
Promolayerのポップアップは動きや表示方法を細部まで設定できるアニメーション機能を搭載。ユーザーの視線を奪う美しいポップアップや、キャラクターが動く楽しいポップアップなど、使い方次第でユーザーの興味を惹き、コンバージョン率をアップさせることが可能です。
この記事ではポップアップにアニメーションを加える効果と、Promolayerでアニメーションポップアップを作成する手順をご紹介します。
アニメーションポップアップを作成! 目次
視線を惹きつけて高い効果が期待できる
「アニメーションポップアップ」
ECサイトやブログサイト等で人の視線を引き付けて注目を集め、目標とするコンバージョンへと繋げる目的で利用される”ポップアップ”。
しかしながら、もしポップアップが伝えたい文章を表示するのみで、なおかつデザインがさえないポップアップであれば、そのポップアップはユーザーに飽きられてしまうばかりか目的を遂げることなく、サイト閲覧の邪魔になってしまうだけになってしまいます。
一方、アニメーションを追加したポップアップはカラフルで細かな動きがあり、見た目にも楽しいポップアップです。ユーザーの視線を集める特徴から高い効果が期待でき、目標とするコンバージョンの達成に大きく貢献するポップアップになります。
「アニメーションポップアップ」作成手順
ハロウィンとバレンタインデーの2つの季節のポップアップを例に、Promolayerのプラットフォームでの「アニメーションポップアップ」作成する手順について以下にご紹介します。
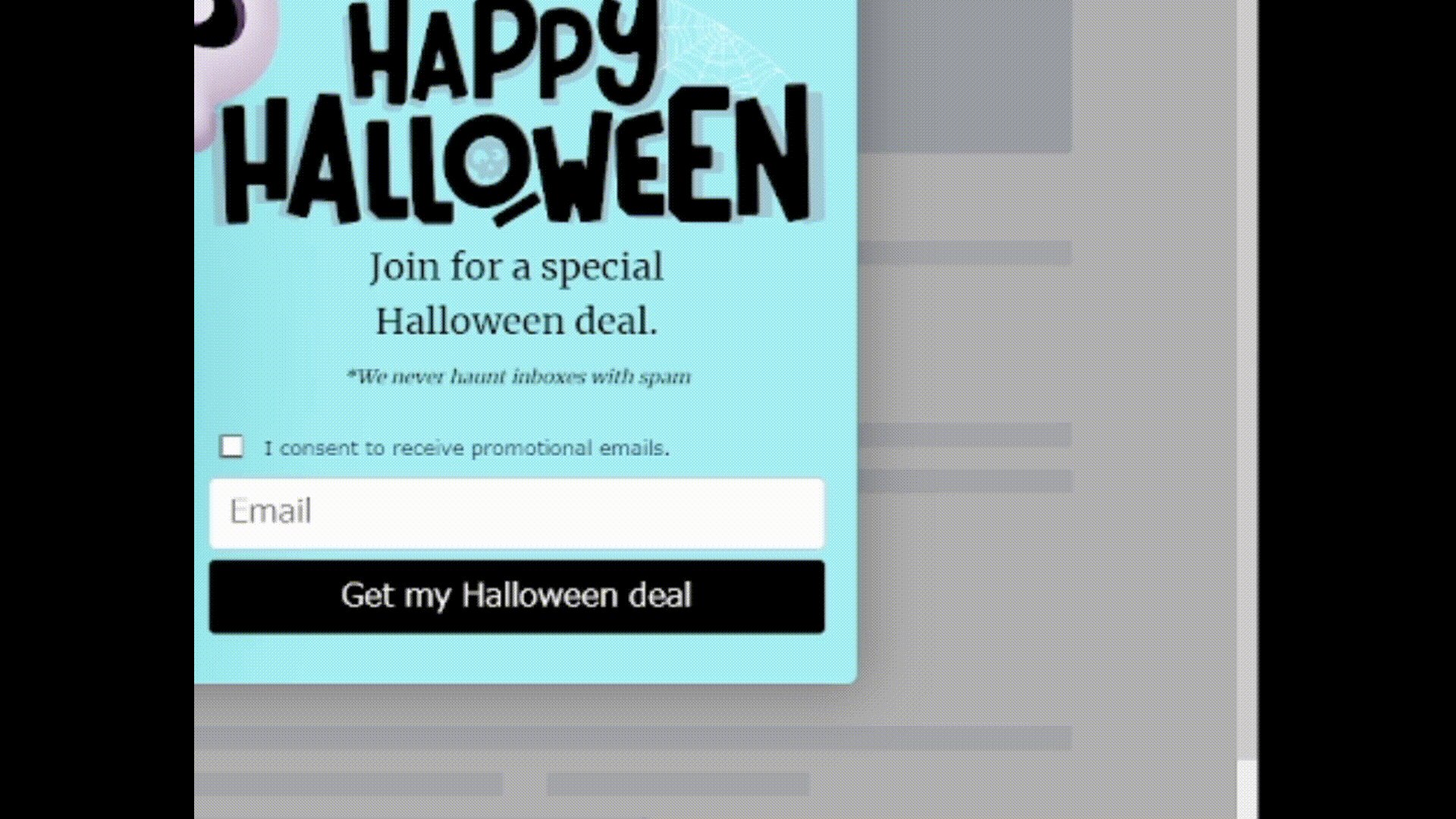
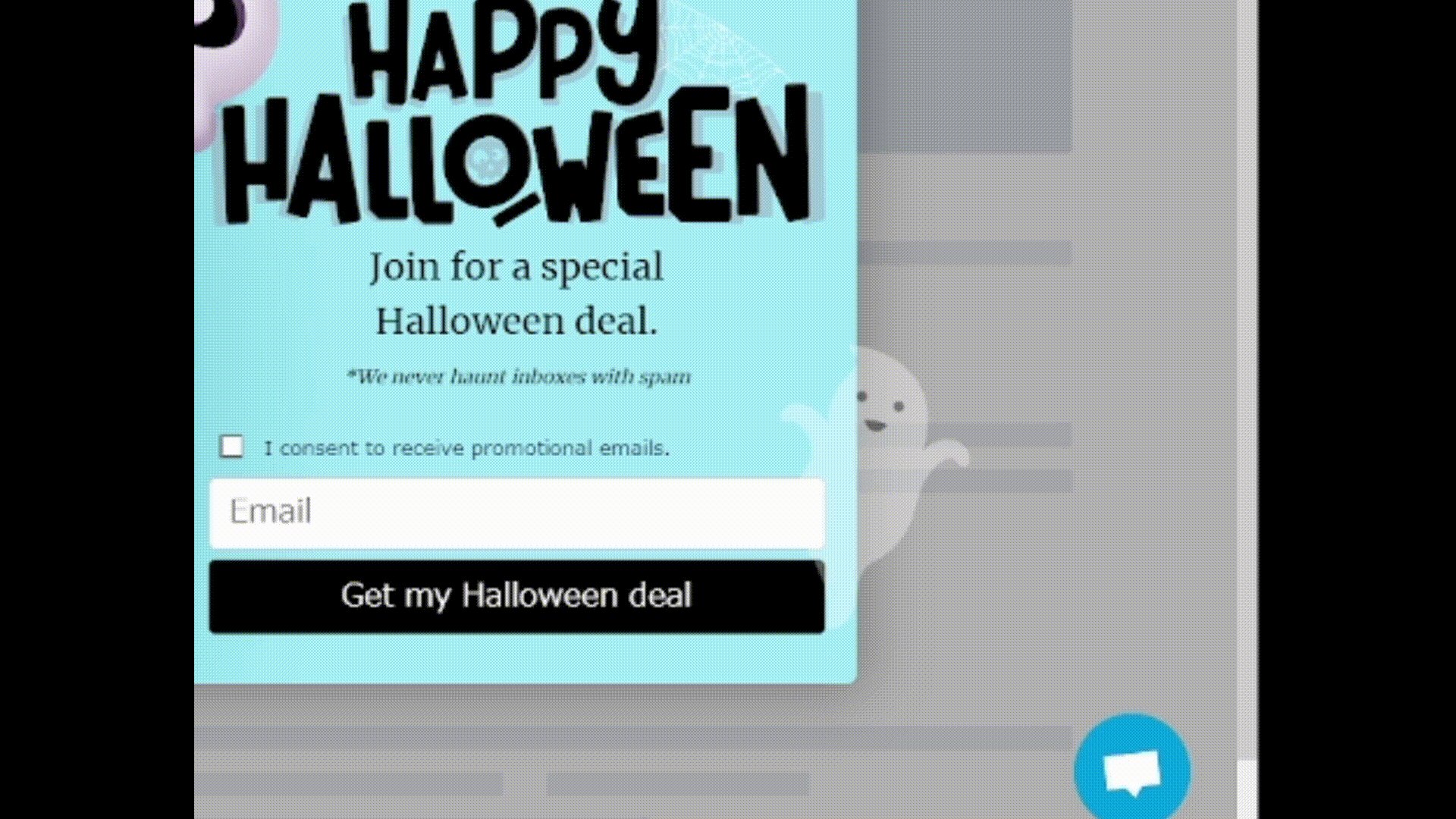
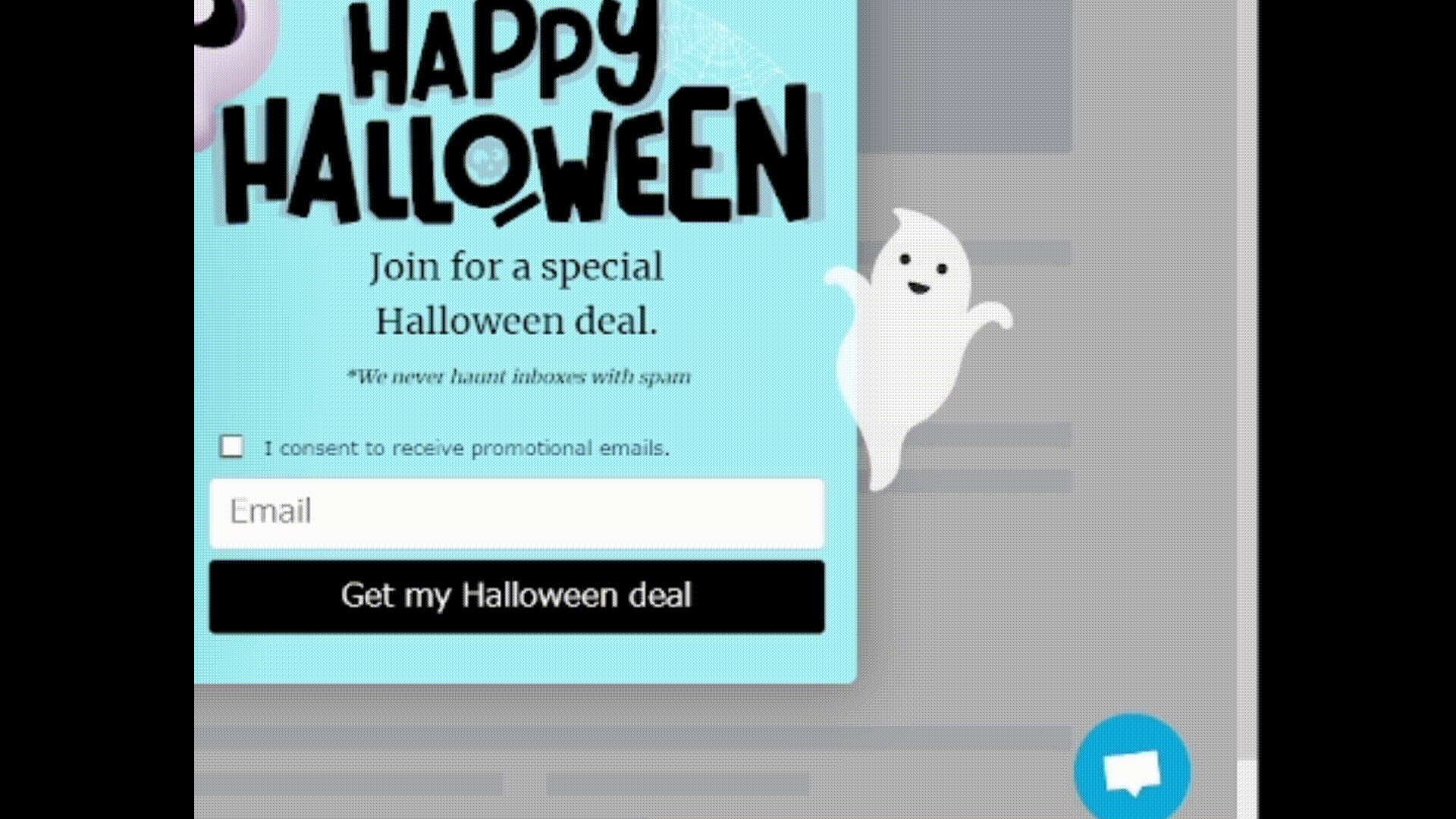
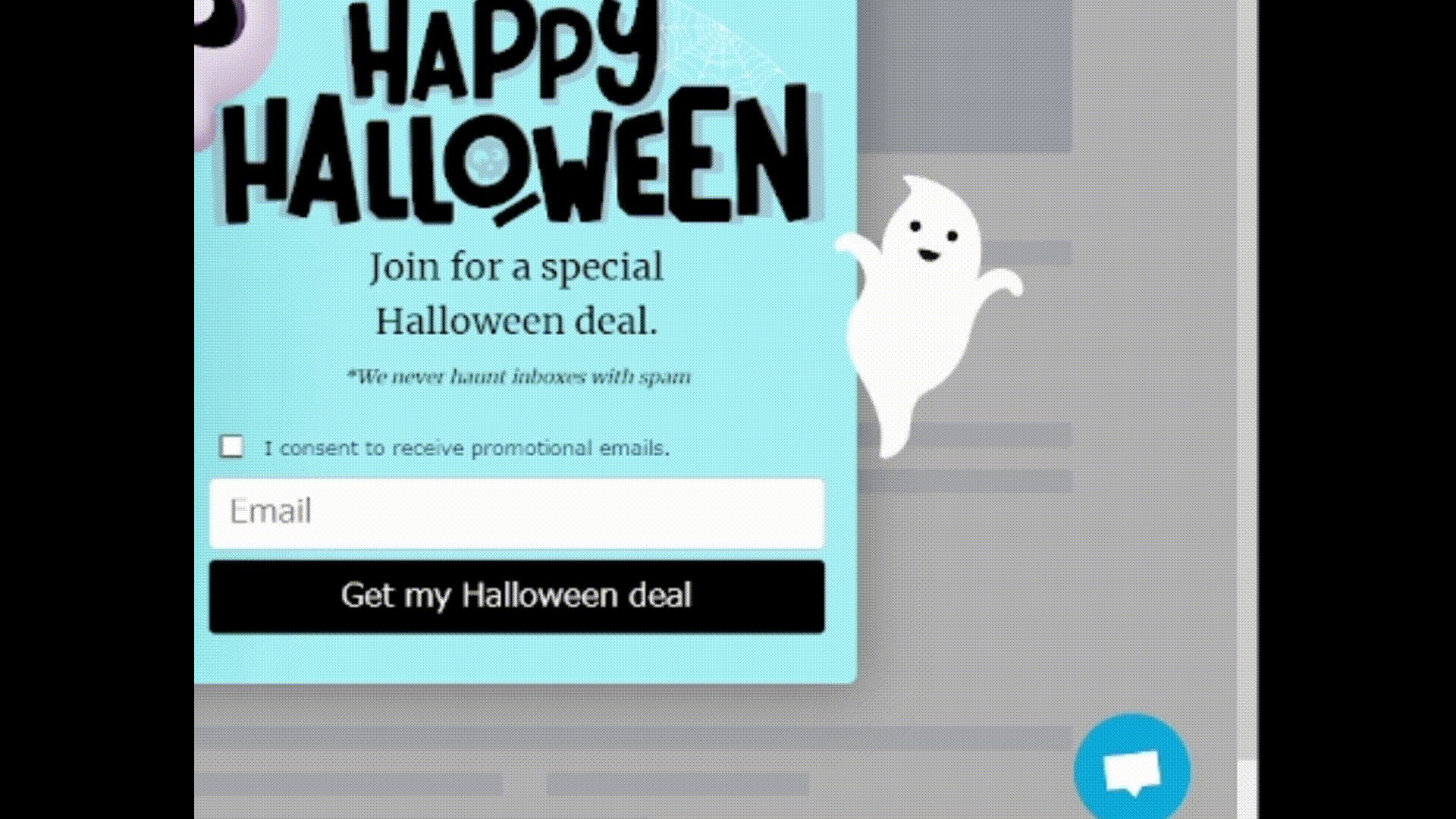
◎ ゴーストを出現させる

ハロウィンを飾るのには欠かせないキャラクターといえばゴースト。毎年のハロウィンセールやキャンペーンで使用するポップアップに、ゴーストを出現させてみましょう。
手順① ステッカーを追加する
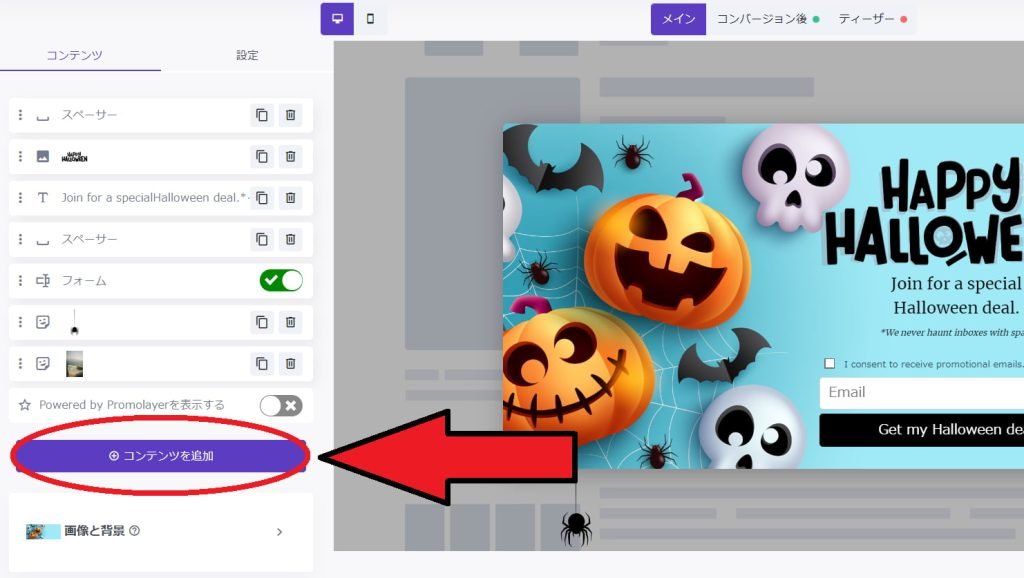
”ポップアップ編集メニュー”下部の「⊕コンテンツを追加」をクリック。

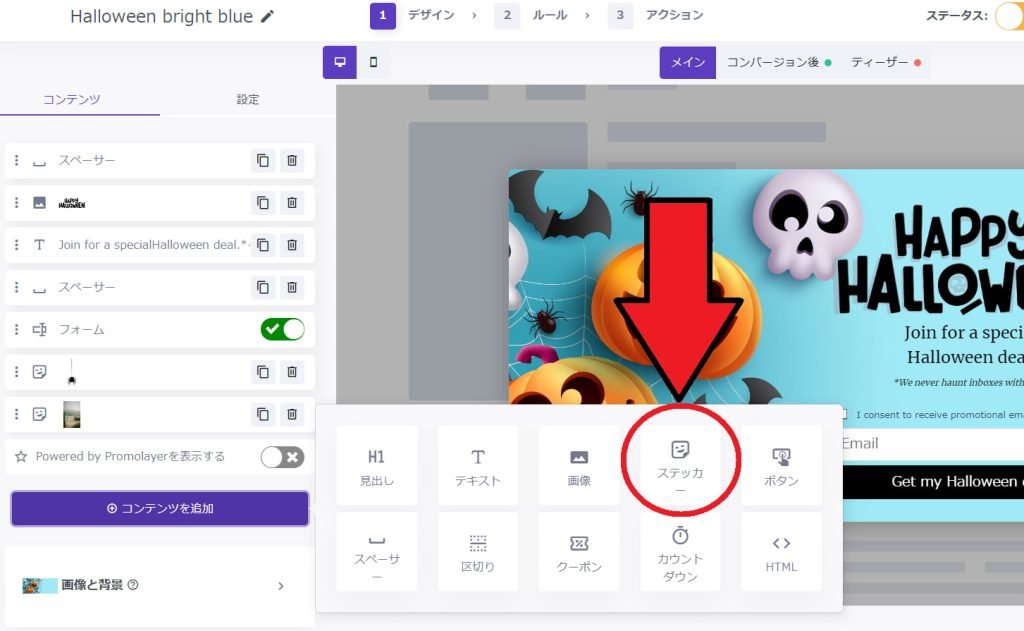
コンテンツ追加メニューから「ステッカー」を選択します。

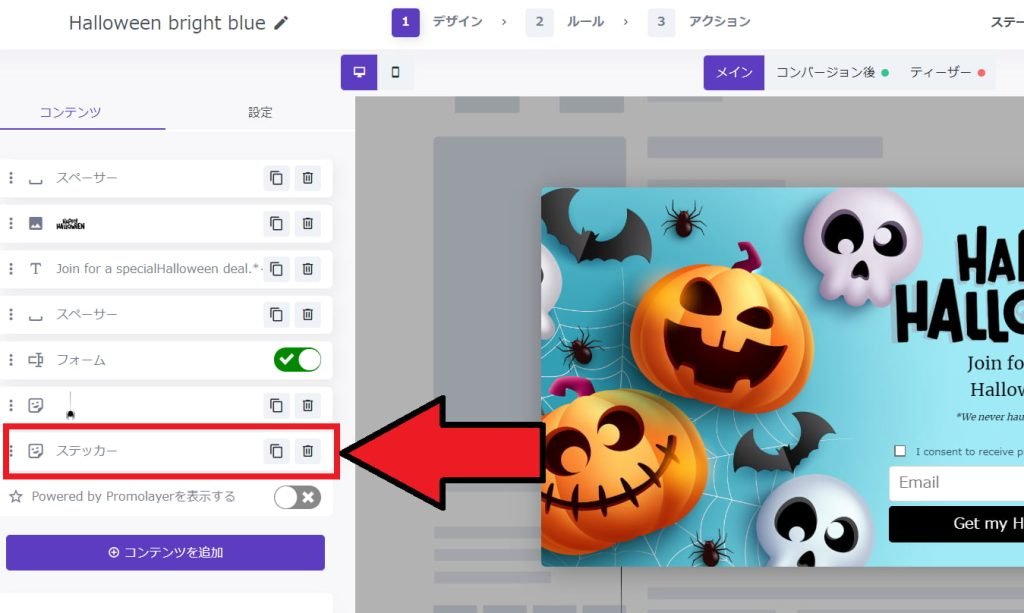
”ポップアップ編集メニュー”に、アニメーションが追加できる「ステッカー」が追加されます。

手順② 画像を追加する
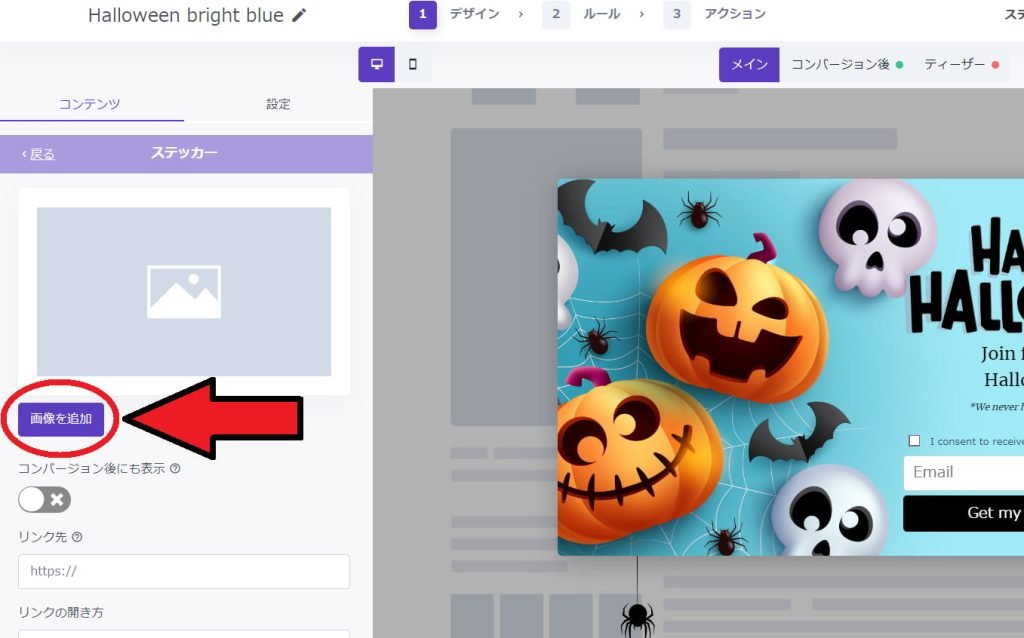
続いて「ステッカー」を選択し、メニューから「画像を追加」をクリック。

アニメーションを追加するステッカーは、
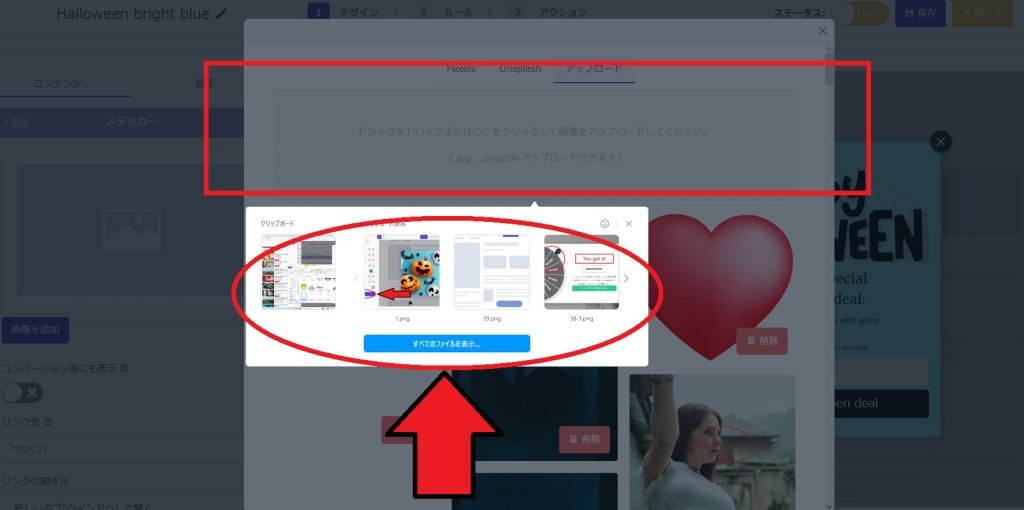
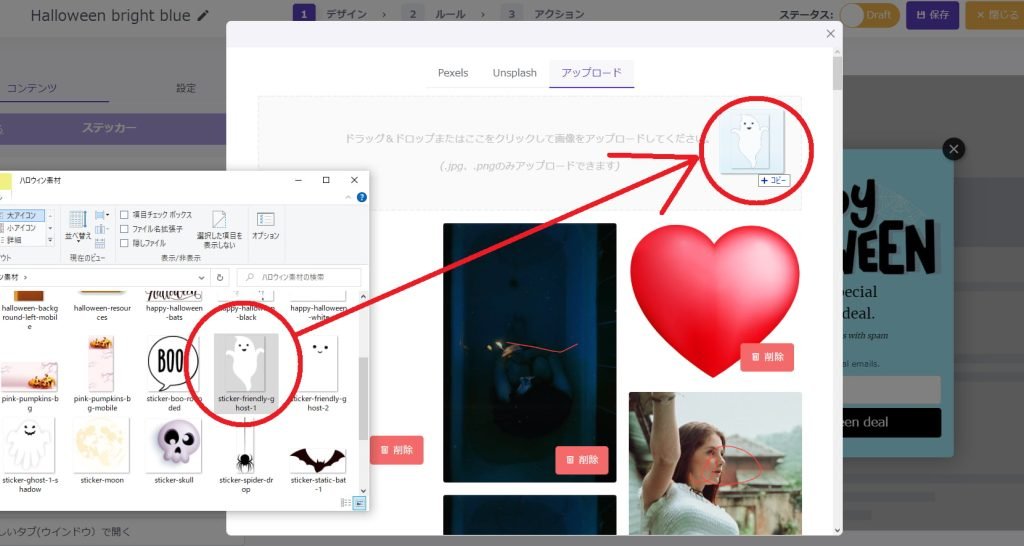
・ウィンドウの上部をクリックしてドライブから追加
・エクスプローラからドラッグ&ドロップで直接ウィンドウ上部に追加
2通りの方法で追加する事が可能です。


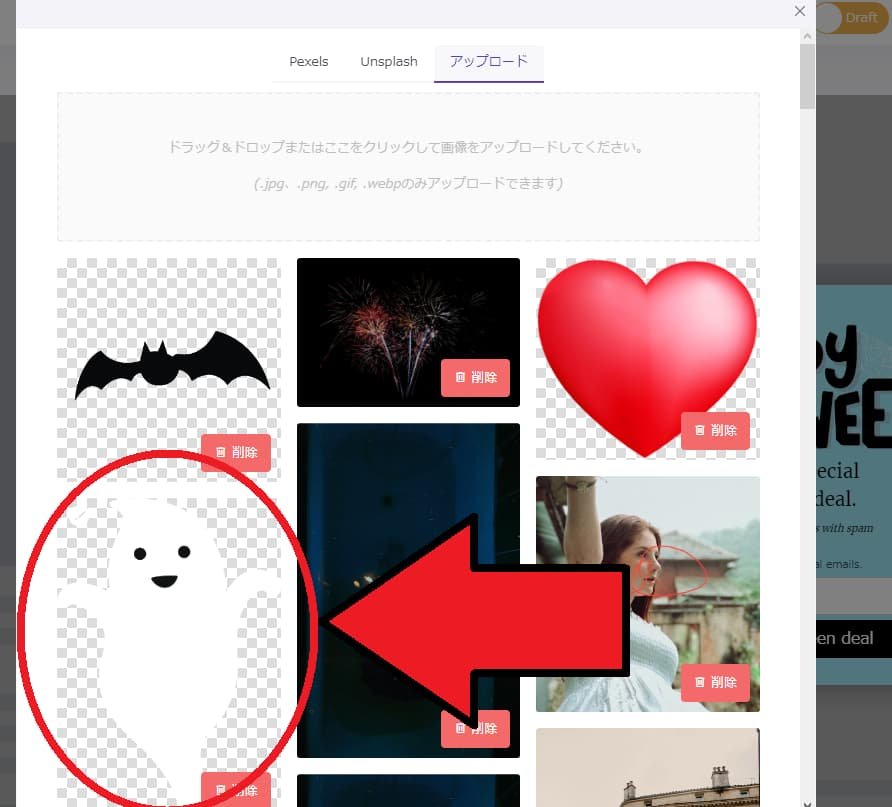
続いて上部タブの「アップロード」から、アップロードした画像をクリックします。

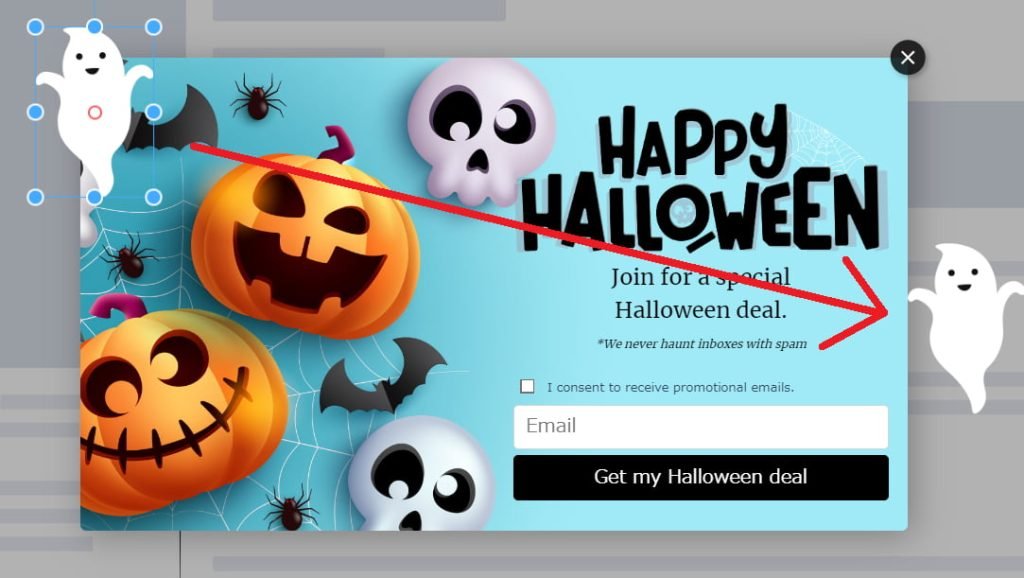
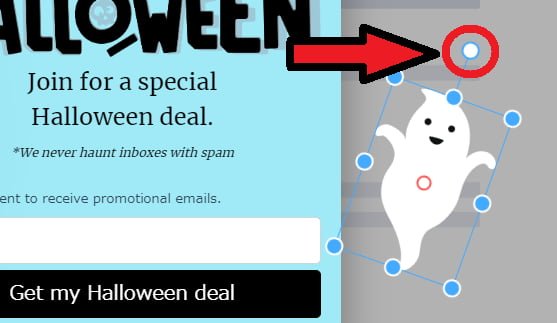
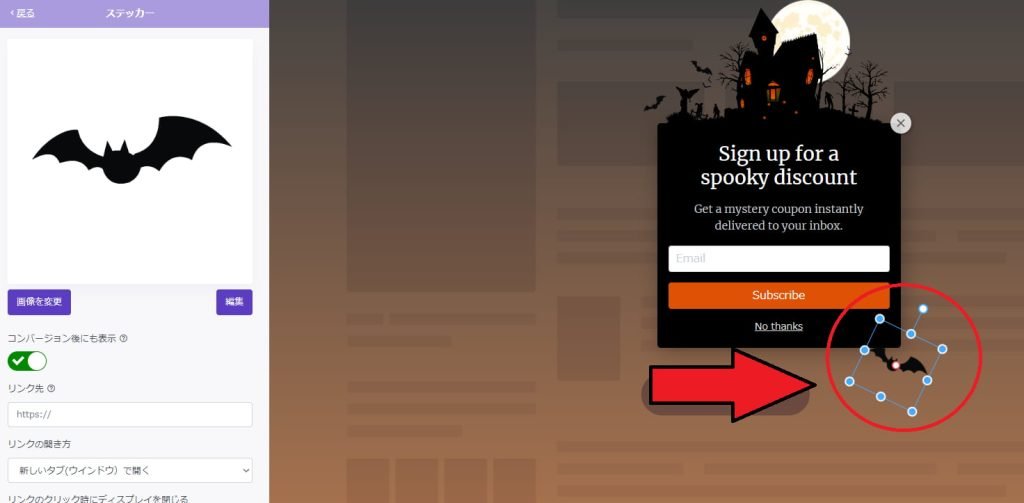
手順③ キャラクターを所定の位置に移動
ポップアップ上にアニメーションで動かしたいキャラクター画像が表示されたら、ドラッグ&ドロップでキャラクターを置きたい場所に移動します。

キャラクター画像は青いドットをクリックしてマウスを動かすことで大きさが調整できます。また画像上の白いドットをクリックすると回転させることが出来ます。ここでは、アニメーションを追加するにあたり少し角度を付けています。

手順④ アニメーションを追加・設定する
キャラクター画像が所定の位置に移動し、フォームが決まったらアニメーションを追加します。
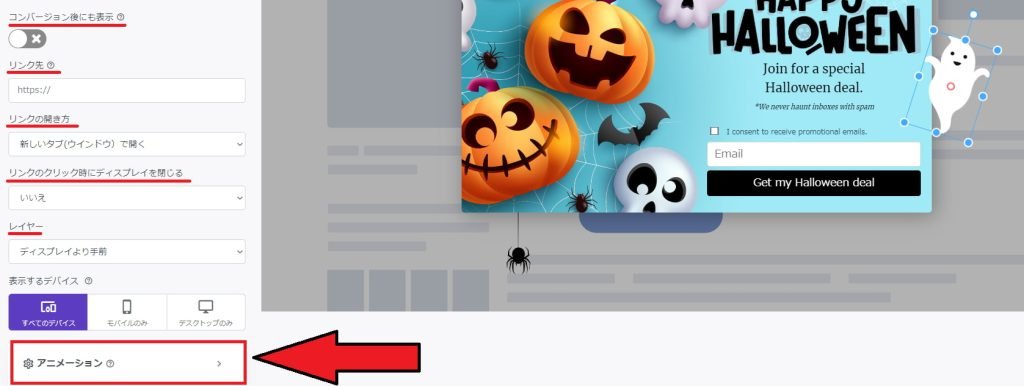
ポップアップ編集メニューの最下部にある「アニメーション」をクリックします。

ステッカーの設定では、
- コンバージョン後にも表示・・・コンバージョン後にもアニメーションを表示するかどうか
- リンク先・・・キャラクター画像へのリンク設定
- リンクの開き方・・・リンクが開く方法
- リンクのクリック後にディスプレイを閉じる・・・クリック後にポップアップが閉じるかどうか
- レイヤー・・・キャラクター画像をポップアップの手前に表示するか、後ろに表示するか
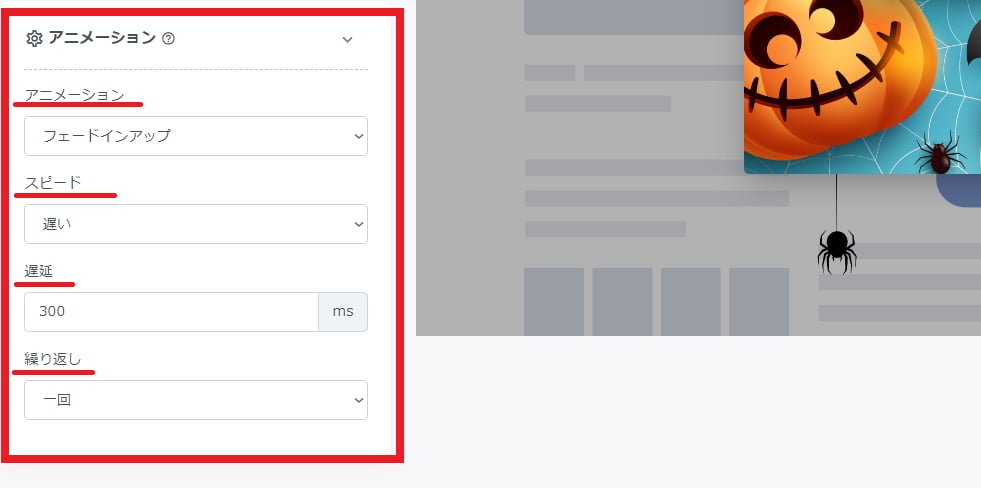
アニメーションの設定では、
- アニメーション・・・キャラクター画像が動くパターン
- スピード・・・キャラクター画像が動くスピード
- 遅延・・・ポップアップ表示後、キャラクター画像が動くタイミングを遅らせる(1,000ms = 1秒)
- 繰り返し・・・キャラクター画像が動く回数
等の設定が可能となっています。この例ではコンバージョン後の表示なし、リンクなしでレイヤーをポップアップの手前に設定しています。

数多くのアニメーションのパターンからお気に入りのパターン・速度・遅延の度合い・繰り返しのパターンを選択します。この例では
- アニメーション・・・フェードインアップ
- スピード・・遅い
- 遅延・・・300ms
- 繰り返し・・・1回
を選択しています。
最後に、キャラクター画像が設定どおりに作動しているかを実際のウェブサイトで確認します。
◎ 羽ばたくコウモリを追加する
ハロウィンのキャラクターで同じく欠かせないコウモリは、ポップアップ上にただ表示するよりも羽ばたくコウモリのほうが、よりハロウィンの雰囲気を演出するだけでなく、ユーザーの注目も集めることができます。
Promolayerのアニメーション機能では静止しているキャラクター画像を動かすことができますが、もともと動きのあるGIF画像を追加すれば、さらにユーザーの視線を集めるポップアップを作成することができます。アニメーション②では、コウモリを自然に羽ばたかせて表現します。

前項のアニメーション①・手順③より、キャラクターGIF画像を追加して所定の位置に配置します。

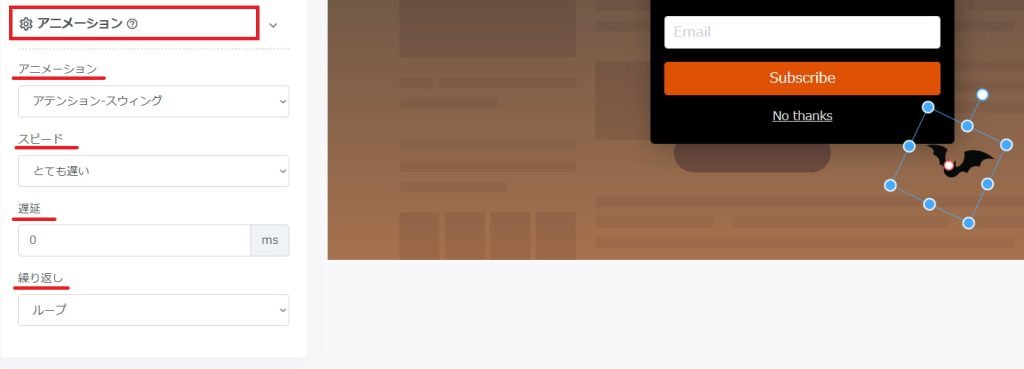
アニメーション設定では、コウモリの自然な動きを表現するために以下のように設定します。
- アニメーション・・・アテンション/スウィング
- スピード・・・とても遅い
- 遅延・・・0 ms
- 繰り返し・・・ループ

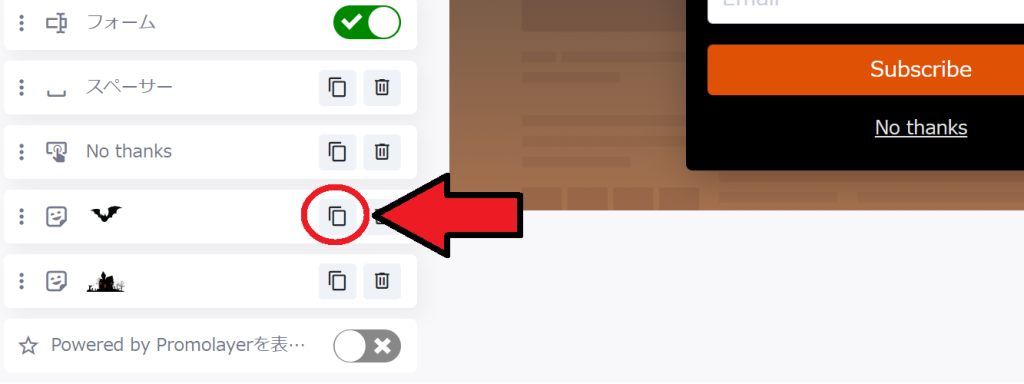
表示するキャラクター画像を増やしたい場合は、画面左側のポップアップ編集メニューにある「複製ボタン」をクリックします。ワンクリックごとにキャラクター画像を設定そのままに複製することができます。
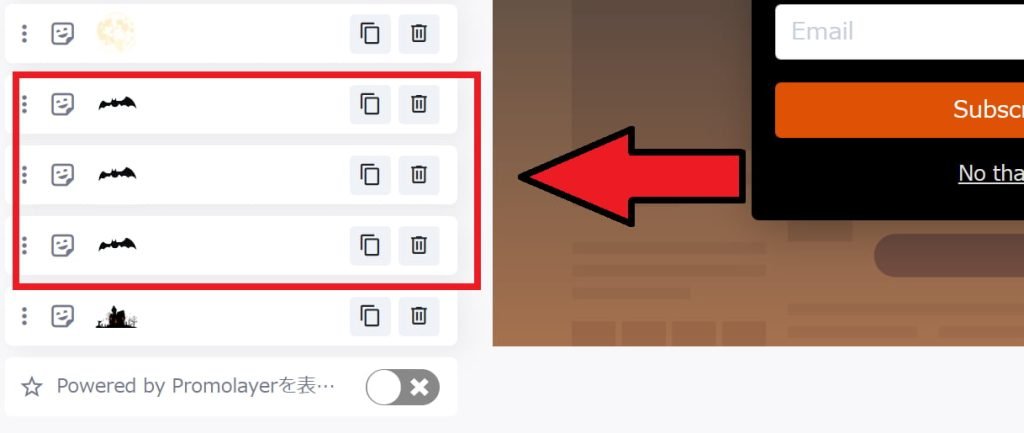
ここでは3つのコウモリの画像のアニメーションを作成します。

複製されたキャラクター画像を動かしたり設定するにはそれぞれのステッカーをクリックし、ひとつづつ大きさや配置の設定を行います。

それぞれのキャラクター画像を所定の位置に配置し、最後にキャラクター画像が設定どおりに作動しているかを実際のウェブサイトで確認します。
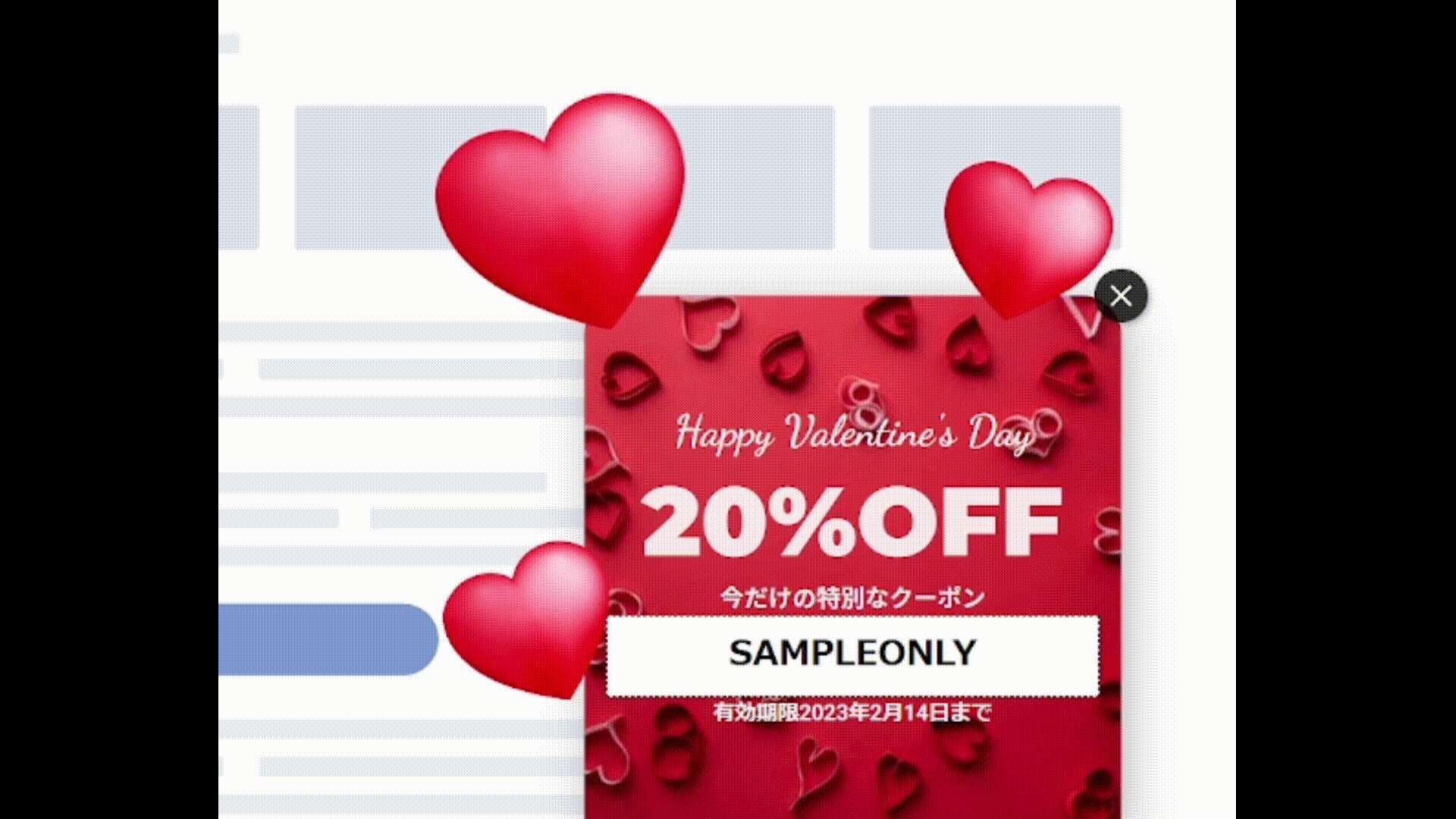
◎ ハートの鼓動を表現する

ECサイト等ではキャンペーンが欠かせないバレンタインデー。ポップアップで販売促進を行う際などにハートが鼓動を打つアニメーションが追加できれば、ユーザーの視線を集められますし、よりキャンペーンを際立たせることが可能になります。ハートの画像を使って、ハートが鼓動する様子を表現します。
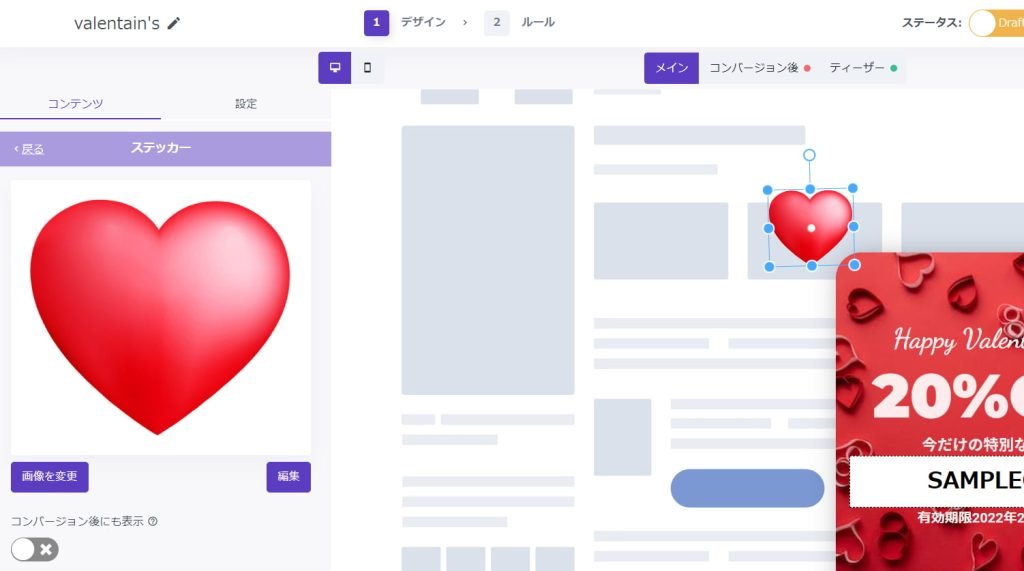
前項のアニメーション①・手順③より、キャラクターGIF画像を追加して所定の位置に配置します。

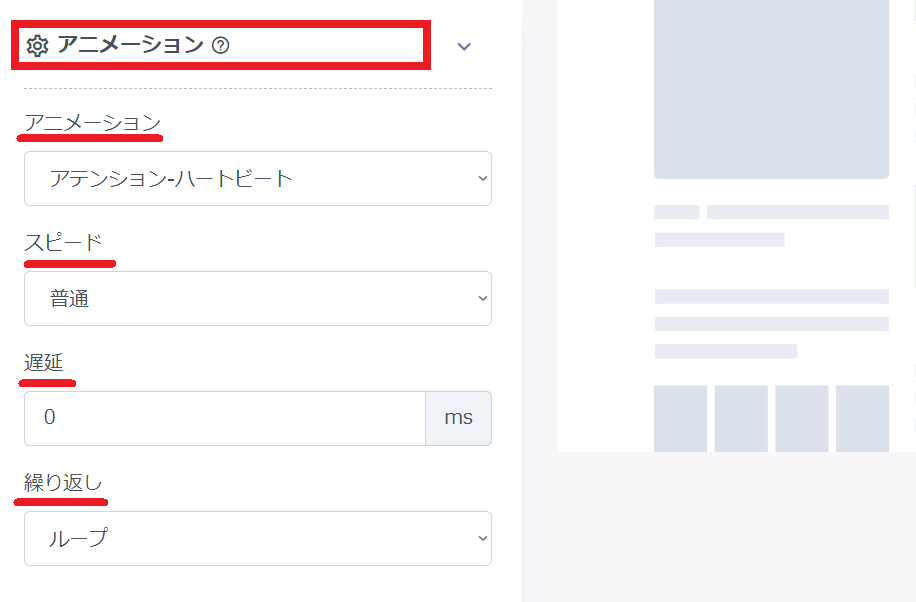
アニメーション設定では、ハートの鼓動を表現するために以下のように設定します。
- アニメーション・・・アテンション/ハートビート
- スピード・・・普通
- 遅延・・・0 ms
- 繰り返し・・・ループ

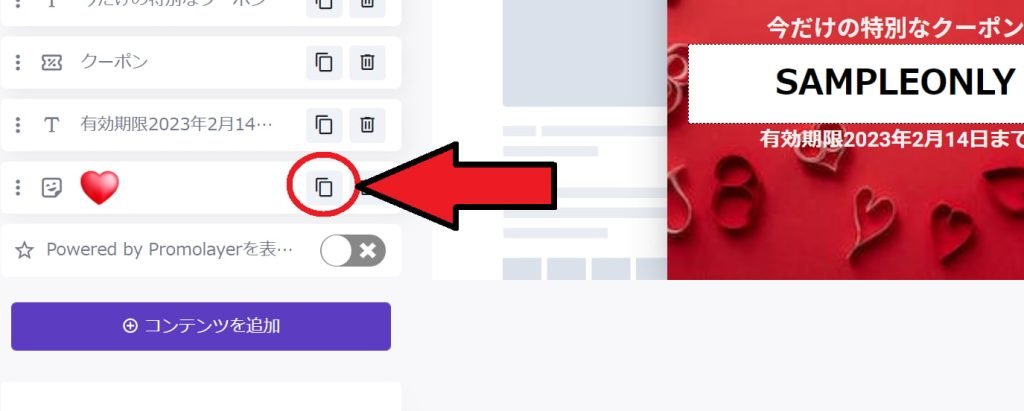
表示するキャラクター画像を増やしたい場合は、画面左側のポップアップ編集メニューにある「複製ボタン」をクリックします。ワンクリックごとにキャラクター画像を設定そのままに複製することができます。
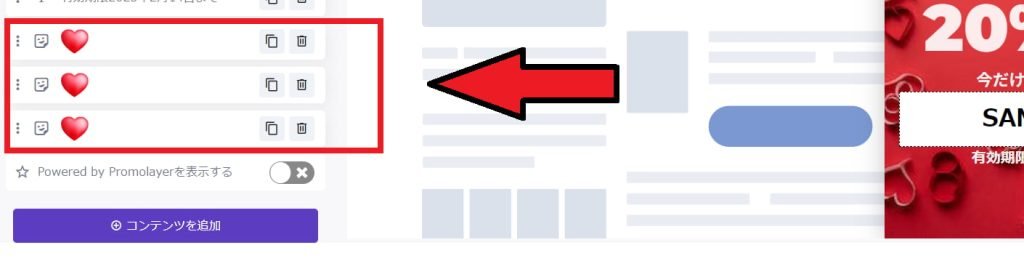
ここでは3つのハート画像のアニメーションを作成します。

複製されたキャラクター画像を動かしたり設定するには、それぞれのステッカーをクリックし、ひとつづつ設定を行います。

それぞれのキャラクター画像を所定の位置に配置し、最後にキャラクター画像が設定どおりに作動しているかを実際のウェブサイトで確認します。
楽しい「アニメーションポップアップ」を
活用してコンバージョン率アップ!
ポップアップを使って高い効果を得るには、単調なデザインよりも鮮やかで動きのあるポップアップを表示するのが得策。
Promolayerでは、ポップアップを彩るアニメーションを簡単に追加することができます。設定も簡単で、好みのキャラクター画像をアップロードして自由自在に動かす事が可能です。
またアニメーションの種類も幅広く、大きさやタイミング等を細かく設定すれば、他にはないオリジナルのポップアップが作成できます。ユーザーの視線を集める楽しいアニメーションポップアップを作成しましょう。
