
離脱防止ポップアップの効果と使い方|CVを逃さず最大化する方法
「このままページを閉じますか?」
ユーザーが何もアクションを起こさずに離脱する、その決定的な瞬間を見逃していませんか?実は多くの訪問者が「商品が高い」「どれを選べばよいか分からない」など、わずかな迷いや疑問でサイトを去っています。
しかし、離脱の直前に適切なポップアップを表示することで、購入や登録といった行動へとつなげるチャンスが生まれます。
この記事では、ECサイトやSaaS、サービス紹介ページで実践されている「離脱防止ポップアップ」の効果的な使い方や設計ポイントを、具体例とともにわかりやすく解説します。CV改善に悩むサイト運営者やマーケターの方は、ぜひ最後までご覧ください。
離脱防止を使いこなす! 目次
離脱防止ポップアップとは?その効果を解説

離脱防止ポップアップとは、ユーザーがサイトを離れようとする瞬間に表示されるポップアップ型のメッセージウィンドウ です。
たとえば、マウスカーソルが画面の上端へ動いたときや、一定時間スクロールせずに滞在しているときなど、ユーザーの動きを感知して自動で表示されます。
「あと◯円で送料無料」や「クーポンを進呈中」といったメッセージを見せることで、購入を迷っているユーザーの背中を押し、売上や会員登録数などのコンバージョン向上につなげることができます。
近年では、ポップアップツールの進化により、ノーコードで簡単にデザイン編集やABテストが行えるようになり、中小企業や個人サイトでも手軽に運用可能となっています。
ポップアップによる実際の離脱防止効果とは?以下の記事から確認できます。

【離脱防止対策に役立つ記事】
ポップアップの離脱防止率 平均はどれくらい?今すぐ対策すべき理由
この記事では最新の離脱平均値と、なぜポップアップバナーが有効なのかを整理し、3分で始められる導入手順を紹介します。
Promolayer.io

【離脱防止対策】
ポップアップの離脱防止率 平均はどれくらい?今すぐ対策すべき理由
この記事では最新の離脱平均値と、なぜポップアップバナーが有効なのかを整理し、3分で始められる導入手順を紹介します。
Promolayer.io
離脱防止ポップアップの6つのメリットと具体的な活用効果
離脱防止ポップアップは、ユーザーをただ“引き止める”ためのツールではありません。
ユーザーとの最適なタイミングでのコミュニケーションにより、売上アップ・見込み顧客の獲得・リスト構築まで、多彩な効果が期待できます。ここでは6つの代表的なメリットをご紹介します。

1. コンバージョン率・売上げの向上
ユーザーが離脱しそうな瞬間に、「限定割引」「在庫わずか」などの訴求を行うことで、購入の背中を押すことができます。
特に、商品詳細ページやカートページでの表示は効果的。CVR(コンバージョン率)改善に直結しやすいポップアップ施策の一つです。

2. カゴ落ち(カート落ち)の防止
カートに商品を入れたまま離脱しようとするユーザーには、送料無料条件や限定クーポンを表示。
心理的ハードルを下げてカゴ落ちを防止し、購入を決断してもらう流れを作ります。離脱防止ポップアップの中でも定番の活用方法です。

3. サイト回遊率の向上
ポップアップでおすすめ記事や関連商品を案内すれば、ユーザーの離脱を防ぎながら、別ページへの遷移を促せます。
これにより滞在時間が伸び、SEO上の評価向上にもつながります。

4. 見込み客の獲得や告知
入力フォームからユーザーデータを取得して、今後の購買に繋がる見込み客を獲得。その他サイトを通じてユーザーへの告知が可能です。
離脱時に「資料請求」「LINE登録」「キャンペーン案内」などを提示することで、即購入に至らないユーザーとの接点を持ち、将来のコンバージョンにつなげることができます。

5. メールアドレス収集・メールリストの構築
「クーポンプレゼント」や「無料ガイド進呈」と引き換えにメールアドレスを収集し、メールマーケティングに活用できます。
定期的なアプローチにより、LTV(顧客生涯価値)向上にも貢献します。

6. ユーザーデータの取得と分析
どの訴求がクリックされたか、どのページで離脱が多いかといったデータが蓄積されます。
これを分析することで、今後の施策や商品訴求の精度が向上し、ポップアップ活用の効果を最大化できます。

Promolayer.io

【カゴ落ち防止対策に役立つ記事】
カゴ落ち防止“最後の一押し”4つの施策とチェックリスト
カゴ落ちの“惜しい離脱”を防ぐには、決済の瞬間に背中を押す「最後の一押し」が効果的。すぐに導入できる離脱防止ポップアップ施策をご紹介します。
Promolayer.io

【カゴ落ち防止施策】
カゴ落ち防止“最後の一押し”4つの施策とチェックリスト
カゴ落ちの“惜しい離脱”を防ぐには、決済の瞬間に背中を押す「最後の一押し」が効果的。すぐに導入できる離脱防止ポップアップ施策をご紹介します。
Promolayer.io
ユーザーの悩みを解決!離脱防止ポップアップで離脱を防ぐためのポイントとは?
離脱防止ポップアップの効果を最大化するには、ポップアップをただ見せるだけでなく、”ユーザーがサイトを離脱しようとする理由”をカバーできるオファー提示やリンク設置、割引などのお得な機会をポップアップで提示するのが効果的です。
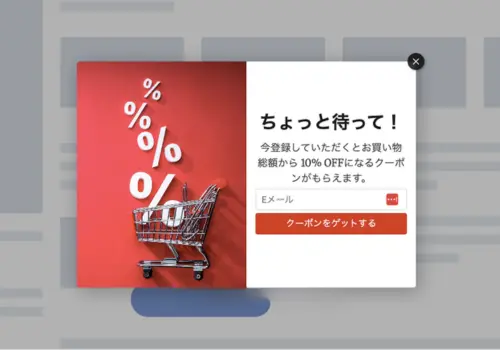
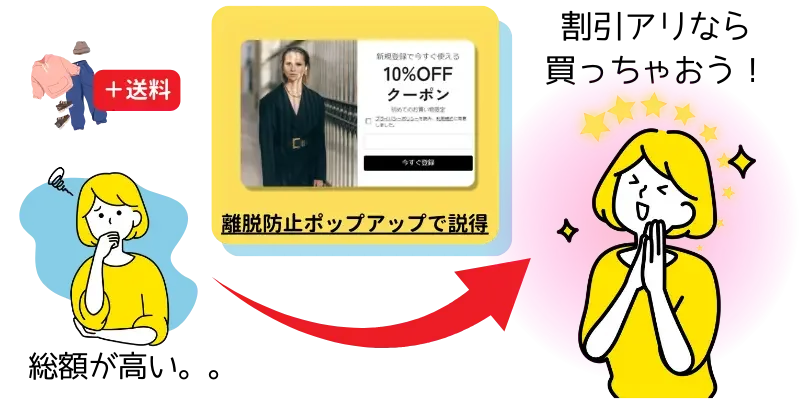
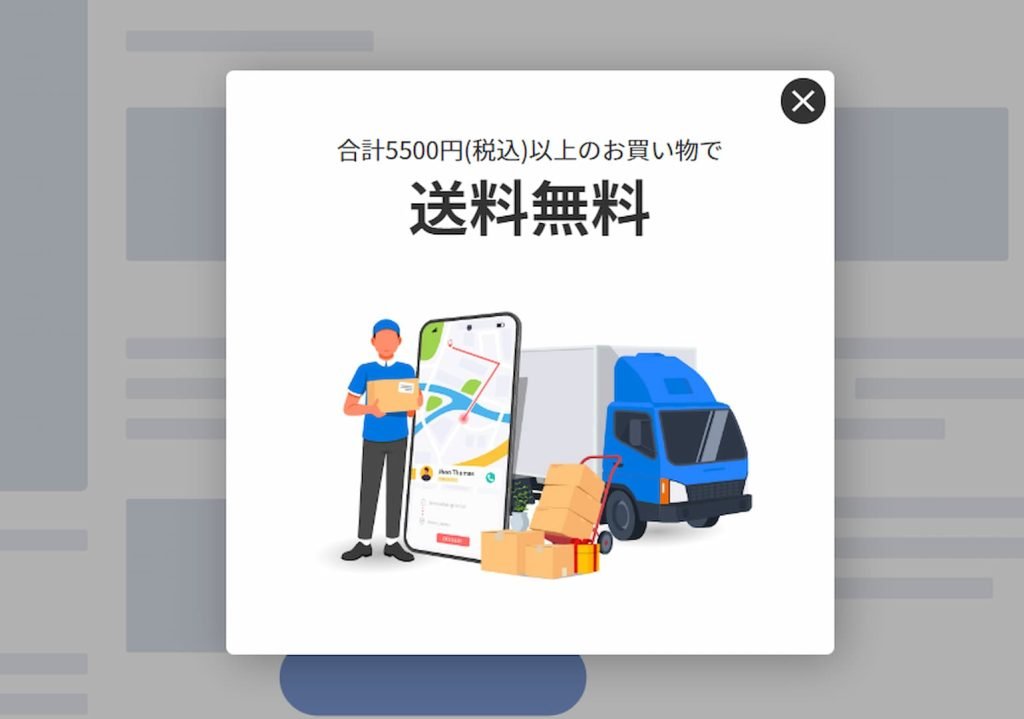
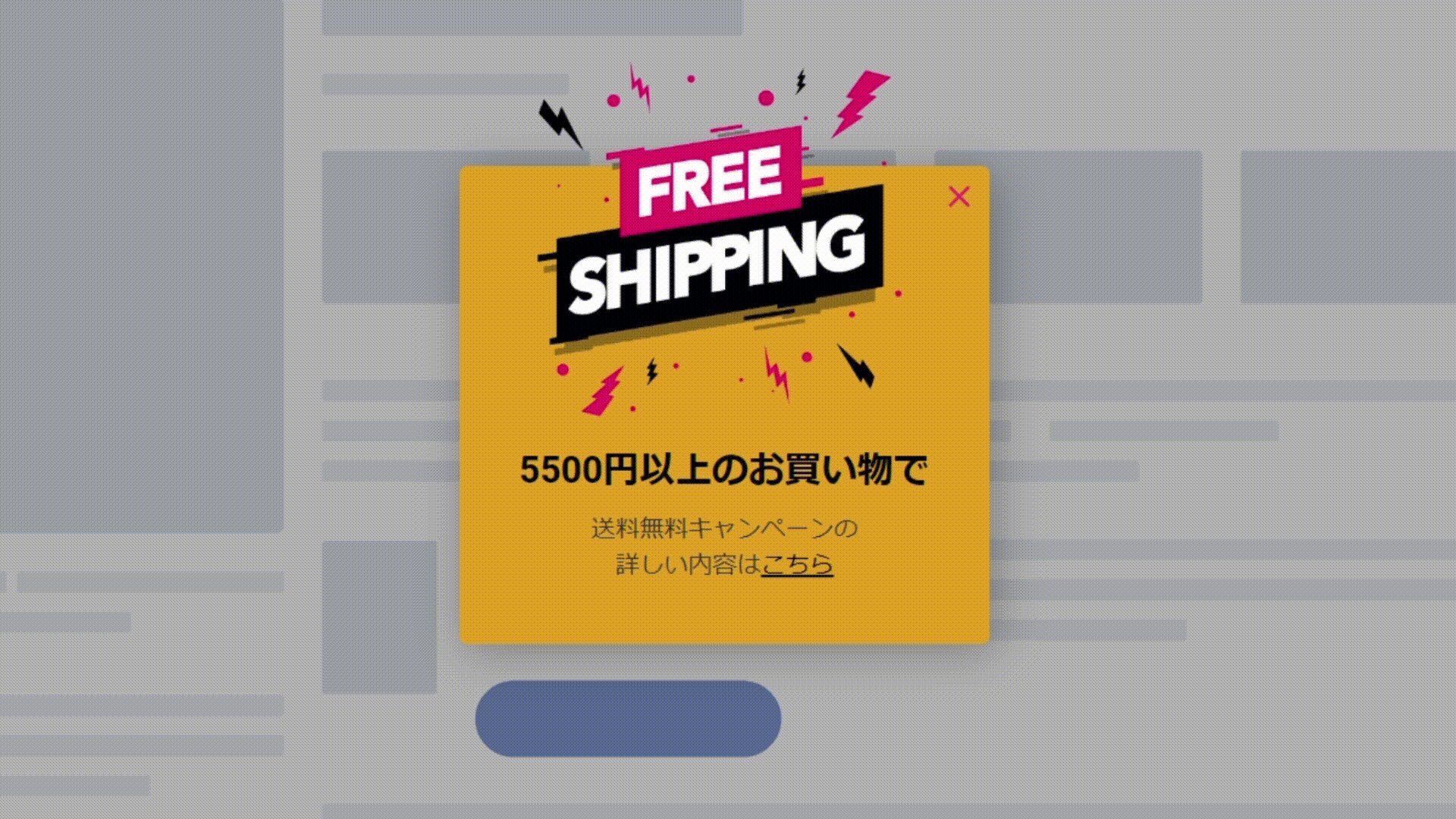
以下の図は、基本的な説得の一例です。
送料が高いことが離脱理由だった場合
ユーザーにとって高い送料が問題であった場合、送料無料キャンペーンの告知は非常に効果的です。

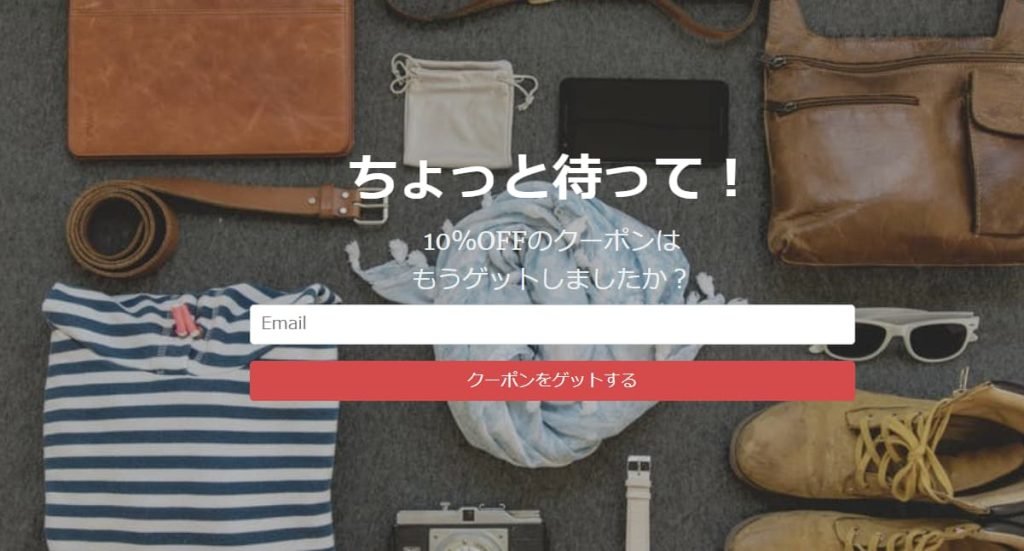
商品総額が高いことが離脱理由だった場合
ユーザーが送料を含む総額が高いと感じている場合、クーポンの進呈キャンペーンが効果的です。

ユーザーの立場で仮説を立て、”離脱理由を解決する”という方向性で離脱防止ポップアップを活用すれば、高い効果が得られます。また、後述するABテストで顧客のニーズを知り、最も成果の高いポップアップを採用しましょう。

【カゴ落ち離脱防止がわかる記事】
カゴ落ちの原因と対策 | 今すぐ試せるポップアップ活用法
ネットショップ悩みの一つである「カゴ落ち」。この記事では、カゴ落ちが起こる代表的な理由と、日々の運営にすぐ役立てられる対策を具体的にご紹介します。
Promolayer.io

【カゴ落ち離脱防止がわかる記事】
カゴ落ちの原因と対策 | 今すぐ試せるポップアップ活用法
ネットショップ悩みの一つである「カゴ落ち」。この記事では、カゴ落ちが起こる代表的な理由と、日々の運営にすぐ役立てられる対策を具体的にご紹介します。
Promolayer.io
離脱防止ポップアップを自作。効果的な使い方とは?
「離脱防止ポップアップを導入しても、うまく活用できていない」「効果が実感できない」といった悩みを持つ方へ向けて、この記事では7つの具体的な工夫ポイントを解説します。
1.用途に適したポップアップタイプを選ぶ
ポップアップは、表示する位置やポップアップの特徴によってタイプが分かれています。目的によってこれらを使い分けることで、より効果的にポップアップが活用できます。以下にポップアップのタイプ別にその特徴をご紹介します。

例えば、離脱防止を目的としたポップアップの場合はよりユーザーの視線を奪うことができるポップアップタイプが有効とされており、ユーザーが必ず内容を確認できるライトボックス・ポップアップが有効です。
フルスクリーン・ポップアップも有効ですが、こちらは画面を全て覆ってしまうため、ユーザービリティを考慮した上で設置することが望ましいでしょう。

一方、スライドイン・ポップアップやバナー・ポップアップは画面の右下などに表示され、ユーザーのサイト閲覧を邪魔することなくお知らせや割引のオファー等を画面に表示することが可能となっています。
ユーザーのサイト内誘導やメールリスト登録などに向いています。

その他、ゲーミフィケーション効果によりユーザーの高いエンゲージメント率が期待できるクーポンルーレット・ポップアップ、1枚画像でクリックできる要素を指定して表示することができるイメージポップアップがあります。
これらのポップアップも離脱防止やユーザーのエンゲージメントを獲得する上で有効です。

関連記事
Promolayer.io
2.離脱防止ポップアップのデザイン

離脱防止ポップアップの役割は、ユーザーが離脱する直前に“最後の一押し”をすること です。しかし、デザインが悪ければ、かえってユーザーのストレスになり、逆効果になってしまいます。
ポップアップが効果を発揮するためには、以下の点を考慮してポップアップを作成しましょう。
視認性の高いデザイン
明確なコントラスト・適切なフォントサイズ
シンプルで直感的なレイアウト
余白を確保して情報を整理
分かりやすいコピー
一瞬でメリットが伝わる短いメッセージ
読みやすいタイトルや文言
強制改行を避けて読みやすさを確保
目を引くCTAボタン
適切な色・サイズ・文言で行動を促す
ストレスのない閉じるボタンの配置
簡単に閉じられる設計
ブランドイメージに合致するデザイン
統一感のある配色とフォント

Promolayer.io
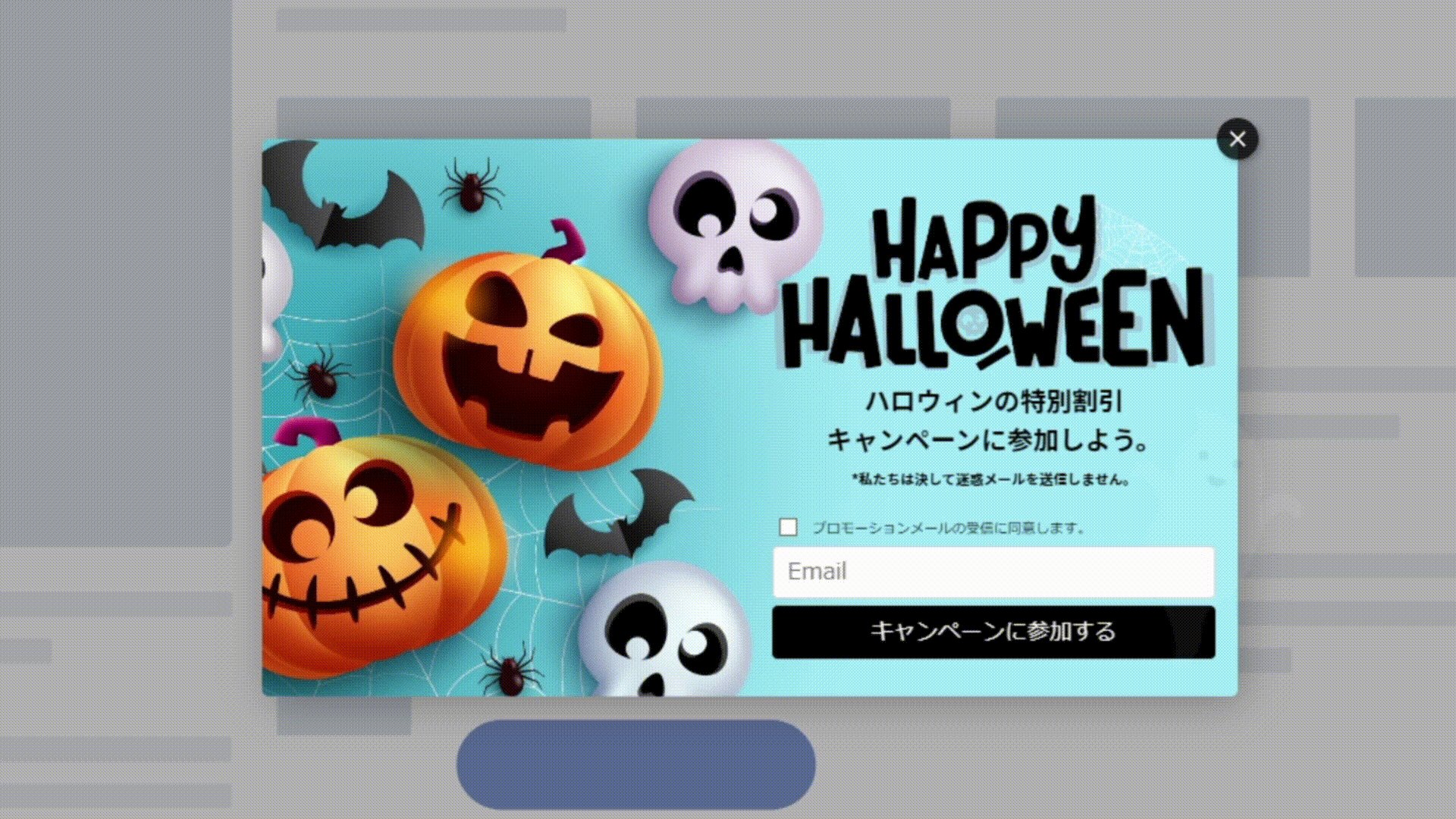
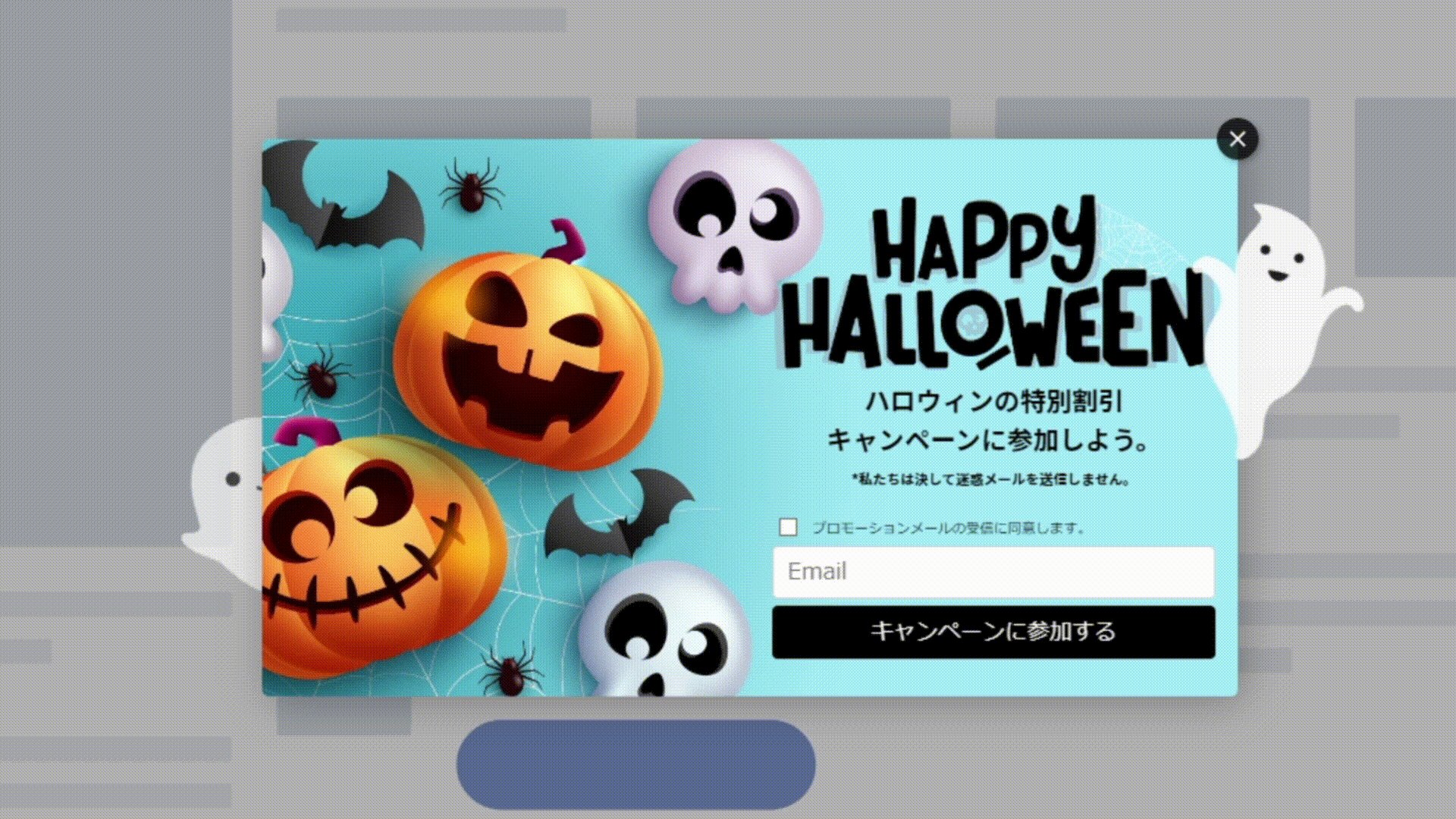
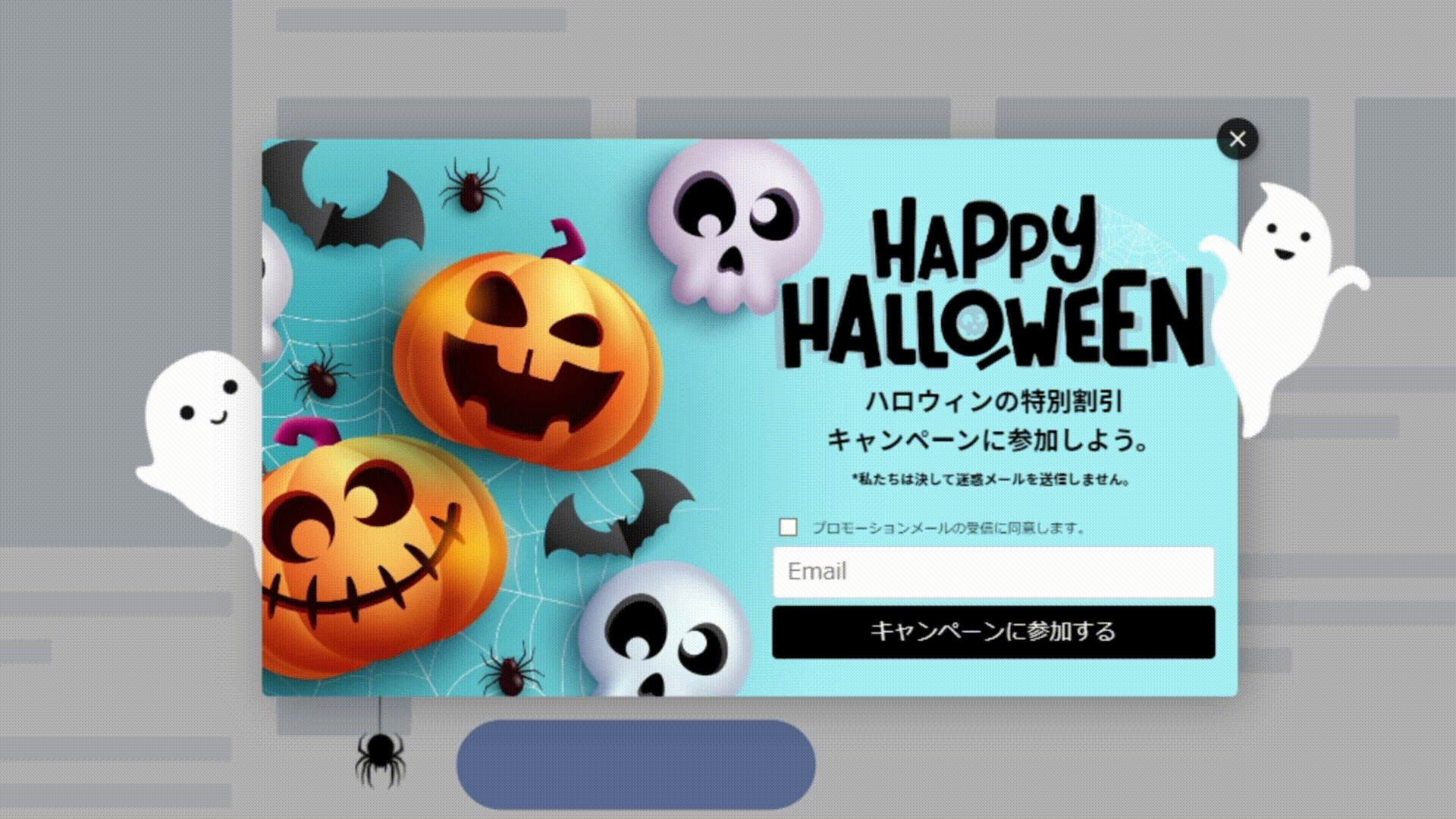
アニメーション効果で、より注目を集めるポップアップに!

離脱防止の効果を考える上では、楽しいアニメーションGIFを取り入れたアニメーションポップアップはよりユーザーのエンゲージメントが期待できるポップアップになります。
例のハロウィンセールポップアップのようにユーザーが思わず目を留める、動きのある楽しいアニメーションGIFを取り入れたポップアップは、無機質で動きのないポップアップと比べ注目を集めやすく、離脱防止の効果をさらに向上させることを可能にします。
・キャラクターやロゴがポップアップに飛び込んでくる
・花火や紙吹雪が舞い、特別感を演出
・「あと少しでお得!」のメッセージが躍動感のあるアニメーションで表示
こうしたアレンジを加えることで、ポップアップがただの通知ではなく「クリックしたくなる体験」 へと変化し、アイデア次第でユーザーの心をつかむ効果的なポップアップになります。ユーザーが思わずクリックしたくなるようなポップアップを作成しましょう。

【ハロウィンセール戦略に役立つ記事】
ハロウィンセール対策2025|効果的なポップアップの作り方
この記事では、ハロウィンバナーの最新デザインのポイントと、配信方法や文言テンプレを組み合わせた実践的な施策をご紹介します。
Promolayer.io

【ハロウィンセール戦略】
ハロウィンセール対策2025|効果的なバナーとポップアップの作り方
この記事では、ハロウィンバナーの最新デザインのポイントと、配信方法や文言テンプレを組み合わせた実践的な施策をご紹介します。
Promolayer.io
3.表示ターゲットページ
離脱防止ポップアップの効果を最大化するには、ユーザーの動線を分析し、適切なページで表示することが重要です。ユーザーの行動パターンを把握し、適切なトリガーや表示ルールを設定することで、ポップアップの効果を最大化することが可能です。
ランディングページ(LP)の場合
ユーザーが離脱しそうな瞬間に、特別なオファーを提示 してコンバージョンへ誘導。
「今だけ限定!無料特典をプレゼント」
商品ページの場合
購入を迷っているユーザーに、送料無料や割引オファーを表示 し、購入を後押し。
「あと〇〇円で送料無料!このチャンスをお見逃しなく」
離脱率の高いページの場合
サイトからの離脱を防ぎ、関連コンテンツを提案 して回遊率を向上。
「この商品をチェックした人は、こちらも見ています」
4.ポップアップ表示トリガーやタイミングの設定
離脱防止ポップアップの効果を最大化するには、ユーザーの動線を考慮し、適切なタイミングで表示することが望ましいと言えます。ポップアップの表示設定がユーザーのサイト閲覧体験を妨げると、かえってストレスを与え、離脱を促してしまう可能性があります。そのため、どのタイミングでどのアクションをきっかけに、誰に表示するかを慎重に設定する必要があります。
提供するサービスやユーザーの行動パターンを分析し、最適な表示タイミングを見極めることで、ユーザーの興味を引きつけ、コンバージョンにつなげる効果的なポップアップ を実現できます。
サイト離脱直前のトリガー
ユーザーがブラウザの戻るボタンを押したり、タブを閉じようとした瞬間に表示。
「閉じる前に!今なら10%オフクーポンをプレゼント」
一定時間滞在後のトリガー
ページを一定時間(例:30秒以上)閲覧したユーザーに表示
「この記事が役に立ったら、無料ガイドをダウンロードしませんか?」
画面スクロール率によるトリガー
ページの50%または80%までスクロールし、ある程度コンテンツを読んだユーザーに表示
「最後まで読んでくれてありがとうございます!限定特典はこちら」

Promolayer.io
5.離脱理由のカバーと断りづらいオファー
ユーザーを説得し、最終的にコンバージョンへとつなげる離脱防止ポップアップは、ユーザーが抱える問題を解決できているかが重要なポイントです。ポップアップがユーザーの離脱理由を解決できているか、また提示するオファーが離脱を防止するのに適切なものかを確認します。
価格が高いと感じているユーザー
割引や分割払いの提案して、ユーザーの抱える問題を解決する。
「今だけ10%オフ!この機会をお見逃しなく」
「分割払いなら月々〇〇円!負担を抑えて購入できます」
購入を迷っているユーザー
特典付きの即決オファーで、購入を迷うユーザーの問題を解決する。
「今購入すると、限定特典をプレゼント!」
「今日中のご注文で送料無料!」
登録や購入が面倒だと感じているユーザー
ワンクリック登録やシンプルなフォームを提供し、ユーザーの問題を解決する。
「メールアドレスだけで簡単登録!」
「たった30秒で完了!今すぐお試し」
6.カウントダウンタイマーを追加する

ポップアップにカウントダウンタイマーを追加することで、心理効果によりエンゲージメントが向上します。
離脱防止ポップアップによる割引クーポンやクーポンコードの提示は、ユーザーの支払額に関する離脱理由を解決するためのひとつの施策ですが、ここにカウントダウンタイマー機能を追加することでユーザーのFOMOを誘発し、エンゲージメント向上が期待できます。
FOMO・・・商品を買いそびれる、または取り残される不安や恐怖
Shopifyでもカウントダウンを活用。ポップアップツール、その他Shopifyストアで各種セールや年末商戦に勝つためのアプリについては、以下の記事をご覧下さい。

【Shopifyアプリ選びに役立つ記事】
Shopifyおすすめアプリ10選【2025年版】高評価ツール活用で年末商戦に勝つ
2025年、Shopifyで利用すべきアプリを目的別に10カテゴリで厳選しました。
Promolayer.io

【Shopifyおすすめアプリ】
Shopifyおすすめアプリ10選【2025年版】高評価ツール活用で年末商戦に勝つ
2025年、Shopifyで利用すべきアプリを目的別に10カテゴリで厳選しました。
Promolayer.io
7.モバイルでも適切に表示する

ポップアップにカウントダウンタイマーを追加することで、心理効果によりエンゲージメントが向上します。
近年利用率が高まるモバイル端末でも、離脱防止ポップアップを表示することが可能です。モバイル端末のブラウザにはカーソルがありませんが、タブ間の移動やバックボタン押下の検知などユーザーの離脱を検知してポップアップを表示します。
ポップアップツールによっては、モバイル表示対応が十分でないツールもあります。モバイルでも適切にポップアップを表示できるポップアップツールが有用です。

【モバイルのポップアップデザインに役立つ記事】
モバイルポップアップ作成方法とデザイン例
【SEO対策+コンバージョンUP】
スマホ利用者の増加に伴い、ポップアップのモバイル表示対応は今や必須事項です。効果的なモバイルポップアップのデザインと活用法を解説します。
Promolayer.io

【デザインに役立つ記事】
モバイルポップアップデザイン作成方法とデザイン例
スマホ利用者の増加に伴い、ポップアップのモバイル表示対応は今や必須事項です。効果的なモバイルポップアップのデザインと活用法を解説します。
Promolayer.io
ポップアップの作り方 (Promolayer)

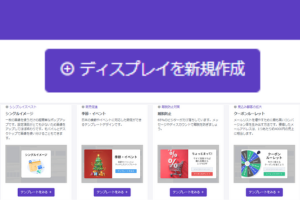
1. 新規作成 → テンプレートを選ぶ
登録後、新規作成をクリックして用途・シナリオに合ったポップアップテンプレートを選択。

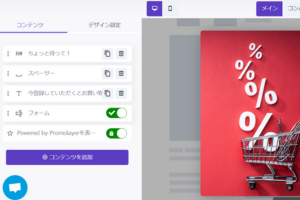
2. ポップアップデザインを編集
テンプレートをもとに、ドラッグ&ドロップで好ましいデザインに編集。ゼロからの編集も可能です。ポップアップのスマホ表示も確認しましょう。

3. 表示ルールやターゲットを設定
ルールセクションでポップアップを表示する対象ユーザーや表示ページ、表示のタイミング等を選択。

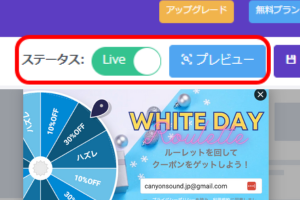
4. プレビュー確認、すぐ施策開始!
プレビューで本番環境での表示を確認。ライブモードに変更すればすぐに施策を開始できます。
ABテストによる離脱防止ポップアップの最適化

ABテストではユーザーの離脱理由を探ったり、また離脱防止に効果のある文言やボタン、画像やポップアップタイプなど、ポップアップのデザインについてエンゲージメントの確実なデータを取得しながら、複数のポップアップを比較することが可能です。
例えば、
- ポップアップを設置しないケース
- ポップアップAを設置するケース(画像を主体とした派手なデザイン)
- ポップアップBを設置するケース(文言を中心とした質素なデザイン)
このように特徴の異なるポップアップをランダムに表示することで、ユーザーのエンゲージメント率が最も高いディスプレイを選定することができます。なお、コンバージョン率が最も高いポップアップを選定した後は、さらに次の段階のABテストを実施。これにより、ポップアップを常に効果の高いものに最適化できます。

【ABテストが分かる記事】
ABテストの基礎知識とテスト事例
「ABテスト」はCROに向けて異なった複数のアイデアがある場合、その中から最も効果的なアイデアを選び出すのに優れた効果を発揮します。
Promolayer.io

【ABテストが分かる記事】
ABテストの基礎知識とテスト事例
「ABテスト」はCROに向けて異なった複数のアイデアがある場合、その中から最も効果的なアイデアを選び出すのに優れた効果を発揮します。
Promolayer.io
離脱防止ポップアップの成功事例
離脱防止ポップアップを上手く活用することで、多くのストアや企業が離脱からコンバージョンへの転換を実現しています。以下に、離脱防止ポップアップの成功事例をご紹介します。
各ビジネスにおける離脱防止ポップアップの使い方を参考に、最適なポップアップ戦略を実施しましょう。
事例1.人気ECアパレルブランドでカゴ落ち率25%減少。その工夫とは?

ある人気アパレルECストアでは、セール時のアクセスが増えるものの、カート放棄率が高く、購入完了率が伸び悩んでいました。
特に、新規訪問者の多くがカートに商品を入れたまま離脱する 傾向が強く、売上機会の損失が問題となっていました。
実施したポップアップ戦略
カートに商品を入れたまま離脱しようとしたユーザーに対し、「カートの商品がまだ残っています!今すぐ購入すると10%オフ!」という離脱防止ポップアップを導入。さらに、「送料無料まであと〇〇円!」のポップアップも併用し、まとめ買い促進を実施。
結果
導入後1ヶ月で、カート放棄率が25%減少。コンバージョン率が15%向上。また、送料無料ポップアップの影響で、平均注文額(AOV)も10%アップ。離脱直前の適切なオファーが、購入完了を大きく後押しする結果となりました。
事例に加えて、海外ECに学ぶグローバルサイトの離脱防止ポップアップ成功例も参考にしてみてください。

【離脱防止に役立つ記事】
海外ECに学ぶ!グローバルサイトの離脱防止ポップアップ成功例
海外の有名ECサイトが実践している離脱防止ポップアップの成功例を紹介します。自社サイトに応用できるポイントを探しながら、ヒントを見つけてみてください。
Promolayer.io

【離脱防止】
海外ECに学ぶ!グローバルサイトの離脱防止ポップアップ成功例
海外の有名ECサイトが実践している離脱防止ポップアップの成功例を紹介します。自社サイトに応用できるポイントを探しながら、ヒントを見つけてみてください。
Promolayer.io
事例2.SaaSサービスの無料トライアルを後押し。登録率が32%向上

B2B向けマーケティングツールを提供するとあるSaaS企業は、サイトへの訪問者数は順調に増えていたものの、無料トライアル登録へのコンバージョン率が低迷していました。
料金ページや機能紹介ページを閲覧したユーザーの多くが、登録せずに離脱してしまう傾向が見られました。
実施したポップアップ戦略
サイト訪問者の行動を分析した結果、無料トライアル登録ページを開いたが完了しなかったユーザーにターゲットを絞り、離脱防止ポップアップを導入。
ポップアップの内容は、「登録はたった30秒!今すぐ無料で試してみませんか?」とし、入力の手軽さを強調。さらに、ユーザーの不安を解消するため、「14日間無料 + クレジットカード不要」という特典を提示。
結果
導入後1ヶ月で、無料トライアル登録率が32%向上。また、ポップアップ経由で登録したユーザーのうち、本登録(有料プラン移行)へ進んだ割合が20%増加しました。離脱直前の不安を取り除き、行動を後押しするメッセージが効果を発揮しました。
事例3.ホテル予約サイトへの仕掛け。予約完了率が22%向上

ある旅行予約サイトでは、多くのユーザーが宿泊プランの詳細ページを閲覧しているものの予約完了まで進まずに離脱するケースが多発していました。
特に、料金を確認した後に比較のため別サイトへ移動するユーザーが多いことが課題となっていました。
実施したポップアップ戦略
宿泊プランの詳細ページから離脱しようとしたユーザーに対し、離脱防止ポップアップを導入。ポップアップの内容は、「本日限定の特別オファー!」とし、期間限定の割引を強調しました。また、「このプランはあと3部屋のみ!」と希少性を訴求。その他、「今予約すればキャンセル無料!」で安心感を提供しました。
さらに、過去にサイトを訪問したことがあるユーザーには、「前回チェックしたホテルに特別割引をご用意しました!」というパーソナライズドポップアップも表示するようにしました。
結果
ポップアップ導入後、予約完了率が22%向上。特に「キャンセル無料」のメッセージが効果を発揮し、予約を迷っていたユーザーの行動を後押ししました。
また、特別割引ポップアップを表示したリピーターの予約率も15%アップし、サイト回遊から予約完了につなげることに成功しました。

【Promolayer活用事例】
株式会社 山本山 - Promolayer導入でLINE 会員300%増加!戦略的ポップアップの使い方
株式会社 山本山では、Promolayerの多彩なターゲティング機能を活用し、商品の認知度と販売実績を向上させています。マーケ担当者に役立つ事例です。
Promolayer.io

【Promolayer活用事例】
株式会社 山本山 - Promolayer導入でLINE 会員300%増加!戦略的ポップアップの使い方
株式会社 山本山では、Promolayerの多彩なターゲティング機能を活用し、商品の認知度と販売実績を向上させています。マーケ担当者に役立つ事例です。
Promolayer.io

関連記事
Promolayer.io
離脱防止ポップアップデザインと使い方のコツ
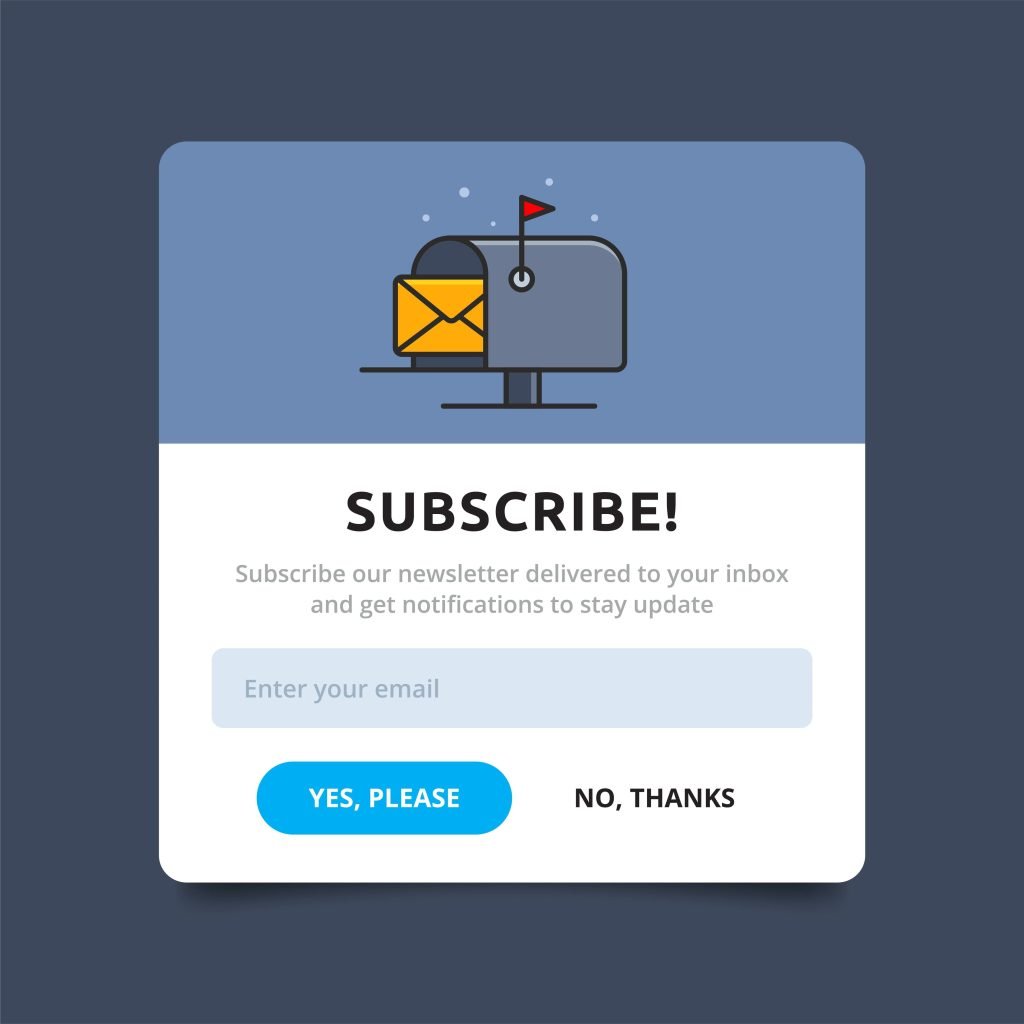
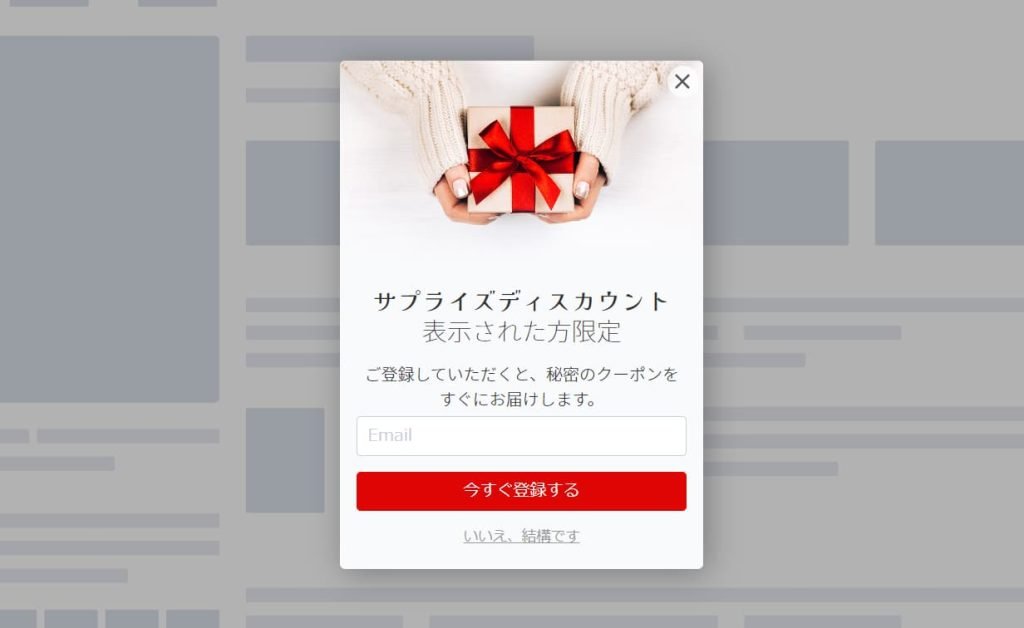
割引クーポンを提供する離脱防止ポップアップ


例えば、ユーザーが支払金額や利用料金の高さを理由に商品購入やサービスの利用をためらっていると仮定した場合、離脱防止ポップアップで割引クーポンやクーポンコードを入手できることを告知すれば、この離脱理由を解決することができます。
ユーザーはメールアドレスをフォームに入力し、フォーム下のボタンを押下することで割引クーポンを手に入れることができます。これにより、サイト運営側では離脱防止だけでなく顧客情報としてメールアドレスを収集でき、見込み客として顧客リストの作成にも役立てられます。
送料無料を提供する離脱防止ポップアップ


オンラインショッピングの需要が高まる現在、”送料の安さ”はユーザーにとって商品を購入するかどうかの主要な検討材料となっています。もし、ユーザーが送料を理由に離脱すると仮定した場合、離脱防止ポップアップで送料無料キャンペーンを告知すれば、送料に関する離脱理由を解決することができます。こちらも送料無料キャンペーンに参加する条件としてフォーム入力を設定すれば顧客の情報を収集するなど、さまざまな使い方が可能です。
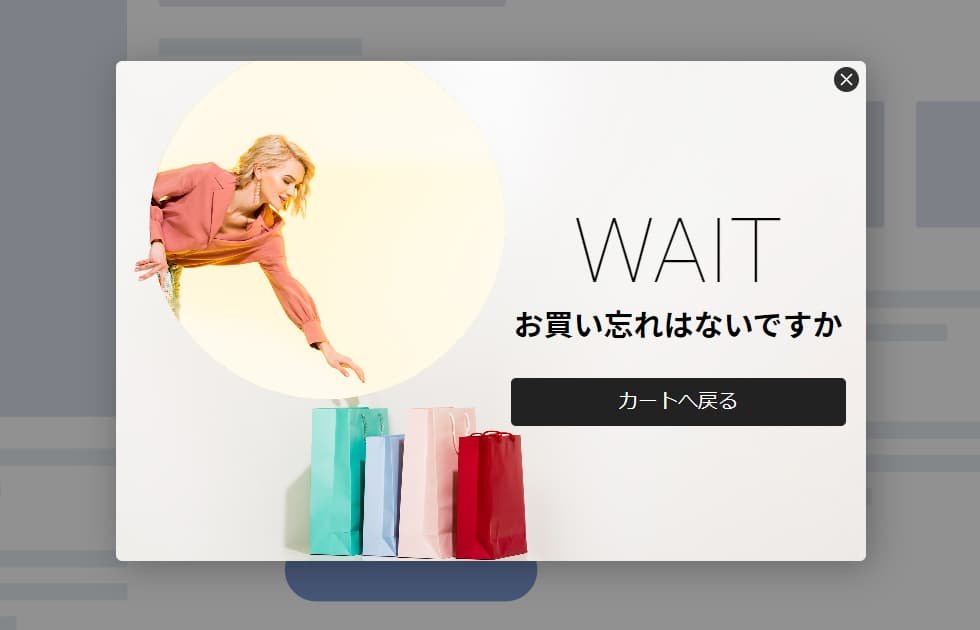
カゴ落ち防止ポップアップ


商品をカゴやカートに入れたまま、購入せずにサイトを離脱するユーザーにも離脱防止ポップアップが有効です。
カゴ落ちの背景として、ユーザーが商品を閲覧しカートに一度商品を入れたということは、高い購入意思があると考えられます。しかし、登録するクレジットカードが手元にない、カートに入れるまで商品の総額が分からず、送料等を含めると思っていたよりより高くなったなど、何かしらの理由によって離脱が起きます。
その際に離脱防止ポップアップで商品がカートに入ったままであることをお知らせしたり、お得な初回割引などの特典を提示することで、ユーザーが抱える問題を解決へと導くことができます。
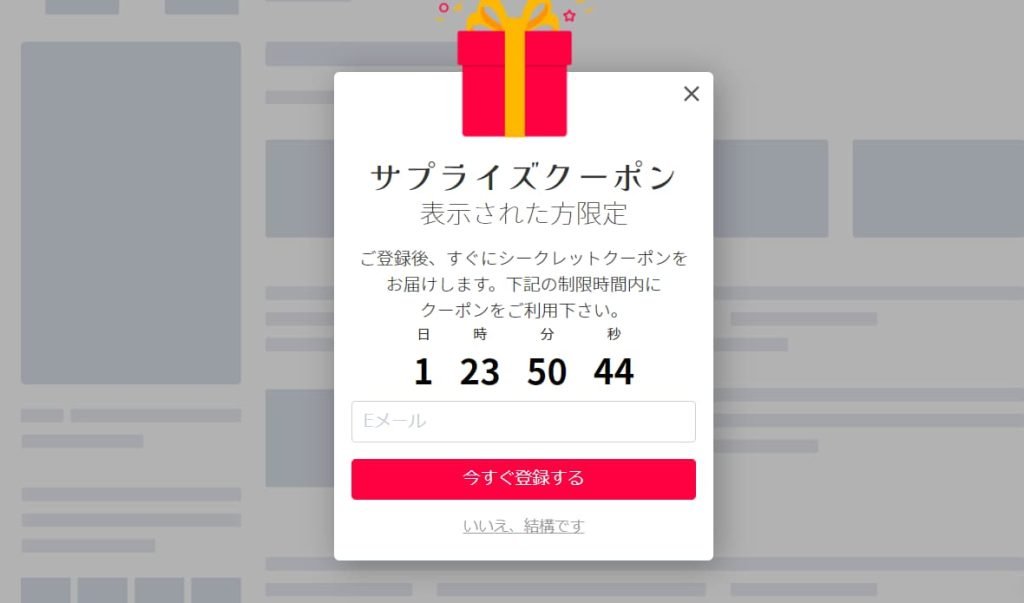
カウントダウン機能付き離脱防止ポップアップ


カウントダウン機能を追加した離脱防止ポップアップです。
クーポンの取得や利用に制限時間が設けられることで、ユーザーに”お得な条件で商品やサービスを買い逃したくない”という心理が働くことで、コンバージョンへの行動が促進されます。また顧客が明らかにお得な条件での商品やサービスの購入を逃さないようにするという役割も果たします。
なお、カウントダウン機能は離脱防止以外にも新商品の発売前、季節やイベントにおけるセールの開始予告や、セール等の終了までの期限を表示するなど、色々な使い方が可能となっています。
アニメーション付き離脱防止ポップアップ




時には反射的に閉じられてしまうこともあるポップアップですが、アニメーションを加えることでよりユーザーの注目を集めるため、離脱防止効果が高くなります。実際に静止画のみの離脱防止ポップアップと、アニメーションポップアップでは見た目のインパクトが非常に異なる事がわかります。
アニメーションGIF素材を使って自社のキャラクターをポップアップ上で動かしたり、また季節やイベントに合った素材を集めてアニメーションを加える等、想像力を頼りにインパクトが強く親しみのあるポップアップの作成が可能です。
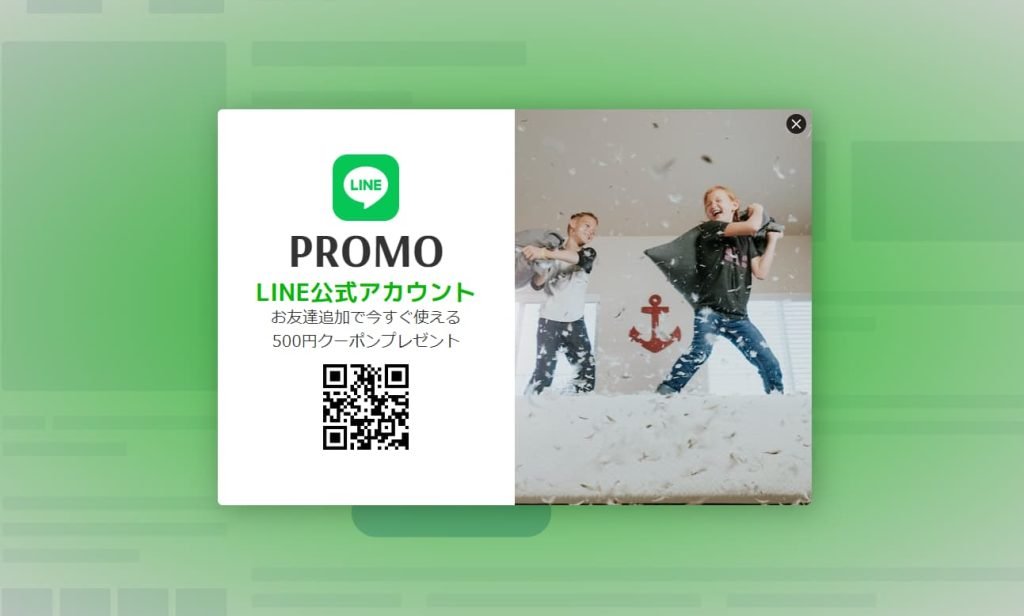
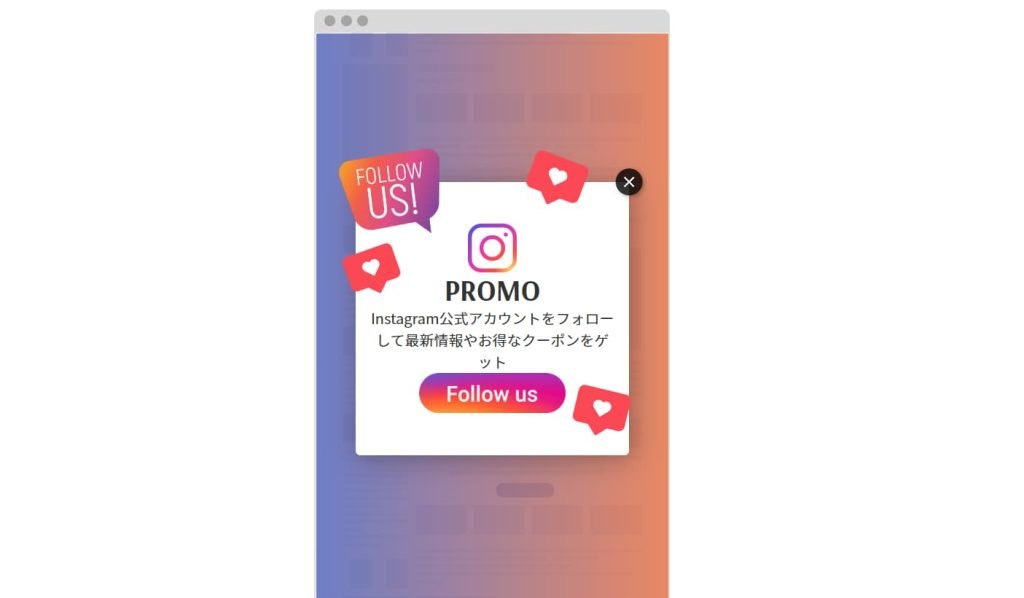
SNSフォロアー獲得に繋げる離脱防止ポップアップ


離脱防止ポップアップでは、SNSのフォロアー獲得を促進するポップアップの表示も可能となっています。
上記の例のようにLINEであればお友達登録、またInstagramならアカウントのフォローで割引クーポンを進呈します。デスクトップユーザーにはQRコードを、スマートフォンを利用しているユーザーにはSNSアカウントへのリンクボタンを表示することで、ユーザーはよりSNSアカウントにアクセスしやすくなります。割引特典、そしてSNSをフォローしてもらうことでサイト運営側は見込み客を獲得でき、今後のマーケティング施策に役立てられます。
離脱防止に効果的なバナー制作に役立つ記事「バナー素材に使えるおすすめサイトまとめ」は以下のリンクから。

【バナー素材選びに役立つ記事】
バナー素材に使えるおすすめサイトまとめ|画像・イラスト・フォント・事例集
この記事では、商用利用しやすい写真・イラスト・アイコン・フォント、そのほかツールなど「バナー素材サイト」を目的別にまとめました。
Promolayer.io

【バナー素材選び】
バナー素材に使えるおすすめサイトまとめ|画像・イラスト・フォント・事例集
この記事では、商用利用しやすい写真・イラスト・アイコン・フォント、そのほかツールなど「バナー素材サイト」を目的別にまとめました。
Promolayer.io
離脱防止ポップアップを理解する
サイトの回遊率を向上させてカゴ落ち防止、離脱率を低減させることを可能にする離脱防止ポップアップは、コストを掛けて業者に任せることなく自社にてDIYで作成できます。
またそれだけでなく、ABテストでポップアップを確実な実績データを取得しながら最適化することも可能となっており、より効果の高いポップアップを選定し活用し続けることが可能となっています。
離脱防止ポップアップにはデザインや表示するページの設定、トリガー設定など、さまざまな要素があります。自社が提供するサービスや商品、そしてユーザーの導線をヒントに離脱防止ポップアップを設置することでユーザーの離脱理由を解決でき、最終的なコンバージョンへと繋げることが可能です。
「離脱防止ポップアップ」の使い方を理解して、コンバージョン率の向上に役立てましょう。
離脱防止に関するFAQ
サイト離脱とは何ですか?
サイト離脱とは、訪問者がウェブサイトから完全に去ることを指します。これは、ユーザーがブラウザのタブを閉じたり、他のサイトへ移動したりする際に発生します。サイト離脱は、ウェブサイトのパフォーマンスやユーザーエクスペリエンスに関する重要な指標の一つです。
離脱防止とは何ですか?
離脱防止とは、ウェブサイト訪問者がページを離れるのを防ぐための施策です。訪問者がサイト内で長く滞在し、目的のコンテンツや商品にたどり着くように工夫します。これにより、サイトのエンゲージメントやコンバージョン率を向上させます。
離脱率は何故高くなるのですか?
離脱率が高くなる原因には、コンテンツの品質が低い、ページの読み込みが遅い、ナビゲーションが分かりにくい、モバイルフレンドリーでない、または期待と異なる情報が提供されているなどが挙げられます。ユーザーが求めている情報や体験を提供できていないと、高い離脱率に繋がります。
離脱率を下げる方法は?
離脱率を下げるためには、以下の方法があります:
- ページ速度を改善する。
- 質の高い、価値あるコンテンツを提供する。
- ユーザビリティを向上させ、ナビゲーションを分かりやすくする。
- モバイル最適化を行う。
- 明確で魅力的なCTA(Call to Action)を設置する。
これらの対策により、訪問者がサイトに留まり、目的のアクションを起こしやすくなります。
離脱防止モーダルとはなんですか?
離脱防止モーダルとは、訪問者がウェブページを閉じる前に表示されるポップアップウィンドウです。割引や特典、ニュースレター登録などのオファーを提示し、訪問者の関心を引き、離脱を防ぐことを目的としています。
離脱防止ポップアップとはなんですか?
離脱防止ポップアップとは、ユーザーがページを閉じる際に表示される小さなウィンドウで、特典やプロモーション、追加情報を提供し、ユーザーの離脱を防ごうとするものです。
モーダルとほぼ同様の機能を持ちますが、デザインや表示タイミングに工夫を加えることで、さらに効果的になります。
