よくある問題点:コンバージョン率(CVR)が上がらない
商品購入・資料請求・メールリスト取得など、目的に沿ったコンバージョンの獲得には、ECサイトや企業サイト、ブログサイトなど、サイト運営それぞれに合わせたポップアップ対策が必要です。
提供するサービスや商品、価格や割引にユーザーが満足しているか、また提供する情報がユーザーの知りたい情報にマッチしているかなど、ユーザーの満足度に着目してCVRを向上させましょう。
解決策①:「スライドイン」やその他のポップアップで”タイムリミットセールを知らせる
商品販売、またはサービスの提供、その他資料ダウンロードを促してコンバージョン率(CVR)を高めるには、商品やサービス購入に際してタイムリミットを設けたセールが有効です。
お得な買い物にあえて時間的制約を与える事によって、その割引やサービスが希少な機会であることをアピールできるほか、ユーザーの買い気を高めます。
「タイムリミットセール」告知のポイント
タイムリミットで競合他店を確認する隙を与えない
タイムリミットを設けたセールでは制限時間が設けられているため、ユーザーに競合他社・他店の商品やサービスを確認する隙を与えず、商品購入へと至る可能性が高まります。
なお、使用するポップアップはサイト閲覧を邪魔するフルスクリーンを避け、スライドイン・バナーなど、サイトデザインに適しているポップアップを選択します。
ティーザーで制限時間が迫っていることを知らせる
セールの制限時間を告知する際は、タイムリミットが迫っていることを知らせるティーザーを表示し、さらに購入の案内を行いましょう。
ティーザーは表示されたポップアップがユーザーによって閉じられた後、画面の端に表示されます。ティーザーをクリックすれば、ユーザーはポップアップを閉じた後でもタイムリミット付きクーポンにアクセスできます。
サイト構成とコンバージョンへの導線を考慮してトリガーを設定する
ポップアップを表示するトリガーは即時表示や秒数が経ってから、またはスクロールダウンなど、サイト構成に合わせたトリガーを設定します。
サイトによってはある程度情報を提示した上でポップアップを表示した方が有効な場合や、ユーザーがサイトを訪れて即時で表示したほうが有効な場合があります。コンバージョンへの導線を意識した上で、トリガーの設定を行いましょう。

「タイムリミットセール」提供
のポイントまとめ
- タイムリミットで競合他店を確認する隙を与えない
- ティーザーで時間が迫っていることを知らせる
- サイト構成とコンバージョンへの導線を考慮してトリガーを設定する
タイムリミットセールを提供する「スライドインポップアップ」作成手順
① スライドインポップアップを新規作成
Promolayerログイン後、画面右上の「⊕ディスプレイを新規作成」を選択します。

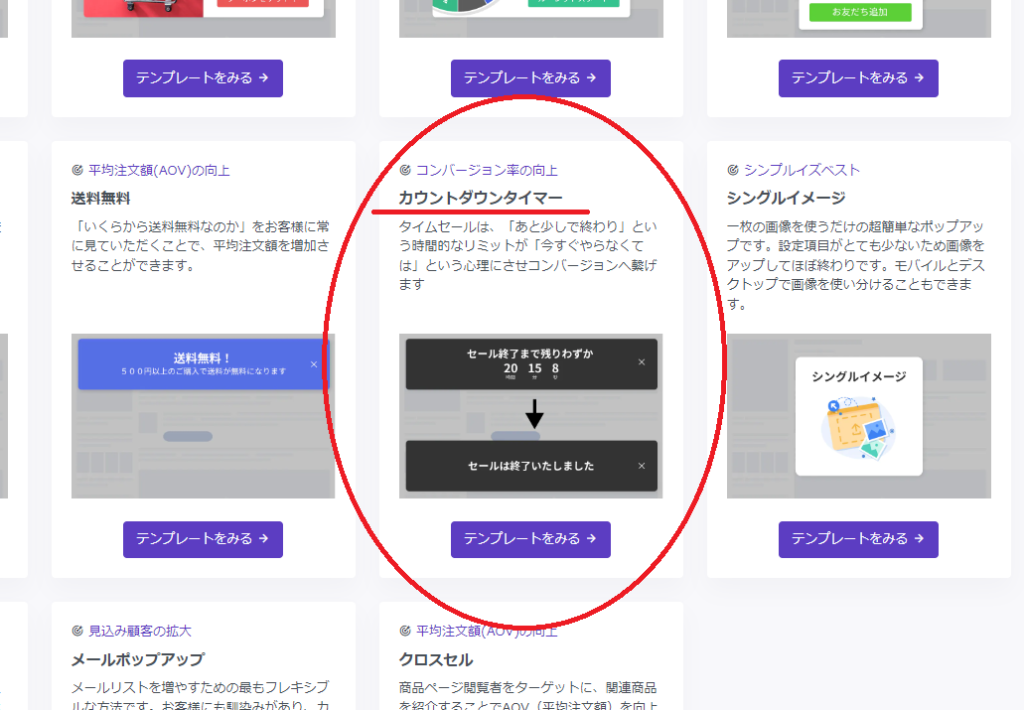
次の画面のディスプレイスターター「コンバージョン率(CVR)の向上・カウントダウンタイマー」を選択します。

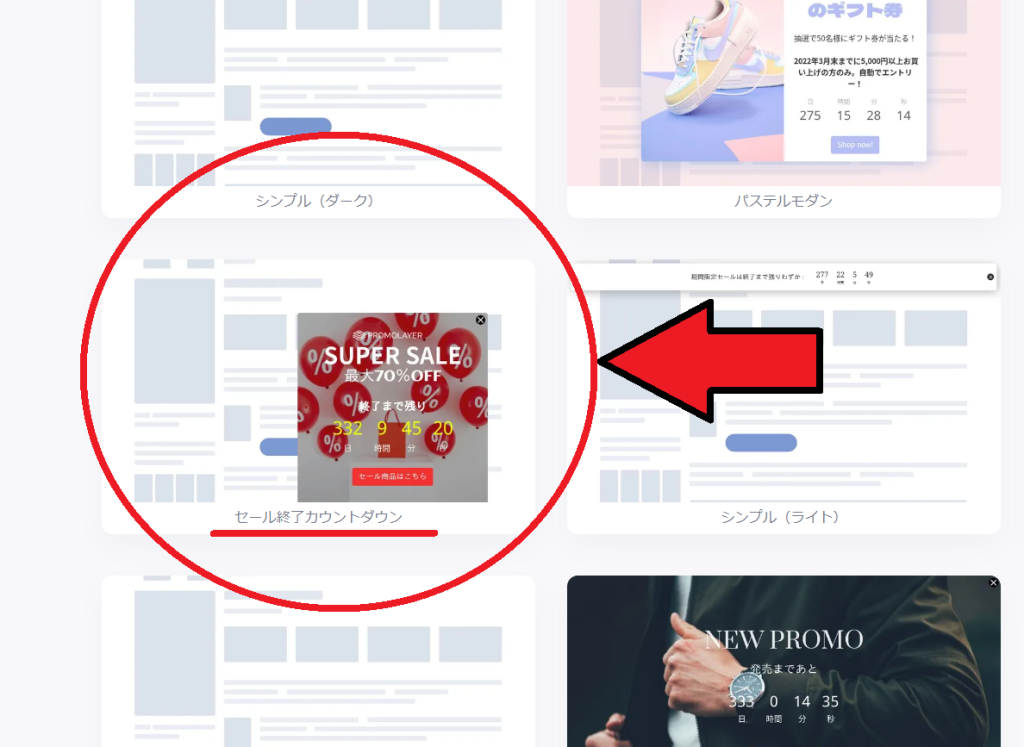
続いて次の画面で”ディスプレイの新規作成”から「セール終了カウントダウン」を選択します。

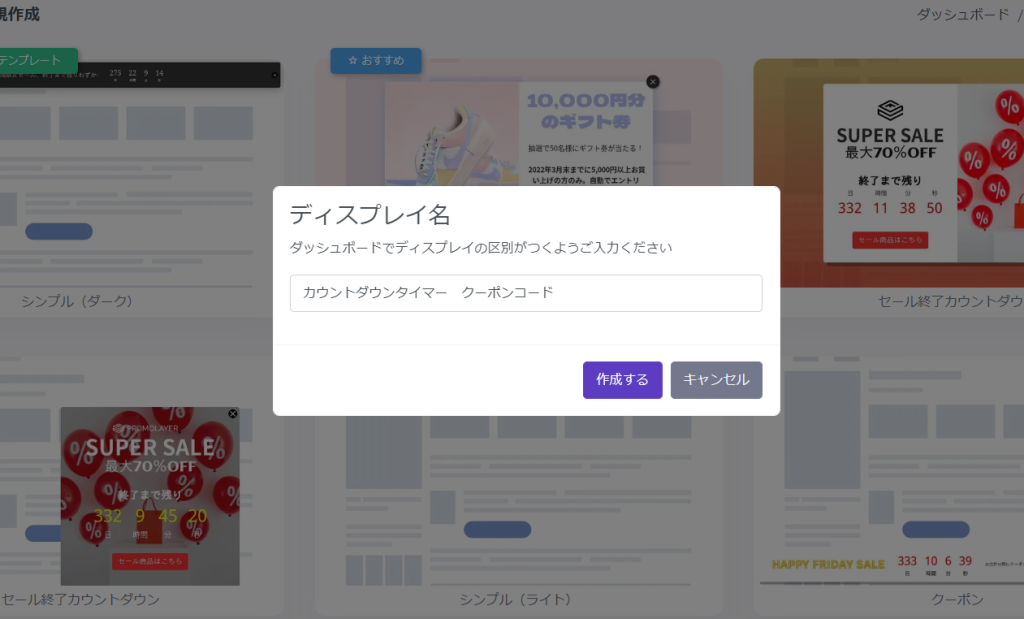
ディスプレイ名(ファイル名)を設定し、編集画面に移行します。

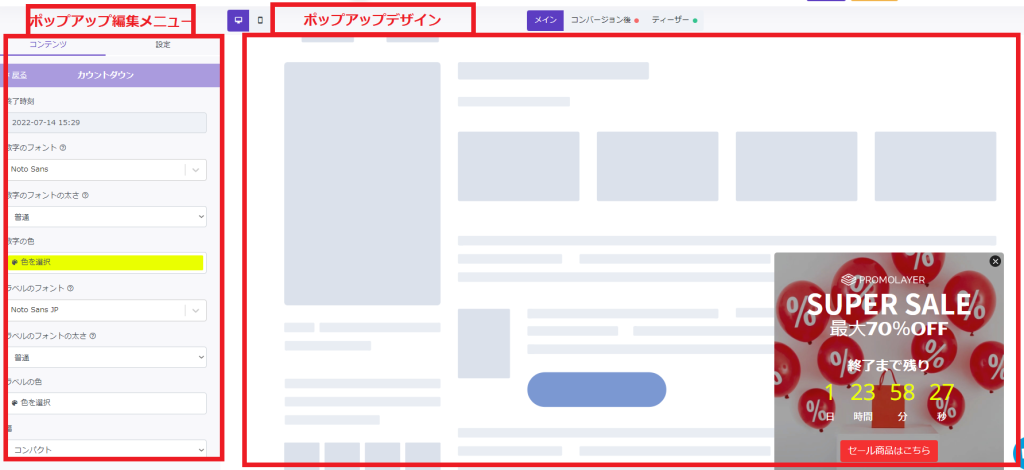
② 編集画面でポップアップデザインを編集する
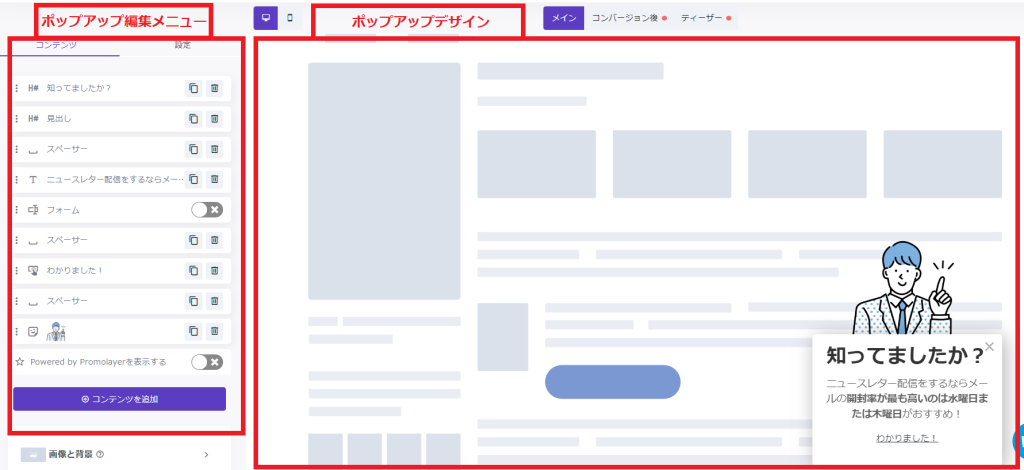
次に表示される編集画面では、画面左手にポップアップの編集メニュー、画面右手に実際のポップアップデザインが表示されます。

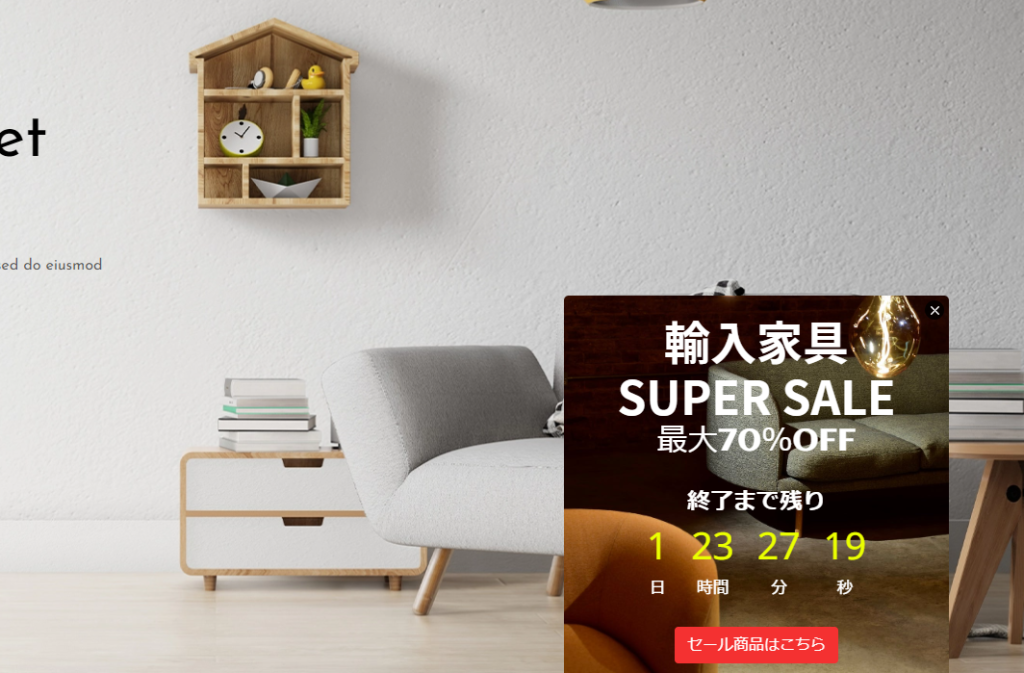
ポップアップのテキスト、チェックボックスの有無、ボタンデザイン、背景画像などの編集を行い、目的に沿ったポップアップに編集します。カウントダウンタイマーの設定も忘れず行いましょう。
ポップアップ上のボタンを編集すると、ユーザーを誘導したいページへのリンクを貼ることができます。

ポップアップは背景画像とテキストの配色を考慮します。ここでは背景色にフィットしたテキストカラーを使用し、カウントダウン・テキストはよりユーザーの注意を集めるために黄色に設定しています。
③ ポップアップの表示ルールを設定する
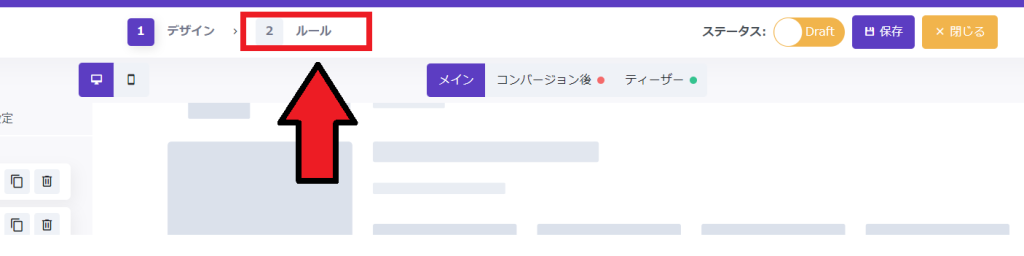
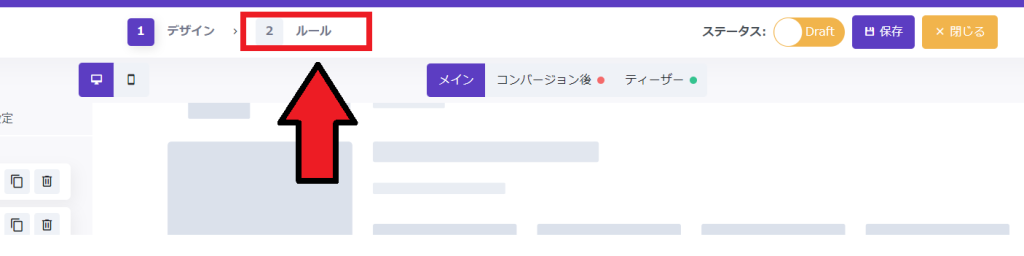
ポップアップデザインの編集が完了したら、画面上部 の「2 ルール」 を選択し、ポップアップの表示ルールを決定していきます。

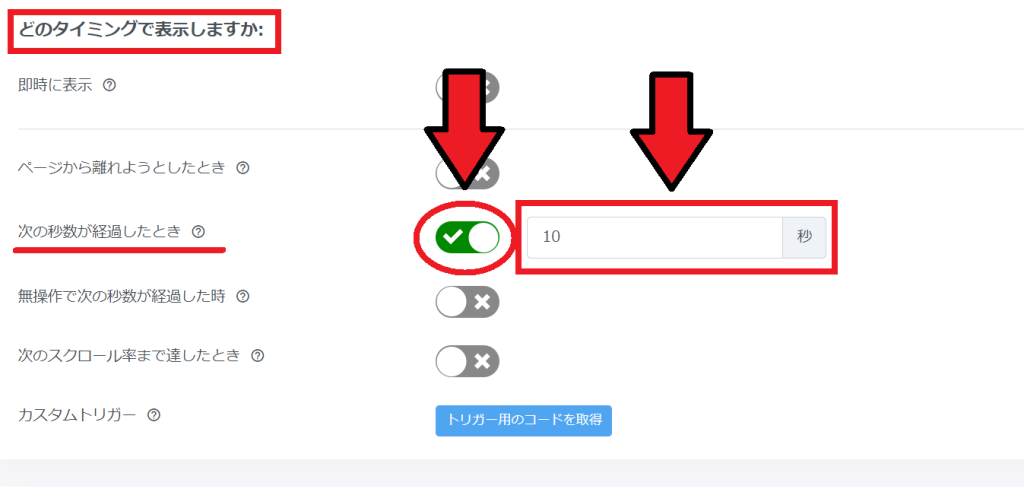
ルール設定画面では、ポップアップ表示のタイミング等が設定できます。ここでは例としてユーザーがサイトを訪問して10秒後にポップアップを表示する設定を行います。
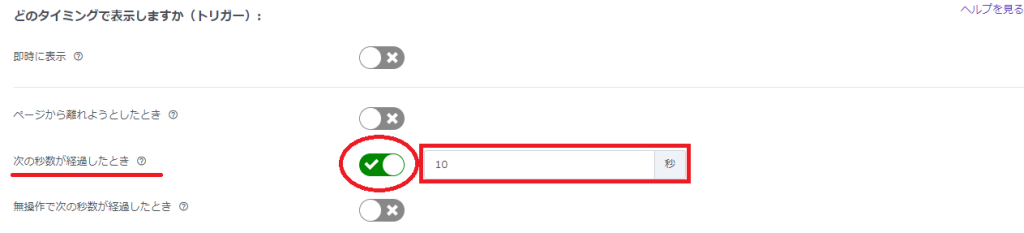
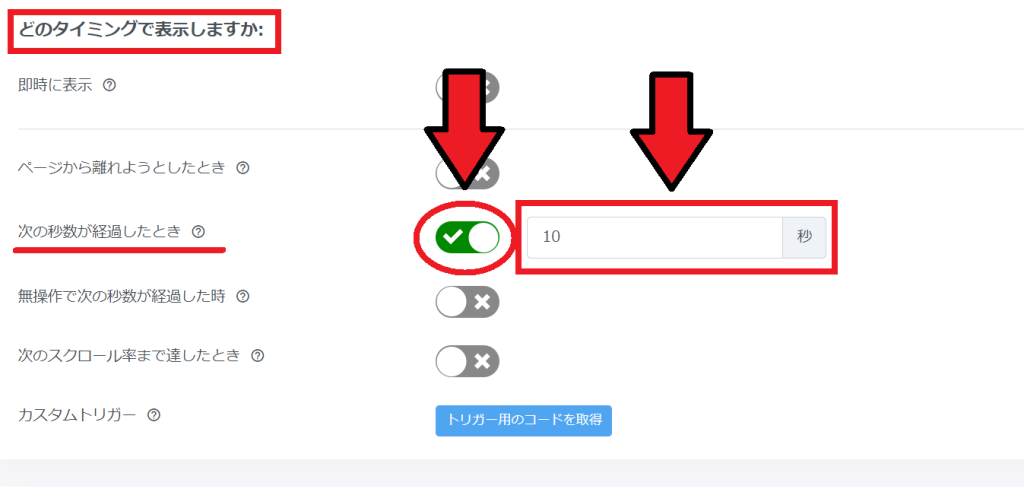
”どのタイミングで表示しますか”の欄、「次の秒数が経過した時」がON、秒数が10秒で設定されていることを確認します。

この設定により、ユーザーがサイトに訪れてから10秒でポップアップが表示されるようになります。
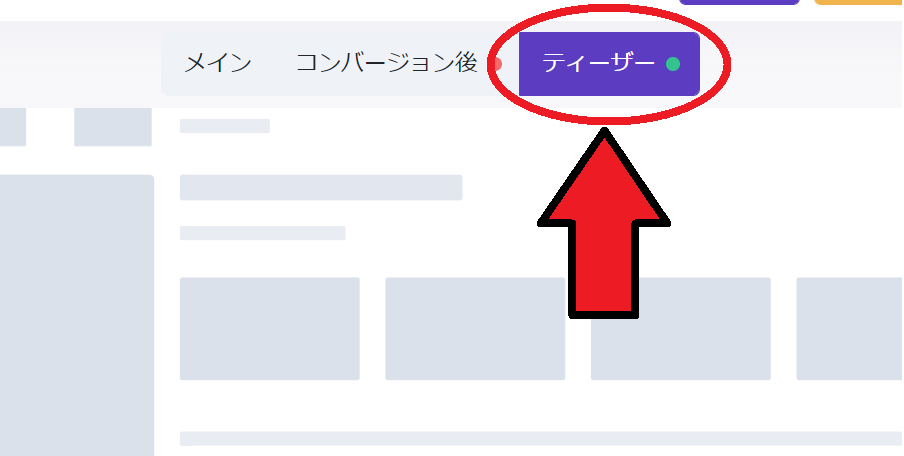
④ ティーザーを設定する
続いて、ユーザーがポップアップを閉じた後であっても、再びポップアップにアクセスできる小さなウインドウ表示を可能にする「ティーザー」を編集します。

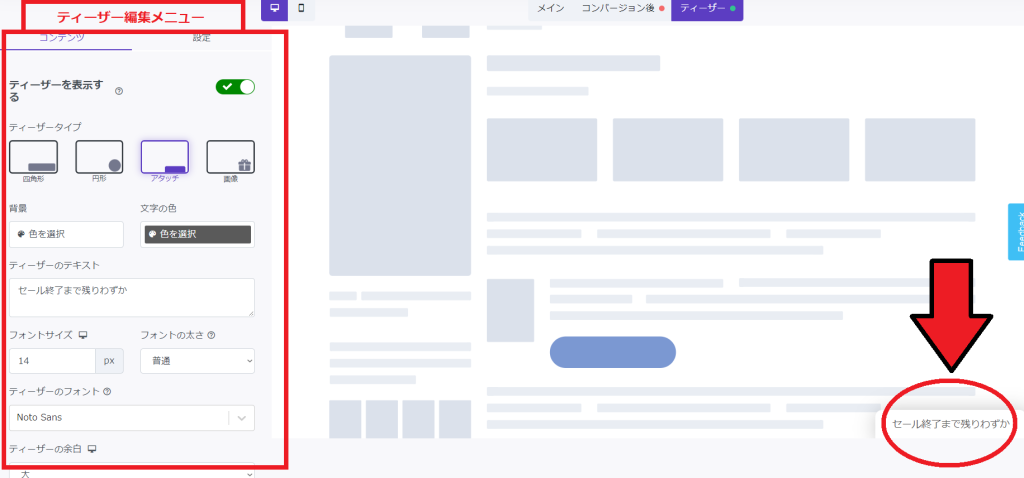
ティーザー編集画面では左手が編集メニュー、右手下にティーザーのテキストとデザインが表示されています。テキストや形状を編集し、適したティーザーを設定します。

⑤ 作成したポップアップを保存し、運営サイトに反映する
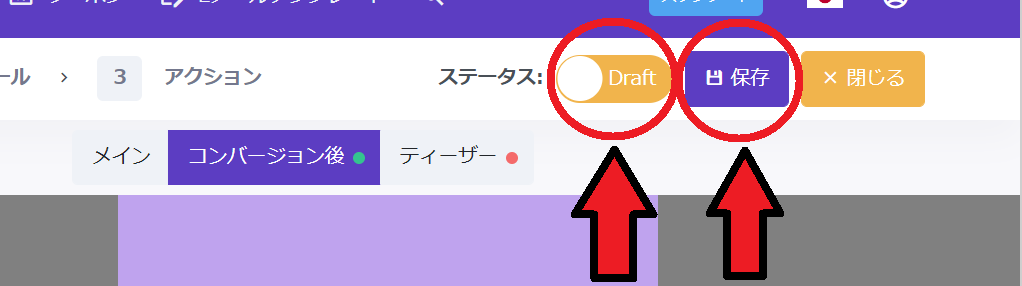
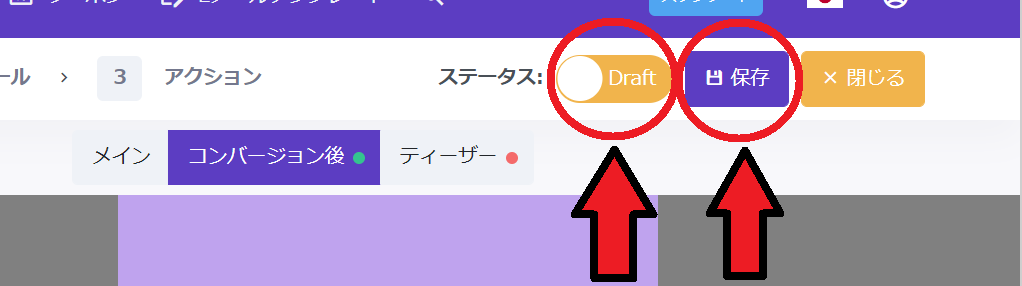
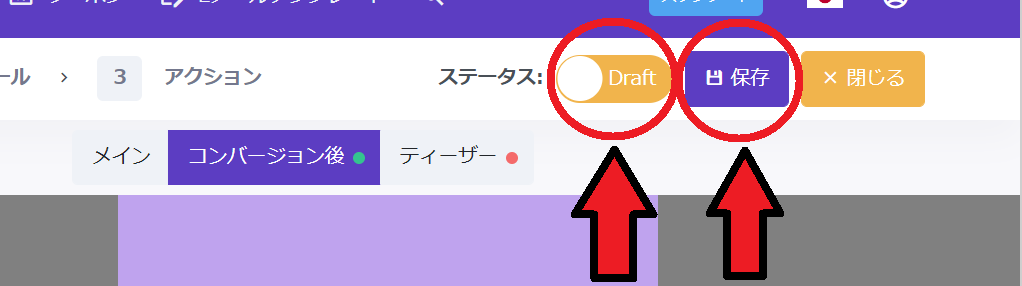
ルール設定が完了したら画面上部の保存を行います。運営サイトにすぐ反映したい場合は「Draft」から「Live」にステータスを切り替えます。

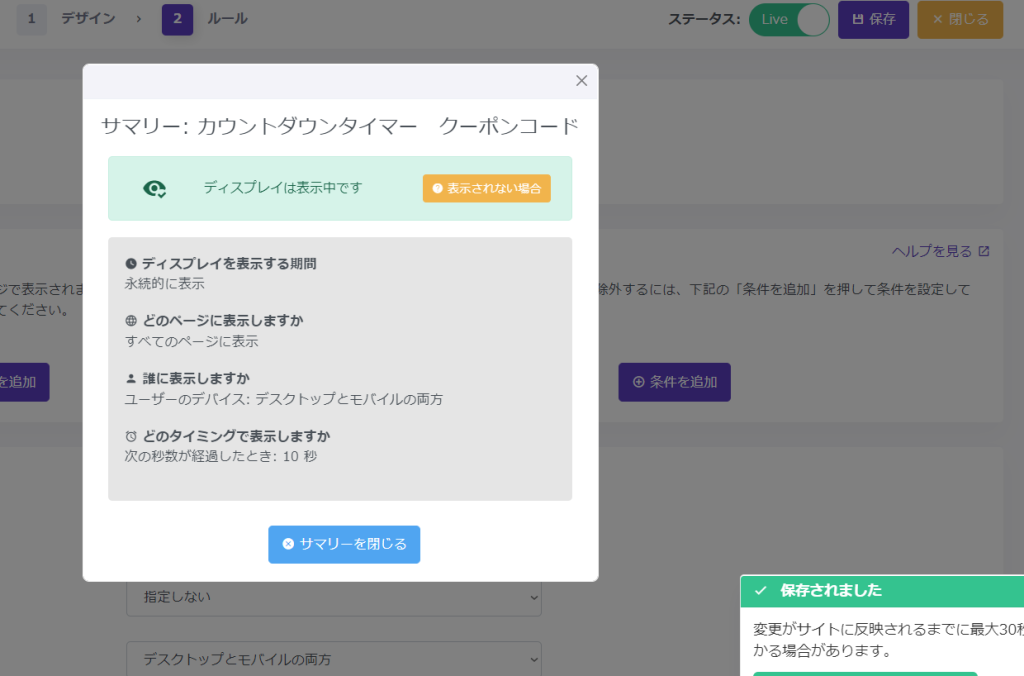
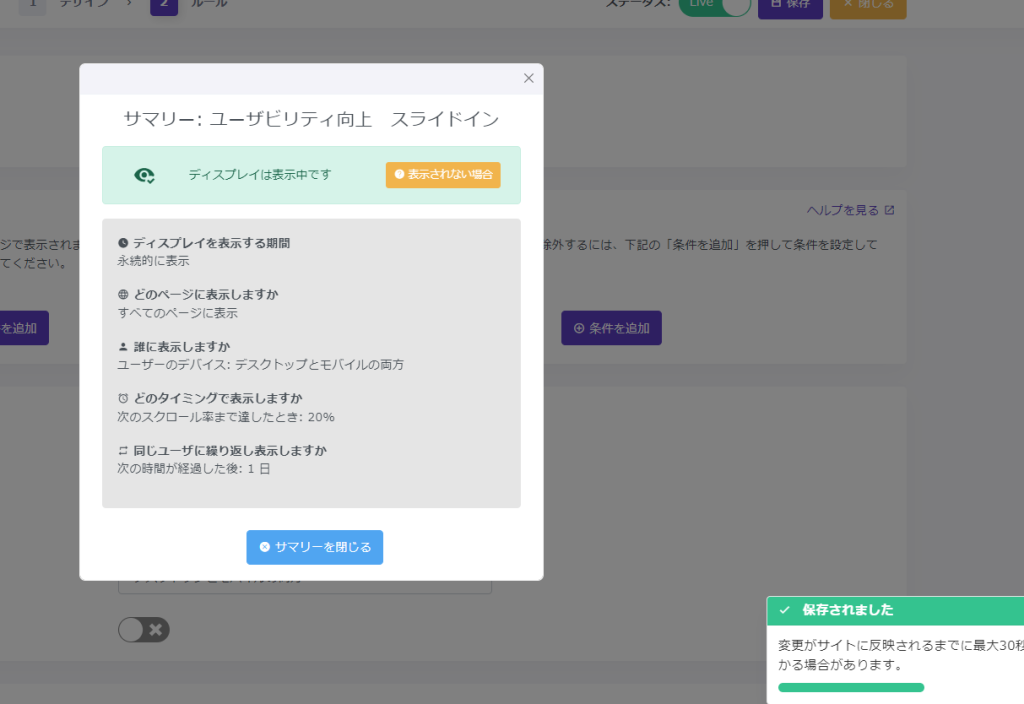
「Draft」から「Live」に切り替えるとポップアップの概要が確認でき、自動的に保存されます。なお保存または反映には最大30秒程度の時間が掛かります。切り替え後に表示されるサマリーも確認しておきましょう。

最後に、運営するサイトにポップアップが反映されているか、また正常に作動しているかを確認します。
ポップアップが正常に動作しない場合は、プロモレイヤー・チャットサポートに連絡し解決します。


解決策②:ポップアップで季節のセールやイベントを告知する
季節やイベントごとに割引セールを開催し、ポップアップを使用して大々的に告知すればユーザーからの注目を集められるだけでなく、通常よりも安く適切な価格で購入できるためユーザーの満足度を高め、コンバージョン率(CVR)の向上に繋がります。
ポップアップでユーザーにセール開催をお知らせしましょう。
「季節・イベントに伴うセール」を開催するポイント
価格が理由でコンバージョンに至らないユーザーにアプローチする
一定数のユーザーがコンバージョンに至らない大きな理由のひとつに、価格があります。
提供する商品やサービスの価格が高いと感じるユーザーは、やはり購入をためらいます。セールを開催することでコンバージョンに至らない客層にアプローチすることが可能となり、コンバージョン率の向上が見込めるでしょう。
ポップアップの種類とトリガーはサイト構成に合わせて設定する
運営サイトのセール開催時は、訪れる全ての人にセールを告知するのが先決です。
表示のタイミングは即時、もしくは10秒後などを選択し、比較的目立つフルスクリーン・ライトボックスを活用しましょう。またその他、ユーザーのサイト閲覧中にセールを知らせるスライドインやバナーも有効です。
ポップアップの種類とトリガーはサイト構成に合わせて設定し、ユーザーをセールページへと誘導ましょう。

「イベントセール」告知
のポイントまとめ
- 価格が理由で購入に至らない顧客にアプローチする
- ポップアップの種類とトリガーはサイト構成に合わせて設定する
季節・イベントのセールを告知する「ライトボックスポップアップ」作成手順
① ライトボックス・ポップアップを新規作成
Promolayerログイン後、画面右上の「⊕ディスプレイを新規作成」を選択。

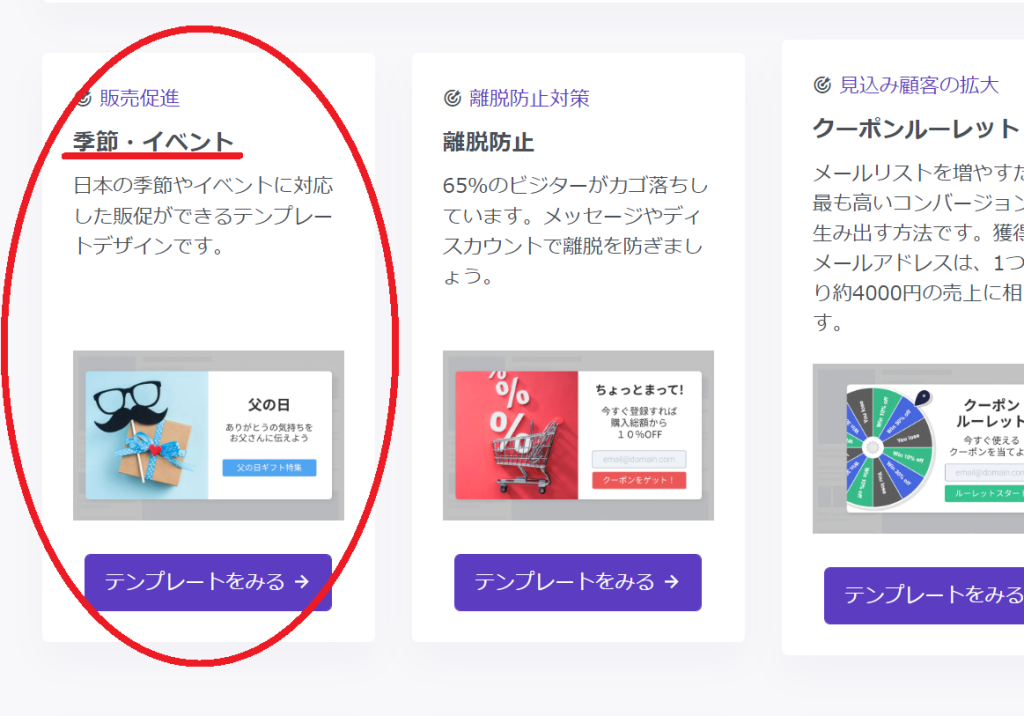
次の画面のディスプレイスターター「販売促進/季節・イベント」を選択します。

テンプレートには父の日や母の日、ハロウィンやブラックフライデーに至るまで、さまざまな季節・イベントごとのセール告知ポップアップが用意されています。
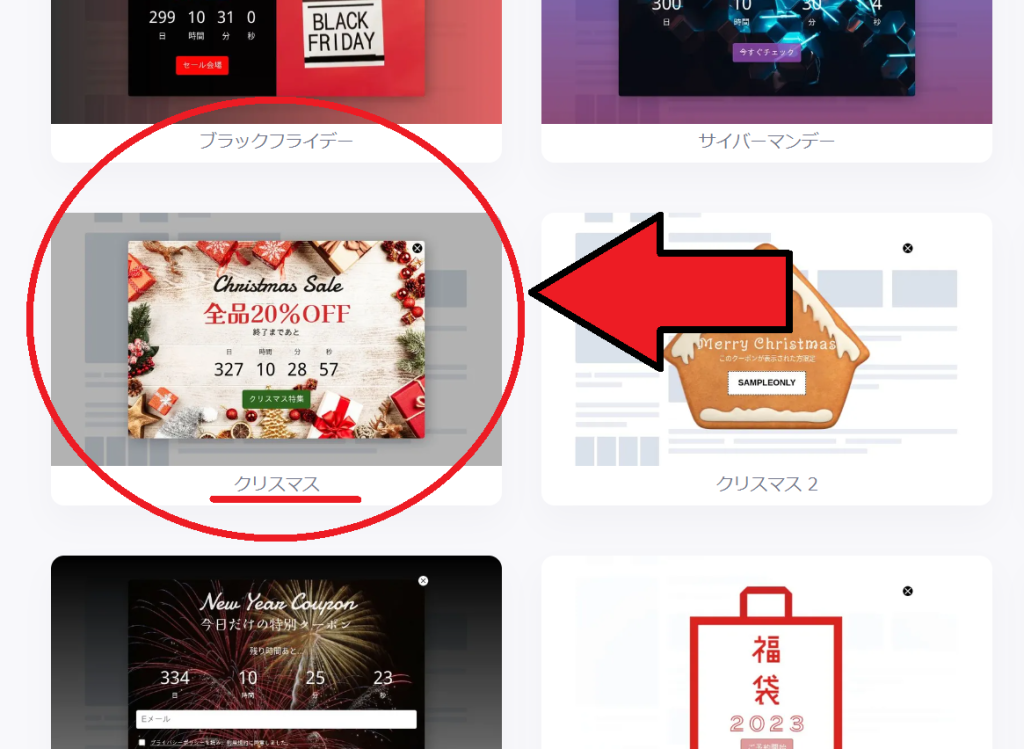
ここでは一例としてカウントダウン機能が付いた「クリスマスセール」を選択します。

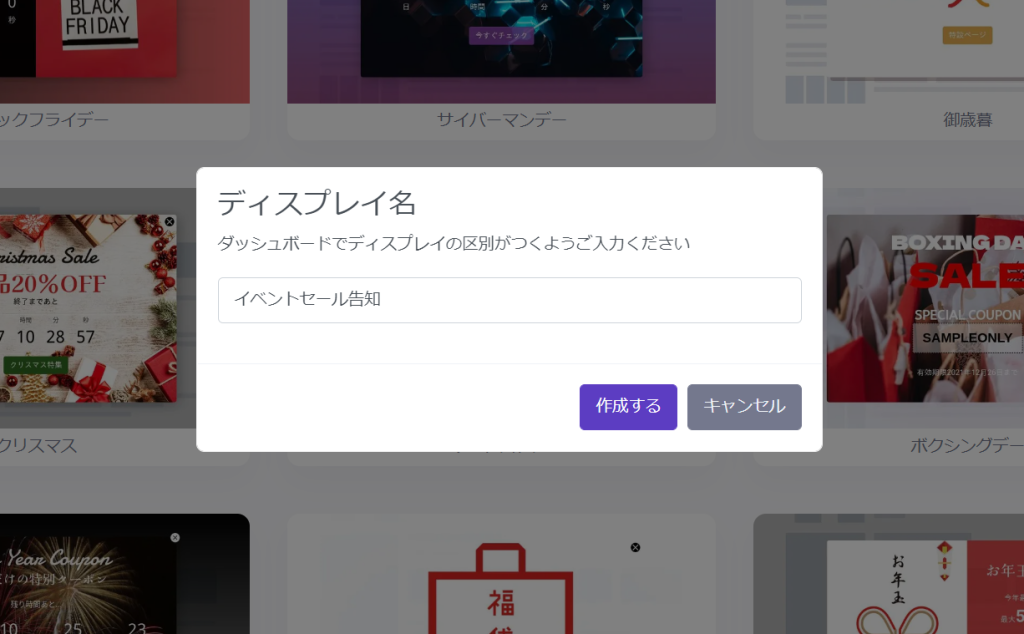
ディスプレイ名(ファイル名)を設定し、編集画面に移行します。

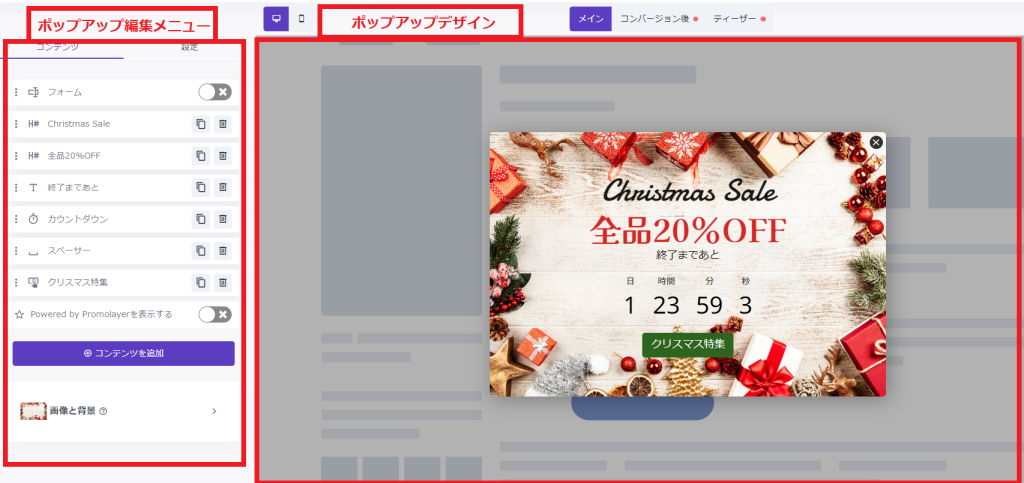
② 編集画面でポップアップデザインを編集する
次に表示される編集画面では、画面左手にポップアップの編集メニュー、画面右手に実際のポップアップデザインが表示されます。

ポップアップのテキスト、チェックボックスの有無、ボタンデザイン、背景画像、カウントダウンなどの編集を行い、開催セールやイベントに沿ったポップアップに編集します。
ポップアップ上のボタンを編集すると、ユーザーを誘導したいページへのリンクを貼ることができます。


時期のセールであれば美しく季節感のある画像とテキストに変更します。開催するセールがどのようなセールなのか分かりやすいように、またユーザーの視線を集められる工夫を行いましょう。
③ ポップアップの表示ルールを設定する
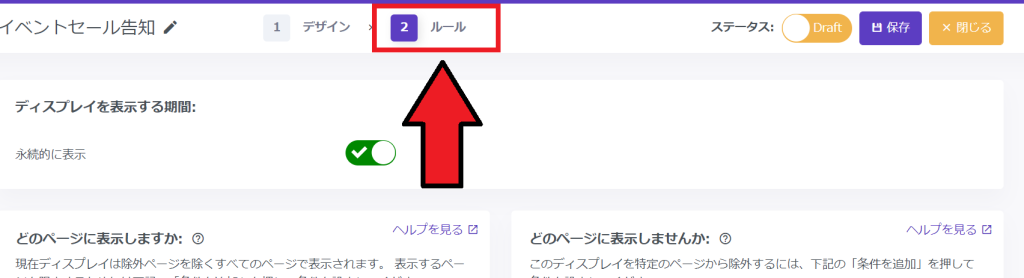
ポップアップデザインの編集が完了したら、画面上部 の「2 ルール」 を選択し、ポップアップの表示ルールを決定していきます。

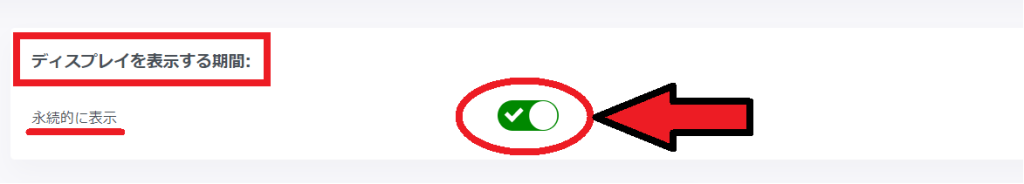
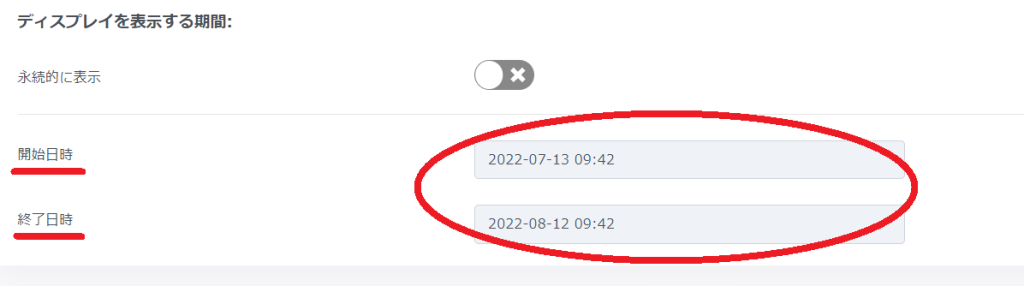
デフォルトでは”ディスプレイを表示する期間”の「永続的に表示」がONになっています。チェックボックスをOFFにして、セールを開催する期間を設定します。

”ディスプレイを表示する期間”の設定でセール期間内にサイトを訪れるユーザー全員にセールを告知するため、「次の秒数が経過した時」がON、秒数が”10秒”で設定されていることを確認します。


この設定により指定の期間内、ユーザーがサイトに訪れてから10秒でポップアップが表示されるようになります。
④ 作成したポップアップを保存し、運営サイトに反映する
ルール設定が完了したら画面上部の保存を行います。運営サイトにすぐ反映したい場合は「Draft」から「Live」にステータスを切り替えます。

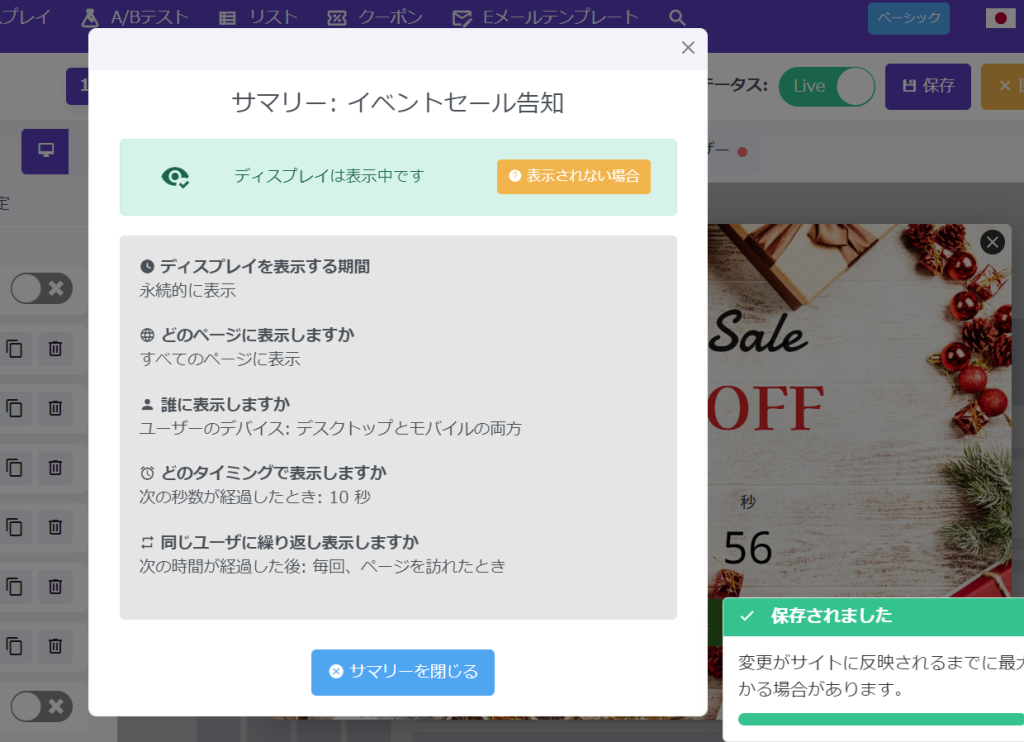
「Draft」から「Live」に切り替えるとポップアップの概要が確認でき、自動的に保存されます。なお保存または反映には最大30秒程度の時間が掛かります。切り替え後に表示されるサマリーも確認しておきましょう。

最後に、運営するサイトにポップアップが反映されているか、また正常に作動しているかを確認します。
正常に動作していない場合は、プロモレイヤー・チャットサポートに連絡し解決します。
解決策③:見逃しやすい情報を提示して”ユーザービリティ”を向上させる
例えばショップに新商品の入荷、新しい資料ダウンロードの開始、イベント開催を予定しているなど、比較的ユーザーが見逃しやすい情報があります。
訪問するユーザーが知らず知らずのうちに見逃している可能性がある情報、または運営サイトから知らせたい情報がある場合は、ポップアップで提示することによりユーザーの満足度を高めることに繋がり、コンバージョン率向上が見込めます。
「ユーザービリティ」向上のポイント
スライドインポップアップで画面閲覧を遮らない
ユーザーにとって新しいであろう情報を表示する際は、「スライドイン」ポップアップを使用します。閲覧の邪魔にならないポップアップで、新しい情報をさりげなく表示します。
その他のポップアップを使用するのであれば、ユーザーのサイト閲覧の邪魔になるフルスクリーンの使用は避け、すぐに元の画面に戻る事ができるライトボックスを使用しましょう。
ポップアップのトリガーは”スクロールダウン”を選択する
ポップアップをスライドイン表示する際は、トリガーとして「スクロールダウン」を選択します。
スクロールダウンを選ぶ理由としては、ユーザーがサイトの内容や商品に興味を失う前にポップアップ表示を行い、新しい情報、または知らなかった情報に興味を持ってもらうという目的があります。また、これによりユーザーがサイト閲覧で感じる不快さを解消し、離脱の防止にも繋がります。
「続きを読む」等のボタンでユーザーを誘導する
設置するポップアップのリンクボタンで、ユーザーを目的のページへと誘導します。その際はボタン周辺またはボタン上のテキストを「続きを読む」「新商品をチェックする」「商品カタログをもらう」など、目的に沿った適切な文言を使用します。
”ユーザビリティ”を向上させる「スライドインポップアップ」作成手順
① スライドインポップアップを新規作成
Promolayerログイン後、画面右上の「⊕ディスプレイを新規作成」を選択します。

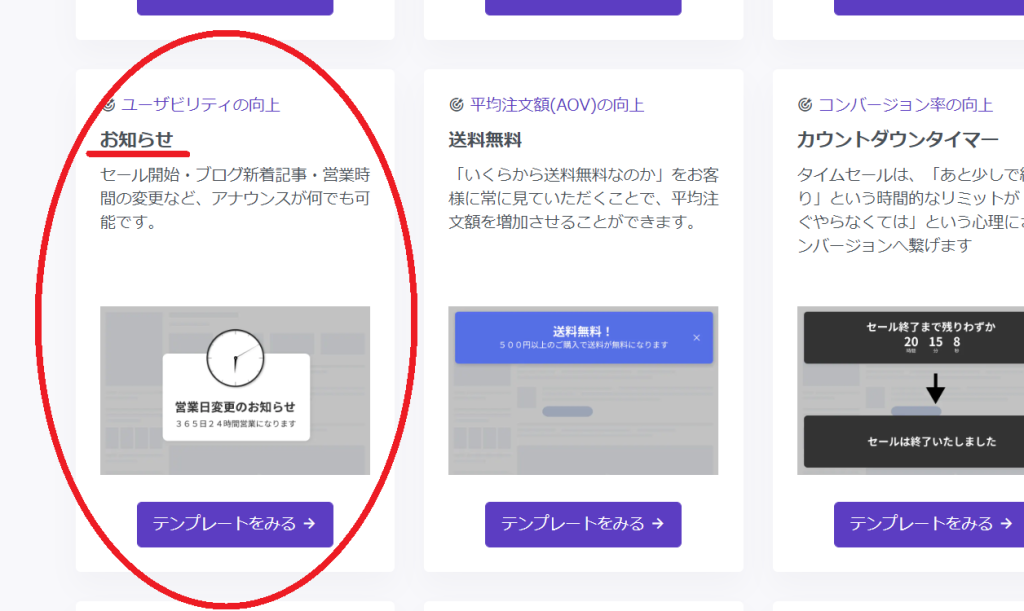
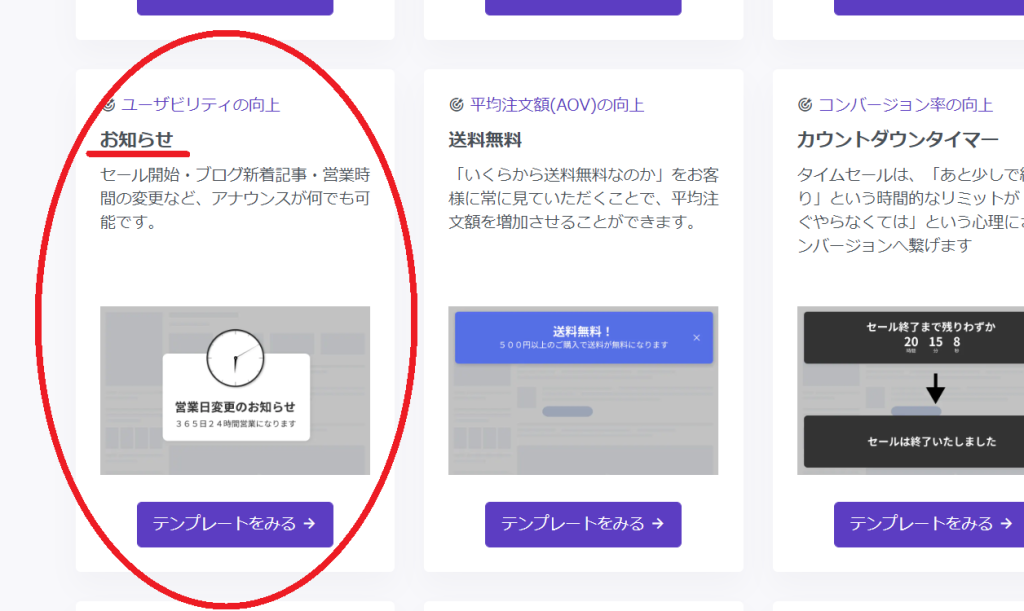
次の画面のディスプレイスターター「ユーザビリティの向上/お知らせ」を選択します。

ユーザビリティの向上に使用できるポップアップもサンプルが豊富です。ここでは”あなたに最適なテンプレート”の「ポイントスライドイン」を選択します。

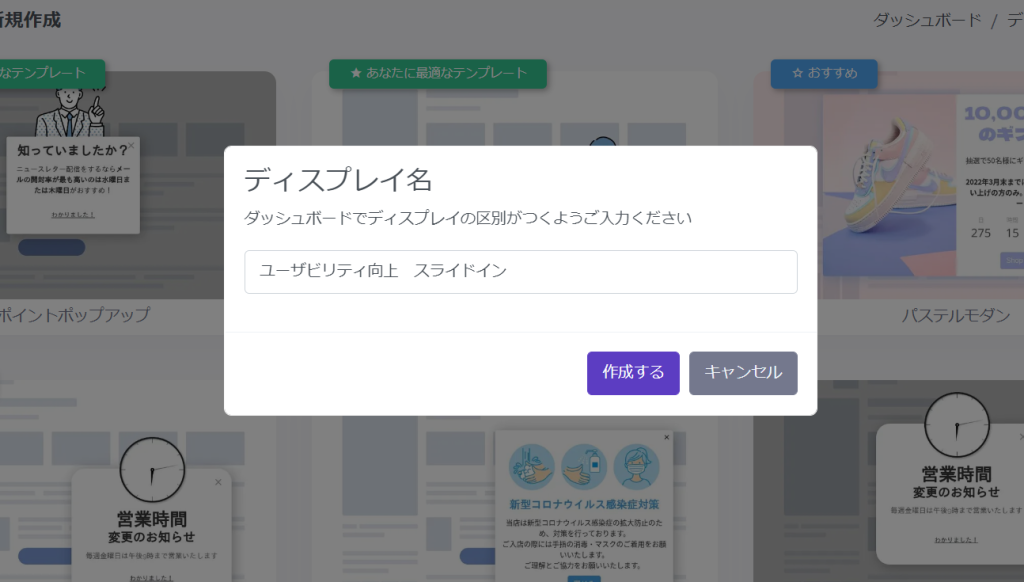
ディスプレイ名(ファイル名)を設定し、編集画面に移行します。

② 編集画面でポップアップデザインを編集する
次に表示される編集画面では、画面左手にポップアップの編集メニュー、画面右手に実際のポップアップデザインが表示されます。

ポップアップのテキスト、チェックボックスの有無、ボタンデザイン、背景画像などの編集を行い、目的に沿ったポップアップに編集します。ポップアップ上のボタンを編集すると、ユーザーを誘導したいページへのリンクを貼ることができます。

ここではポップアップの注目度をより高めるために、赤色のボールドテキストを加えました。このようなテキストを加える際は、左側の”ポップアップ編集メニュー”の「⊕コンテンツを追加」から「テキスト」を選びます。
③ ポップアップの表示ルールを設定する
ポップアップデザインの編集が完了したら、画面上部 の「2 ルール」 を選択し、ポップアップの表示ルールを決定していきます。

ルール設定画面では、ポップアップ表示のタイミング等が設定できます。ここでは例としてユーザーが画面をスクロールした率に合わせてポップアップを表示する設定を行います。
デフォルト設定では「次の秒数が経過した時」がONになっています。スクロールダウンのトリガーを有効にするには、これをOFFにします。

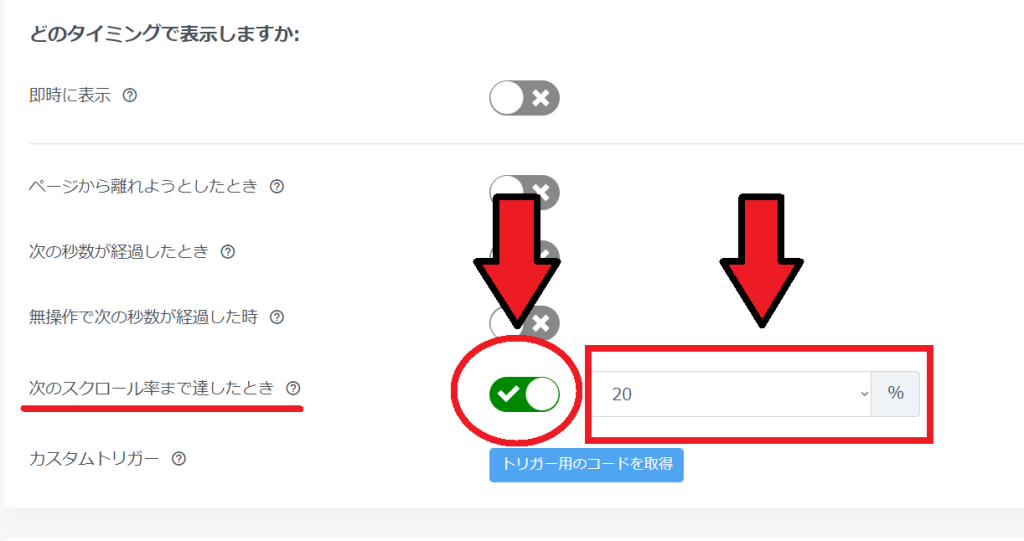
「次のスクロール率まで達したとき」をONにして、スクロール率は20%に設定します。

これによりユーザーがサイトを訪問した後、サイト画面を20%スクロールした時点でポップアップが表示されるようになります。
④ 作成したポップアップを保存し、運営サイトに反映する
ルール設定が完了したら画面上部の保存を行います。運営サイトにすぐ反映したい場合は「Draft」から「Live」にステータスを切り替えます。

「Draft」から「Live」に切り替えるとポップアップの概要が確認でき、自動的に保存されます。なお保存または反映には最大30秒程度の時間が掛かります。切り替え後に表示されるサマリーも確認しておきましょう。

最後に、運営するサイトにポップアップが反映されているか、また正常に作動しているかを確認します。
ポップアップが正常に動作しない場合は、プロモレイヤー・チャットサポートに連絡し解決します。
解決策④:ユーザーサポートを案内する
運営サイトを利用するユーザーの中には、少しの理解不足や情報不足によってコンバージョンに達するのを躊躇し、情報を探すためサイトに長時間滞在するユーザーもいます。
このようなユーザー層は実際のところコンバージョンに対して非常に熱心であり、少しのサポートや案内を行うことによってコンバージョン率向上に繋げられます。
「ユーザーサポート」案内のポイント
”アイドルタイマー機能”で適切なタイミングに案内を行う
例えばサイトページに数分から5分以上滞在しているユーザーは、サイト利用に際して不明点があり、何かしらの情報を得ようと試みている可能性があります。
そんなユーザーに案内を行ってスムーズにコンバージョンに到達してもらうには、アイドルタイマー機能を使用して適切なタイミングでサポート案内のポップアップを表示します。

「ユーザーサポート」案内
のポイントまとめ
- アイドルタイマー機能で適切なタイミングに案内を行う
ユーザーサポート案内を表示する「スライドインポップアップ」作成手順
① スライドインポップアップを新規作成
Promolayerログイン後、画面右上の「⊕ディスプレイを新規作成」を選択します。

次の画面のディスプレイスターター「ユーザビリティの向上/お知らせ」を選択します。

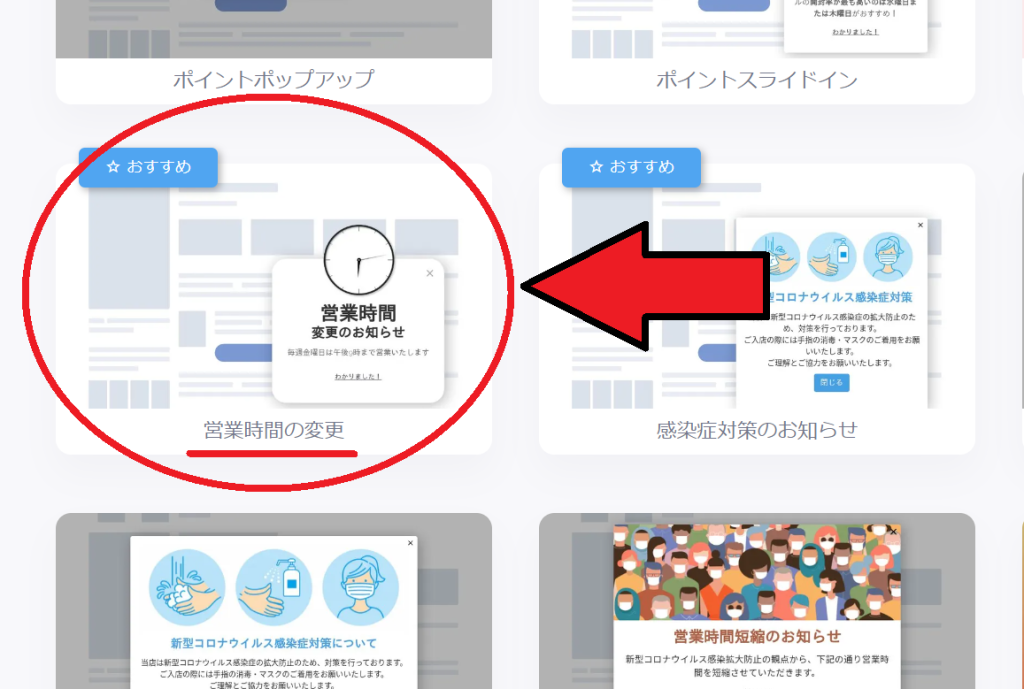
ユーザーサポートの案内にも数多くのテンプレートが使用できます。ここではおすすめにあるスライドイン表示が可能な「営業時間の変更」を選択します。

ディスプレイ名(ファイル名)を設定し、編集画面に移行します。

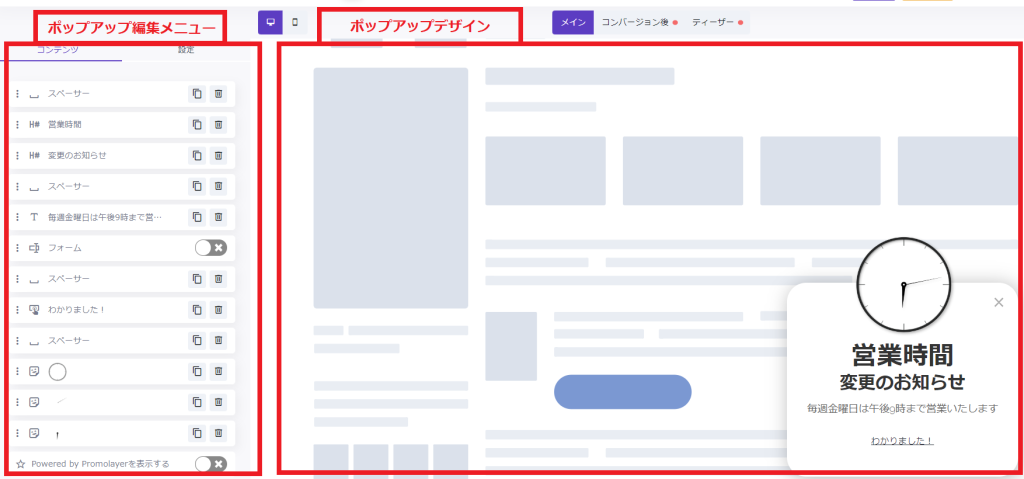
② 編集画面でポップアップデザインを編集する
次に表示される編集画面では、画面左手にポップアップの編集メニュー、画面右手に実際のポップアップデザインが表示されます。

ポップアップのテキスト、チェックボックスの有無、ボタンデザイン、背景画像などの編集を行い、目的に沿ったポップアップに編集します。なお、ポップアップ上のボタンを編集すると、サポートセンターへのURLリンクを貼ることができます。

ここでは大きな時計のステッカーを挿入され、何を伝えたいポップアップなのかが一目でわかるように工夫しています。この案内で最も重要な情報となるサポートセンターの営業時間が分かりやすいようにサイズを設定しています。
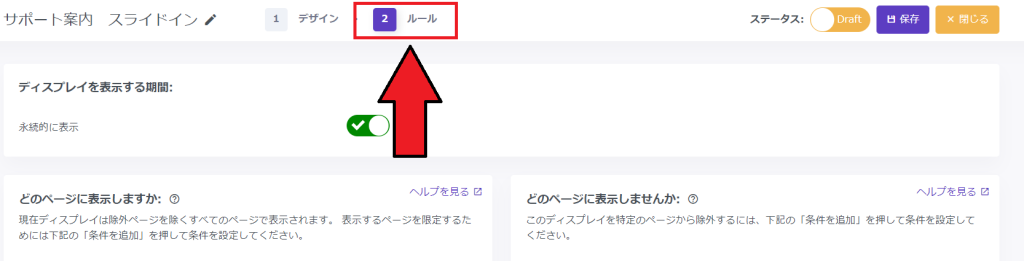
③ ポップアップの表示ルールを設定する
ポップアップデザインの編集が完了したら、画面上部 の「2 ルール」 を選択し、ポップアップの表示ルールを決定していきます。

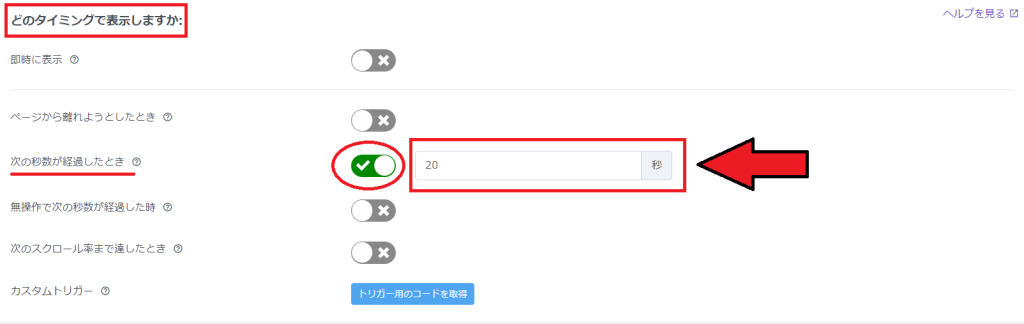
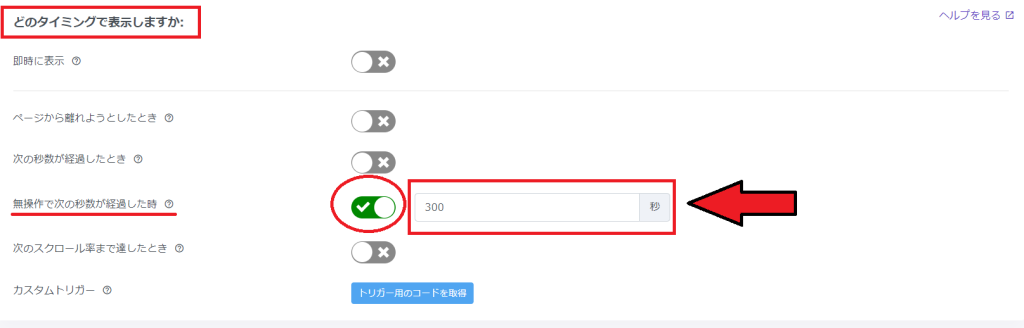
デフォルト設定では「次の秒数が経過した時」がONになっています。無操作時間によるタイマートリガーを有効にするには、これをOFFにします。

次に「無操作で次の秒数が経過したとき」をONにし、秒数を設定します。ここでは滞在時間5分を目安として300秒を設定します。

この設定により、ユーザーがサイトを訪れて無操作で5分が経過した際にサポート案内のポップアップを表示する事ができるようになります。
④ 作成したポップアップを保存し、運営サイトに反映する
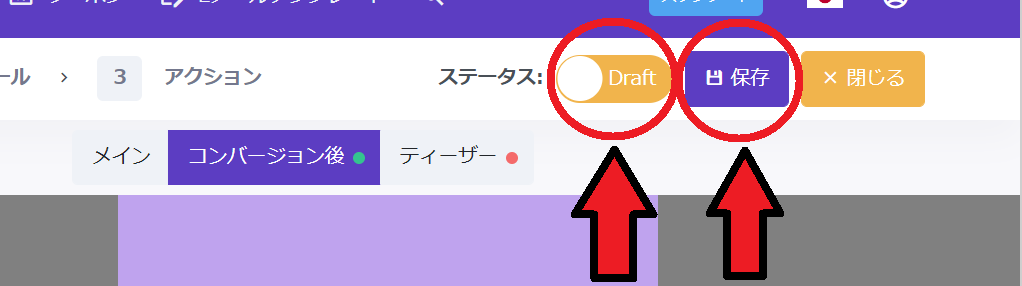
ルール設定が完了したら画面上部の保存を行います。運営サイトにすぐ反映したい場合は「Draft」から「Live」にステータスを切り替えます。

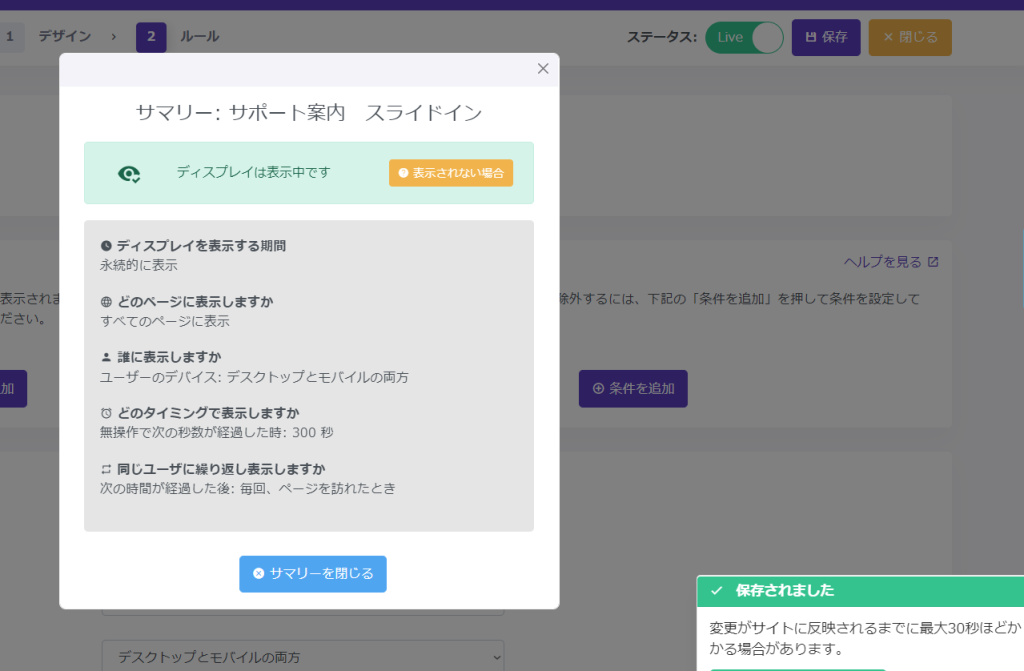
「Draft」から「Live」に切り替えるとポップアップの概要が確認でき、自動的に保存されます。なお保存または反映には最大30秒程度の時間が掛かります。切り替え後に表示されるサマリーも確認しておきましょう。

最後に、運営するサイトにポップアップが反映されているか、また正常に作動しているかを確認します。
正常に動作していない場合は、プロモレイヤー・チャットサポートに連絡し解決します。
