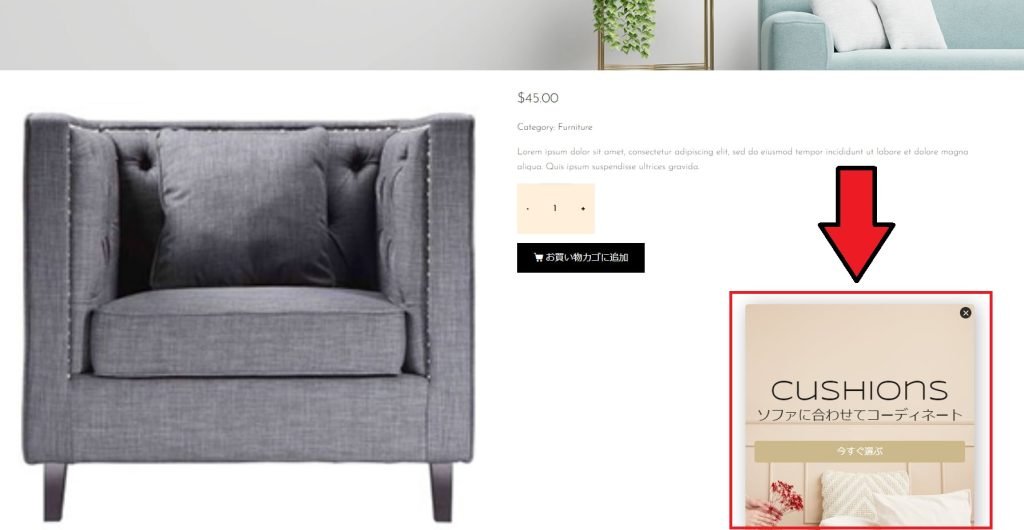
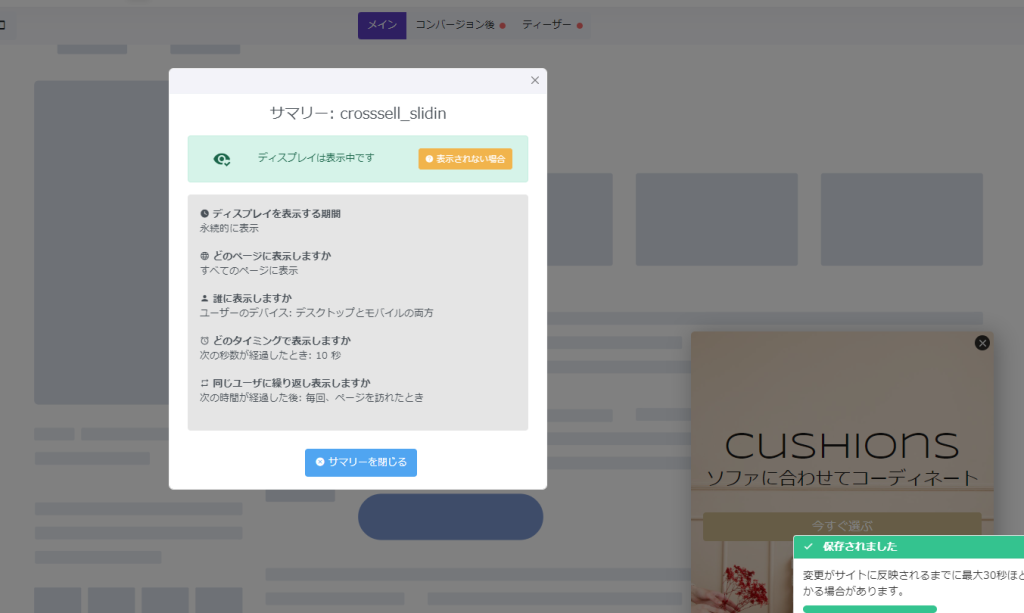
クロスセルのポップアップを作成・設定すると以下のような形でユーザーが閲覧している商品ページに”関連商品の購入を促すポップアップ”が表示されます。これにより、ユーザーが興味のある商品に関連する商品をさりげなくおすすめすることができます。

ポップアップ上の「今すぐ選ぶ」ボタンから関連商品へのリンクを行えるように設定することでユーザーを関連商品ページへ誘導し、クロスセル販売を行います。
「クロスセル販売」を行うポイント
スライドインポップアップで画面閲覧を邪魔しない
クロスセル販売では送料無料の案内と同じく「スライドイン」ポップアップを使用しましょう。またスライドインを選ぶ理由も同様で、ユーザーの商品閲覧の”邪魔にならない”ということが挙げられます。
またポップアップを使ったクロスセルでは、サイト閲覧の邪魔になりやすいライトボックス・フルスクリーンが使用されるケースは一般的に少ないと言えます。関連商品などを提案する際はスライドインを使用し、さりげなく購入をお勧めすることを意識しましょう。
顧客のニーズを把握して適切な関連商品の提案を行う
クロスセル販売を成功させるにあたっては、お客様にとって必要となるであろう関連商品の提案を行うことが大切になってきます。そのためには、ユーザーのニーズを把握することが重要なポイントです。
顧客がなぜ自社のサイトで商品を購入するのか、また商品購入にどんな傾向があるのかを分析し、適切な関連商品の提案を行いましょう。
表示トリガーはスクロールダウンで設定する
ポップアップをスライドインまたはバナー表示する際は、トリガーとして「スクロールダウン」を選択します。
スクロールダウンを選ぶ理由としては、ユーザーがサイトの内容や商品に興味を失う前にクロスセル・ポップアップの表示を行い、商品購入に興味を持ってもらうという目的があります。
なお、ポップアップを表示したいページにスクロールする幅がない場合は、トリガーを「サイト訪問の10秒後に表示する」に設定します。

「クロスセル販売」のポイントまとめ
- スライドインポップアップを使って画面閲覧を邪魔しない
- 顧客のニーズを把握して適切な関連商品の提案を行う
- 表示トリガーはスクロールダウンで設定する
クロスセル販売を行うための「スライドインポップアップ」作成手順
① スライドインポップアップを新規作成
Promolayerログイン後、画面右上の「⊕ディスプレイを新規作成」を選択します。

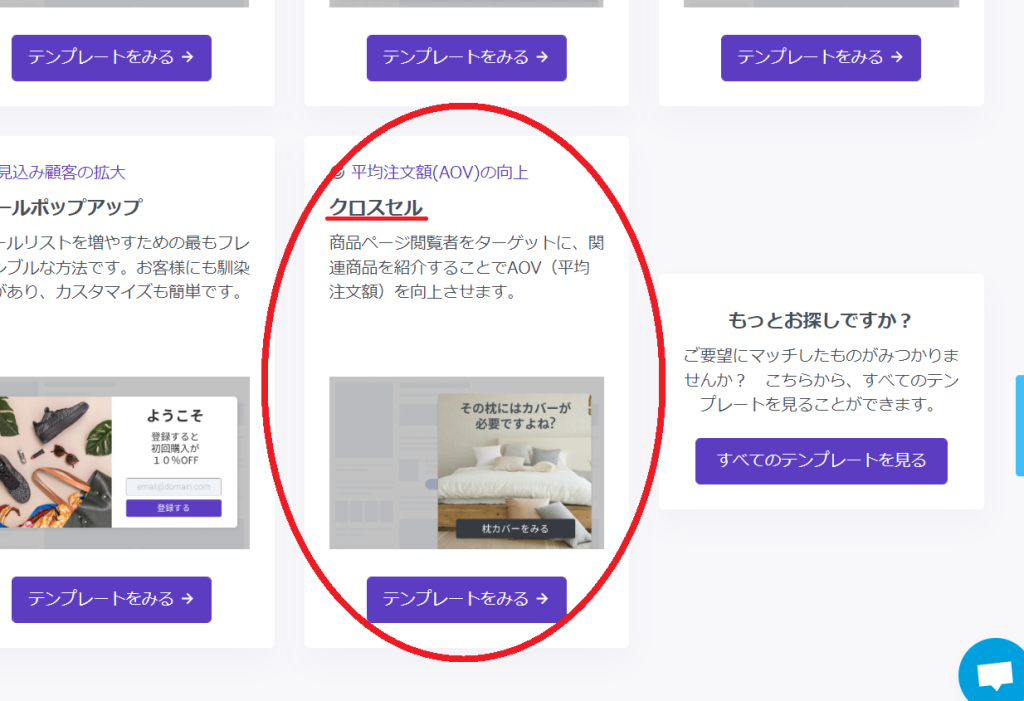
次の画面のディスプレイスターターから「平均注文額(AOV)の向上・クロスセル」を選択。

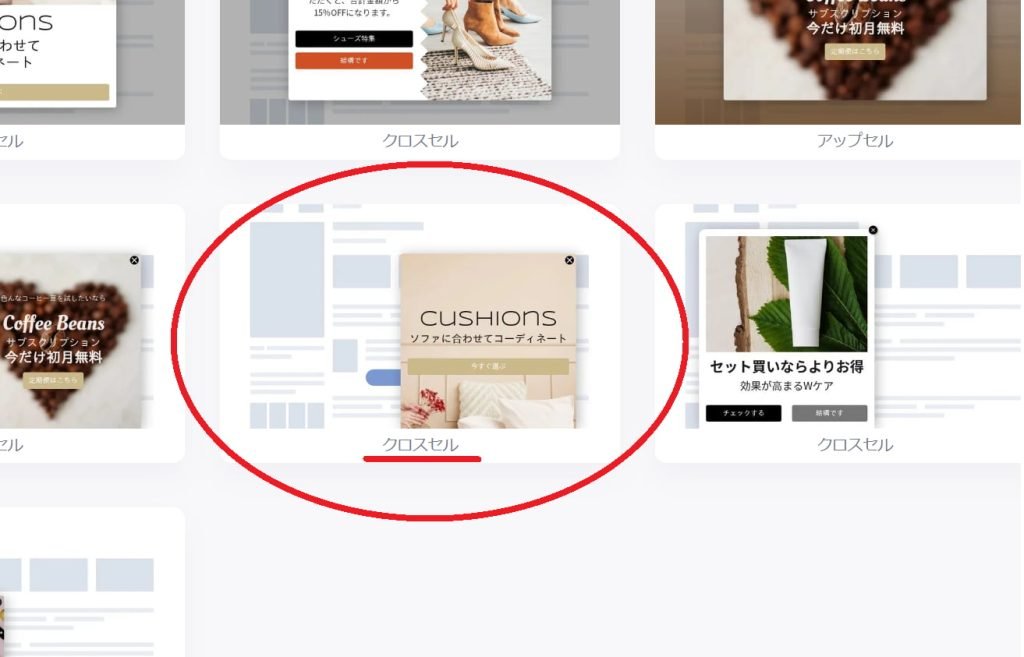
続いて次の画面、スライドインを作成する場合は”ディスプレイの新規作成”から「クロスセル(画面右下にポップアップが表示されているもの)」を選択します。

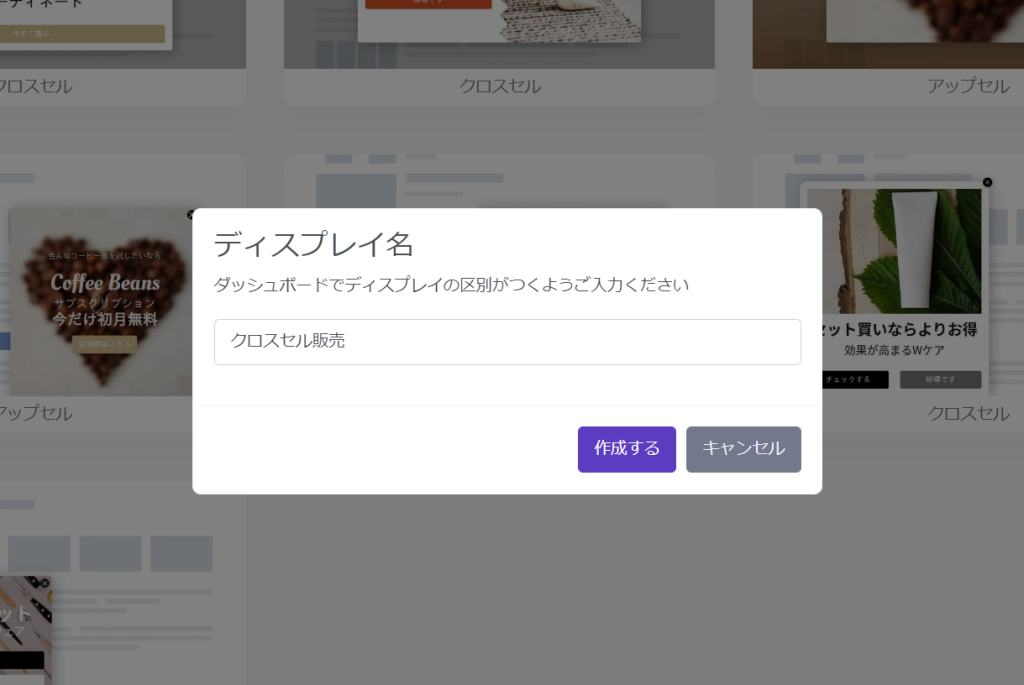
ディスプレイ名(ファイル名)を設定し、編集画面に移行します。

② 編集画面でポップアップデザインを編集する
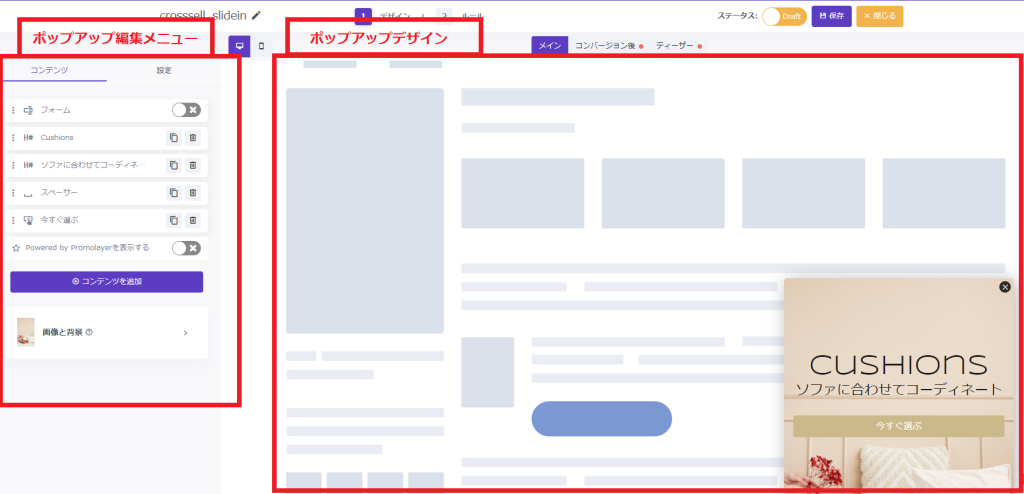
次に表示される編集画面では、画面左手にポップアップの編集メニュー、画面右手に実際のポップアップデザインが表示されます。

ポップアップのテキスト、チェックボックスの有無、ボタンデザイン、背景画像などの編集を行い、目的に沿ったポップアップに編集します。
③ 購入を促したい関連商品ページへのリンクを設定する
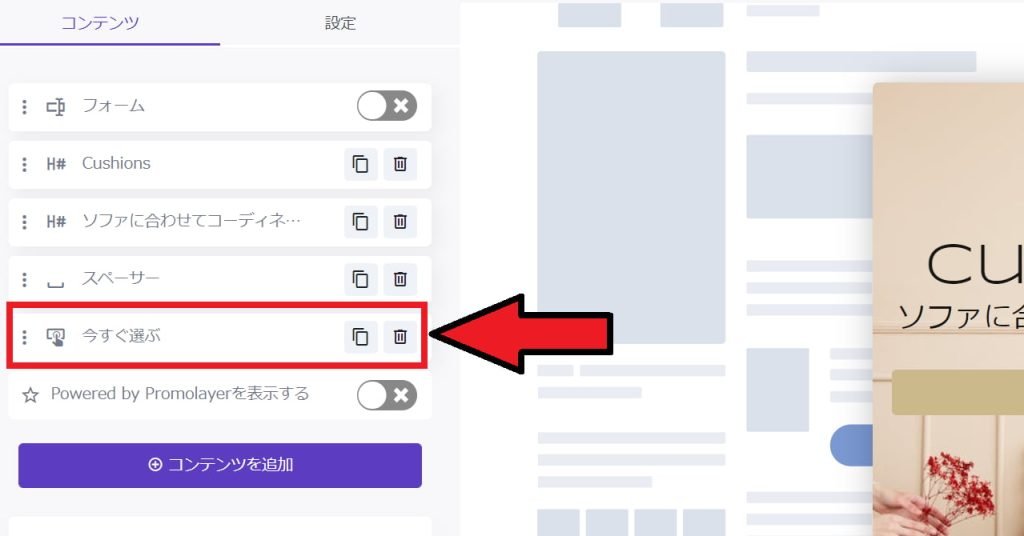
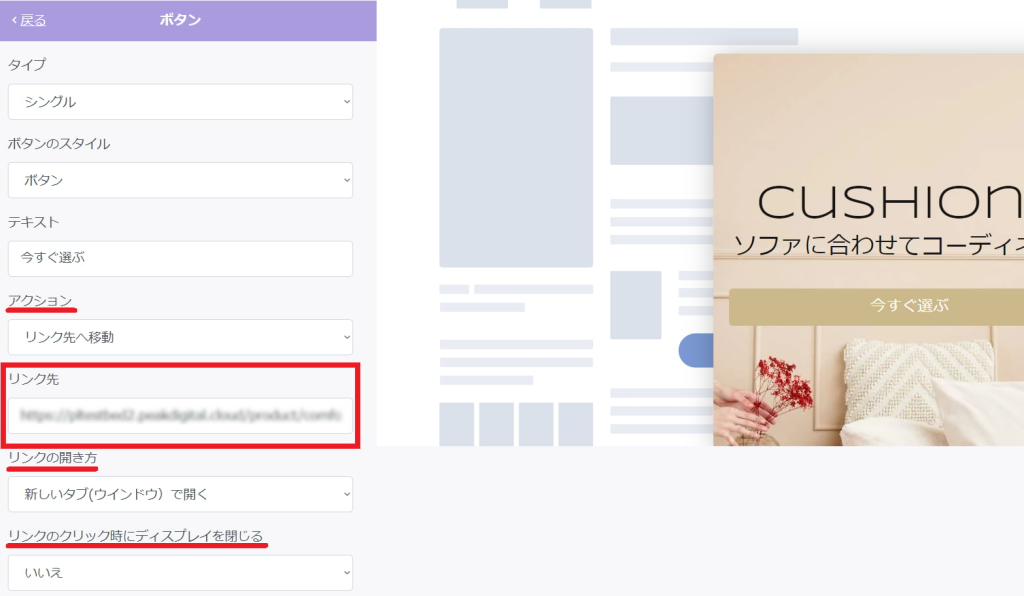
ユーザーをおすすめしたい関連商品ページに誘導するためのリンクを設定します。左側の”ポップアップ編集メニュー”から、「ボタン(今すぐ選ぶ)」を選択します。

ボタンメニューの”アクション”はデフォルトで「リンク先へ移動」に設定されています。これを確認し、次いで”リンク先”にユーザーを誘導したい関連商品ページURLを挿入します。加えて「リンクの開き方」「リンクのクリック時にディスプレイを閉じる」も確認し、適切な設定を行います。

④ ポップアップの表示ルールを設定する
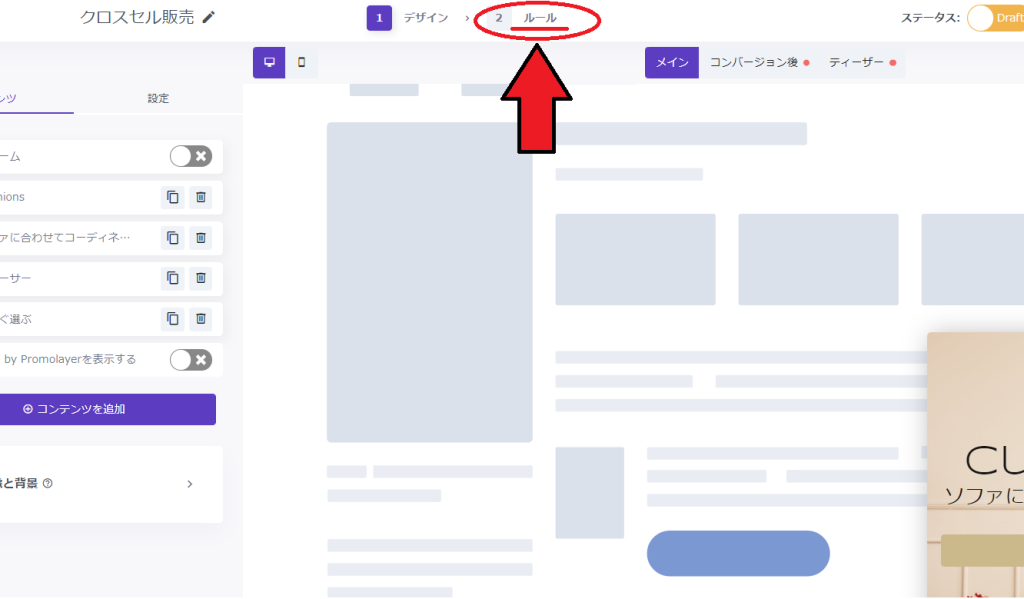
ポップアップデザインの編集が完了したら、画面上部 の「2 ルール」 を選択し、ポップアップの表示ルールを決定していきます。

ルール設定画面では、ポップアップ表示のタイミング等が設定できます。
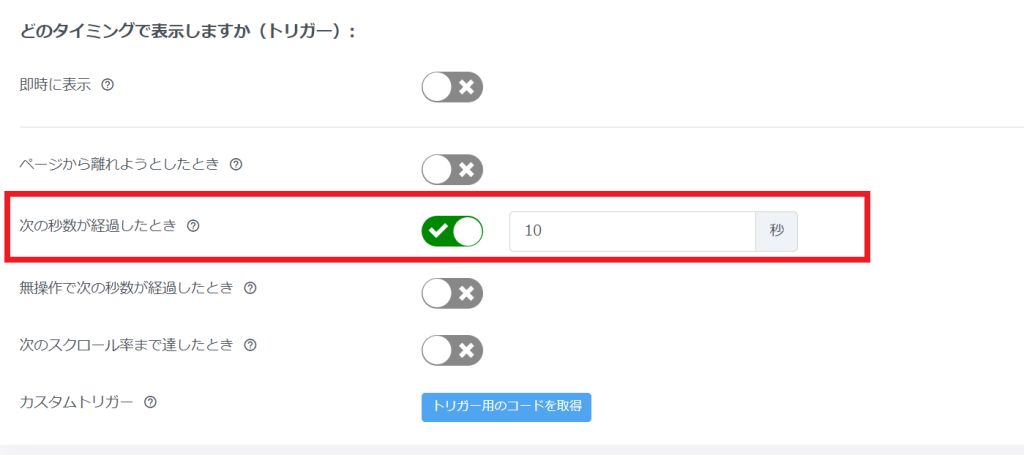
ルール設定の画面下部、ポップアップが表示されるトリガー設定では、”次の秒数が経過した時・10秒”がデフォルト設定となっています。

画面スクロール率をトリガーにする場合は”次の秒数が経過したとき”のチェックボックスをOFFにし、「次のスクロール率まで達したとき」をONにして、スクロール率は20%に設定します。

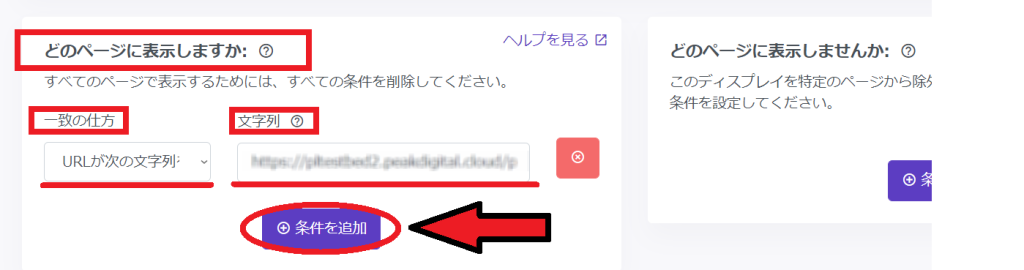
ポップアップの表示設定”どのページに表示しますか”では、どのページにポップアップを表示するかを指定できます。
「⊕条件を追加」をクリックし、表示ルールであるURLの”一致の仕方”と”文字列”を指定します。ここでは”URLが次の文字列と一致する”を選択し、ポップアップを表示する商品ページURLを挿入します。

⑤ 作成したポップアップを保存し、運営サイトに反映する
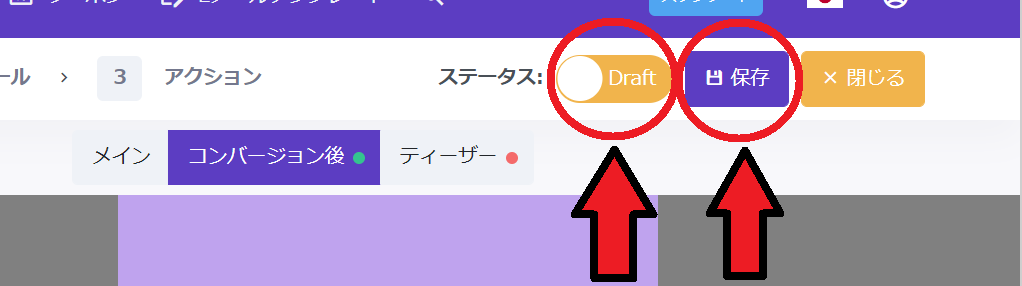
ルール設定が完了したら画面上部の保存を行います。運営サイトにすぐ反映したい場合は「Draft」から「Live」にステータスを切り替えます。

「Draft」から「Live」に切り替えるとポップアップの概要が確認でき、自動的に保存されます。なお保存または反映には最大30秒程度の時間が掛かります。切り替え後に表示されるサマリーも確認しておきましょう。

最後に、運営するサイトにポップアップが反映されているか、また正常に作動しているかを確認します。
正常に動作していない場合は、プロモレイヤー・チャットサポートに連絡し解決します。
