顧客を引き付けるデザインアイデア!ポップアップデザインの最新トレンド

ポップアップデザインは、ウェブサイトのユーザーエンゲージメントを高める重要な要素。
2024年にはより直感的で魅力的なデザインが求められ、トレンドも進化しています。この記事では、最新のポップアップデザインのトレンドを紹介し、ユーザーの目を引き、行動を促進するためのアイデアをご紹介します。
サイトのコンバージョン率を向上させるために最新トレンドを取り入れて、効果的なポップアップを作成しましょう。
ポップアップデザインの最新トレンド10選
ポップアップデザインの重要性
ポップアップは、Webマーケティングにおいてサイト訪問者の目を引き、重要な情報を迅速に伝えるための重要なツールです。近年、ポップアップデザインは大きく進化し、ユーザー体験(UX)に対する影響がますます重要視されています。
以前はポップアップは煩わしく、ユーザー体験を損なう要因と見なされがちでした。しかし、現代のポップアップデザインは、視覚的に洗練され、ユーザーにとって役立つ情報を提供することに焦点を当てています。
例えばエレガントで簡潔なデザインや個別化されたメッセージ、インタラクティブな要素を取り入れたポップアップはユーザーのエンゲージメントを促進し、コンバージョン率を高めるのに役立ちます。
ポップアップデザインはWeb戦略で欠かせない要素
ユーザーの好みや行動に基づいたポップアップの最適化は、より良い体験を提供するための基本要素です。
ポップアップもレスポンシブデザインやダークモード対応、パーソナライズなどにより、ポップアップは単なる通知ツールから、訪問者に付加価値を提供するマーケティングツールへと進化しています。
最新のデザインを取り入れたポップアップは、ユーザーにとって価値ある情報を提供し、サイト離脱の抑制、メール登録、購入促進など、さまざまな目標達成に貢献します。そのため、効果的なポップアップデザインの採用は、現代のウェブ戦略において不可欠と言えるでしょう。
【2024】ポップアップデザインのトレンド
ポップアップデザインが多様化する現在、魅力的なポップアップデザインが数々登場しています。そのため、ただ単純にメッセージを伝えるだけのポップアップでは面白味がなく、注意を引かないことから、その効果を最大限に発揮する事は難しいかもしれません。
以下に2024年現在のポップアップデザインのトレンドをご紹介します。運営サイトのポップアップデザインの参考にして下さい。
1. レスポンシブデザイン・ポップアップ

レスポンシブデザインは、スマホやタブレットなどの多様なデバイスからのアクセスを想定し、レイアウトやコンテンツが画面サイズに応じて最適に表示されるように調整する手法です。
これにより、ユーザーはどのデバイスでも快適な閲覧体験を得られ、特にスマホからのアクセスが増加している近年のウェブ環境に対応しています。ポップアップを作成する際は、他のデバイスでもポップアップを鮮明に表示できるように、レスポンシブデザインは必ず確認するようにしましょう。
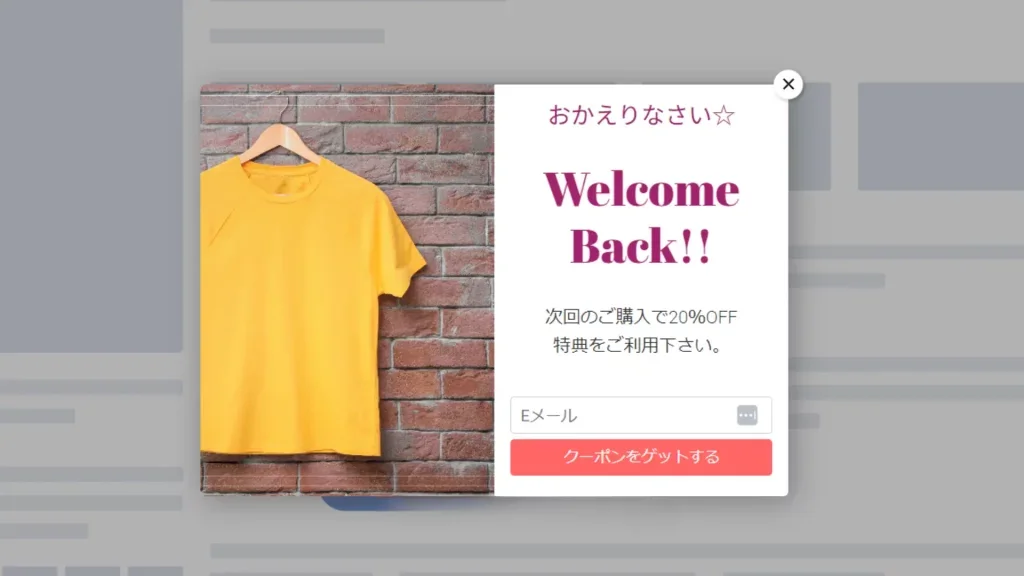
2. ウェルカムバック・ポップアップ

ウェルカムバック・ポップアップは、以前に訪問したことがあるリピーターや、初回訪問で商品購入に至らなかったユーザー、しばらくサイトに訪れていない休眠顧客がサイトに再訪した際に表示されるポップアップです。
このポップアップはユーザーのサイトへの帰還を歓迎し、再び関心を引くためのメッセージや特典を提供。これにより、ユーザーのサイトへのロイヤリティを高め、再度の購入やエンゲージメントを促進することができます。
なお、このポップアップはクッキーやセッションデータを使用して、ユーザーの訪問履歴を検出します。訪問の2回目など再訪者にポップアップを表示する条件を設定します。
ウェルカムバック・ポップアップのメリット
【リピーターの認識】
ユーザーが再訪したことを歓迎することでその存在を認識し、特別な待遇を提供することができます。これにより、顧客の感情的なつながりを強化しロイヤリティを高めます。
【エンゲージメントの向上】
ウェルカムバック・ポップアップは、サイトへの再訪者に対して再度のエンゲージメントを促進します。例えば、新しいプロモーションや割引や最近の更新情報などを通知することで、再訪者の興味を引きます。
【パーソナライズの実現】
リピーター向けの特別なオファーやメッセージを表示することで、パーソナライズされた体験を提供します。これにより、訪問者の特定の関心や行動履歴に基づいた関連性の高い情報を提供できます。
【休眠顧客の再活性化】
長期間サイトを訪れていない休眠顧客に対して、ウェルカムバック・ポップアップを表示することで、ユーザーの関心を再度引き出し、再訪を促すきっかけを作ります。
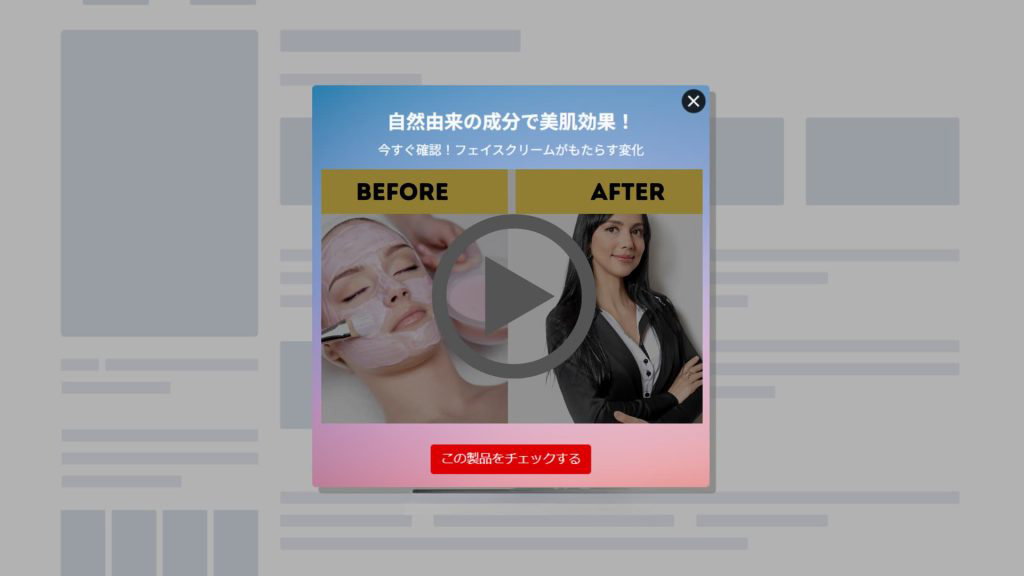
3. 動画ポップアップ

動画ポップアップは、ウェブページの訪問者に対して、動画コンテンツを表示するポップアップです。
これにより、静的なテキストや画像では伝えきれない情報やメッセージを、視覚的かつ動的に伝えることができます。マーケティングキャンペーン、製品デモ、顧客の声など、多様なコンテンツを効果的に配信する手段として注目されています。
動画ポップアップのメリット
【高いエンゲージメント】
動画は視覚と聴覚の両方を刺激するため、ユーザーの注意を引きやすく、高いエンゲージメントを促します。動画コンテンツは視聴者の記憶に残りやすく、行動喚起に効果的です。
【豊富な情報伝達】
動画を利用することで、短時間で豊富な情報を伝えることが可能です。製品の使用方法、特徴、ベネフィットなどを分かりやすく説明し、購入や登録などのアクションを促進します。
【感情的なつながり】
動画はストーリーテリングに適しており、視聴者の感情に訴えかける力があります。これにより、ブランドとの感情的なつながりを強化し、顧客ロイヤリティの向上につながります。
【SEO効果】
動画コンテンツは、ユーザーの滞在時間を増やし、検索エンジンのランキングにも好影響を与えます。また、YouTubeなどの動画プラットフォームと連携することで、さらなるトラフィックを見込めます。
4. ミニマルデザインポップアップ

ミニマルデザインは、必要最低限の要素で構成されたシンプルで洗練されたデザインスタイルです。
不要な装飾や複雑な要素を排除し、機能性と視覚的な美しさを重視します。ポップアップにおいても、ミニマルデザインは情報を簡潔に伝えることにより、ユーザーの注意を効果的に引きつけることができます。
ミニマルデザインポップアップのメリット
【視覚的な魅力】
ミニマルデザインは無駄を省き、必要最小限の要素で構成されるため、クリーンで洗練された美しさを提供します。視覚的な負担が少なく、重要な情報やメッセージが際立ち、ユーザーに魅力的な印象を与えます。
【ユーザーエクスペリエンスの向上】
シンプルで直感的なレイアウトにより、ユーザーは容易に情報を見つけ、操作できます。情報が整理され、重要なアクションが目立つため、ユーザーが迷わずに次のステップに進むことができ、全体的な使いやすさが向上します。
【ブランドイメージの強化】
無駄のないデザインは、企業やブランドにプロフェッショナルで信頼感のある印象を与えます。統一感のあるビジュアルスタイルは、ブランドのメッセージを強化し、ユーザーに対して一貫した高品質のイメージを伝えます。
【コンバージョン率の向上】
重要な情報やCTAが目立ちやすくなるため、ユーザーの注意が自然に誘導され、アクションを起こしやすくなります。これにより、ユーザーの行動を効果的に促し、コンバージョン率の向上につながります。
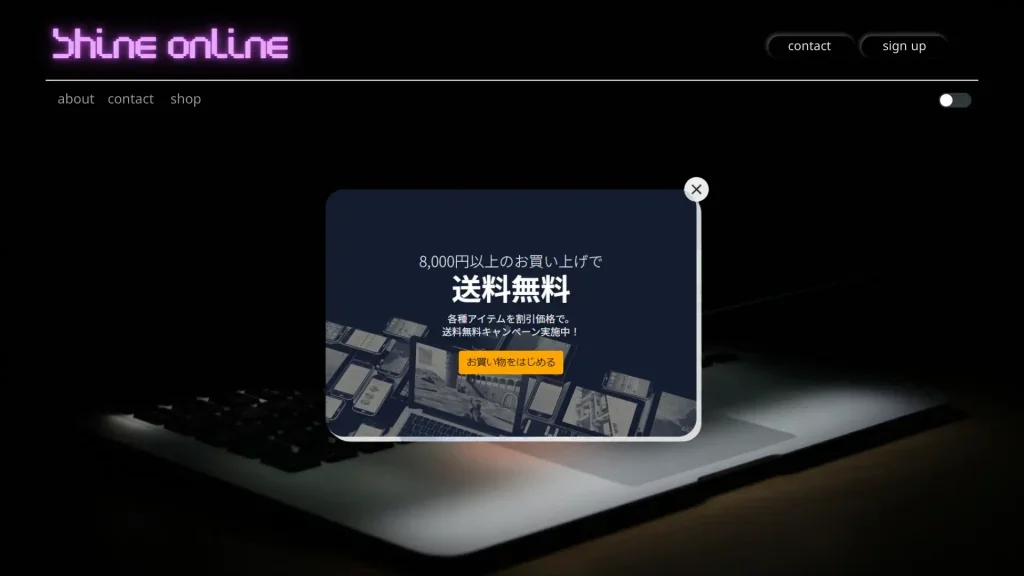
5. ダークモード対応ポップアップ

ダークモードは、ユーザーインターフェースの背景を暗い色(通常は黒や濃いグレー)に変更し、テキストやアイコンを明るい色で表示するデザインスタイルです。これに合わせて、ポップアップをダークモード対応にデザインします。
最近では、多くのウェブサイトやアプリケーションでダークモードが導入されており、ユーザーにとっての視覚的快適さやバッテリー消費の軽減に寄与しています。
ダークモード対応ポップアップのメリット
【視覚的な快適さ】
ダークモードは、特に暗い環境での使用時に目の疲れを軽減し、視覚的な快適さを提供します。白い背景の明るいスクリーンに比べて、暗い背景は眩しさを抑え、テキストの読みやすさを向上。より良いユーザーエクスペリエンスを提供します。
【バッテリー消費の軽減】
ダークモードは、バッテリー消費を軽減する効果があります。明るいピクセルが少ないため、電力消費が抑えられます。これにより、長時間の使用を必要とするユーザーにとって、バッテリー効率の良い選択肢となります。
【モダンで洗練されたデザイン】
ダークモードは、現代的で洗練されたビジュアルスタイルを提供します。多くのユーザーは、暗いテーマを好む傾向にあり、これによりウェブサイトやアプリケーションに高級感やプロフェッショナルな印象を与えることができます。ダークモードは、特にクリエイティブな業界やテクノロジーに関連するサイトで人気があります。
【アクセシビリティの向上】
ダークモードは、視覚障害を持つユーザーに対してもアクセシビリティの改善に役立ちます。背景とテキストのコントラストがはっきりしているため、視認性が向上し、読みやすさが増します。これにより、多様なユーザーに対してより良いアクセス環境を提供することができます。
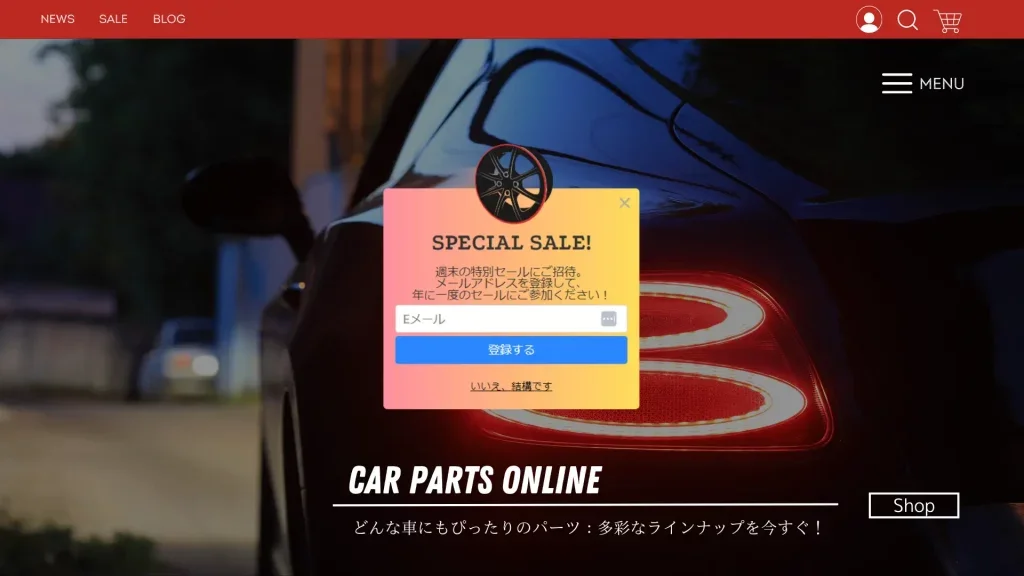
6. パーソナライズドコンテンツ・ポップアップ

パーソナライズドコンテンツ・ポップアップは、ユーザーの行動や関心に基づいて個別化されたメッセージやオファーを表示する手法です。閲覧履歴・購入履歴・位置情報等に基づいてポップアップを表示します。これにより、ユーザーにとって最も関連性の高い情報が提供され、エンゲージメントを高め、コンバージョン率を向上させることができます。
パーソナライズドコンテンツ・ポップアップのメリット
【エンゲージメントの向上】
個別化されたメッセージやオファーは、ユーザーにとってより関連性が高く、関心を引きやすくなります。これにより、ユーザーがポップアップに注目し、アクションを起こす確率が高まります。
【コンバージョン率の向上】
ユーザーのニーズに合わせたオファーや推奨を行うことで、購入や登録などの具体的な行動を促しやすくなります。関連性の高いコンテンツは、コンバージョン率の向上に大きく貢献します。
【ユーザー体験の改善】
パーソナライズされたコンテンツは、ユーザーに特別な扱いを受けていると感じさせ、満足度を高めます。これにより、ポジティブなユーザー体験が提供され、ブランドに対する好感度が向上します。
【ブランドロイヤリティの強化】
ユーザーの行動や関心に基づいてコンテンツを提供することで、ユーザーとの関係が深まり、ブランドロイヤリティが強化されます。個別化された体験は、長期的な顧客関係を築くのに役立ちます。
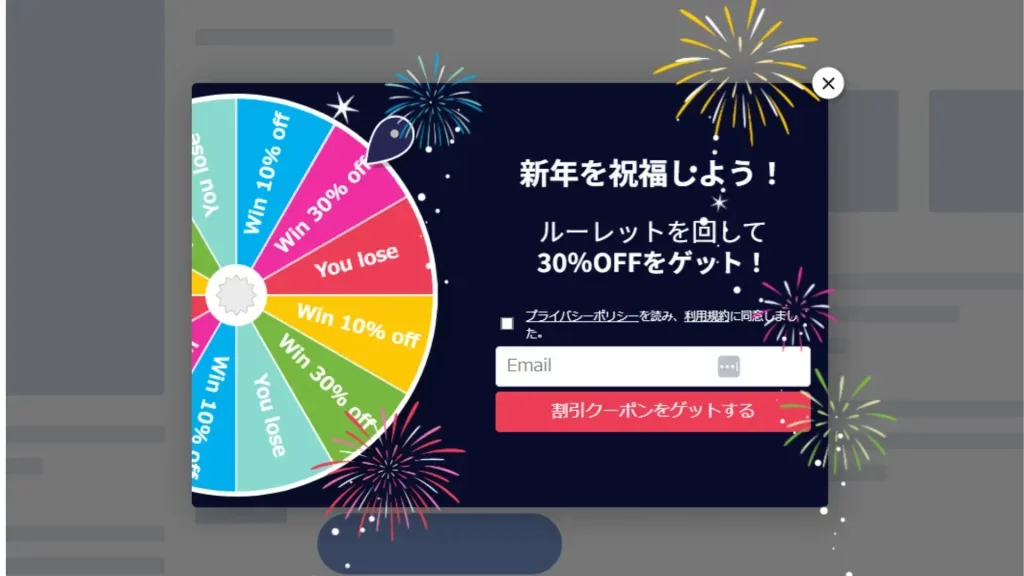
7. インタラクティブ・ポップアップ

インタラクティブポップアップの導入は、ポップアップにアニメーションやユーザーの操作に応じた変化を取り入れることで、ポップアップを動的で魅力的にし、ユーザーのエンゲージメントを高める手法です。
これには、クイズ・調査・クーポンルーレットなど、ユーザーの参加を引き出すさまざまな要素が含まれます。
インタラクティブ・ポップアップのメリット
【エンゲージメントの向上】
ユーザーの操作に応じた変化やアニメーションは、ポップアップを単なる情報表示から参加型の体験に変えます。これにより、ユーザーはポップアップに対してより積極的に反応し、興味を持ち続けることができます。
【ユーザー体験の向上】
インタラクティブ要素は、ポップアップを視覚的に面白くし、ユーザーにとって楽しい体験を提供します。ユーザーがアクティブに参加することで、ポジティブな印象が残り、全体的なユーザー体験が向上します。
【情報収集とフィードバック】
クイズや調査などのインタラクティブ要素を通じて、ユーザーからのフィードバックやデータを収集できます。これにより、ユーザーの興味やニーズを把握し、今後のマーケティング戦略に役立てることができます。
【コンバージョン率の向上】
ユーザーがポップアップ内でインタラクティブな要素に関与することで、製品やサービスに対する関心が高まり、購買や登録などのアクションを促進しやすくなります。
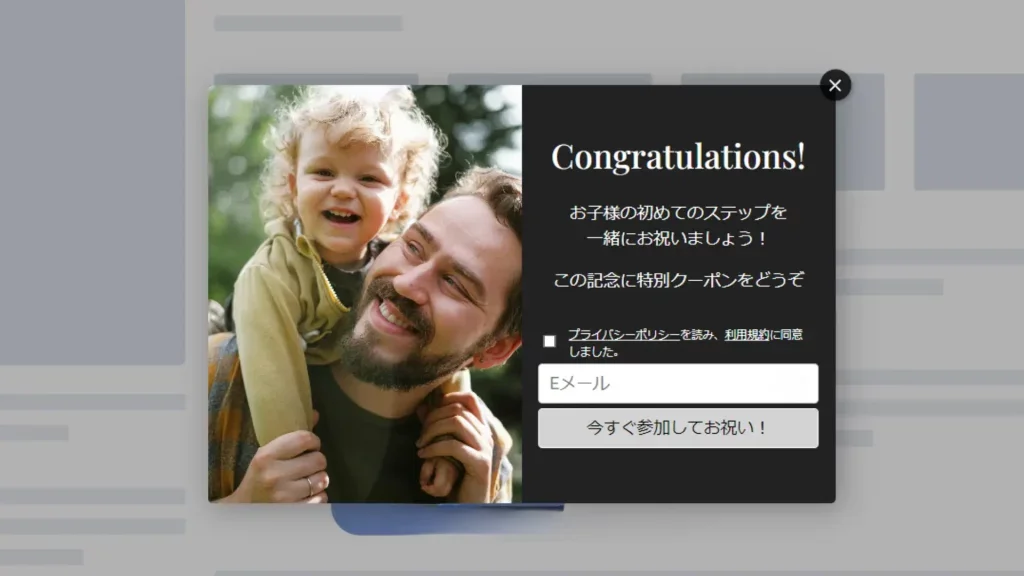
8. エモーショナルデザイン・ポップアップ

エモーショナルデザインは、感情に訴えかける要素を取り入れたデザイン手法で、ユーザーの感情や共感を引き出すことを目的としています。
ポップアップデザインにおいては、心温まるメッセージやストーリーテリング、感情的なビジュアルを使用し、ユーザーと深いつながりを築くことを目指します。これにより、ユーザーのエンゲージメントを高め、ブランドへの親しみを強化します。
インタラクティブ・ポップアップのメリット
【感情的なつながりの強化】
感情に訴えかけるデザインは、ユーザーに対して親しみや共感を生み出しやすくなります。これにより、ユーザーとの感情的なつながりが強まり、ブランドに対する好感度や信頼感が向上します。
【ユーザーエンゲージメントの向上】
感情的なデザインは、ユーザーの注意を引きやすく、ポップアップのメッセージやCTA(Call to Action)に対する反応を促進します。これにより、ユーザーのエンゲージメントが向上し、行動を引き出す効果があります。
【ブランドロイヤリティの向上】
感情的な体験を提供することで、ユーザーの記憶に残りやすくなり、長期的なブランドロイヤリティを構築することができます。感情的なデザインは、ユーザーがブランドに対してポジティブな印象を持ち、再訪や再購入を促す効果があります。
【ポジティブなユーザー体験の提供】
感情に訴える要素は、ユーザーに対してポジティブな体験を提供し、サイト訪問や購買行動を楽しいものにします。これにより、ユーザー満足度が向上し、口コミや共有の促進につながります。
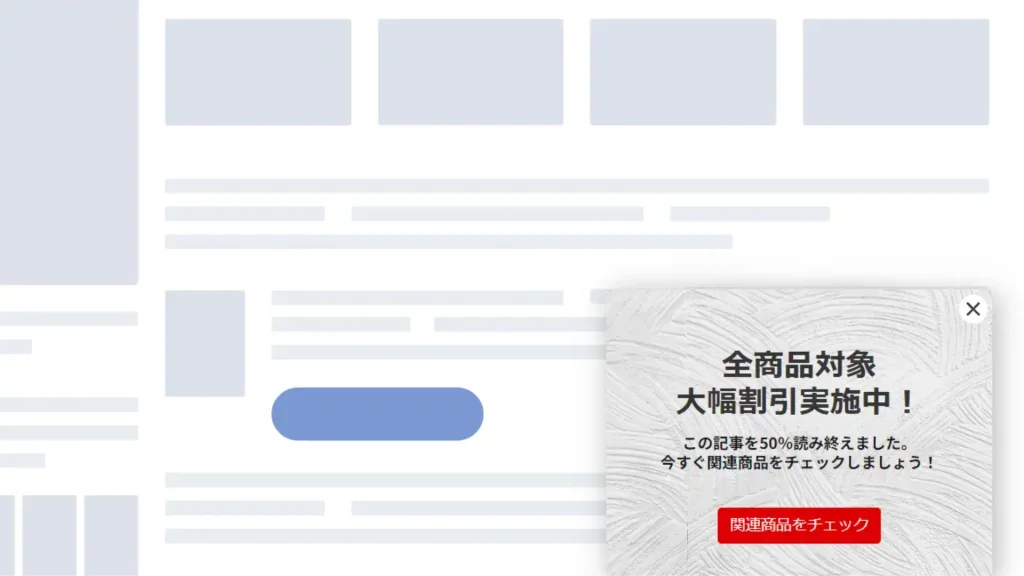
9. スクロールトリガー・ポップアップ

スクロールトリガーポップアップは、ユーザーがウェブページを一定の割合または特定の位置までスクロールした際に表示されるポップアップです。
ユーザーがコンテンツに興味を持って読み進めているときに表示されるため、エンゲージメントを高め、重要な情報やオファーを効果的に伝えることができます。
インタラクティブ・ポップアップのメリット
【タイミングを逃さない】
ユーザーがコンテンツをスクロールしている際に、関心が高まるタイミングでポップアップを表示することで、注目度を高めます。これにより、ユーザーがページの内容に集中している瞬間に効果的にリーチできます。
【エンゲージメントの向上】
ユーザーがすでにページを読み進めているため、ポップアップが突然現れることによる違和感が少なく、自然な形でエンゲージメントを促すことができます。ページ内の他の要素と連動する形で、より関連性の高いメッセージを届けられます。
【コンバージョン率の向上】
コンテンツに対する興味が高まっているタイミングでポップアップを表示することで、コンバージョンに至る可能性が高まります。例えば、ブログ記事の途中で関連する商品の割引オファーを提示することで、購入や登録などのアクションを促進します。
【非侵入的】
ページ読み込み時に表示されるポップアップに比べて、スクロールトリガーポップアップはユーザーの行動に基づいて表示されるため、ユーザー体験を損なうリスクが少なく、より非侵入的です。
10. サステイナブルデザイン・ポップアップ

サステナブルデザイン・ポップアップは、環境に配慮した要素を取り入れたデザインで、エコメッセージやリサイクル素材の使用を強調する手法です。
ポップアップデザインにおいては、環境に優しい素材やエコフレンドリーなビジュアル、メッセージを組み合わせて、サステナビリティに関心のあるユーザーの共感を得ることを目的としています。
サステイナブルデザイン・ポップアップのメリット
【環境意識の向上】
サステナブルデザインは、ユーザーに対して環境への配慮を訴求し、環境意識を高める効果があります。ポップアップを通じて、エコメッセージやサステナブルな取り組みを伝えることで、企業やブランドの環境に対する姿勢を示すことができます。
【ユーザーの共感と信頼の獲得】
環境に配慮したデザインは、サステナビリティに関心のあるユーザーの共感を得やすくなります。エコフレンドリーなブランドイメージは、ユーザーの信頼を築き、長期的なブランドロイヤリティを強化するのに役立ちます。
【ブランドの差別化】
サステナブルデザインは、競合他社との差別化に貢献します。環境に配慮した取り組みを強調することで、エコ意識の高いユーザーにアピールし、他のブランドよりも優位性を持つことができます。
【ポジティブな社会貢献】
サステナブルな要素を取り入れることで、環境へのポジティブな影響を与え、社会全体への貢献を強調することができます。企業のCSR(企業の社会的責任)活動の一環として、サステナブルデザインは重要な役割を果たします。
最新のポップアップデザインで結果に繋げる
近年、さらにウェブサイト運営で活用されているポップアップ。注目を集めることで効果が向上するポップアップは、ポップアップデザインが非常に重要な要素になります。
目を惹くデザイン、クリックしたくなるCTAなどを基本に、エモーショナルデザインやエコデザインなど、最新のデザインを駆使して、結果向上を目指しましょう。
