
なぜ、バナーは見られなくなるのでしょうか?
多くのECサイトで使われている静的バナーは、ユーザーの行動と無関係に表示されるため、クリック率が伸び悩む傾向があります。
この記事では、ユーザーの動きに応じて自動で表示される「ポップアップバナー」に着目し、その基本、導入メリット、活用事例までを整理。売上や会員登録の促進に直結するバナー施策のヒントをお届けします。
ポップアップバナーを知って活用! 目次
ポップアップバナーとは?意味と仕組みを解説

ポップアップバナーとは、Webサイト閲覧中に画面上に突然表示されるバナー形式の広告です。
画面の中央や隅、上部や下部などに表示され、訪問者の視線を自然に引きつける特徴があります。
どんな仕組みで表示される?
ポップアップバナーは「滞在時間」「ページスクロール量」「マウスカーソルの動き」など、ユーザーの行動をもとに表示されます。例えば、ページの80%をスクロールしたときにクーポンを表示するなど、行動に連動して最適なタイミングで表示されるのがポイントです。
なぜポップアップバナーが注目されるのか?
ポップアップバナーは次のような目的で活用され、成果を上げています。
- ユーザーの離脱を防止できる
クーポンやキャンペーン告知に最適
- 興味を引いたタイミングでメルマガや会員登録を促進できる
ポップアップはECサイトだけでなく、それ以外のあらゆるサイトにおいて、コンバージョン獲得や向上の手法として評価されています。
ポップアップバナーはなぜ効果的?4つの代表的なメリット
ポップアップバナーを使うと、サイトの成果はどう変わるのか?以下に、代表的な4つのメリットをご紹介します。

1.コンバージョン率の向上に直結する
ポップアップは、訪問者の行動やタイミングに合わせて表示できるため、興味関心が高まった瞬間に訴求できます。
たとえば「今だけ10%OFF」や「在庫わずか」といった訴求は、クリック率や購入率に大きく貢献します。

2.サイト離脱防止に効果的
離脱しようとした瞬間に「クーポンをプレゼント」などの離脱防止ポップアップを表示することで、ユーザーを引き止める効果があります。
そのほか、カゴ落ち対策や資料請求の引き止めに有効です。

3.メルマガ会員登録数が増える
ユーザーは即時性のあるインセンティブに敏感です。
フォームによるユーザー情報取得と引き換えに「5%オフクーポンをGET」「新商品をいち早くチェック」などのインセンティブを提供することにより、メールアドレスや登録情報の取得がしやすくなります。

4.ユーザーとの関係性が深まる
ポップアップを利用すると、ユーザーの興味に合わせたメッセージをリアルタイムで提供できます。
例えば、特定の商品カテゴリーを見ている訪問者に対して、関連するプロモーションを提示するなど、コンテンツのパーソナライズが可能です。
これにより、ユーザーとの関わりが深まり、満足度やリピート率の向上につながります。
ポップアップバナーは本当に”ウザい”のか?

ポップアップは、インターネット上では「ポップアップ=うるさい・邪魔」と感じられることもあります。
特に、ユーザーの意図と関係なく突然現れるポップアップは、閲覧の妨げになることがあります。
しかし、タイミングや内容を工夫すれば、ポップアップは「便利な情報提供手段」に変わります。
【例】
・商品ページで迷っているユーザーに「チャットサポート」を案内
・商品に必要な関連アイテムをタイミングよく紹介
こうしたポップアップは、むしろユーザーの不安を解消し、購入後の満足度を高めます。重要なのは“出す場所”と“出すタイミング”。これを間違えなければ、ポップアップは「ウザい」どころか、役立つ存在としてユーザーに歓迎されます。
必要な時に必要な情報を。表示タイミングが大切
どこでどのようなポップアップを表示するか、またいつのタイミングで表示するのかは慎重になる必要があります。
ユーザー目線でごく自然かつ有用に感じられるポップアップの設置が顧客満足、そしてコンバージョンや売上の向上へと繋がります。
ポップアップバナーの種類
運営サイトでさまざまに活用することが可能なポップアップバナーは、大きく分けて4つの種類に分類できます。
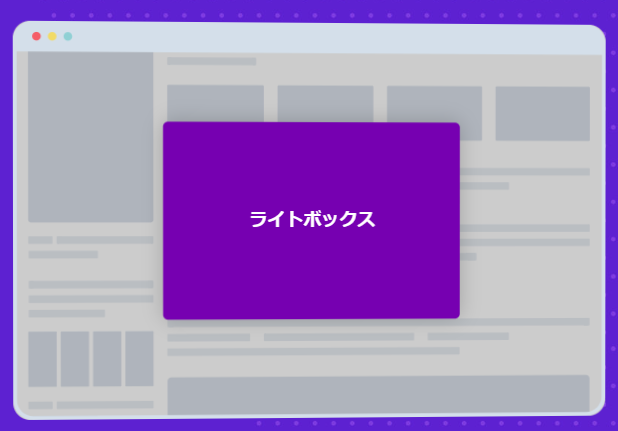
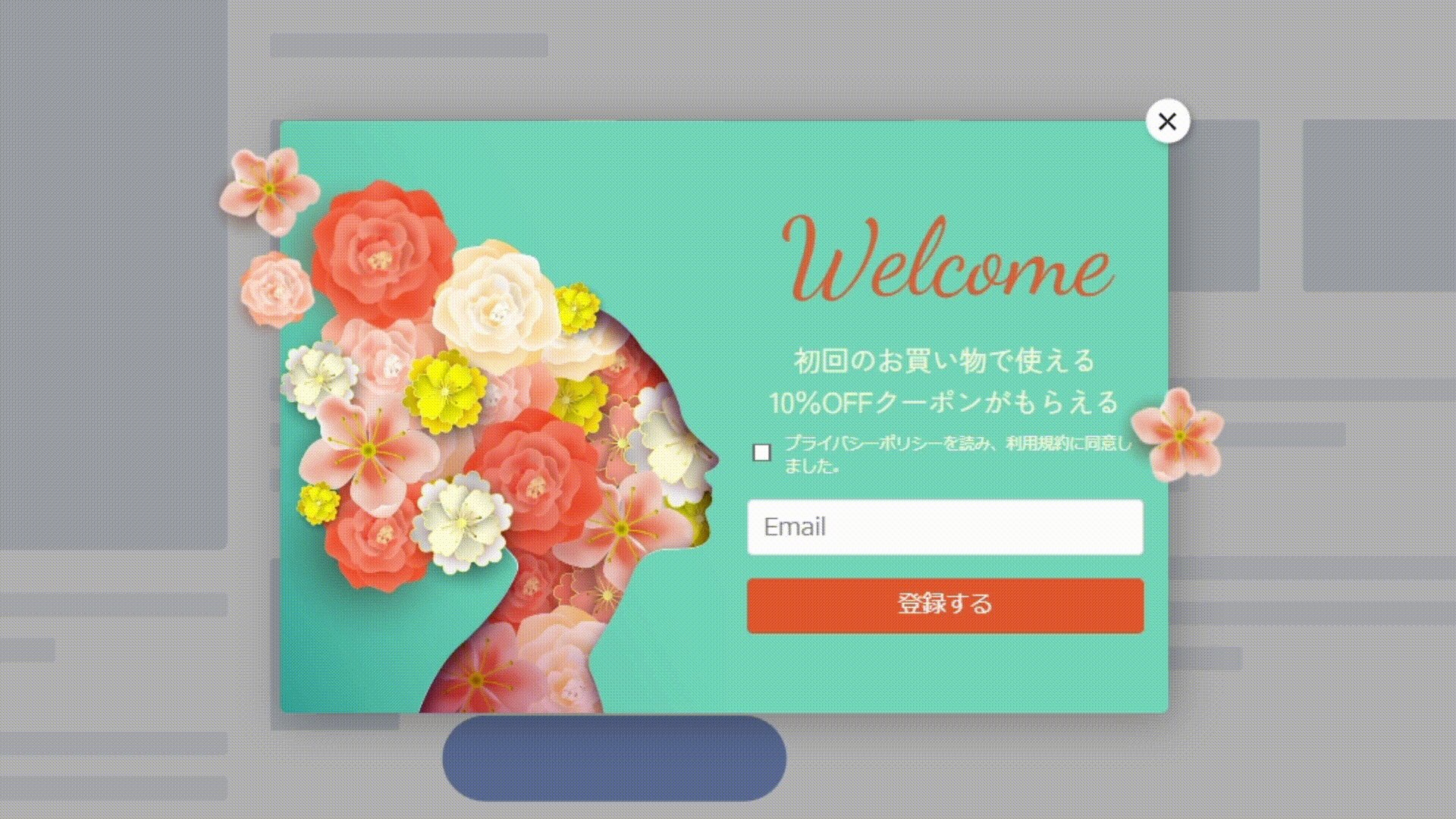
ライトボックス

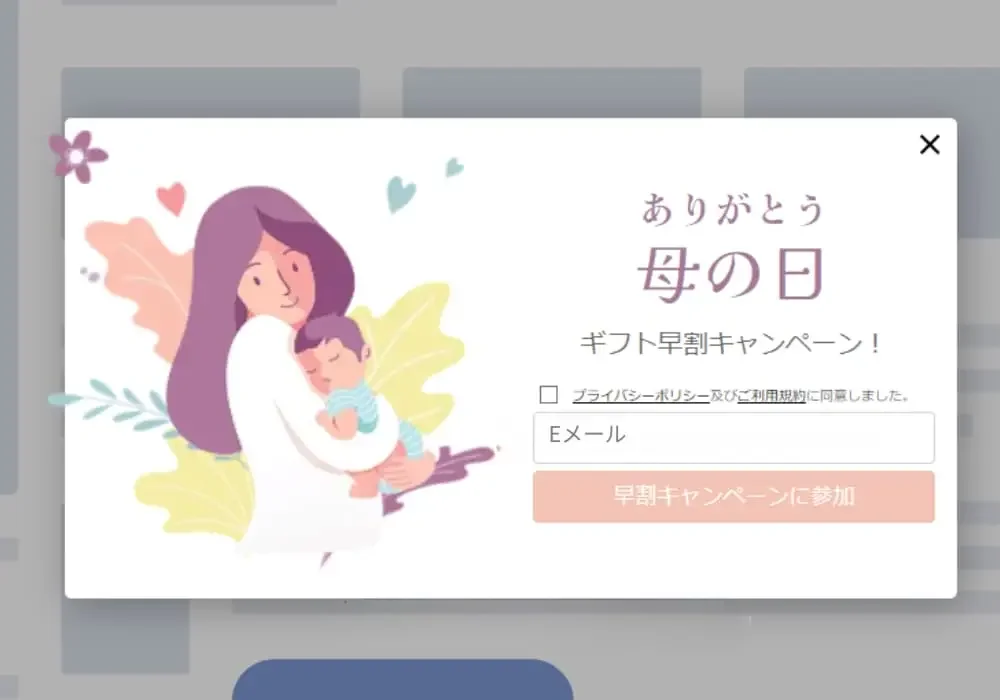
サイト運営者からユーザーへ優先して伝えたいこと、またはメールアドレスなどの情報入力といったユーザー側からのアクションが欲しい時に使えるのが「ライトボックス」です。
ユーザーがサイトを離脱するタイミングで割引クーポンを表示して離脱を防止したり、またメールアドレスの入力や会員登録等を促す際に有効利用できます。
スライドイン

ユーザーのサイト閲覧の邪魔を回避して伝えたい事を伝えられるのが「スライドイン」です。
「スライドイン」は、画面の右下や端に滑り込むように表示されるポップアップバナー。ユーザーへのお知らせやクーポン提供など、多様な使い方が可能です。画面の端に表示されるので、ユーザーはスライドインが表示されてもスムーズなサイト閲覧が可能であり、ユーザービリティを損ないません。
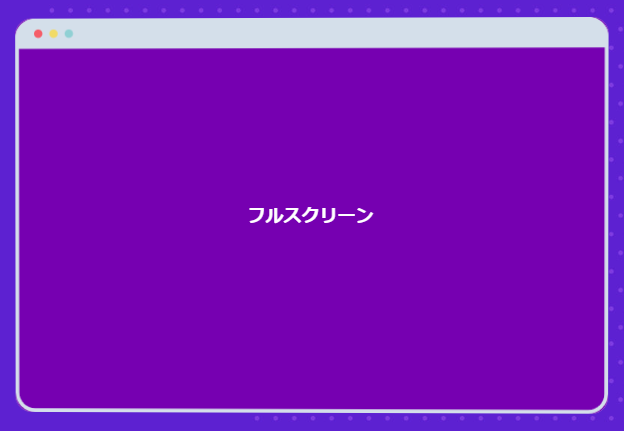
フルスクリーン

サイト運営では、ユーザーに必ず伝えなければならない情報も発生します。最優先で伝えたいことを最優先でユーザーに確認してもらえるのが「フルスクリーン」のポップアップバナーです。
その名の通り広告が全画面で表示されるためインパクトが強く、伝えたいことを確実に伝えることが可能です。サイト画面を完全に覆い隠して情報を表示するため、適切なタイミングや用途で活用するのが得策でしょう。
フローティングバー

ユーザーのサイト閲覧を邪魔することなく広告表示できるポップアップバナーには、「フローティングバー」もあります。
特別セール終了までのカウントダウンを表示したり、各種キャンペーンの開催の告知を行うことで、平均注文金額を向上させるアップセル・クロスセルといったマーケティング施策にも活用する事ができます。
ポップアップバナーの活用事例
ポップアップバナーは、企業やオンラインストア、その他実店舗でサイトを運営しているビジネス、ブログサイトに至るまで、さまざまな場面でユーザーの疑問や不安を解消し、コンバージョンを向上を目的に活用されています。
ここでは、業種ごとのポップアップバナー活用事例をご紹介します。
1.食品ECサイトでカート放棄率15%改善・購入率アップ!その工夫とは?

ある食品ECサイトでは、訪問者の多くが商品ページを閲覧するものの、カートに商品を入れても購入せずに離脱してしまうケースが多いことが課題でした。
特に新規ユーザーは「どの食品が人気なのか分からない」「送料が高いと感じる」といった理由で、購入をためらう傾向がありました。
ポップアップバナーによる施策
そこで、ユーザーの課題を解決するために、以下の2種類のポップアップを導入しました。
カートに商品を入れたものの購入せずに離脱しそうなユーザーに対して→
「あと◯円で送料無料!お得にお買い物しませんか?」というポップアップを表示し、追加購入を促進。
初めて訪れたユーザーに対して→
「初回限定!500円オフクーポンプレゼント」のポップアップを表示し、会員登録を促す施策を実施。
ポップアップバナー施策の結果
この施策により、カート放棄率が約15%減少し、購入完了率が向上。さらに、新規ユーザーの会員登録率が約40%増加し、リピート購入につながるユーザーの獲得にも成功しました。
ポップアップによる特典提示や送料条件の明確化が、購入の後押しにつながりました。
2.ブログサイトのリード獲得率40%向上!資料ダウンロード促進した方法とは?

とあるマーケティング系のブログサイトでは、記事を読んだユーザーがサイトを離脱してしまい、メールアドレスの登録やホワイトペーパー(無料資料)のダウンロードにつながらないことが課題でした。
記事に興味を持ったユーザーは「参考になった」と思っても、そのまま何もアクションせずにページを閉じてしまう傾向がありました。
ポップアップバナーによる施策
そこで、課題を解決するために2種類のポップアップを導入。
記事の50%までスクロールしたユーザーに対して→
「この記事の内容をもっと深く学びたい方へ!無料のマーケティングガイドをダウンロードできます」というポップアップを表示し、記事の続きを知りたいユーザーに特典を提供。
記事を読んだ後に離脱しそうなユーザーに対して→
「この情報、あとでじっくり読みたい方へ!PDF版を無料プレゼント」といったポップアップを表示し、ユーザーが後で利用できる形で資料を提供。
ポップアップバナー施策の結果
ポップアップ導入後、無料資料のダウンロード数が40%増加。さらに、ダウンロードしたユーザーのうち約60%がメルマガ登録を行い、将来的なリード育成につながる結果となりました。
ポップアップによる適切なタイミングでの提案が、ユーザーのアクションを後押しする効果を生み出しました。
3.プログラミングスクールの申込率25%向上!ポップアップで無料体験を後押し

あるオンラインプログラミングスクールでは、無料体験レッスンを提供しているものの、サイト訪問者の多くが「自分に合ったカリキュラムなのか分からない」「学習を続けられるか不安」といった理由で申し込みをためらっていました。
そして、ページを閲覧しただけで離脱してしまうことが課題でした。
ポップアップバナーによる施策
そこで、スクールはユーザーの課題を解決するために2つのポップアップを用意しました。
コース説明ページを30秒以上閲覧したユーザーに対して→
「迷っている方へ!まずは無料体験で試してみませんか?今なら無料レッスン+個別相談付き」というポップアップを表示し、申し込みのハードルを下げた。
離脱しそうなユーザーに対して→
「今だけ!無料体験レッスン後の受講で入学金50%オフ!」というポップアップを表示し、申し込みを後押し。
ポップアップバナー施策の結果
ポップアップ導入後、無料体験レッスンの申し込み率が25%向上。さらに、無料体験を受講したユーザーのうち約45%が本コースへと進み、受講者の増加につながりました。
ポップアップを適切なタイミングで活用することで、ユーザーの不安を軽減し、申し込みの決断を促すことに成功しました。
4.SaaSツールのトライアル登録率30%アップ!CV向上のキーポイントとは?

あるSaaS企業では、公式サイトに訪れるユーザーが多いものの、無料トライアルへの登録率が伸び悩んでいました。
特に「どの機能が自社に合うのか分からない」「本当に効果があるのか試してみたい」といった不安を持つユーザーが多く、登録をためらう傾向がありました。
ポップアップバナーによる施策
そこで、ユーザーの不安を解消するために2種類のポップアップを導入。
価格ページを閲覧したユーザーに対して→
「迷っている方へ!14日間の無料トライアルで実際にお試ししませんか?」というポップアップを表示し、リスクなしで利用できることを強調。
離脱しそうなユーザーに対して→
「今なら無料トライアル登録で初月50%オフ!」というポップアップを表示し、トライアル後の特典を提示して申し込みを後押し。
ポップアップバナー施策の結果
施策により、無料トライアルの登録率が約30%向上。また、無料トライアルを開始したユーザーのうち約50%が有料プランに移行し、コンバージョン率が向上。
ポップアップを活用することで、ユーザーの不安を解消し、登録の後押しに成功しました。
ポップアップバナー 用途別デザイン例
ポップアップはデザインを創意工夫することで、営業時間や店舗の変更事項のお知らせなどのバリエーションが作成可能です。
コンバージョン率向上や売上高の向上、ユーザーへの告知に役立てられるポップアップバナーのサンプルを以下にご紹介します。
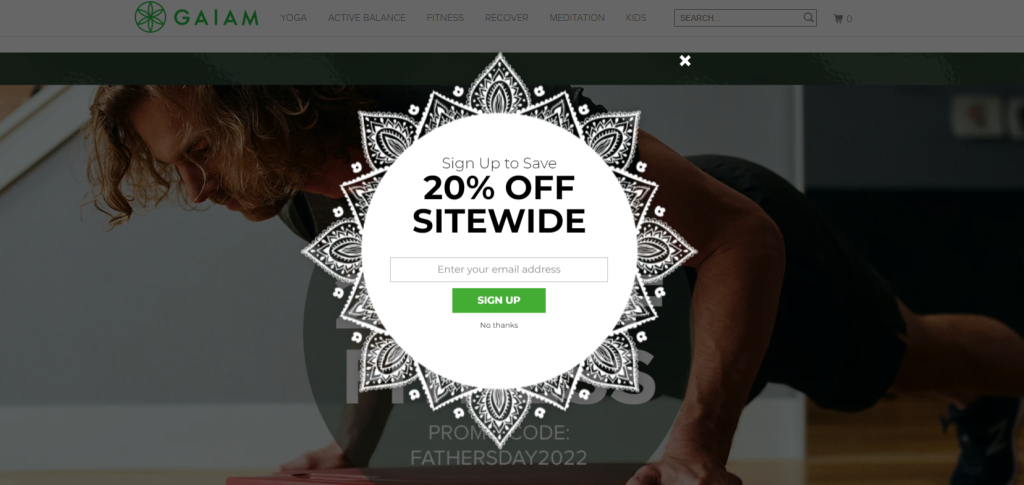
コンバージョン率(CVR)を向上させる

https://www.gaiam.com
ポップアップバナーを使ってコンバージョン率を向上させる施策のひとつに、ユーザーがサイトに訪れた後にクーポンコードや商品割引などのお得な情報を提示する方法があります。
ユーザーがサイトを訪れた最初の段階でお得に買い物ができる情報を提案することで、初頭効果によって印象に残りやすくなり、クリック率向上やコンバージョン率向上が期待できます。
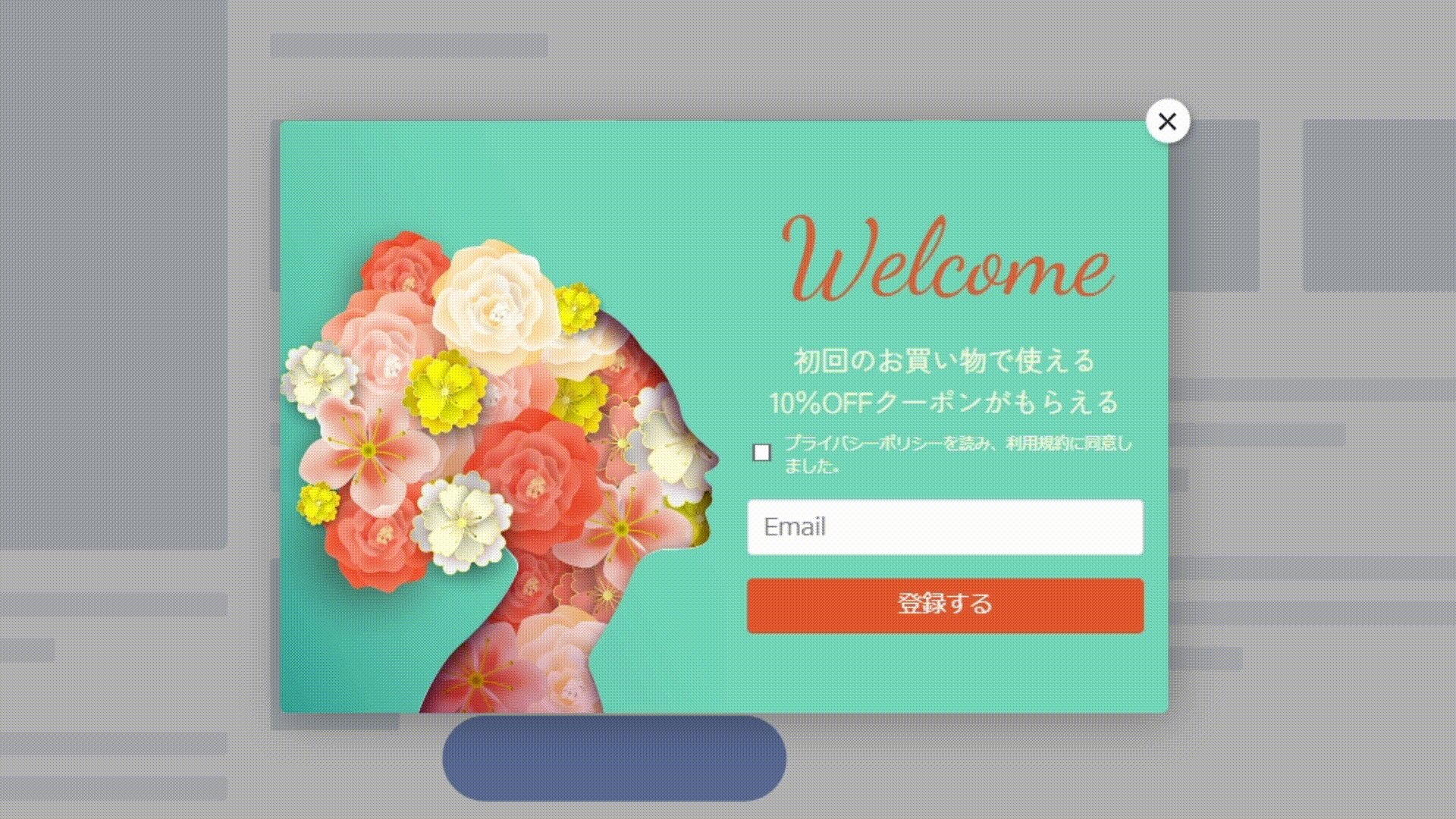
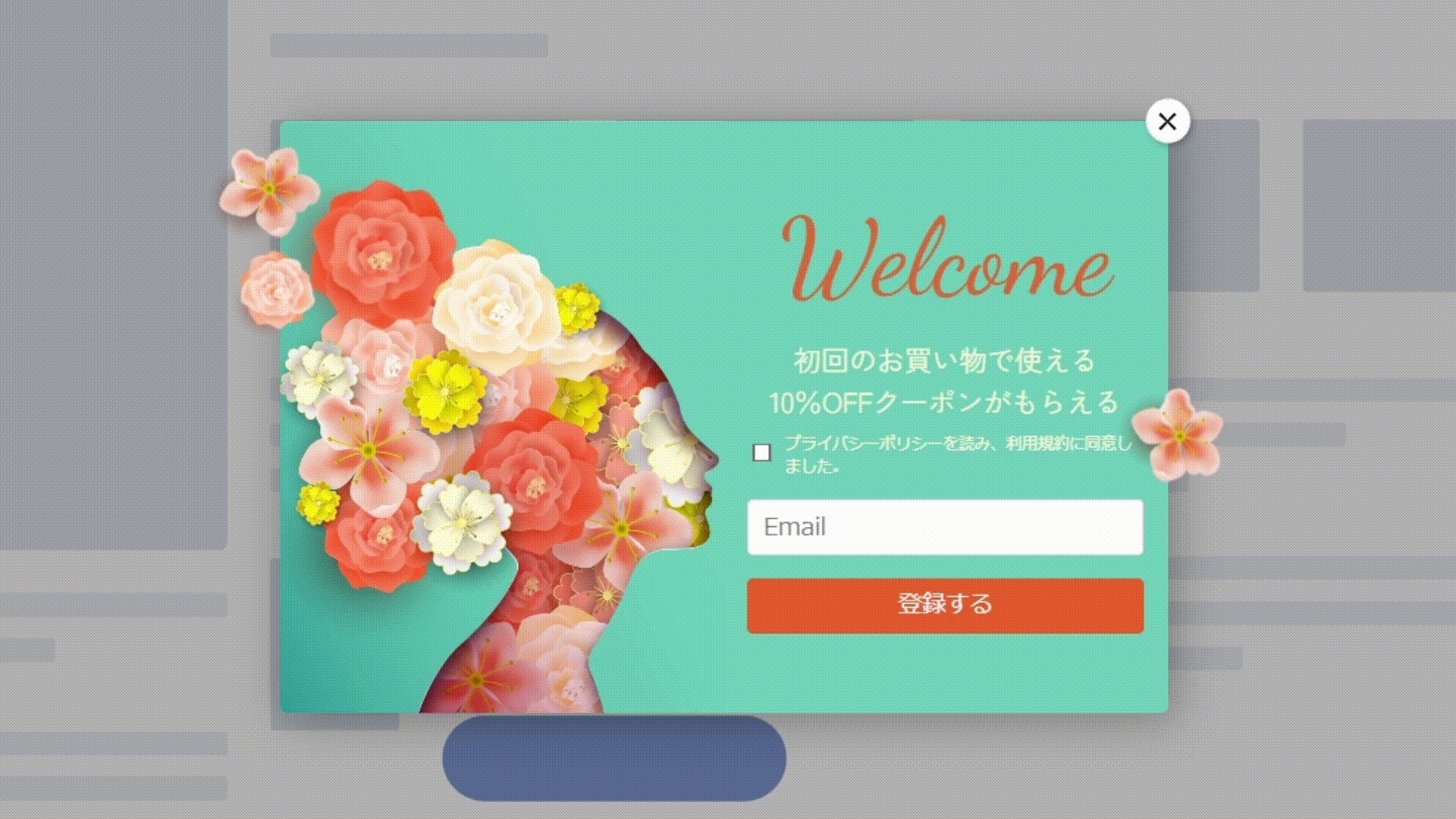
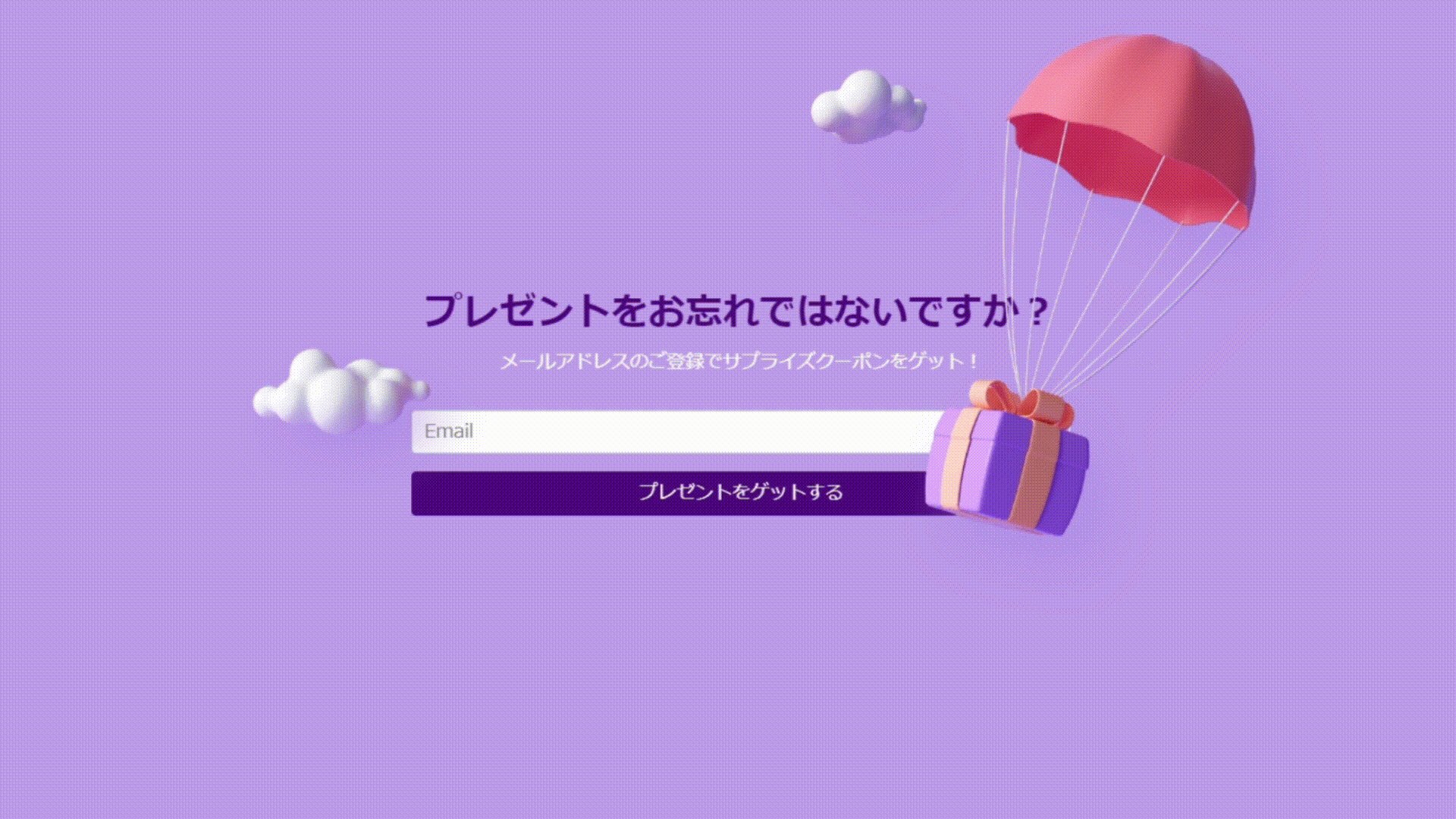
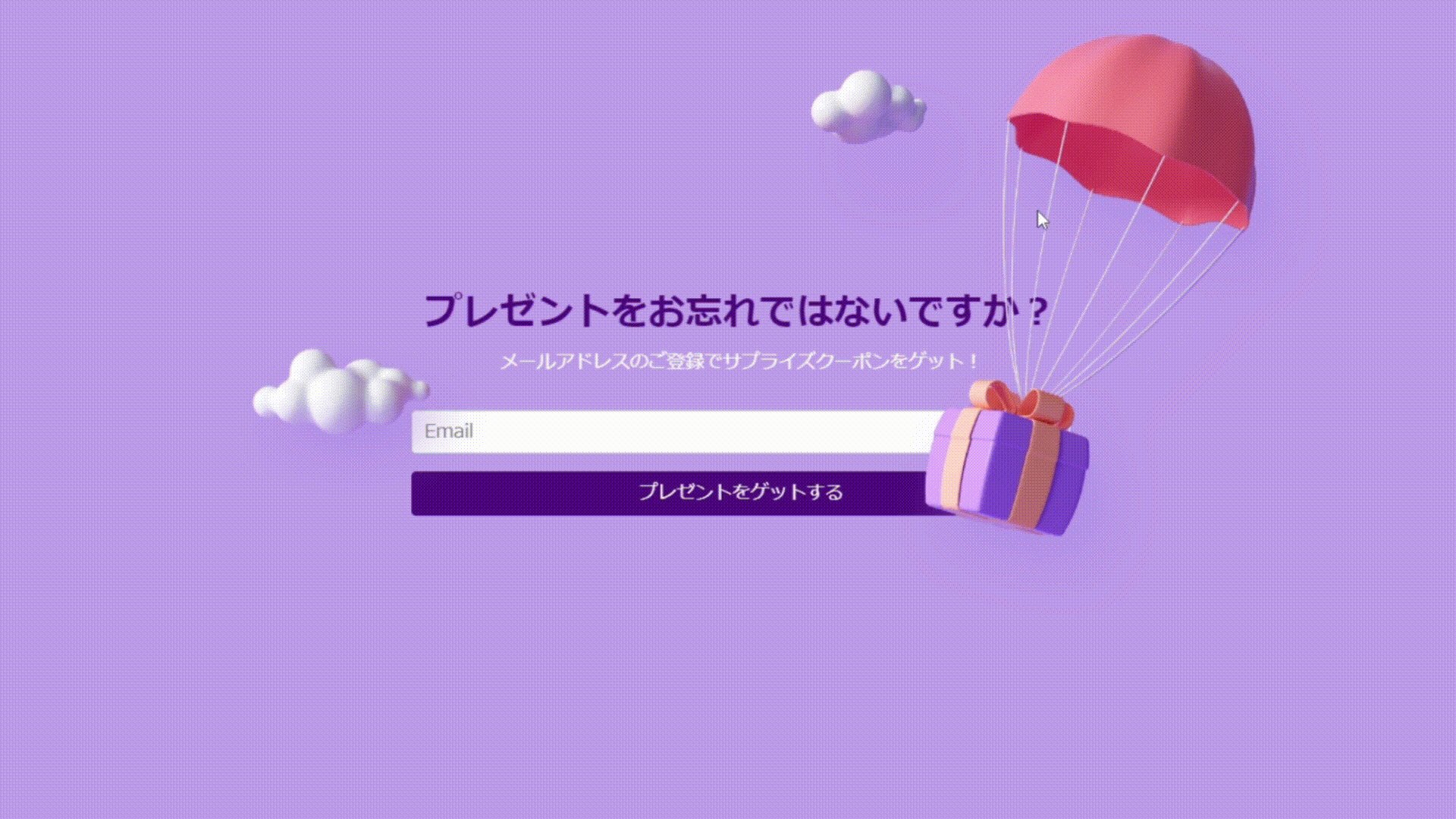
アニメーションで視線を奪い登録を促す

ポップアップはよりアイキャッチであればあるほどユーザーの目に留まり、その内容が把握されやすくなります。例えばメールアドレスの登録や商品ページへの誘導、ファイルのダウンロードといった目的でポップアップを設置するなら、アニメーションを加えたポップアップのほうがユーザーのより高いエンゲージメントが期待できます。
アニメーションポップアップはテンプレートから、もしくは自分でDIY作成も簡単に行うことができ、サイトイメージやビジネスに合った好みの画像やキャラクターを配置して動きを付けることが可能となっています。

関連記事
ポップアップ上のアニメーションはユーザーの注目を集めてエンゲージメントを向上させます。結果に繋がるアニメーションポップアップ作成手順をチェック!
Promolayer.io
ユーザーのサイト離脱・カゴ落ちを防止する

ユーザーのサイト離脱や商品を入れたままサイト離脱してしまうカゴ落ちは、WebサイトやECサイトの運営における課題と言えるでしょう。ユーザーが離脱してしまうのにはいくつかの理由がありますが、離脱直前でユーザーを説得し、コンバージョンへと誘導できるのもポップアップの強みです。
ユーザーがカーソルを画面の外に移動させたとき、またはモバイルブラウザで戻るボタンを押したときに、上の例のようにユーザーに語り掛ける事ができます。割引やプレゼントなどのオリジナル特典を用意して、ユーザーのサイト離脱を防止しましょう。

Promolayer.io
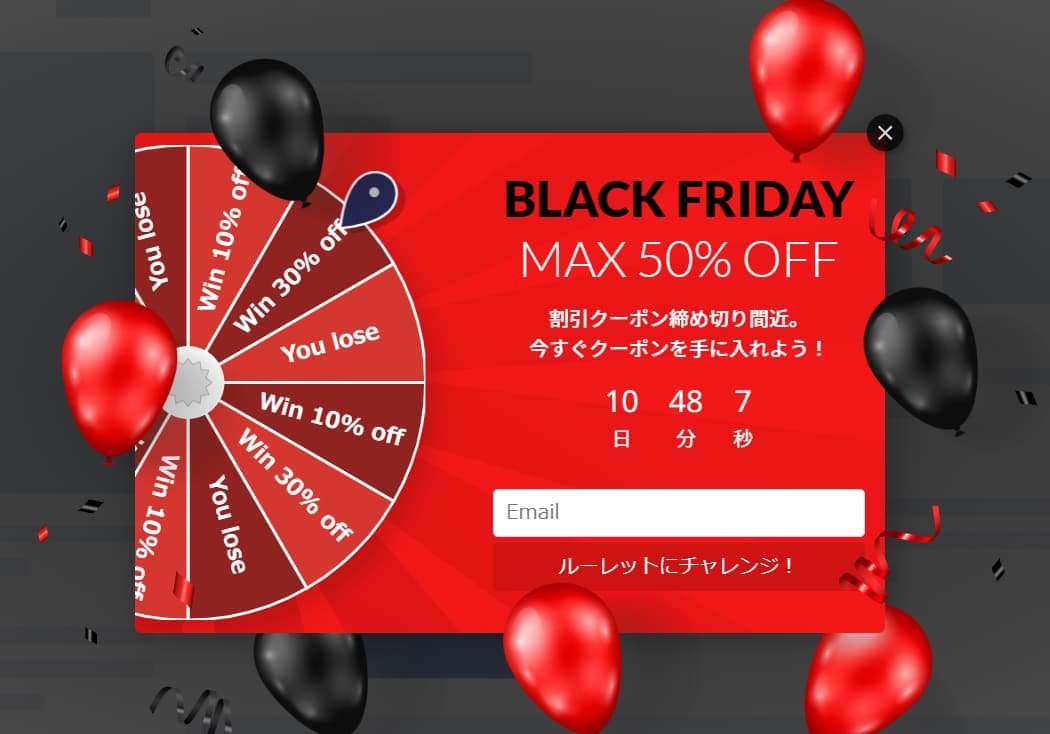
季節のセールイベントの販売訴求を行う

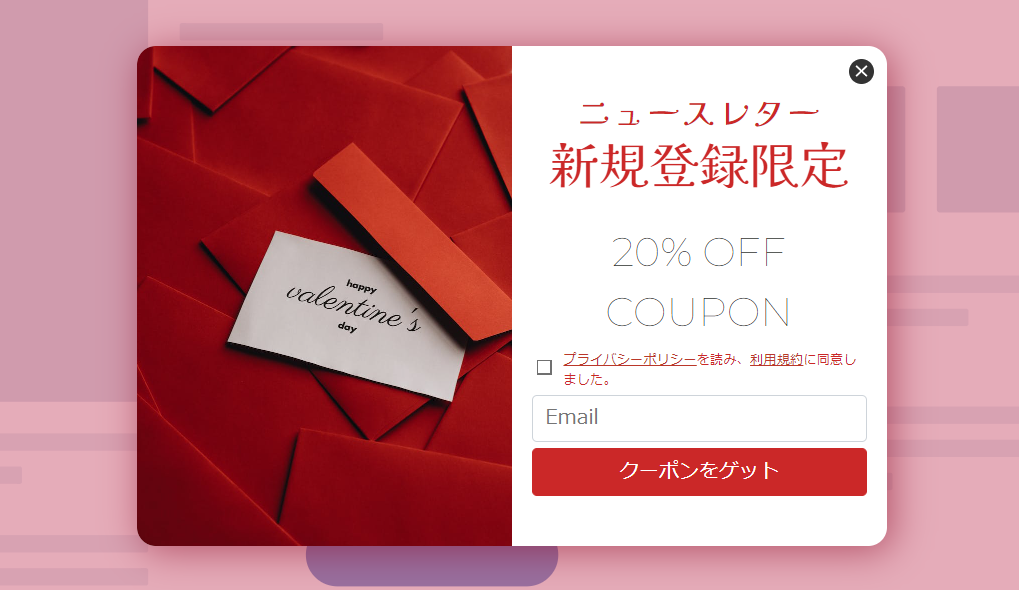
1年間の間には、年末年始やクリスマスをはじめ、ブラックフライデーやサイバーマンデー、ハロウィンにバレンタインと、いくつもセール時期が控えています。一般的な日に比べて高いトラフィックが期待できるセール時期は、アニメーションやクーポンルーレットのポップアップを駆使してユーザーのエンゲージメント、コンバージョンを獲得することができます。
季節のイベントやセールにマッチする素材を集め、メールアドレスを入力するフォームなども加えてポップアップを作成。運営するサイトのファンを増やすことができれば、今後のマーケティングにも非常に役立ちます。
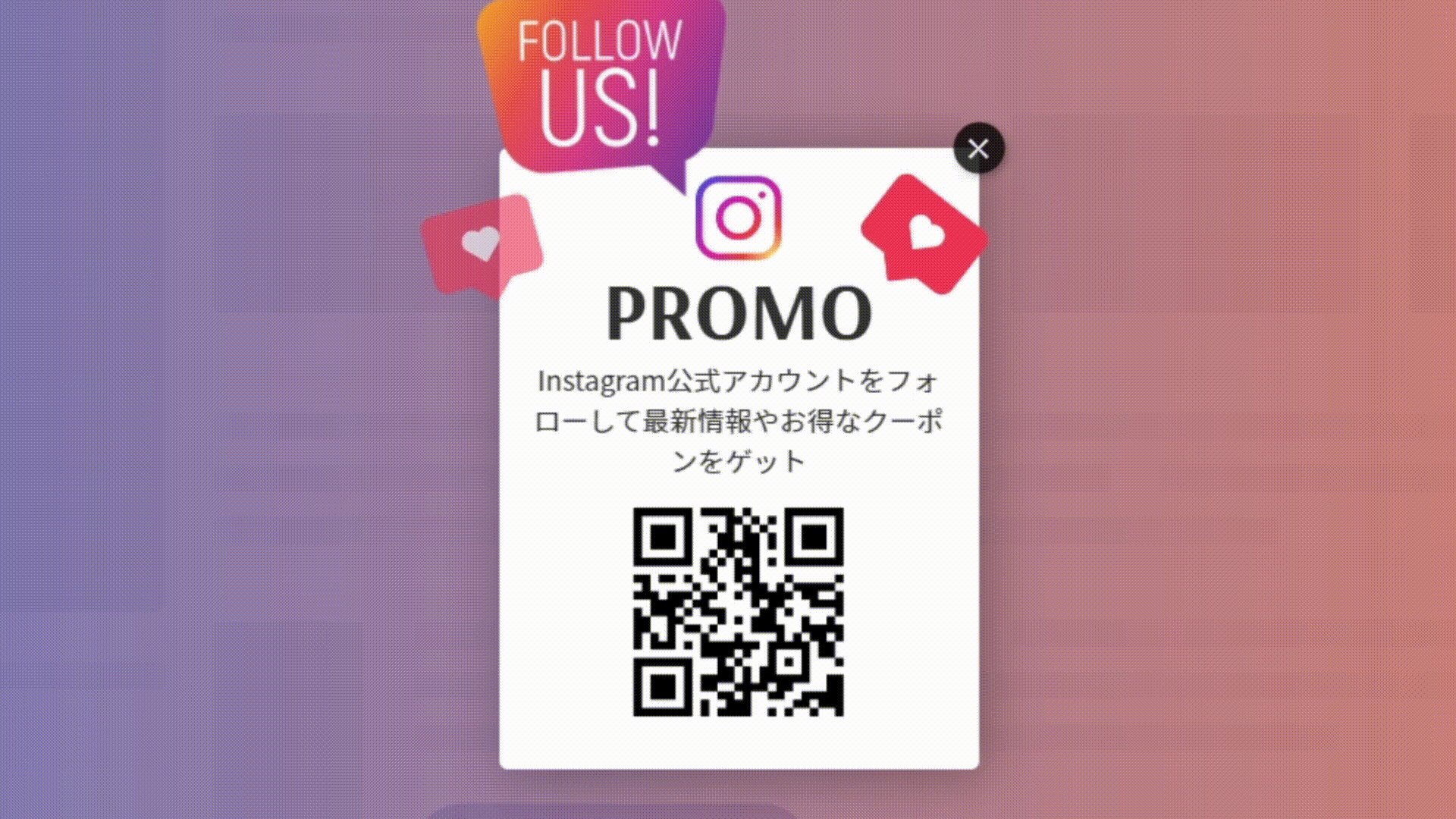
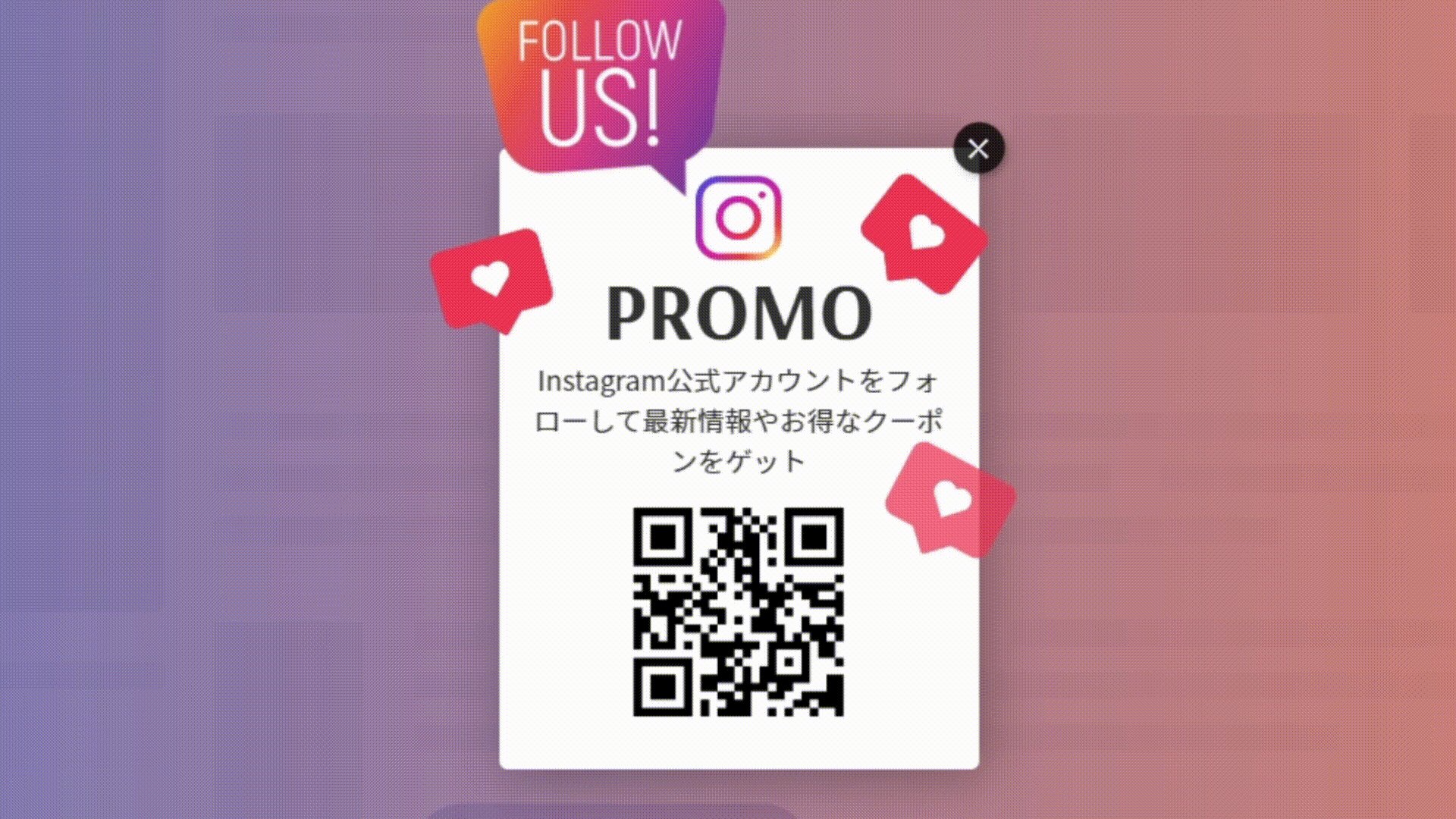
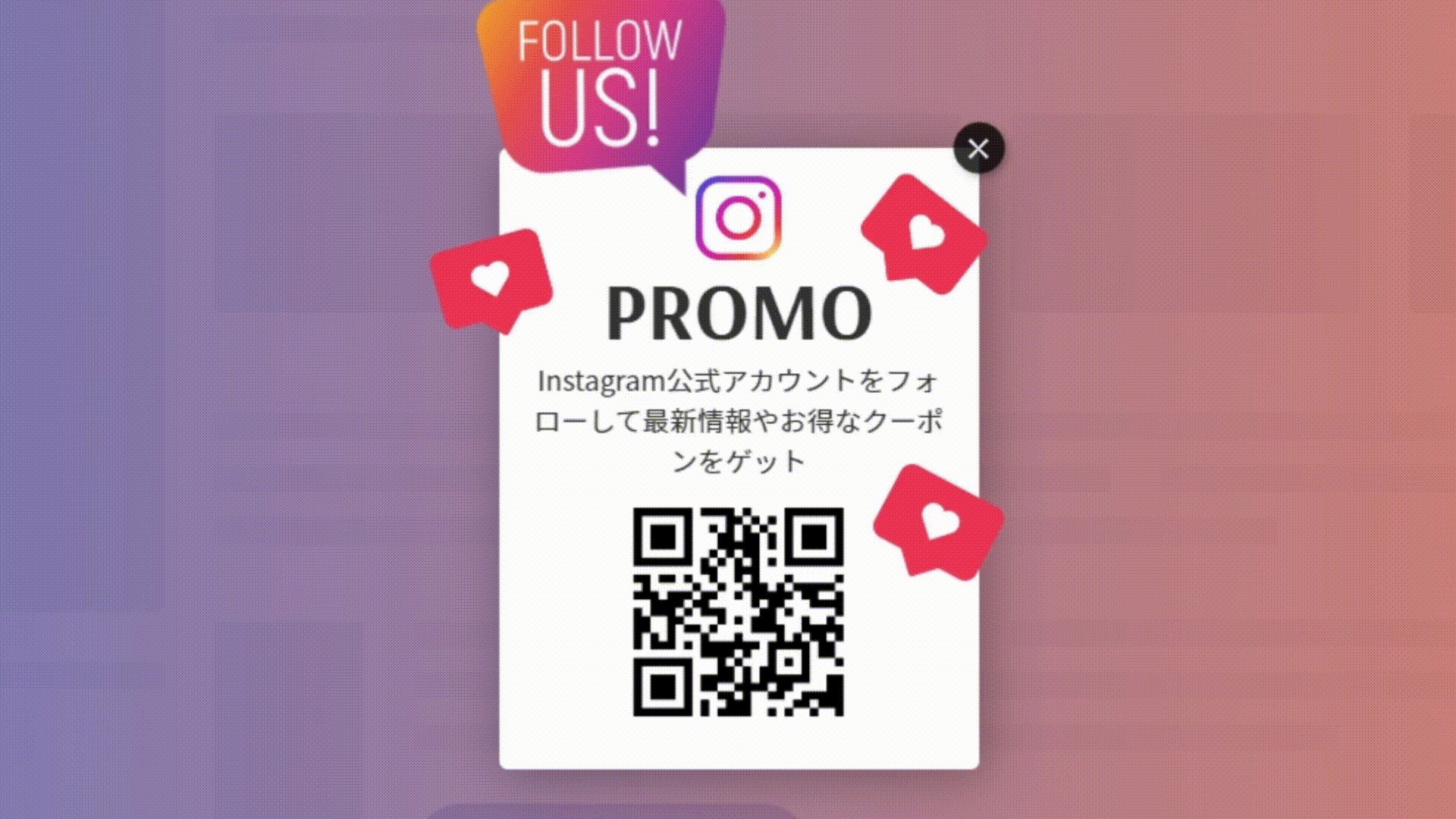
ソーシャルメディアのプロモーションを行う

Eメールだけでなく、ソーシャルメディアは今やサイトのトラフィックを集めるのには欠かせないツールの一つとなっています。ポップアップを活用すれば、サイトに訪れたユーザーにFacebookやInstagram、LineやTwitterで運営するアカウントのフォローまたは友達追加を促進することが可能です。
また設定を行えばPCのブラウザではQRコードを、またモバイルブラウザではアカウントにアクセスできるリンクを設置する等、ユーザーに合わせた柔軟な設定が可能となっています。
モバイルブラウザにポップアップを表示

近年のモバイル端末の利用率は非常に高く、セール時には全体の約半数にも及ぶ数のアクセスや商品購入がモバイル端末を通して行われており、どんなサイト運営者でもモバイルで正確に表示できることが大切になってきています。そしてポップアップバナーは、モバイル端末でも表示可能です。
加えてスマートフォンのブラウザだけでなく、その他タブレット等の端末でも型崩れやデザインを壊すことなく正確にポップアップバナーを表示できるツールを選ぶ事も大切なポイントです。
楽しいゲーミフィケーション・ポップアップ

多くの世代間で親しまれているゲームですが、このゲーム感覚をゲーム以外の分野で活用しようという試みがゲーミフィケーションです。クーポンルーレットのポップアップは、ルーレットを楽しんで割引特典を引き当てることができるゲーミフィケーション効果を狙ったポップアップになります。
またゲーミフィケーションは世界中の教育やビジネスの分野でその成果が確認されており、例えばECサイトなら訪れるお客様にルーレットを楽しんでもらうことで、より高いエンゲージメント獲得が期待できます。当選後は紙吹雪でお客様をお祝い。メールアドレスの登録でルーレットを遊べるように設定すれば、同時に顧客のメールリスト構築も可能です。

Promolayer.io
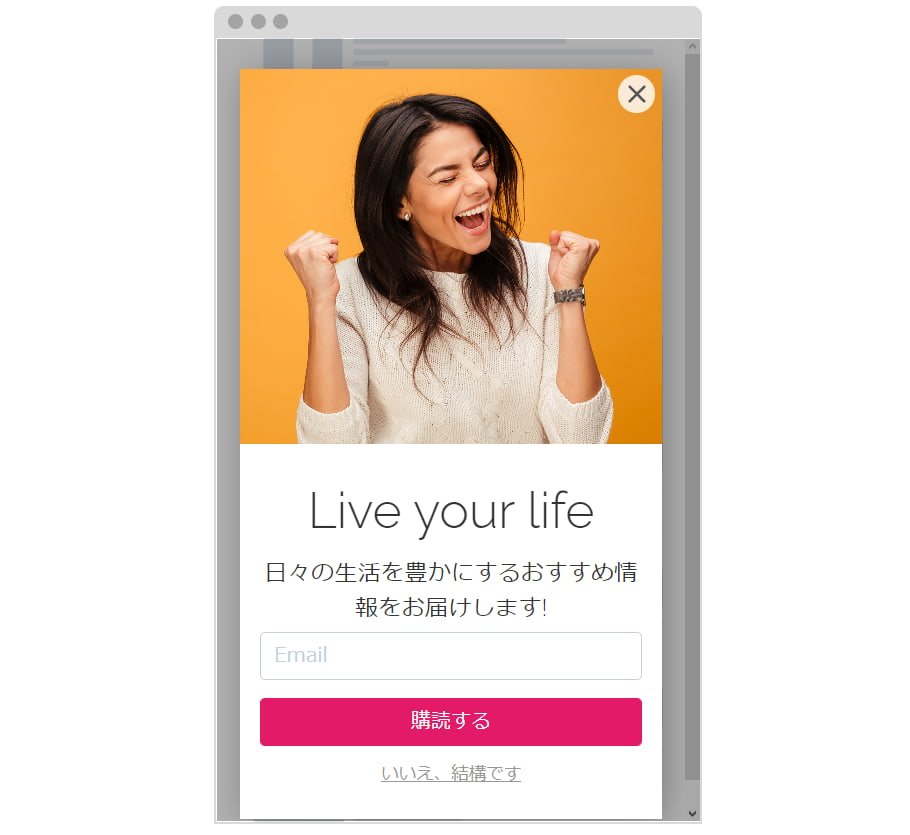
メールリストを構築する

安定したコンバージョン率や売上を生み出すのに非常に有効なメールリスト。世界中の人が利用するEメールは、SNSによるコミュニケーションを遥かに凌駕する利用率となっています。また信頼性も高く、日常生活からビジネスシーンに至るまで、今日でもEメールが利用されています。
多くユーザーが開封し閲覧するEメールアドレスのリスト作成にもポップアップが役立ちます。商品ディスカウントや送料無料を提供し、メールリストに参加してもらいましょう。

Promolayer.io
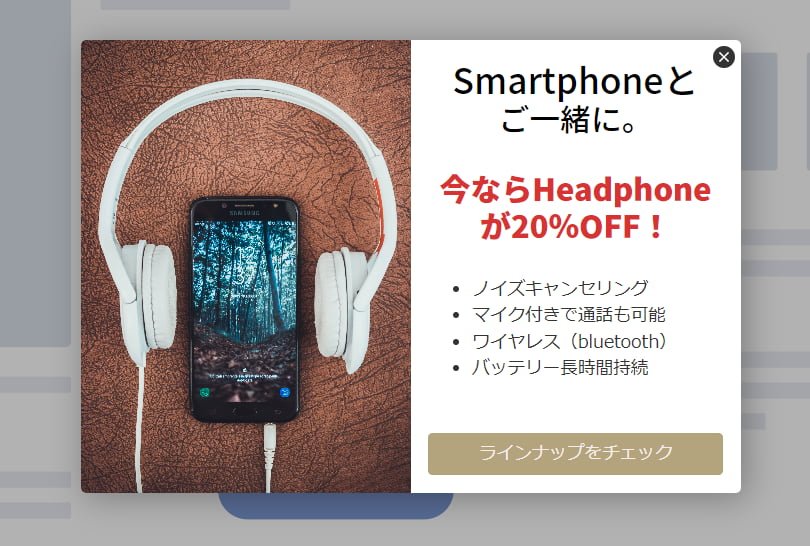
アップセル・クロスセル施策(合わせ買い)

マーケティングにおけるアップセル・クロスセルにも応用できるポップアップバナー。
ユーザーにさらに上位の商品購入を検討してもらうしてアップセル、または類似商品や関連する商品の購入を検討してもらうクロスセルにポップアップバナーを活用すれば、ユーザーにスムーズで効果的な営業アプローチが可能になり、平均注文金額を向上させることができます。

関連記事
Promolayer.io
時間変更・臨時休業を知らせる

ポップアップバナーは、大切なお客様にストアやショップの営業時間変更や臨時休業を通知する際にも便利です。お客様とストア側で時間の行き違いが起きないようにフルスクリーン、もしくは画面の最前面に出てくる通知のバナーを表示し、必ず知らせたい内容が確認できる位置にお知らせを表示しましょう。
ツアーやイベントの中止を告知する

定期または不定期のイベントの重要な変更事項を知らせる際も、通知ポップアップバナーを使って確実に伝える事が可能です。
重要なお知らせとなるため、営業時間の変更などと同じくフルスクリーンかもしくは前面ポップアップバナーで表示します。また次回のイベント開催の日程なども表示できるため、必要事項やサイトのメインページへのリンクを含めて確実にお客様にお知らせしましょう。
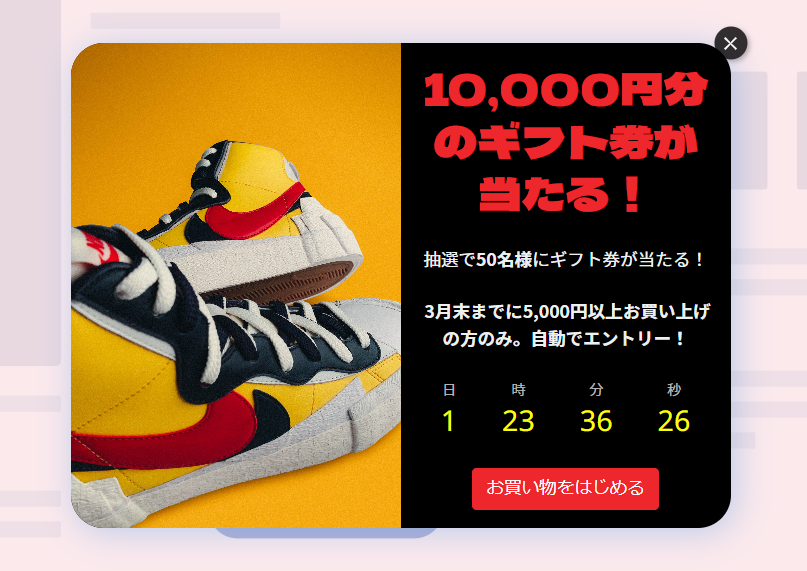
カウントダウンによる時間的制限

欲しかった物や受けたかったサービスが限定的で合った場合、ユーザーの心理として、商品数や時間など残り少ないものにはFOMO(取り残されることへの不安)が誘発されより注目が集まるという傾向があります。
お得な商品やサービスをユーザーに提案する際、ユーザーがサイトを閲覧中に確認できるフローティングバー等のポップアップバナーを活用し、カウントダウンによる時間制限を設ければ、ユーザーにその商品やサービスの希少性をアピールすることができます。
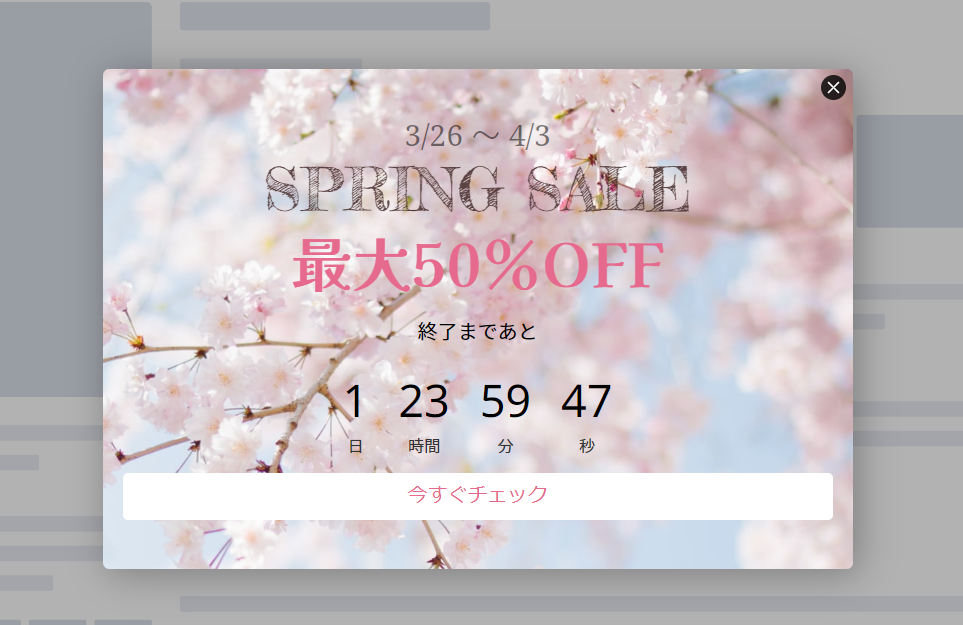
季節的バナーでデザインを自在に変更

運営サイトで新しい季節の到来を告げるポップアップバナーを活用すれば、サイトデザインにも華を添えます。
季節的なポップアップバナーは季節ごとに気軽にデザインを変えられるだけでなく、季節感をアピールする事で商品やサービスの販売に繋げることができます。カウントダウンタイマーや鮮やかな季節画像を駆使して、ユーザーの心をとらえましょう。
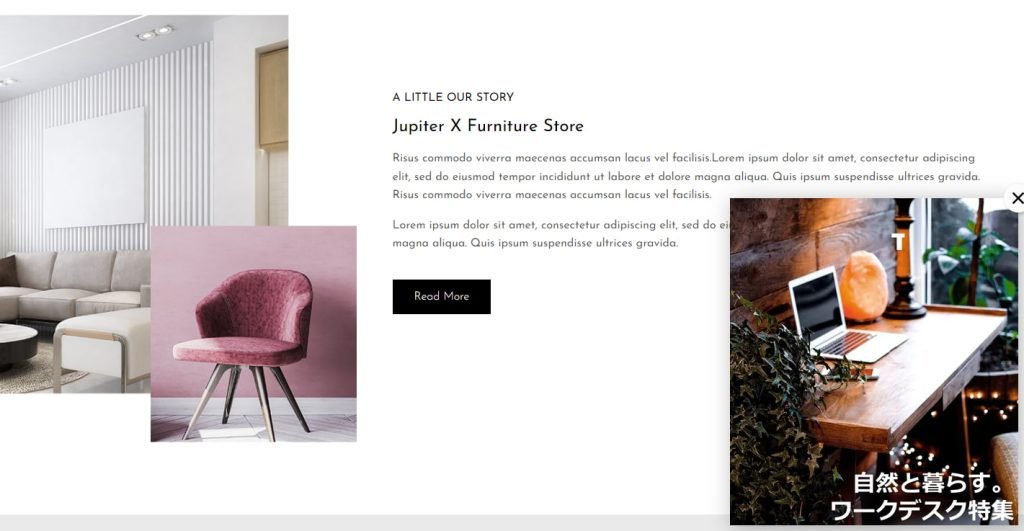
サイトデザインの一部として

多用な使い方ができるポップアップですが、画像一枚のシンプルなポップアップはサイトデザインの一部として活用することができます。例えば上記のような家具販売サイトなら、ワークデスクの特集として画像一枚でキャンペーンをお知らせ。画像をクリックすると商品ページへとリンクを辿ることが出来ます。インパクトのあるポップアップバナーをサイトに表示させたり、サイトデザインを邪魔しないお知らせを表示させたいときにも有効です。
Cookieの使用承諾ポップアップ

近年ホームページでは、第三者への同意を求めるCookie使用同意のアナウンスが増加しています。改正個人情報保護法により、今後はCookieによるサイト閲覧記録が個人情報として取り扱われるようになるため、サイト運営者は閲覧者の同意を得る必要が出てきます。
サイト閲覧者へのCookie使用同意を求める際も、ポップアップバナーが活躍します。カラフルでユニークなポップアップ、または画面の上下の隅にフローティングバーで表示することも可能となっており、ユーザーのサイト閲覧を邪魔することなく、Cookie使用同意を求める事ができます。
ポップアップバナーに関するFAQ
ポップアップバナーとは何ですか?
ップアップバナーは、ウェブページを訪問した際に自動的に表示される広告や案内のことです。別ウィンドウやページ内で表示され、クーポンやニュースレターの登録などを促進するために利用されます。
ポップアップバナーの効果とは?
ポップアップバナーは、ユーザーの注意を引きやすく、特定の行動(購入、登録、問い合わせなど)を促進する効果があります。適切に使うことでコンバージョン率を高めることができます。
ポップアップバナーのクリック率はどのくらいですか?
ポップアップバナーの平均クリック率は2~3%程度です。しかし、表示内容やデザイン、ターゲットに応じてその数値は変動します。
ポップアップバナーのクリック率を上げるにはどうすればよいですか?
クリック率を上げるには、アニメーションや明確な行動喚起(CTA)を含む、視覚的にシンプルで魅力的なデザインを使用することが重要です。また、ユーザーの行動に合わせたタイミングでポップアップを表示し、パーソナライズすることで効果を高めることができます。
メリットを把握して適切な「ポップアップバナー」を設置する
実際に顔を合わせないWeb上での接客では、ユーザーにより明確で確実な情報を伝えることが求められます。
さらに視覚的な要素が強いサイト閲覧ですから、目立ちやすく注目が集まりやすい画面表示も大切になってきます。運営サイトの目的や特徴に合わせて無制限でカスタマイズできる「ポップアップバナー」は、マーケティング施策において便利に活用できるツールです。
ポップアップバナーのメリットを把握し、サイト運営に役立てましょう。
