
サイト運営でCV(コンバージョン)を改善・向上させるにあたっては、何よりもユーザーの行動を喚起することが大切になってきます。
ここで見直したいのが、サイト内に設置する「CTA(コールトゥアクション)」です。
この記事では「CTA」の意味について、また「CTA」を設置・改善するためのメリットや、「CTA」改善で押さえておきたいポイント、コンバージョンに繋がるCTA戦略の改善策について、事例を元にご紹介します。
CTAを理解する 目次
「CTA(コールトゥアクション)」とは?
「CTA(コールトゥアクション)」とは英語の”Call to Action”を簡略した言葉。
「行動を喚起する」「行動を促す」という意味があり、Webマーケティングにおいては「ユーザーに起こしてほしい行動を喚起するための文言やボタン、クリックできる画像などの機能」の事を指しています。
コンバージョン獲得には、ユーザーの行動が必要不可欠です。例えば運営サイトのユーザーに商品割引クーポンをゲットしてもらう、または役立つ資料をダウンロードしてもらうといったコンバージョンを想定した場合、画面上にパッと見て分かりやすい文言やコピー、認識しやすいボタンなどがあれば、ユーザーは必要に応じて迷うことなくクリックし、クーポンや資料を手に入れるための具体的な行動を取ることができます。
運営サイトを訪問するユーザーがスムーズに商品購入・資料請求・会員登録などを行うことが出来るように適切なCTAを設置してユーザーの行動を喚起し、CV獲得・向上へと繋げることが可能です。
CTAは集客をCV(コンバージョン)に転換する
ウェブマーケティングでは、検索エンジンの最適化やSNSの運用による集客は非常に重要です。しかし、集客施策を実施しどれだけ集客できるWebサイトであっても、CTAが不適切であればクリックに繋げられる数は制限されてしまいます。
CTAはWebサイトの集客を結果、つまりコンバージョンに変化させる転換点です。サイトコンテンツの充実度・理解のしやすさによりユーザーが満足するというだけでなく、コンテンツ内容を読み切ったその先にCTAがあれば、ユーザーは円滑にコンバージョンへと流れていくことができます。
CTA(コールトゥアクション)を構成する要素

運営サイトでCTAを改善してユーザーに適切なアプローチを行うにはどのようなポイントを押さえるべきなのでしょうか。まずはCTAにおけるそれぞれの要素をチェックしてみましょう。
ボタン
コールトゥアクションのボタンは、CV(コンバージョン)の転換点となるポイント。
見た目にも分かりやすく、CTAとしては最も活用される要素のひとつです。ユーザーが”クリックできる要素である”と認識しやすいこと、そしてWebサイト上で目立つ形状や色、形、テキストであることが望ましいと言えます。
テキスト
クリックすることでコンバージョンに繋がるテキストも他の文章に紛れてしまわないよう、フォントや文字の大きさを変化させて目立ちやすく工夫するのが理想です。
また、例えばCTAのテキストで商品価格が安いことを表す際、「お得」「格安」「激安」を比べると、同じ文言であっても印象が全く違ってくることが分かります。コンバージョンを意識するにあたっては、CTAの文言の作り方を意識し、適切な単語や文脈を使うことでクリック率が大きく変化します。
バナー
Webサイトの画面上でも最も認視性が高く、目立つ要素がバナーです。バナーにはコンバージョンに関連する画像やアニメーションを挿入でき、ボタンやテキストによる解説も挿入することができるため、よりユーザーに対して訴えかけることが可能なCTAの要素です。
ポップアップ
CTAの要素の中で、最もユーザーの視覚に訴えかけることができるのがポップアップによるCTAです。
ポップアップはバナーの要素、テキストの要素、ボタンの要素を取り入れられるだけでなく、画面の最前面に飛び出すように表示されます。ユーザー確認してもらいたい情報を漏らすことなく画面上に表示することができ、CV(コンバージョン)の獲得に貢献します。
ただし、最も目立ちやすくCV獲得が期待できるポップアップは、ユーザーの不快の種になる可能性もあります。表示位置や内容、表示のタイミングをユーザーの動向に合わせ、適切に表示できるように設計しましょう。

【ポップアップ戦略に役立つ記事】
ユーザーがポップアップをクリックする心理とは
この記事では、クリック率を高めるためのユーザー心理や、効果的にCVR改善につなげるためのコツをご紹介します。Webマーケティングや離脱防止に悩む方は、ぜひ参考にしてください。
Promolayer.io

【ポップアップ戦略に役立つ記事】
ユーザーがポップアップをクリックする心理とは
この記事では、クリック率を高めるためのユーザー心理や、効果的にCVR改善につなげるためのコツをご紹介します。Webマーケティングや離脱防止に悩む方は、ぜひ参考にしてください。
Promolayer.io
ユーザー目線で考える「CTA」の表示位置
目立ちやすく凝ったCTAを設置したとしても、ユーザーのWebサイト閲覧の邪魔になってしまったり、クリックしづらい、不快に感じられるCTAではその役割を果たすことができません。
CTAを設置する位置や場所について、Webページの種類別に詳しく見て行きましょう。
Webサイト・記事掲載ページ
運営サイトのトップページでは、サイトのテーマや掲載されているコンテンツなどが分かりやすいように構成されており、ユーザーはページ全体をスキャニングしたいと考えるでしょう。代表的な例として、Webページや記事掲載ページにおけるCTAはページのヘッダーやフッター、またはサイドバーなどに設置します。
ランディングページ(LP)
商品やサービスの特徴や利点が整理され、効果的な宣伝が可能となるLP(ランディングページ)は、ユーザーへの行動喚起によりコンバージョンへと繋げるためのページです。
LPにおいては、CTAは最初にユーザーに表示される画面(ファーストビュー)、そして文中の効果的な場所と、最終的なCTAをページの最後に表示できるようにし、商品やサービスの解説途中でもユーザーがアクションを起こしやすいように表示位置を意識して設置します。
ポップアップ
ポップアップによるCTAの設置は、設定次第で非常に自由度が高いという特徴があります。
例えばユーザーが訪問してから数秒後、またはサイト離脱の直前にポップアップで会員登録や資料請求、割引を提案する事が可能です。その他、ユーザーがページを閲覧している最中にモーダル表示する、または邪魔にならないヘッダーやフッター、サイドバーなどにポップアップを表示することができ、狙うタイミングでポップアップのCTAによるコンバージョンの獲得が可能になります。
どんなコンバージョンを獲得するのかに加え、ユーザーにとってポップアップを見てもらう一番良いタイミングはいつなのか、表示位置はどこが適切なのかをユーザー目線に立ってシミュレーションし、適切なポップアップを設置します。
7つの例で見る「CTA」改善のポイント
コンバージョンに繋がるCTA戦略を考慮した時、CTAの改善ではどのようなことに気を付けるべきなのでしょうか?実際の事例を参考に、CTA改善に役立てられるポイントを確認しておきましょう。
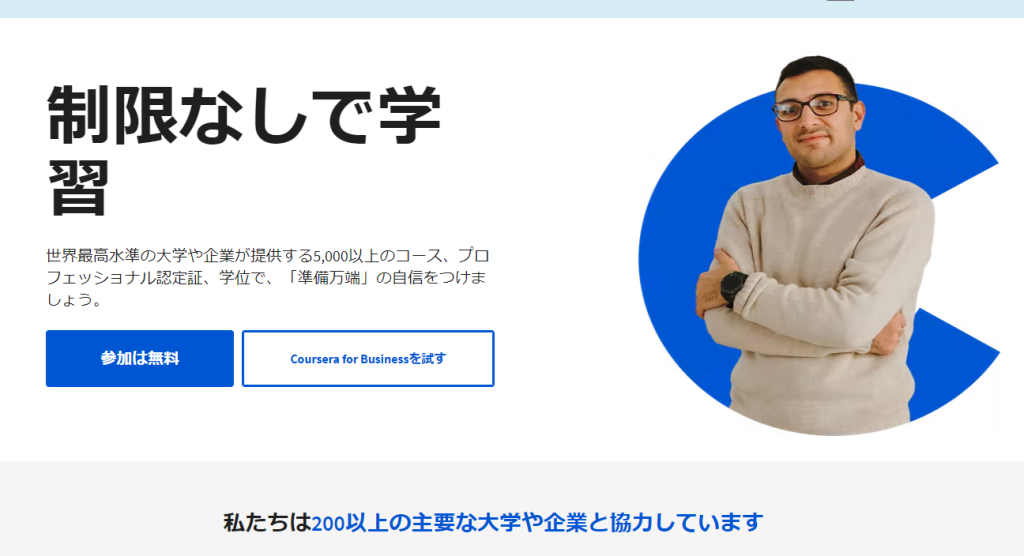
① ユーザーにとってのメリットを明確にする

www.coursera.org
CTAの改善でまず見直したいのは、ユーザーがメリットを一目で認識できるかどうかです。例えばユーザーがプログラムやマーケティング学習をオンラインコースを探していると仮定した場合、「参加無料」と記しているボタンを設置すればユーザーはボタンをクリックするメリットをすぐに理解でき、この特典を得る行動がすぐに起こせます。
CTA改善では、ユーザーが行動を起こすことでどんなメリットを得ることができるのかについて、明確に理解できる工夫を行いましょう。
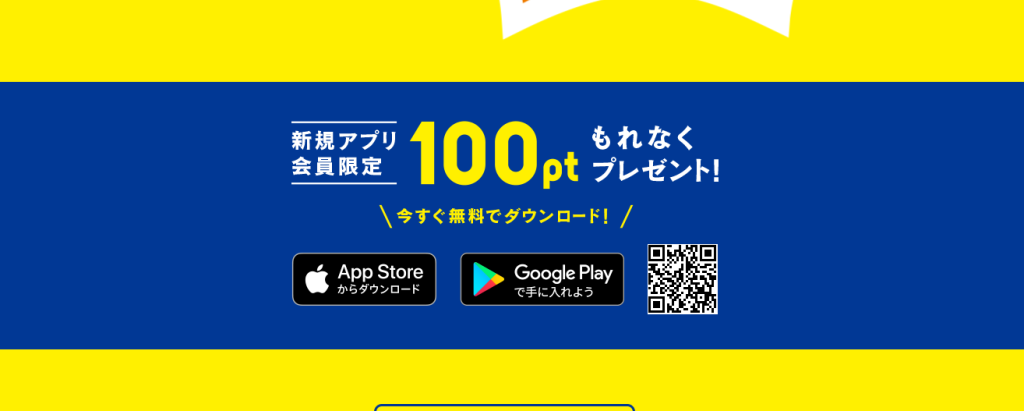
② ユーザーの心理的負担を軽減・低減する

www.bookoff.co.jp
抱える課題や問題を解決したいユーザーにとって、時間的負担や経済的負担は面倒を感じる心理的要素であり、アクションを起こす際に重荷になってしまいます。
CTAの改善では、コンバージョンに対してユーザーが比較的容易にアプローチできるよう、例のようにポイント贈呈やすぐ簡単に手続きを行えるという文言を加え、ユーザーの心理的負担の軽減を意識しましょう。
③行動を起こした先が想像できる工夫をする

www.doda.jp
CTAの設置では、ユーザーがアクションを起こした先に何があるのかが明確であればより親切です。例のように会員登録というコンバージョンを獲得したい場合、会員登録を行うことで非公開求人を含む20万件近い膨大な求人情報を参照できるという結果が得られる旨が示されています。
クリックした先がユーザーのニーズにマッチしていれば、少々面倒なサイトへの会員登録が行われる確率が高まり、コンバージョンの獲得へと繋がります。
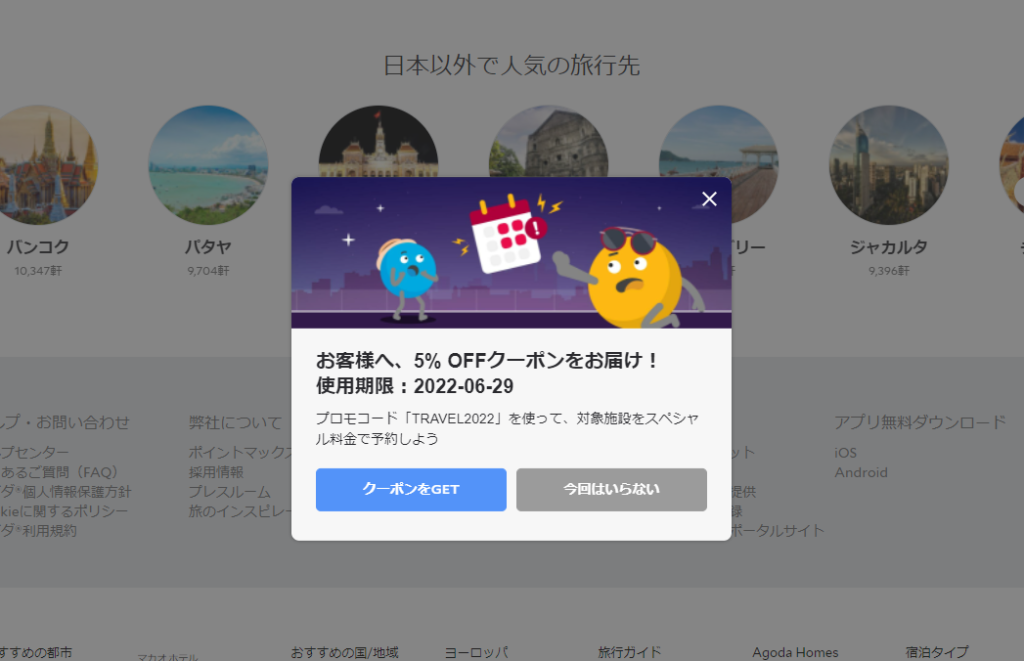
④ 希少性や緊急性を訴えかける

www.agoda.com
CTAに希少性や緊急性という要素を加えることも、またCV(コンバージョン)の獲得や改善に役立てられる要素です。例ではユーザーに宿泊施設のクーポンの提示と使用期限が提示されており、CTAに希少性や緊急性が含まれています。
「今ここでクーポンを利用した方が、他のサイトよりも安価で宿泊できる」とユーザーが感じれば、自ずとコンバージョン獲得へと繋ぐことができるでしょう。
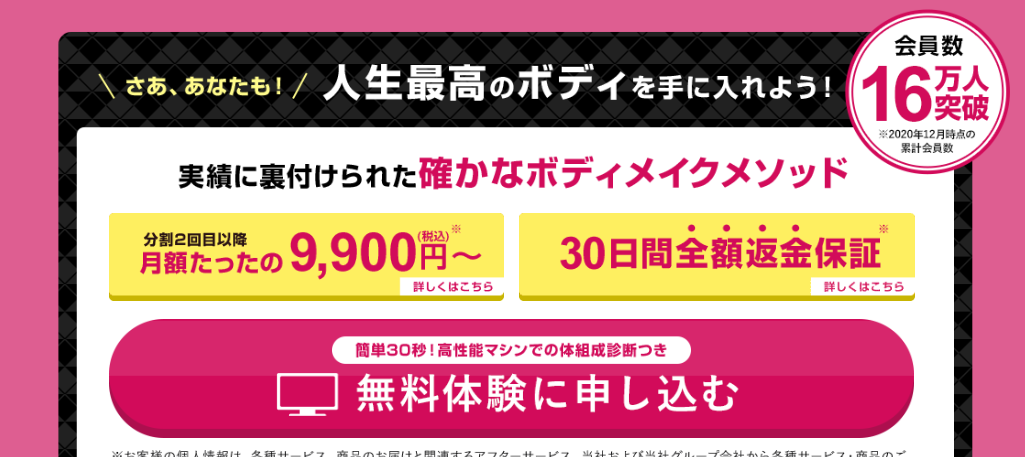
⑤ ユーザーが得たい結果をテキストで示す

www.rizap.jp
取り扱うサービスや商品によっては、ユーザーが得たい結果を示すCTAを設置するのも一つのポイント。事例では筋力トレーニングやダイエットといったボディメイクにより理想の体型を手に入れられるという文言と、そのきっかけとなり得る無料体験を提案しています。
加えて実績・価格・返金保証などを記載し、鮮やかなボタンデザインのCTAとなっており、ユーザーにとってシンプルで分かりやすいCTAの事例です。
⑥ 運営サイトのCV(コンバージョン)に最適なCTAを意識する

special.renosy.com
運営サイトで取り扱うサービスや商品が高価であったり、また留学サポートや不動産投資のようにユーザーが決断までに時間を要するような場合は、最終的に得たいコンバージョンまでに資料請求や見積もりなどの細かいステップが必要になってくるでしょう。
このような場合はCTA改善のポイントを押さえつつ、運営サイトのコンバージョンに適したCTAを意識しましょう。
⑦ ポップアップでユーザーの動向とタイミングを見計らう

www.mitsuraku.jp
Webサイト上では、ユーザーがサービスの利用や商品の購入を迷ってしまうということはよく起こります。そんな中で、ユーザーがサイトを離脱して他のサービスを探しにかかる前に例のようなお得な情報が提示できれば、ユーザーは離脱を留まりサービスを利用する可能性が高まります。
ポップアップを利用すれば、運営サイトに訪れるユーザーの動向・タイミングに沿った適切な案内が可能になり、CV(コンバージョン)を改善することが可能です。
基本知識と事例を参考に、CTAを改善しよう
ECサイトや企業サイトでコンバージョンを獲得・向上させるには、その元となるユーザーの行動を喚起することが必要不可欠。「CTA(コールトゥアクション)」は、コンバージョン獲得を目的として設置される画像や文言、ボタンやバナー等の機能です。
CTAはユーザーのサイト閲覧を邪魔することなく、自然に画面表示できることも大切な要素となっており、コンバージョンの獲得・向上、そして改善には基本的な知識としてテキストやボタンの表示位置やタイミング、デザインが非常に重要となります。
Webサイトで目立ち、なおかつ理解しやすく邪魔にならないことが求められますが、これらの点をすべて網羅できるのがポップアップによるCTAです。基本知識と事例を参考に、運営サイトのCTAを改善しましょう。
