
ポップアップバナーを表示しても、なかなかクリック率が上がらない。
その原因はバナーの見た目にあるかもしれません。どんなにお得な情報を載せていても、読みにくいデザインや押したくならないボタンでは、ユーザーの行動につながりません。
この記事では、CVR改善のために、すぐ実践できるポップアップバナーデザインの基本ルールを10と、あわせてやりがちな失敗例も紹介します。
ポップアップバナーの作り方のコツ!
ポップアップバナーのデザインは影響大
ポップアップバナーは、限られたスペースと時間の中でユーザーの目を引き、行動を促すための重要な要素です。しかし、その効果はデザインの見た目次第で大きく変わります。
どれだけ内容が魅力的でも、見づらかったり、押したい気持ちにならなかったりすれば、バナーは無視されてしまいます。
ユーザー目線でデザインするポップアップバナー
多くのECサイトで見られる失敗のひとつが、伝えたい情報を詰め込みすぎて逆に読みにくくなっているケースです。情報が頭に入ってこなければ、当然クリック率も下がります。
逆に視線の流れや色使い、配置の工夫といったデザインのコツやポップアップデザインのトレンドを押さえるだけで、ユーザーの反応率は大きく変わります。
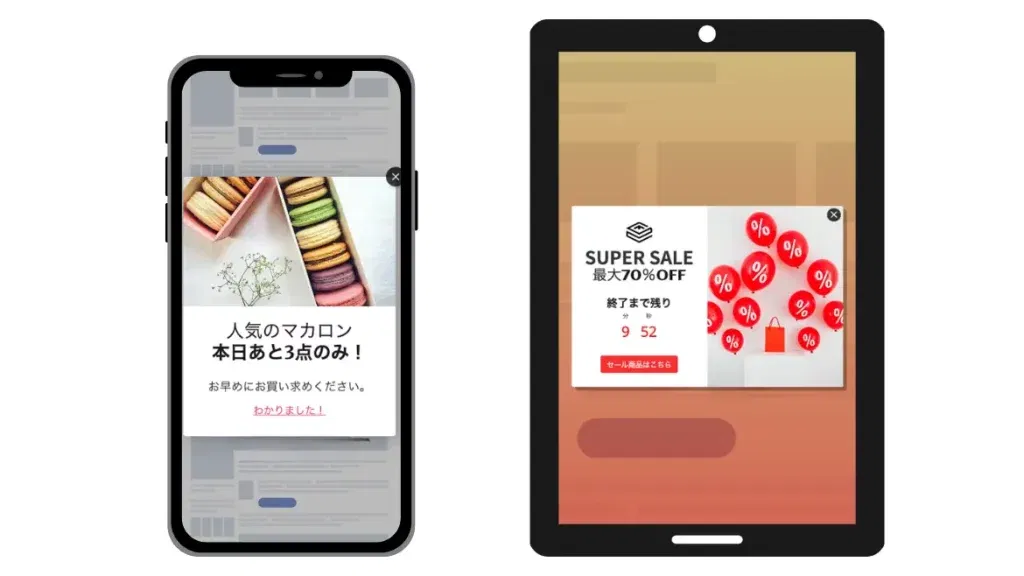
一目で理解できるコンバージョンへの橋渡し
特にスマホユーザーが多い現代においては、コンパクトな画面でもスッと理解できる見た目が重要です。
ポップアップバナーは単なる装飾ではなく、CVR改善に直結する“伝えるための仕組み”であることを意識しましょう。

【ポップアップデザインに役立つ記事】
【2026】ポップアップデザインの最新トレンド10選
この記事では、2026年に成果を出すために押さえておきたいポップアップデザインの最新トレンドと、実装時の考え方を整理して解説します。
Promolayer.io

【ポップアップデザイン】
【2026】ポップアップデザインの最新トレンド10選
この記事では、2026年に成果を出すために押さえておきたいポップアップデザインの最新トレンドと、実装時の考え方を整理して解説します。
Promolayer.io
デザイン初心者でも安心。プロ級のバナーデザインが実現するツールです
「センスがないから」「デザインは苦手だから」と手を止めていませんか。
実際、バナー作りで最も多い失敗は“自分で何とかしようとして時間ばかりかかる”ことです。成果につながる見た目を最短で手に入れるには、プロが設計したテンプレートやパーツが使えるツールを活用するのが近道です。
ポップアップツール・Promolayerは、コンバージョン率300%向上実績あり。実際に多くのECサイトで成果を出しているポップアップバナー施策、あなたのサイトでもすぐに試せます。
登録はたったの1分で完了。無料プランから始めて、売れる仕組みを体感してみてください。

デザイン自由自在!
CVを最適化・最大化!
初期費用は不要。今すぐ施策開始!
・業界最先端の技術で離脱防止。
・完全モバイル対応。
・不明点はチャットサポートで解決。

デザイン自由自在!
CVを最適化・最大化!
初期費用は不要。今すぐ施策開始!
・業界最先端の技術で離脱防止。
・完全モバイル対応。
・不明点はチャットサポートで解決。
売れるポップアップバナーのデザイン10のルール&失敗例
ポップアップバナーは、ちょっとした見た目の違いでクリック率やCVRに大きな差が出ます。
デザインに慣れていない方ほど「なんとなく」配置した要素が、実は離脱の原因になっていることも少なくありません。ここでは、すぐに取り入れられるデザイン改善のコツを10個に絞り、あわせて失敗しやすいポイントとその対策も紹介します。
1つずつチェックしながら、あなたのバナーを“見られるだけで終わらない”ものに変えていきましょう。
1.伝えたい内容は視線の導線上に置く

ポップアップバナーは、表示された瞬間に「一番伝えたいこと」が目に入るかどうかが勝負です。
特にユーザーの視線は、画面の左上から右下へと自然に流れる傾向があるため、重要なキャッチコピーや訴求内容をどこに配置するかで反応は大きく変わります。
よくある失敗例

よくある失敗は、目立たせたい文言をバナーの下部や端に小さく配置してしまうパターンです。これでは表示されても気づかれず、何を訴求しているのかが伝わりません。また、デザイン性を重視するあまり背景画像や装飾でテキストが埋もれてしまうケースも多く、伝えるべき情報がぼやけてしまいます。
バナーは短時間で判断されるものだからこそ、視線の導線を意識した配置が成果に直結します。
2.背景と文字に十分なコントラストを持たせる

ポップアップバナーで最も基本かつ重要なのが、文字と背景の視認性です。ユーザーは一瞬でバナーを見るかどうかを判断するため、文字が読みづらければ内容に目を通されることすらありません。
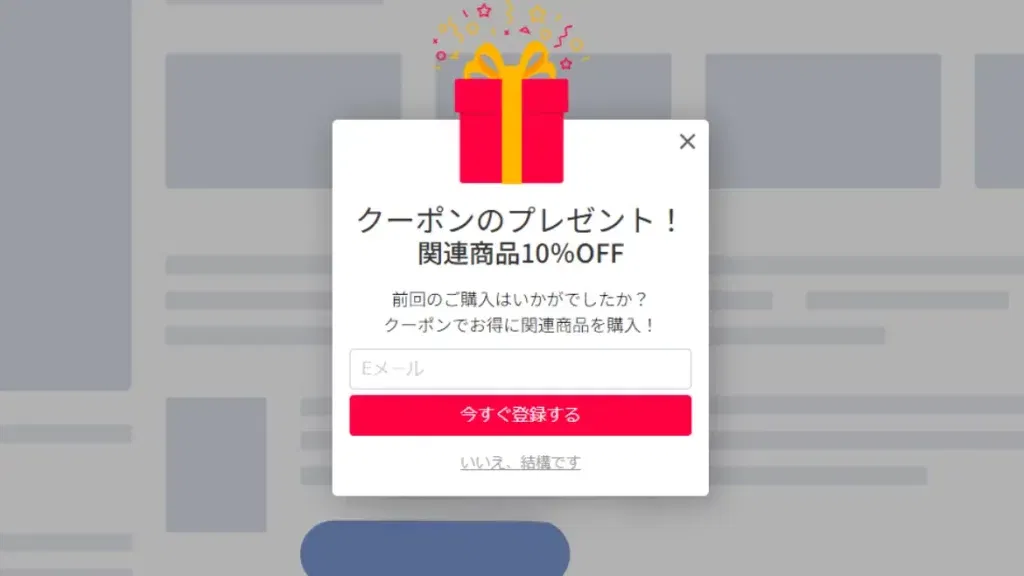
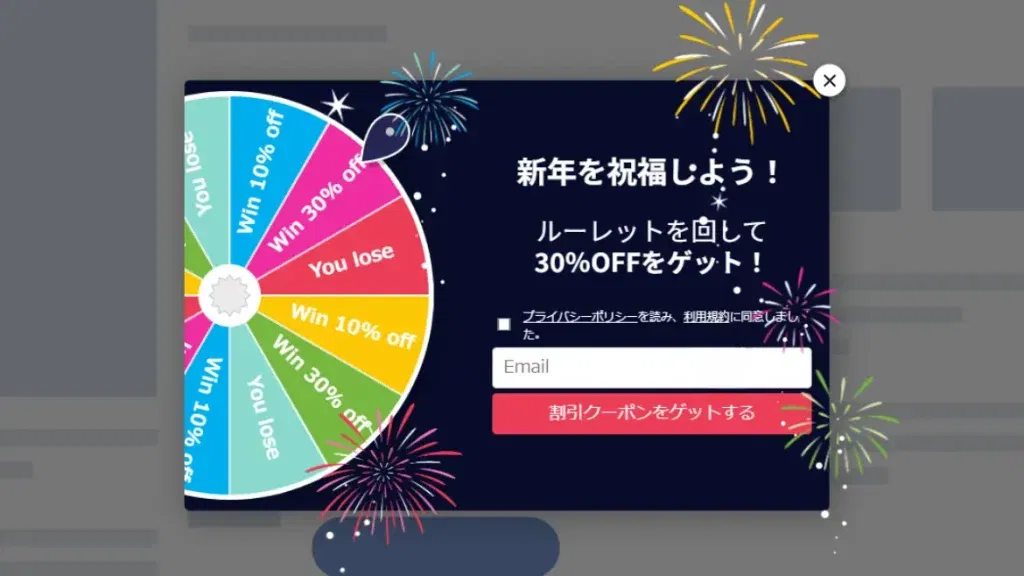
上記のクーポンルーレットのように、コントラストを意識することで、伝えたい情報がしっかりと視界に入り、クリックやアクションへとつながります。白背景には黒や濃い色の文字を使う、背景画像を暗くして上に乗せる文字を際立たせる、半透明のオーバーレイを活用するなど、少しの工夫で視認性は大きく向上します。
よくある失敗例

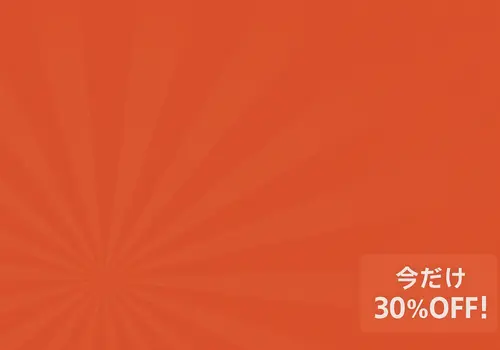
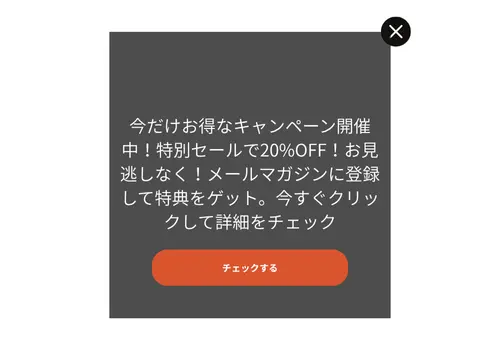
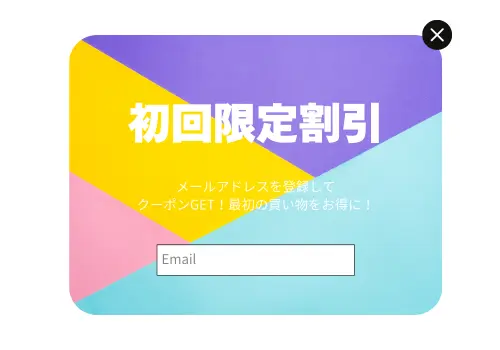
背景が明るすぎて文字が埋もれてしまっている、またはフォントカラーが背景と同系色で読みづらくなっているバナーはよく見かけます。
白背景に薄いグレーの文字を使った結果、ユーザーにほとんど読まれずスルーされてしまうケース。視認性が低いと、せっかくの訴求内容も届かず、見た目で離脱される原因となります。

【クーポンルーレット設定に役立つ記事】
クーポンルーレット完全ガイド
クーポンルーレットは、ゲーム感覚で割引や特典を提示するゲーミフィケーション施策。仕組みから実装方法、成功事例、成果を最大化するコツをご紹介。
Promolayer.io

【ルーレット設定に役立つ記事】
クーポンルーレット完全ガイド
クーポンルーレットは、ゲーム感覚で割引や特典を提示するゲーミフィケーション施策。仕組みから実装方法、成功事例、成果を最大化するコツをご紹介。
Promolayer.io
3.CTAボタンは“押したくなる”見た目と文言に

CTAボタンは、ユーザーに行動を促す最も重要なパーツです。
目立つ色とサイズで配置し、文言は「なにが得られるか」が一瞬で伝わるように工夫しましょう。
よくある失敗例

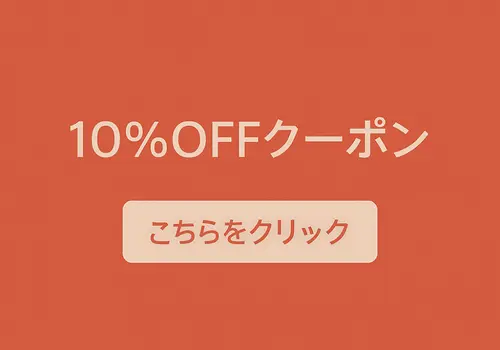
「こちら」「クリック」など曖昧な文言や、背景に埋もれて目立たないボタンは、ユーザーのアクションを妨げます。
見逃されるCTAは、バナー全体の効果を台無しにしかねません。「今すぐ500円OFFを受け取る」「限定クーポンを利用する」など、具体的なメリットを明示することで、自然と押したくなるボタンになります。

Promolayer.io
4.スマホ表示を必ず確認する

多くのユーザーがスマホでECサイトを閲覧する今、ポップアップバナーもモバイル対応が前提です。
フォントサイズやボタン配置が小さすぎないか、画面からはみ出していないかを事前にチェックしましょう。
よくある失敗例

PCではきれいに見えていたバナーが、スマホで開くと文字が潰れて読めなかったり、ボタンが画面外にはみ出して押せなかったりするケースはよくあります。
特に横幅いっぱいに画像を敷いていると、レスポンシブに対応しきれず、内容が伝わらないまま閉じられてしまうことがあります。

【モバイルのポップアップデザインに役立つ記事】
モバイルポップアップ作成方法とデザイン例
【SEO対策+コンバージョンUP】
スマホ利用者の増加に伴い、ポップアップのモバイル表示対応は今や必須事項です。効果的なモバイルポップアップのデザインと活用法を解説します。
Promolayer.io

【デザインに役立つ記事】
モバイルポップアップデザイン作成方法とデザイン例
スマホ利用者の増加に伴い、ポップアップのモバイル表示対応は今や必須事項です。効果的なモバイルポップアップのデザインと活用法を解説します。
Promolayer.io
5.余白を使って情報を整理する

バナー内に余白をしっかり確保することで、情報にメリハリが生まれ、伝えたい内容がより明確になります。
詰め込みすぎず、伝えたいことを絞って配置するのがポイントです。
よくある失敗例

伝えたい情報が多すぎて文字やボタンをギュウギュウに詰め込んだ結果、読みづらくなり、何を訴求しているのか分からなくなるケースは非常に多く見られます。
余白がないことで視線の流れが断ち切られ、結果的にすべての情報が埋もれてしまうのです。
6.配色はブランドカラー+アクセント1色までに絞る

色は視線を引きつける力がありますが、多用すると逆効果になります。
基本はブランドカラーを軸に、目立たせたい部分に1色だけアクセントを加えるのが理想です。
よくある失敗例

バナー全体にカラフルな色を使いすぎた結果、内容が読みづらくどこが重要なのか分からなくなってしまうケースがあります。
特に背景・文字・ボタンがすべて異なる色で構成されていると、視覚的に疲れやすく、内容が頭に入ってきません。
7.フォントは統一し、読みやすさを最優先にする

バナー内で使用するフォントは1〜2種類に絞り、サイズや太さで強弱をつけるのが基本です。
読みやすく、視線が自然に流れるように設計しましょう。
よくある失敗例

デザインに変化をつけようとして、複数のフォントを混在させてしまうと、統一感がなくなり、読みにくさだけが残ってしまいます。
小さな文字に細いフォントを使うと、スマホではつぶれて読めないこともあります。
8.画像やアイコンは意味のあるものだけを使う

視覚的なアクセントとして画像やアイコンを使うのは効果的ですが、それが内容と関連していなければ逆効果です。
メッセージを補足し、伝えたい内容を強化するものだけを選びましょう。
よくある失敗例

なんとなく華やかに見せたくて装飾的なイラストや汎用的な写真を入れた結果、バナーの意図がぼやけてしまうケースがあります。
商品と関係のないイメージ写真を背景に使うと、何を訴求しているのか伝わらず、ユーザーの意識がずれてしまいます。
9.動き(アニメーション)は最小限にとどめる

ポップアップにアニメーションを取り入れることで視線を引くことはできますが、過度な動きはユーザーの集中を妨げる原因になります。
フェードインやスライドインなど、自然で控えめな動きにとどめるのが効果的です。
よくある失敗例

文字が点滅したり、ボタンが常に揺れていたりすると、不快感や焦りを与えてしまい、せっかくの内容も見てもらえなくなります。
特にスマホでは表示の遅延や誤タップを招くこともあり、結果的に離脱を招くリスクが高まります。
10.テンプレートを使って時短と品質を両立する

デザインに不慣れな場合は、一から作るよりもテンプレートを活用する方が効率的で、完成度も安定します。
構成や配色、フォントサイズなどの基本が整った状態から始めることで、伝わるバナーを短時間で仕上げられます。
よくある失敗例
自己流でゼロから作った結果、バランスが崩れたまま完成させてしまい、何を伝えたいのか分からないバナーになってしまうケースがあります。
内容に集中するためにも、まずは信頼できるテンプレートからスタートするのがおすすめです。
ポップアップバナーデザインに関するFAQ
ポップアップバナーのクリック率を上げるには、何から見直すべきですか?
まずは「見た目の改善」が最優先です。具体的には、CTAボタンのデザイン、文字と背景のコントラスト、視線の流れを意識した配置が大きく影響します。どれだけ魅力的な内容でも、読みにくいバナーではクリックされません。
スマホでも効果的なポップアップバナーデザインのコツは?
スマホ対応では、フォントサイズ・ボタン配置・余白のバランスが重要です。特に縦長画面での視認性を意識し、スクロールを妨げない位置に配置することが、離脱を防ぐポイントになります。
ポップアップバナーは動き(アニメーション)をつけた方が効果的ですか?
過剰な動きは逆効果になることがあります。おすすめはフェードインやスライドインなど、自然なアニメーションにとどめること。動きすぎるバナーはユーザーの集中を妨げ、CVRを下げる原因にもなります。
ポップアップバナーをテンプレートで作るのは効果がありますか?
はい、テンプレートを活用することでデザインの品質が安定し、作成の手間も削減できます。特にレイアウトや配色のバランスが取れたテンプレートは、見た目の完成度を高め、クリック率アップにもつながります。
ポップアップバナーの効果測定はどうすればいいですか?
クリック率(CTR)やコンバージョン率(CVR)を指標に、A/Bテストで効果を検証するのが基本です。ボタン文言や色、表示タイミングなどを比較し、数字で改善点を見つけていくことが重要です。
デザインで成果が変わるポップアップバナー
ポップアップバナーのデザインは、ただ見栄えを良くするだけでなく、「伝える力」を磨くための大切な要素です。
今回紹介した10の改善ポイントと失敗例をもとに、ひとつずつ見直していくだけでも、クリック率やCVRに確かな変化が現れるはずです。
なお、ポップアップツール・Promolayerは、シナリオに合わせたテンプレートを数々ご用意。テンプレートの活用やスマホ対応など、できるところから取り組んで、ユーザーの目に留まり、行動を促すポップアップバナーへ進化させましょう。
