よくある問題点:ソーシャルメディアからユーザーをサイトへ誘導したい・フォロワー数を増やしたい
今や全世代における7割以上の人が利用していると言われるソーシャルメディアは、マーケティング戦略で重要性の高い要素のひとつに数えられます。SNSマーケティングはアカウントのフォロワー数を増加させること、そしてソーシャルメディアからユーザーを運営サイトに誘導することが、成果へと繋げるキーポイントです。
解決策:「スライドイン」と”ティーザー”でソーシャルメディアを宣伝する
SNSマーケティングで成果を上げるにあたっては、内蔵のSNS促進用テンプレートによるポップアップ施策が問題点の解決に役立ちます。ポップアップを利用すればソーシャルメディアの宣伝が可能になるだけでなく、フォロワー数の獲得、複数のアカウントの宣伝等が可能になります。
またポップアップの設定を変更すれば、すでにソーシャルメディアからのトラフィックを十分に確保できている場合のターゲット設定などにも対応可能です。
※ この例ではLINEアカウント用の500円割引クーポン付きのポップアップを使用しています。LINEには、ライン公式アカウントに登録したユーザーに定型文メッセージを送ることができる「あいさつメッセージ」機能があり、このあいさつメッセージにクーポンコードを記入することで、アカウント登録ユーザーに割引クーポンを配布することができます。(ライン公式アカウント・あいさつメッセージ)
「ソーシャルメディア」宣伝のポイント
スライドインポップアップで画面閲覧を遮らない
ソーシャルマーケティングには素晴らしい側面がありますが、一方で不適切なポップアップによるサイト閲覧の妨害は、ユーザーが離脱を起こすリスクに繋がってしまいます。
ソーシャルメディアの宣伝で活用するポップアップは、ユーザーの画面閲覧を邪魔するようなポップアップよりも、出来る限り小さく、なおかつユーザーが気付きやすいスライドインポップアップを活用するのがベターです。
ティーザーでSNSアイコンを表示する
「ティーザー」は表示されたポップアップがユーザーによって閉じられた後、画面の端に表示されるアイコンまたはテキストメッセージです。SNSを宣伝する際には、FacebookやLINEなど宣伝したいソーシャルメディアのアイコンをティーザーに設定します。
これにより、ティーザーをクリックすることでユーザーはポップアップを閉じた後でもソーシャルアカウント宣伝用のポップアップにアクセスできます。
デスクトップユーザー用にQRコードを表示する
現在、多くのSNSへのアクセスはモバイル端末から行われますが、当然ながらデスクトップからアクセスするユーザーも存在します。ユーザーがよりソーシャルアカウントにアクセスしやすい環境を作るために、デスクトップ上ではポップアップにスマホで容易にアクセスが可能なQRコードを表示し、モバイル上ではQRコードを隠します。
なお、この機能はソーシャルメディア宣伝用のポップアップ・テンプレートにデフォルトで設定されています。
複数のSNSのボタンをポップアップ上に設置する
InstagramにLINEと複数のソーシャルメディアを活用して集客を行っている場合は、これらSNSのボタン複数個をポップアップ上に設置することができます。
複数のボタンを設置して、運営するすべてのSNSアカウントの宣伝を行いましょう。
ターゲティング機能を活用する
ソーシャルメディアからのトラフィックがすでに多いケースでは、「ターゲティングルール」を使って検索エンジンから流入するユーザーをターゲットにしてポップアップを表示します。これにより、すでにあなたのSNSアカウントを知っている人に無駄にポップアップが表示されず、新規のユーザーを取り込むことが可能です。

「ソーシャルメディア」宣伝
のポイントまとめ
- スライドインポップアップで画面閲覧を遮らない
- ティーザーでSNSアイコンを表示する
- デスクトップユーザー用にQRコードを表示する
- 複数のSNSのボタンをポップアップ上に設置する
- ターゲティング機能を活用する
ソーシャルメディアを宣伝する「スライドインポップアップ」作成手順
① スライドインポップアップを新規作成
Promolayerログイン後、画面右上の「⊕ディスプレイを新規作成」を選択します。

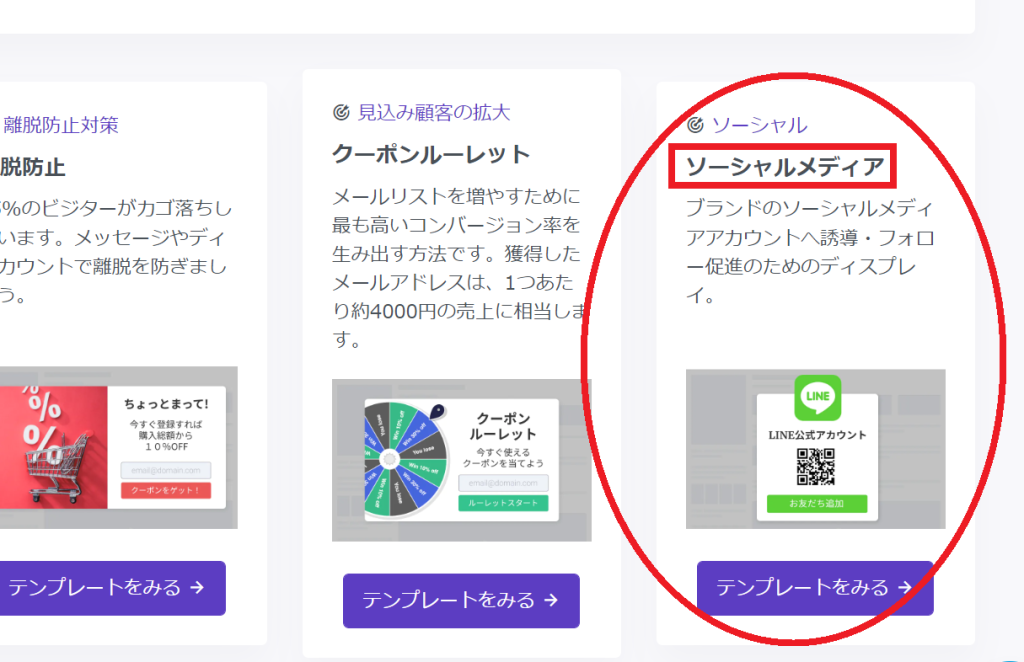
次の画面のディスプレイスターター「ソーシャル・ソーシャルメディア」を選択します。

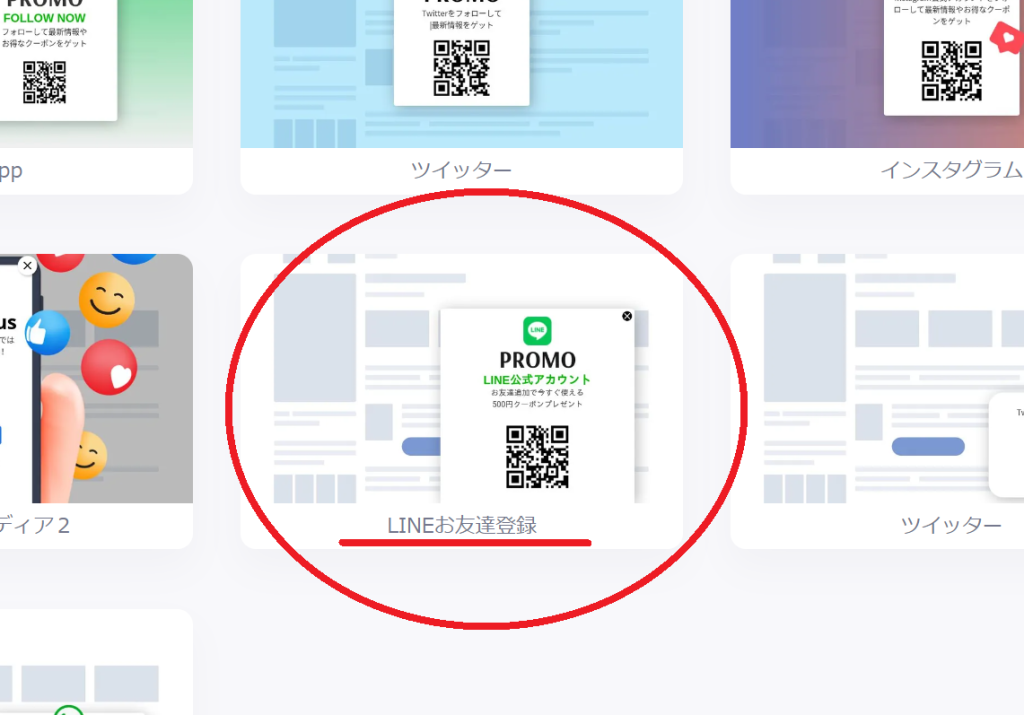
続いて次の画面で”ディスプレイの新規作成”から「LINEお友達登録」を選択します。

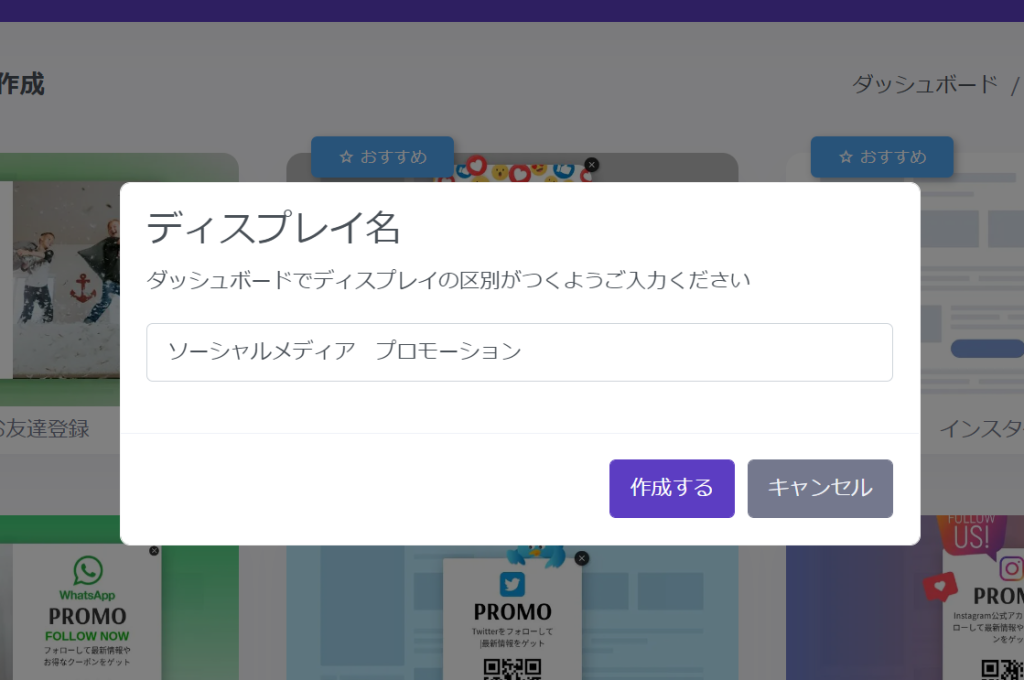
ディスプレイ名(ファイル名)を設定し、編集画面に移行します。

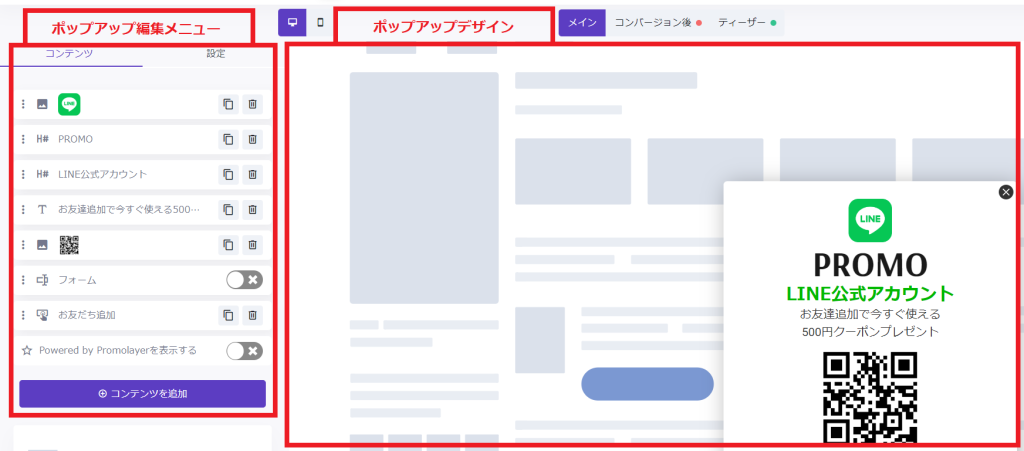
② 編集画面でポップアップデザインを編集する
次に表示される編集画面では、画面左手にポップアップの編集メニュー、画面右手に実際のポップアップデザインが表示されます。ここではラインアカウント宣伝用のポップアップを使用します。

ポップアップのテキスト、チェックボックスの有無、背景画像などの編集を行い、目的に沿ったポップアップに編集します。
他に利用しているSNSアカウントを宣伝しユーザーを誘導する場合は、編集メニューから画像またはボタンの設定などを行います。

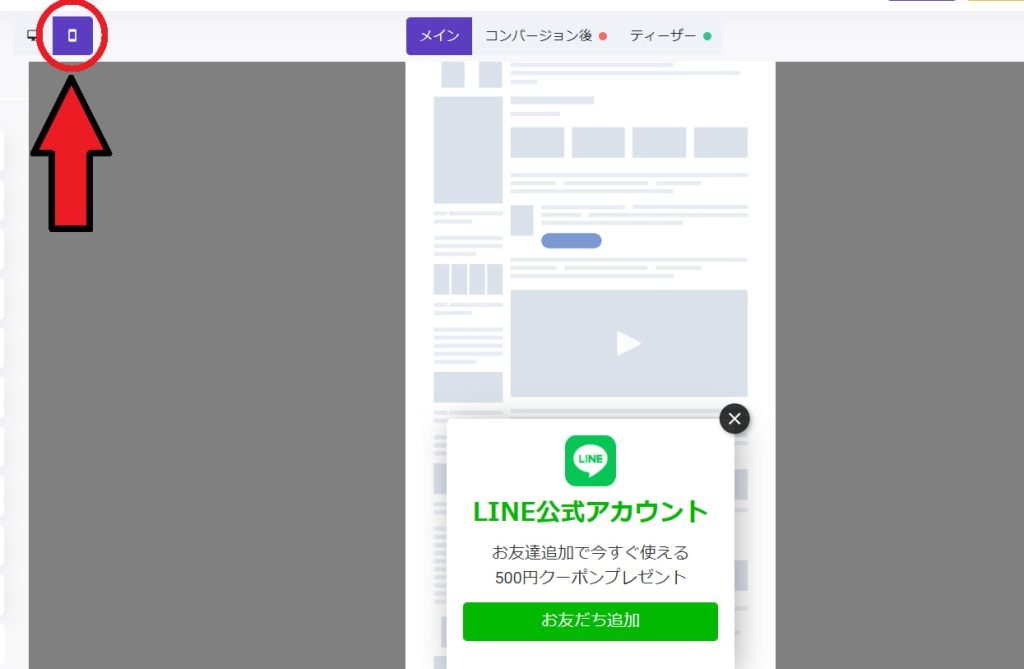
画面上部のモバイルアイコンから、モバイル端末での表示も確認しましょう。

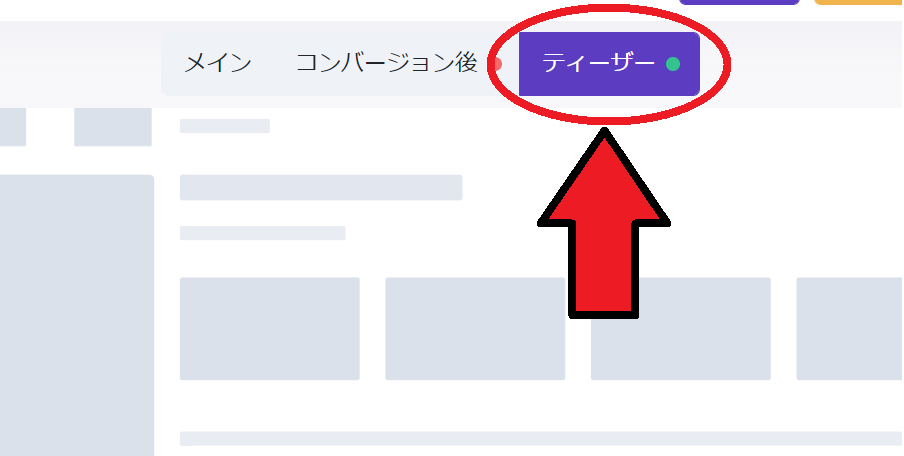
④ ティーザーを設定する
続いて、ユーザーがポップアップを閉じた後であっても、再びポップアップにアクセスできる小さなウインドウ表示を可能にする「ティーザー」を編集します。

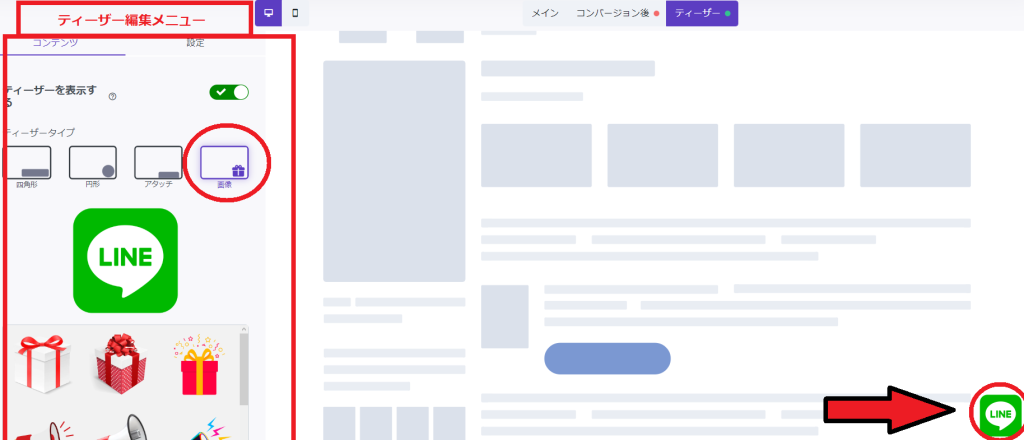
ティーザー編集画面では左手が編集メニュー、右手下にティーザーのテキストとデザインが表示されています。デフォルトでLINEのアイコンがティーザーに設定されていることを確認します。

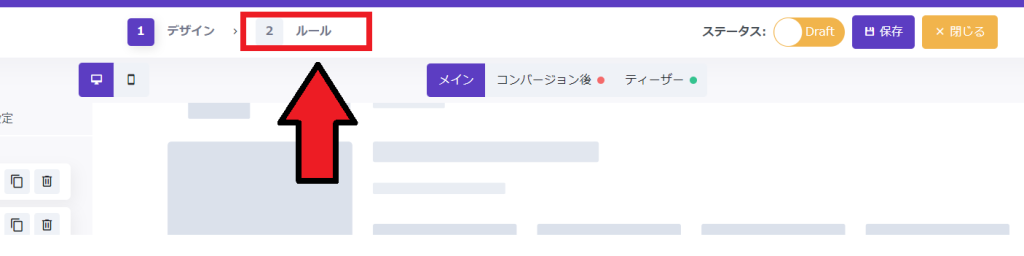
③ ポップアップの表示ルールを設定する
ポップアップデザインの編集が完了したら、画面上部 の「2 ルール」 を選択し、ポップアップの表示ルールを決定していきます。

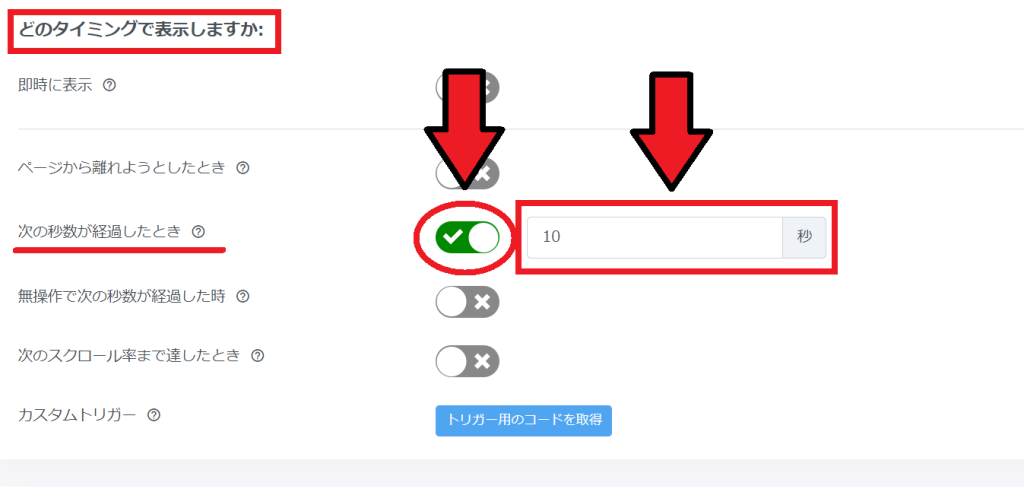
ルール設定画面では、ポップアップ表示のタイミング等が設定できます。ここでは例としてユーザーがサイトを訪問して10秒後にポップアップを表示する設定を行います。
”どのタイミングで表示しますか”の欄、「次の秒数が経過した時」がON、秒数が10秒で設定されていることを確認します。

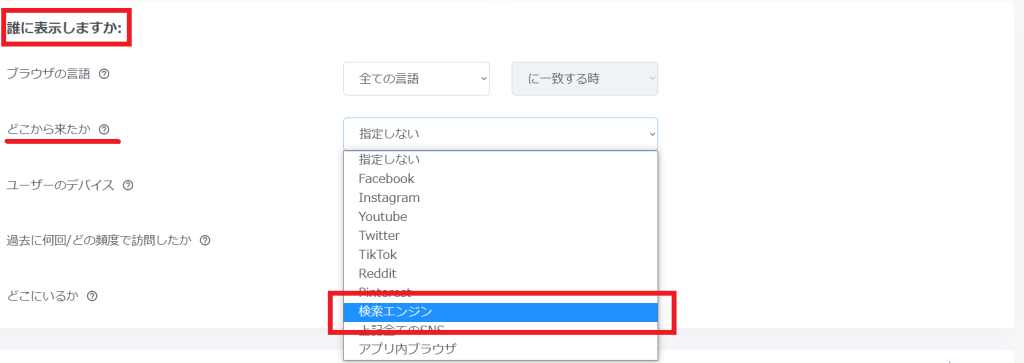
【ソーシャルメディアからの際と流入がすでに多い場合の設定】
またソーシャルメディアからの際と流入がすでに多い場合は、すでにSNSアカウントを知っているユーザーにはポップアップが邪魔になってしまう可能性があります。その場合は”だれに表示しますか”の欄の”どこから来たか”横のプルダウンメニューから「検索エンジン」を選択します。
これによって、SNSアカウントをまだ知らないであろう検索エンジンから流入したユーザーにのみポップアップを表示することができます。

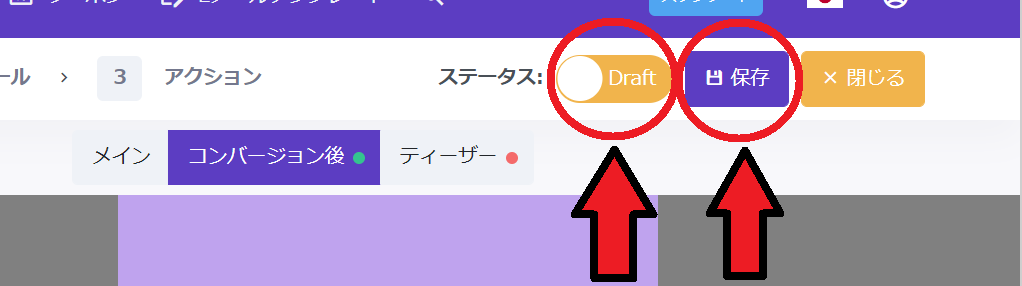
⑤ 作成したポップアップを保存し、運営サイトに反映する
ルール設定が完了したら画面上部の保存を行います。運営サイトにすぐ反映したい場合は「Draft」から「Live」にステータスを切り替えます。

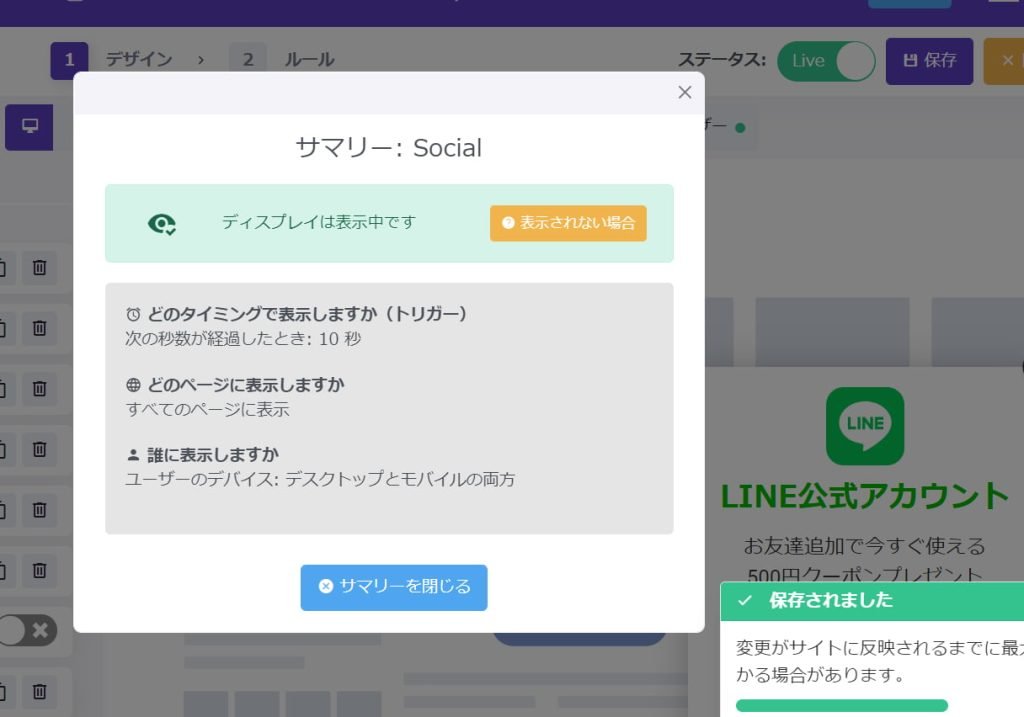
「Draft」から「Live」に切り替えるとポップアップの概要が確認でき、自動的に保存されます。なお保存または反映には最大30秒程度の時間が掛かります。切り替え後に表示されるサマリーも確認しておきましょう。

最後に、運営するサイトにポップアップが反映されているか、また正常に作動しているかを確認します。
ポップアップが正常に動作しない場合は、プロモレイヤー・チャットサポートに連絡し解決します。
